OAuth2.0とは
OAuth2.0は身近なアプリ等で多く使用されています。
例えばアプリ内で、インスタグラムに投稿したり、クレジット決済をしたい場合等など、他のサービスの機能を使いたいときが多々あると思います。その際に、ユーザの情報等を安全に扱う仕組みの1つにOAuth2.0があります。他にも様々な仕組みはありますが、OAuth2.0が使用されているサービスは結構多く、QiitaやGitHub、FaceBookやSpotifyなどもOAuth2.0を採用しています。
例
説明だけだとイメージが湧きにくいので、身近なFacebookログインを備えたアプリを例に挙げてみます。
FaceBookログインがあるアプリ: 「XYZ」
ログインするユーザー: 「ABC」
XYZ : Facebookさん!!ABCさんの情報をアプリで使ってもいいでしょうか!
Facebook : あなたにABCさんの情報を使っていい許可はあるのですか?XYZさんには教えられません。
Facebookからすれば、よくわからない怪しいアプリ「XYZ」にユーザーの情報等を使わせろと言われても、応じないのが普通ですよね。これを安全に裏付けを行なっているのがOAuth2.0の仕組みです。
仕組み
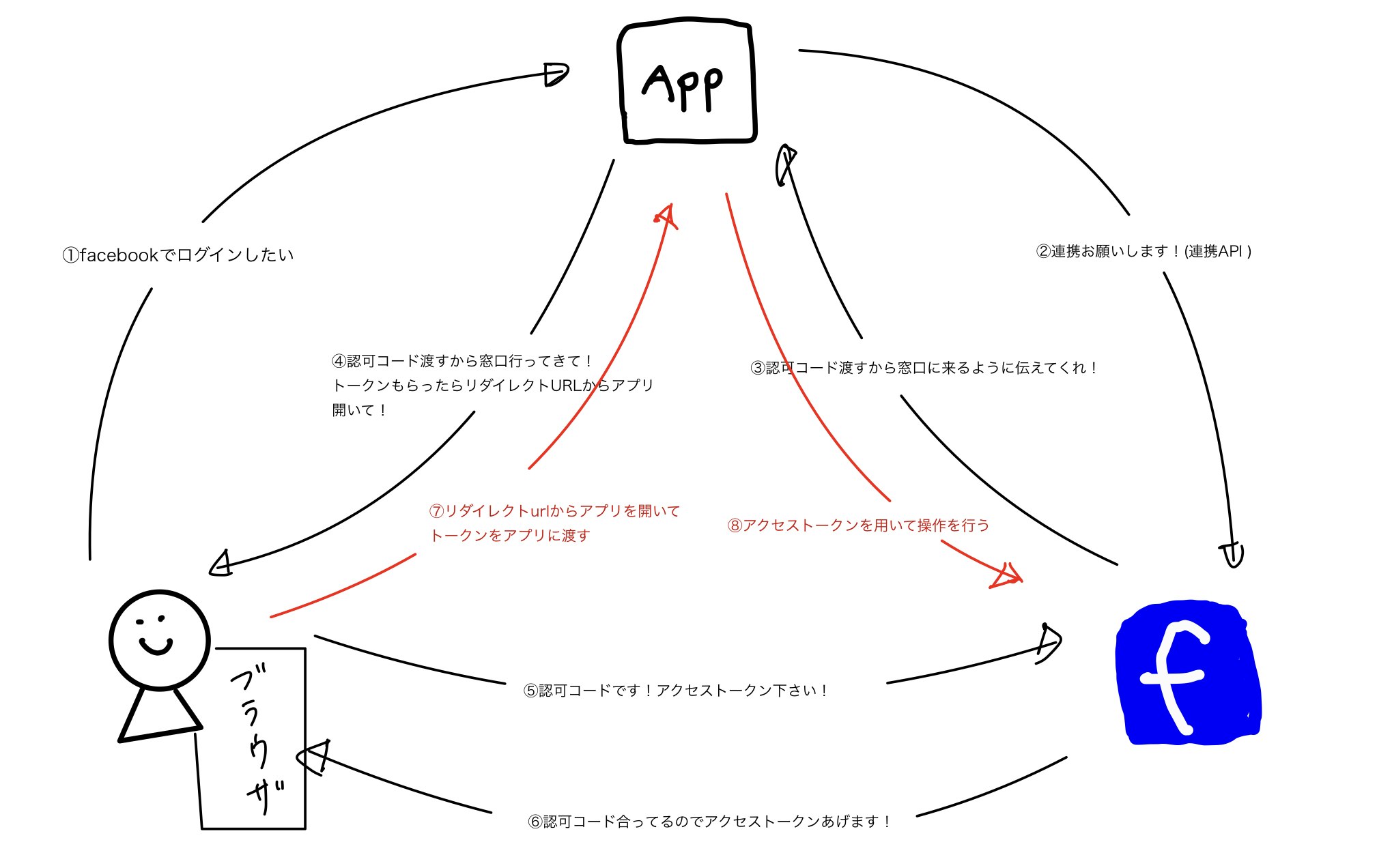
以上では概要について説明しましたが、OAuth2.0がどのような仕組みで動いているのかを図を交えながら説明していきます!
ユーザー :
①ログインなどのアクションを行う
アプリ :
②ユーザのアクションを受け取り、Facebook(連携したいサービス)に連携APIを送る。
Facebook:
③アプリさん!あなたに認可コードを渡すから、ユーザーにそれを持って連携代行確認web(窓口的な)に来るように伝えてね!
アプリ:
④もらった認可コード渡すから、窓口行ってきてね!(あ、リダイレクトurlも渡すからアプリを開くときはここから開いてね)
ユーザー(ブラウザ):
⑤Facebookさん、これがもらってきた認可コードです!アクセストークン下さい!
Facebook:
⑥認可コードあってます!アクセストークンあげます
ユーザー(ブラウザ):
⑦リダイレクトURLからアプリを開いてアクセストークンを渡そう!
アプリ:
⑧アクセストークン受け取りました!これで色々操作できるぞ!
終わりに
QiitaAPIとかGitHubAPIを触ったら結構勉強になりました!ぜひ参考にしてみてください!