HugoのAcademicテンプレートでポートフォリオサイトを作ってみました。
GitHub Pagesを利用して公開しています。https://haruto830.github.io/portfolio/
作成手順を備忘録として。
前提
- Hugoがインストールされている環境であること
- GitHubにポートフォリオ用のリポジトリが作成されていること
セットアップ
HugoのAcademicテンプレートを落としてきます。
今回は、[Portfolio]という名前のフォルダを作成します。
$ git clone https://github.com/sourcethemes/academic-kickstart.git Portfolio
$ cd Portfolio
$ git submodule update --init --recursive
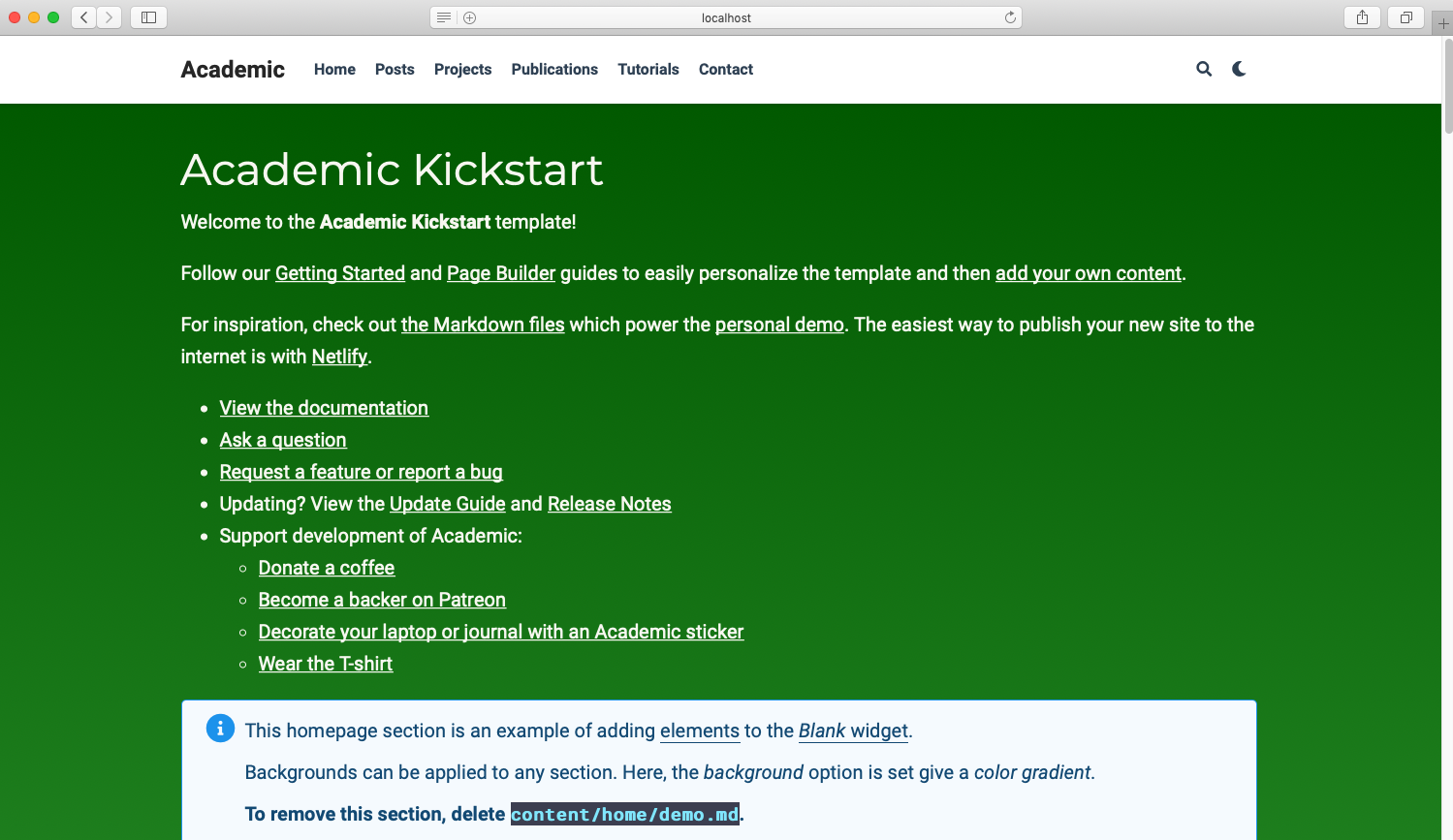
テンプレートを落としてきたら、一旦Hugoをローカル実行してみます。
$ hugo server
http://localhost:1313にアクセスすると、デモページが表示されます。

サイトの編集
デモページが表示されたら、内容を編集していきます。
Portfolio
|-- LICENSE.md
|-- README.md
|-- academic.Rproj
|-- config
| `-- _default
| |-- config.toml
| |-- languages.toml
| |-- menus.toml
| `-- params.toml
|-- content
| |-- author
| | `-- admin
| | |-- _index.md
| | `-- avatar.jpg
| |-- home
| | |-- about.md
| | |-- accomplishments.md
| | |-- contact.md
| | |-- demo.md
| | |-- experience.md
| | |-- featured.md
| | |-- hero.md
| | |-- index.md
| | |-- people.md
| | |-- posts.md
| | |-- projects.md
| | |-- publications.md
| | |-- skills.md
| | |-- slider.md
| | |-- tags.md
| | `-- talks.md
| |-- post
| | `-- _index.md
| |-- publication
| | `-- _index.md
| `-- talk
| `-- _index.md
|-- netlify.toml
|-- scripts
| `-- init_kickstart.sh
|-- static
| `-- img
|-- themes
| `-- academic
| |-- LICENSE.md
| ...
ページの編集は、基本的にcontent/home配下のファイルを更新していきます。
各ページのmdファイルがあるので、対応しているものを更新してきます。
使わないページは、対応するmdファイルを削除するか、mdファイル内のactiveをactive = falseに更新することで非表示になります。
各ページの編集方法は、ソースのコメント又は公式ドキュメントに記載されているので割愛。
公式ドキュメント
ビルド
実行中の場合はHugoを停止し([Ctl]+[c])、config.tomlのbaseurlの設定を更新します。
予めGitHubに作成しておいたportfolioリポジトリのGithub Pagesを設定します。
baseurl = "https://<USERNAME>.github.io/portfolio"
ローカルでの動作確認が完了したら、以下コマンドでビルドします。
$ hugo
ビルドが完了すると、publicフォルダ内に静的コンテンツが作成されます。
デプロイ
今回は、GitHub Pagesを利用し、生成された静的コンテンツをホスティングします。
予めGitHubに作成しておいたportfolioリポジトリにデプロイします。
$ cd public/
$ git init
$ git branch gh-pages
$ git checkout gh-pages
$ git add --all
$ git commit -m "Initial commit"
リモートリポジトリにgh-pagesブランチを作成します。
$ git remote add origin git@github.com:haruto830/portfolio.git
$ git remote -v
$ git push origin gh-pages
gh-pagesブランチに静的コンテンツをpushします。
GitHub Pagesにアクセスすると、pushしたpubicの内容が表示されます。
https://{username}.github.io/portfolio/