トランプカードの様に画像を複数用意してスプライト化する場合、それらを一枚の大きな画像にまとめて切り出しの情報と共に扱うのが最適化の定石です。
そういう形式を一般的にテクスチャアトラス(スプライトシート)と呼ぶようです。
実際にテクスチャアトラスを作ってみましょう。
テクスチャアトラスの作成
テクスチャアトラスは画像ファイルとjsonファイルのセットで作ります。
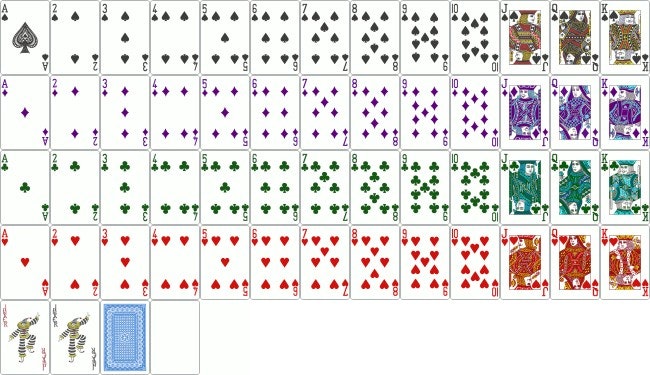
HMG大富豪ではこのようなPNGファイルを用意しました。
カード一枚のサイズは100x150ピクセルで、画像全体で1300x750ピクセルになります。
そしてこの画像データ内の左上のスペードのAから順に連番の名前(0.png ~ 55.png)を付けて情報化します。
jsonファイルの中身は以下の様になっています。
df5.json
{
"frames": {
"0.png": { // 参照するための名前を指定
"frame": {
"x": 0,
"y": 0,
"w": 100,
"h": 150
},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {
"x": 0,
"y": 0,
"w": 100,
"h": 150
},
"sourceSize": {
"w": 100,
"h": 150
}
},
"1.png": {
"frame": {
"x": 100,
"y": 0,
"w": 100,
"h": 150
},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {
"x": 0,
"y": 0,
"w": 100,
"h": 150
},
"sourceSize": {
"w": 100,
"h": 150
}
},
:
繰り返し
:
},
"meta": {
"image": "df5.png",
"size": {
"w": 1300,
"h": 750
},
"scale": "1"
}
}
テクスチャ(切り出す画像単位)の名前と位置とサイズを枚数分繰り返し、最後に参照する画像ファイル名と全体サイズを追加します。
(同じ部分の繰り返しが多いのでこれらを自動的に生成するスクリプトを組んでおくと後々楽できます)
これでテクスチャアトラスが完成しました。
テクスチャアトラスの読み込みと使用
まず、PIXI.jsのローダー機能を使ってテクスチャアトラスを読み込みます。
PIXI.loader
.add("assets/df5.json") // jsonファイルのパスを指定
.load(function (loader, res) {
f_cb_done(); // 読み込み完了後に呼び出すコールバック関数
});
読み込み完了しないとデータが扱えないのでこのようにコールバックを使用して終了後の処理をキックします。
読み込みが終わればあとは名前で参照するだけです。
var texture = PIXI.Texture.fromFrame("0.png"); // テクスチャアトラスからテクスチャを名前で切り出す
var sprite = new PIXI.Sprite(texture); // テクスチャを指定してスプライトを生成
あとは前回同様、ステージに追加してやればOKです。
今回は少し傾けて表示してみましょう。
var degree = 20;
sprite.rotation = degree * Math.PI / 180;
スプライトのrotationプロパティに角度を指定するとスプライトが回転します。
指定する単位はラジアンで、0~360度の代わりに0~2πの範囲で指定することになります。
度からラジアンに変換する自前の関数を用意しておくと便利です。
PIXI.jsを利用して作成したブラウザゲーム(ハイブリッドアプリ)
リバーシ

実際にインストールしてプレイ後にストアでレビューしてもらえると嬉しいです。