はじめに
はい、はるうさぎです。
Figmaでデザインしたものをコードに起こすのって面倒じゃないですか?
パッとコードに変換できるものないかなあ〜と探していたら、あるじゃないですか!
それがFigma to Flutter です!
今回はFigma to Flutterというモノを使ってみた備忘録です。
Figmaって?
説明するまでもないと思いますが、WEB上でいろんなことができるものですよね。
こちらのサイトに詳しく書かれていますね。
私は今までadobeXDしか触ったことがなかったので、新鮮でした。
(正直adobeXDより使いやすかった)
開発者向けのAPIやプラグインがたくさんある
開発者向けのサイトがあるのですが、色々なプラグインなどが用意されています。
ここでは詳細なプラグインなどは書きませんが、気になる人は見てみると面白いと思います。
APIについてはこちらに詳しく書かれています。
ただ、全て英語のドキュメントになっているので、Google先生に頼ってくださいw
Figma to Flutterって?
Figma to Flutterは、FigmaでデザインしたものをDartで吐き出してくれるツールです。
作者のGitHubで公開されているので、気になる方は是非👌
使い方などはREADMEに書かれています。
OnlineToolがあるので、こちらを使っていきます。
その前に必要なものを準備します。
今回のFigma to Flutterですが、APIのアクセストークンとファイルキーが必要になるので、アクセストークンの取得から順を追って説明をしていきたいと思います。Figmaのアカウントを持っている前提でお話します。
FigmaのAPIアクセストークンの取得
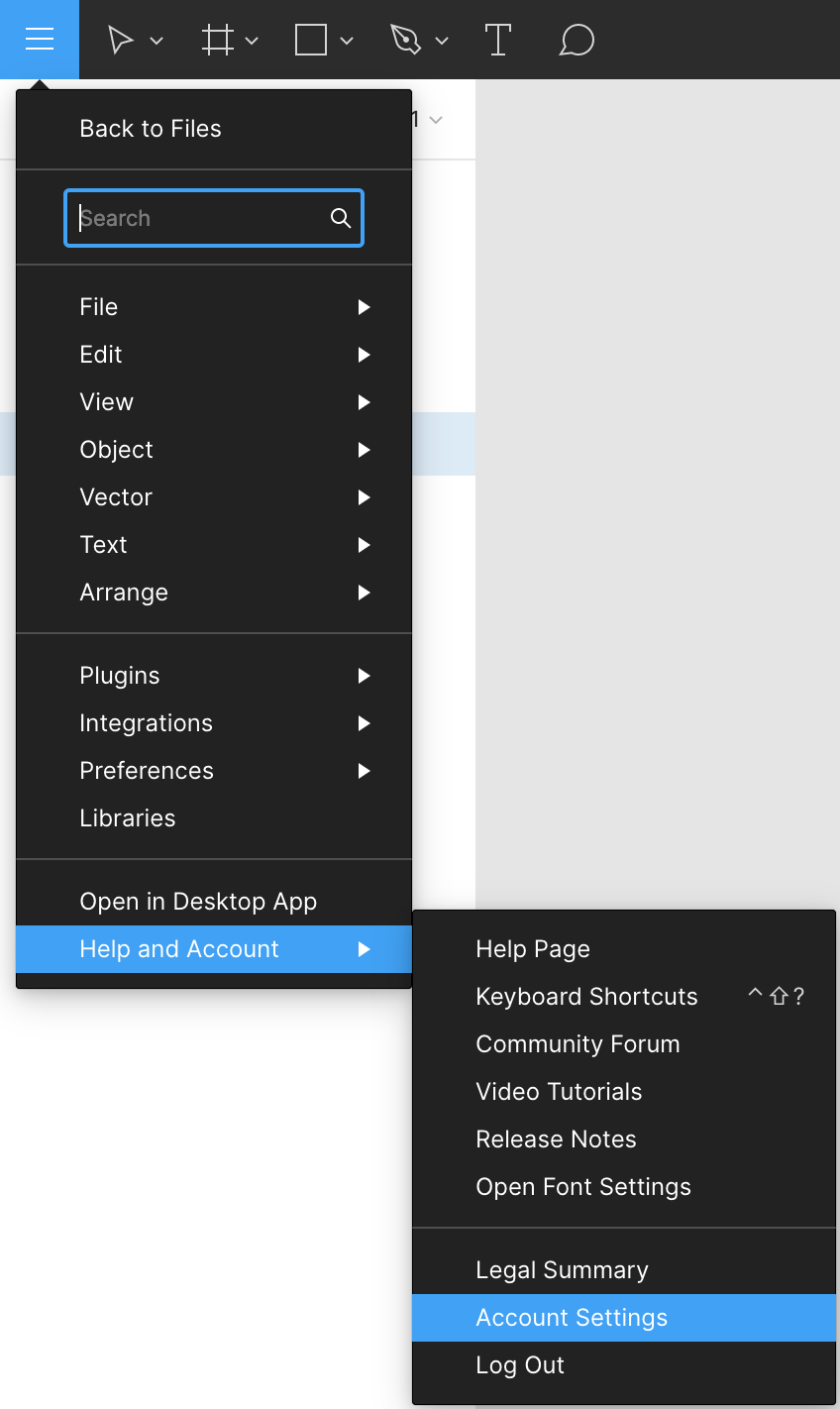
編集画面から Help and Account→ Account Settingを選択します。

するとアカウント設定の画面に遷移します。Personal Access Tokensの項目の下にある
+ Create a new personal access token を入力します。


入力してEnterをすると、アクセストークンを取得できます。大事にどこかへ書き留めておいてください。

ファイルキーの確認
こちらに書いていますが、
https://www.figma.com/file/:key/:titleという形式になっています。
変換したい、figmaのフィルにアクセスした時の:keyに該当する部分を控えておいてください。
使用方法
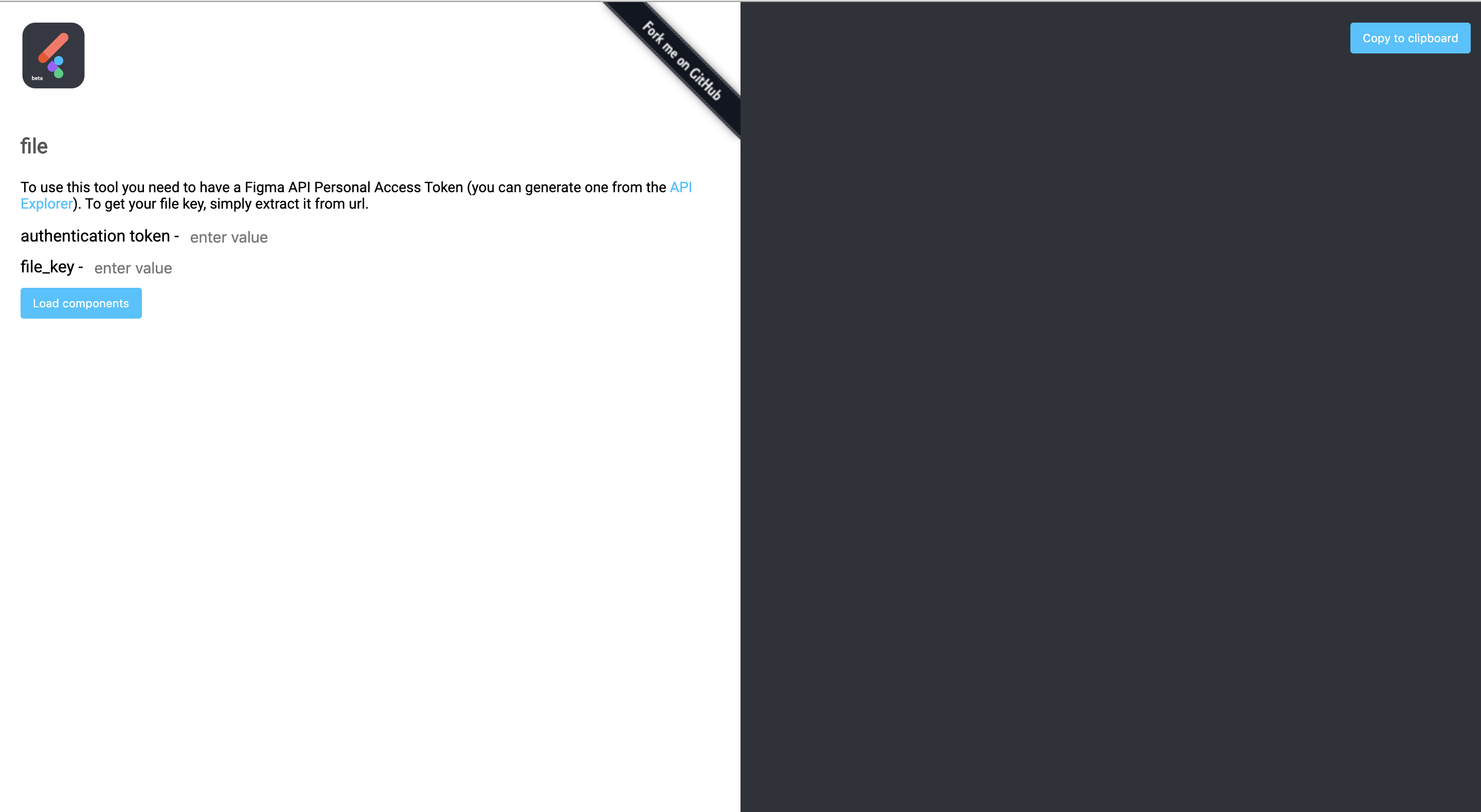
ここにアクセスします。以下の画面になります。

authentication tokenに上で取得したアクセストークン
file_keyにURLの:keyを入力し、Load componentsをクリックします。
 デザインによりますが、枠線の中にパーツの名前とチェックボックスが出てきます。
出てきたらコードに起こしてほしいパーツにチェックを入れて`Generate Dart code`をクリックしましょう。
(私の場合は名刺なので、パーツなどはなかったのかな?)
デザインによりますが、枠線の中にパーツの名前とチェックボックスが出てきます。
出てきたらコードに起こしてほしいパーツにチェックを入れて`Generate Dart code`をクリックしましょう。
(私の場合は名刺なので、パーツなどはなかったのかな?)

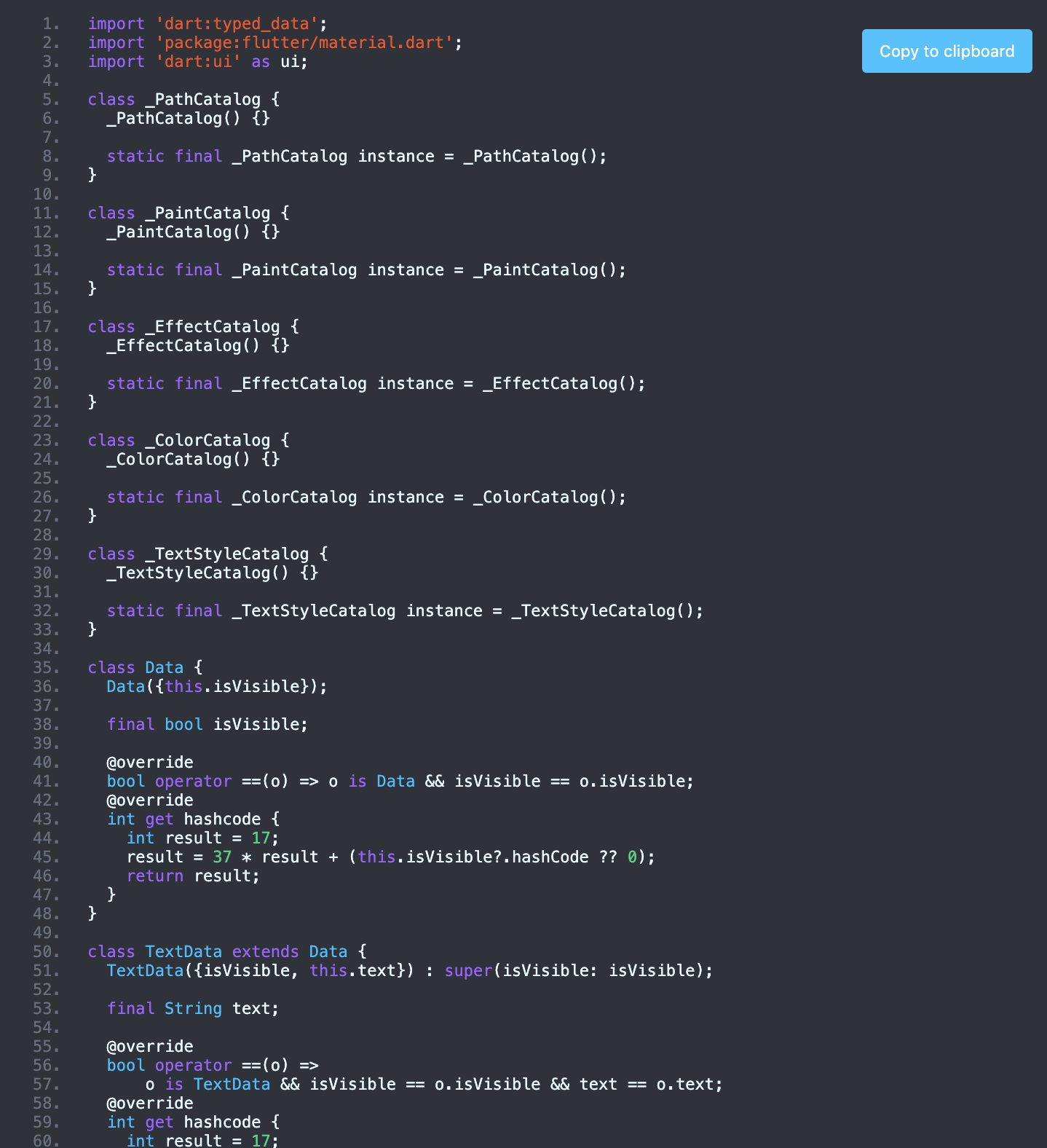
右半分にデザインのコードであろうものがDartで吐き出されました。わああい便利!!!
コピーするときはCopy to clipboardをクリックするとできます。
せっかくなので、こちらにコードをあげておきます。
import 'dart:typed_data';
import 'package:flutter/material.dart';
import 'dart:ui' as ui;
class _PathCatalog {
_PathCatalog() {}
static final _PathCatalog instance = _PathCatalog();
}
class _PaintCatalog {
_PaintCatalog() {}
static final _PaintCatalog instance = _PaintCatalog();
}
class _EffectCatalog {
_EffectCatalog() {}
static final _EffectCatalog instance = _EffectCatalog();
}
class _ColorCatalog {
_ColorCatalog() {}
static final _ColorCatalog instance = _ColorCatalog();
}
class _TextStyleCatalog {
_TextStyleCatalog() {}
static final _TextStyleCatalog instance = _TextStyleCatalog();
}
class Data {
Data({this.isVisible});
final bool isVisible;
@override
bool operator ==(o) => o is Data && isVisible == o.isVisible;
@override
int get hashcode {
int result = 17;
result = 37 * result + (this.isVisible?.hashCode ?? 0);
return result;
}
}
class TextData extends Data {
TextData({isVisible, this.text}) : super(isVisible: isVisible);
final String text;
@override
bool operator ==(o) =>
o is TextData && isVisible == o.isVisible && text == o.text;
@override
int get hashcode {
int result = 17;
result = 37 * result + (this.isVisible?.hashCode ?? 0);
result = 37 * result + (this.text?.hashCode ?? 0);
return result;
}
}
class VectorData extends Data {
VectorData({isVisible}) : super(isVisible: isVisible);
@override
bool operator ==(o) => o is VectorData && isVisible == o.isVisible;
@override
int get hashcode {
int result = 17;
result = 37 * result + (this.isVisible?.hashCode ?? 0);
return result;
}
}
※吐き出したコードで動作は確認してません。
まとめ
Figma to Flutterという画期的なツールを紹介しました。
あまり使っている方がいらっしゃらないのか、参考にする記事などがなく1日潰してしまいました。
やっと思うようにできたので、参考程度に書かせていただきました。
少しでもコードを書く負担を減らせればいいなと思っています。
今回は名刺というコードに起こす必要もないもので使用しましたが、アプリ開発にはすごい便利なツールだと思います。
ただ作者のブログにも書いてるのですが、まだまだ実験的なものらしいです。
できないことも多々あるみたいなので、その際は自力で頑張ってください。
不明点や質問などがありましたらコメントいただけると幸いです。
最後まで読んでいただきありがとうございました。