【Vue.js】Vue CLIでaxiosを使って通信する
Vue CLIでaxiosを使って通信する際に躓いたため、メモ程度にまとめたのでどうぞ
バージョンなど
vue/cli 4.5.6
axios 0.20.0
手順
1.プロジェクトの作成(本題ではないため割愛)
2.axiosのインストール
3.vueでaxiosの読み込み
4.テスト
やってみよう
1.プロジェクトの作成(本題ではないため割愛)
今回はaxiosの導入の仕方なのでプロジェクトが作成されている前提で進めます。
まだプロジェクトが出来ていない場合はこちらを参考に...
2.axiosのインストール
プロジェクトにaxiosをインストールします。
インストールするにはプロジェクトのディレクトリに移動して
npm install axios
を実行するだけです。
+ axios@0.20.0
added 1 package from 1 contributor and audited 1306 packages in 4.757s
60 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
このような表示が出ればOKです。
3.vueでaxiosの読み込み
次にaxiosを読み込みます。
src/main.jsを編集します。
import Vue from 'vue'
import App from './App.vue'
import axios from 'axios' // 今回追加
Vue.config.productionTip = false
Vue.prototype.$axios = axios // 今回追加
new Vue({
axios, // 今回追加
render: h => h(App),
}).$mount('#app')
今回追加 のコメントの行を追加してください
次に通信を行いたいページ(今回はテストなのでデフォルトでプロジェクト作成時に作られるsrc/App.vue)に記述します
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
},
// ここから
created(){
this.$axios
.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then(
response => (
console.log(response)
))
}
// ここまで追加
}
</script>
<style>
# app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
ここから と ここまで追加 の間が今回追加したコードです
ページが読み込まれた時にhttps://api.coindesk.com/v1/bpi/currentprice.json と通信してBitcoin の価格を取得してコンソールに表示しています。
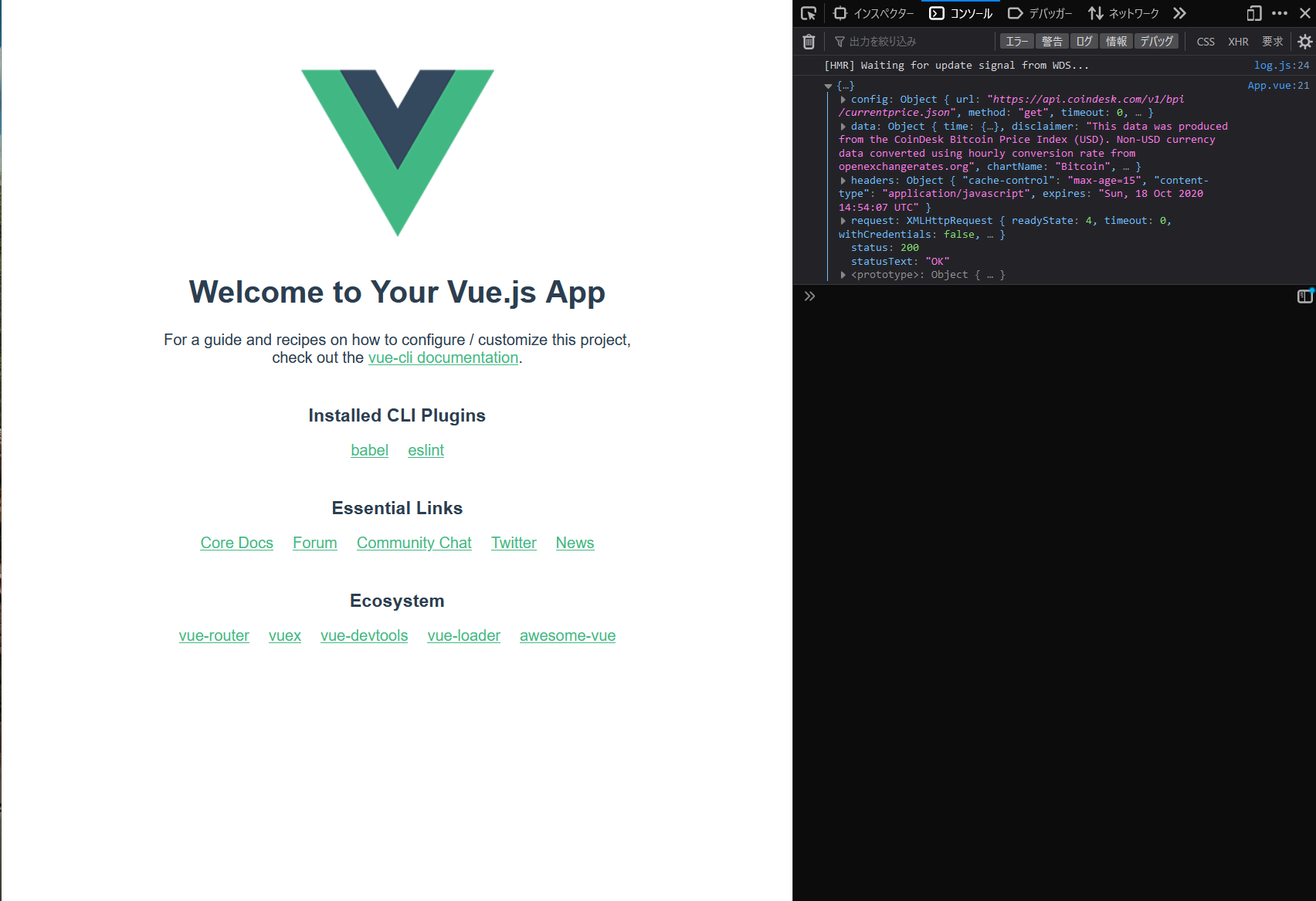
4.テスト
作成したプロジェクトを起動させ表示させてみてください。
コンソール に画像のような通信結果が表示されていたら成功です。

参考にさせていただいたサイト
最後まで見ていただいてありがとうございました。