はじめに
Nuxtを採用する理由としてSSR(ServerSideRendering)が挙げられるが、画面上で確認ができず、動きがいまいち腑に落ちなかった。
Cromeブラウザの検証 > ネットワークタブにあるプレビューを利用すれば確認できたのでその記録。
SSRとは
- ServerSideRenderingの略
- SSRを実現するためにはNuxtが必要(ライブラリの組み合わせによっては実現できるようだが、通常はNuxtを採用する)
- サーバサイドで描画されるため、レスポンスデータの段階で画面情報が作られる
- そのため、Googleのクローラーが取得できる情報となり、SEO対策として有効
- 対比する仕組みはCSR(ClientSideRendring)
- 注意点として、SSRとSPAは排他的な関係ではない
- 最初のページ(SinglePage)をSSRで描画し、以降、SPAで動作するようになる
- Nuxtでは上記がデフォルトの動作で、これを
ユニバーサルレンダリングと呼ぶ
SSRの確認
-
<script setup>内に記載した処理はサーバサイドでレンダリング(SSR)される - クライアントサイドでレンダリングしたい場合(CSR)は、onMounted内に処理を書く
- コンポーネント自体をCSRとしたい場合は
<ClinentOnly>タグで括る
app.vue
<script setup lang="ts">
const title = ref<string>('SSR-title');
onMounted(() => {
title.value = 'CSR-title';
});
</script>
<template>
<div>
<h1>{{ title }}</h1>
<ClientOnly fallback-tag="div" fallback="loading csr">
<div style="border: 2px solid red">
<h1>CSR AREA</h1>
</div>
</ClientOnly>
</div>
</template>
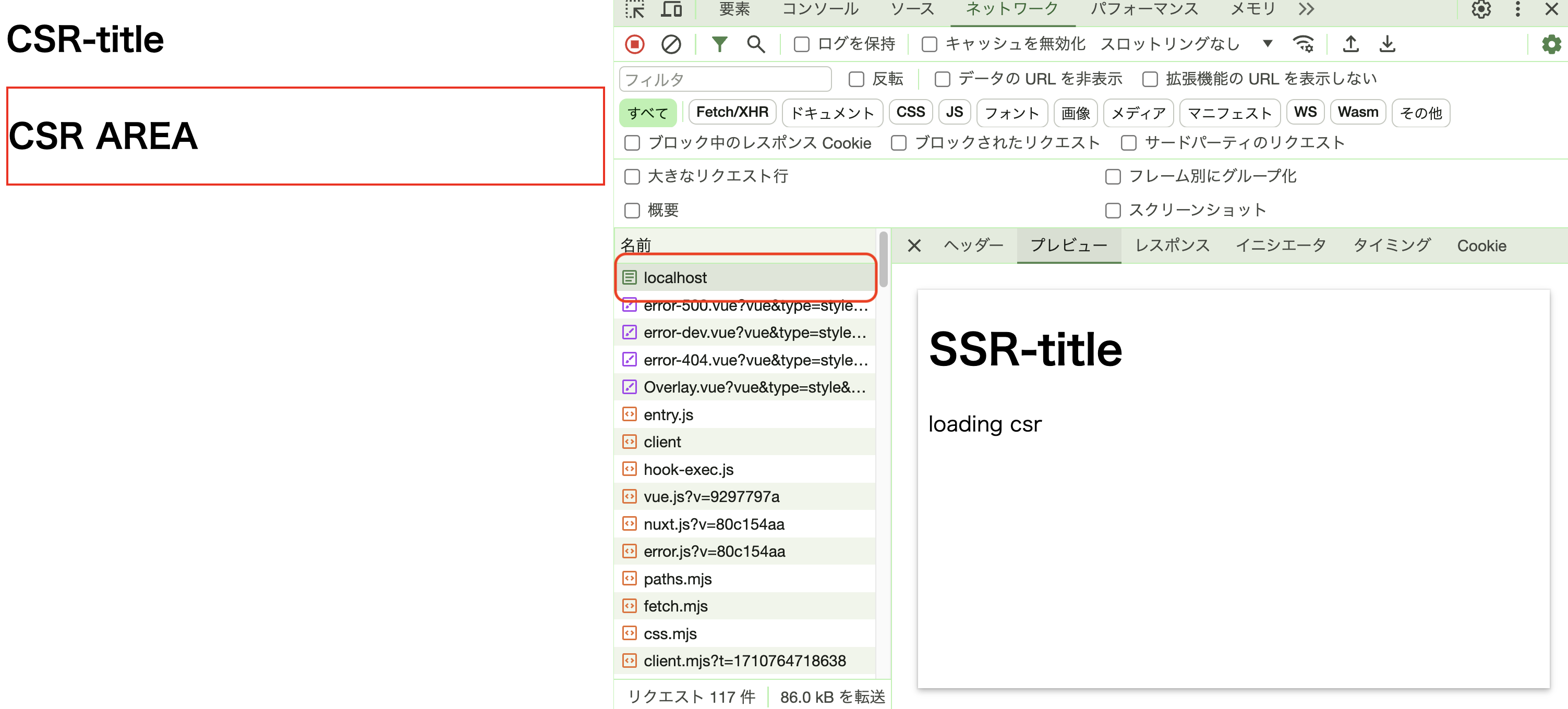
- 検証 > ネットワークタブから、ページのリクエストを選択し、プレビュータブを表示する
- 左(画面):SSR→CSRまで描画 / 右(プレビュー):SSRまで描画
-
titleはSSR時のものがCSR時に更新されている。(onMounted処理で更新) -
CSR AREAはCSR時に描画されている。(<ClinetOnly>の機能)