すみません、まだ完成していません。
はじめに
アドベントカレンダー7日目を担当します、愛知工業大学一年の牧野遥斗です。よろしくお願いします。
ずっと書く内容を考えていて、投稿が遅れてしまいました。すみません。
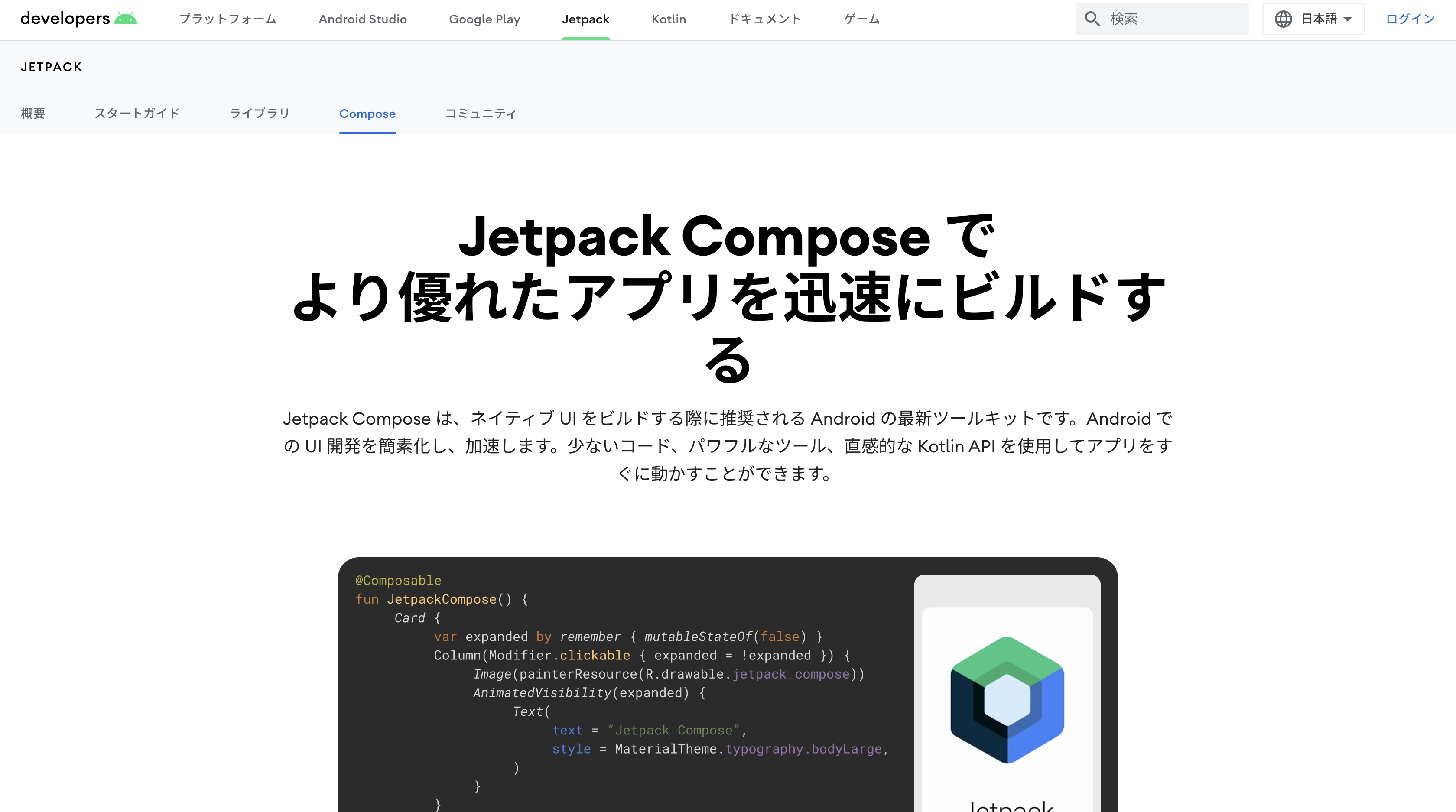
ではみなさんは、Googleの新しいUiフレームJetpackComposeはご存知でしょうか?
Jetpack Compose は、ネイティブ UI をビルドする際に推奨される Android の最新ツールキットです。Android での UI 開発を簡素化し、加速します。少ないコード、パワフルなツール、直感的な Kotlin API を使用してアプリをすぐに動かすことができます。
引用文献:https://developer.android.com/jetpack/compose?hl=ja
ということで、今までより便利にUIを作れるものです。
この記事の対象者
- Androidの新しい技術を触れてみたい。
- 今までのGUIの作成の仕方がめんどくさくて新しい方法を探している方。
JetpackComposeを用いることにより便利なところ困るところ。
便利な点
- ボトムナビゲーションが簡単に作れる
- リスト表示が簡単にできる
困るところ
- UIをGUIで作ることができなくて、全てコードで作る必要がある。
- しっかりアーキテクチャを考えないとコードをネスト化してしまい、可読性が下がってしまう。
まとめ
ということで、JetpackComposeを使うことにより大変だったUIをGUIで作れてしまう新しい技術『Relay』を用いてUIを作ってみたいと思います。
JetpackComposeの勉強方法
JetpackComposeはたくさんの勉強サイトがあります。
Google公式からも出してくれているため、とてもありがたい。
とりあえず、上から 二つをやってみて、ふわっと理解をしてからみることをお勧めします。
『Relay』の環境構築 Figma編
1. とりあえず、Figmaにログインして編集画面を開いてみましょう。
アカウントの作成の仕方、エディター画面の操作の仕方は今回は省略します。
下記Youtubeの動画がわかりやすくておすすめですので、一度確認してみてください。
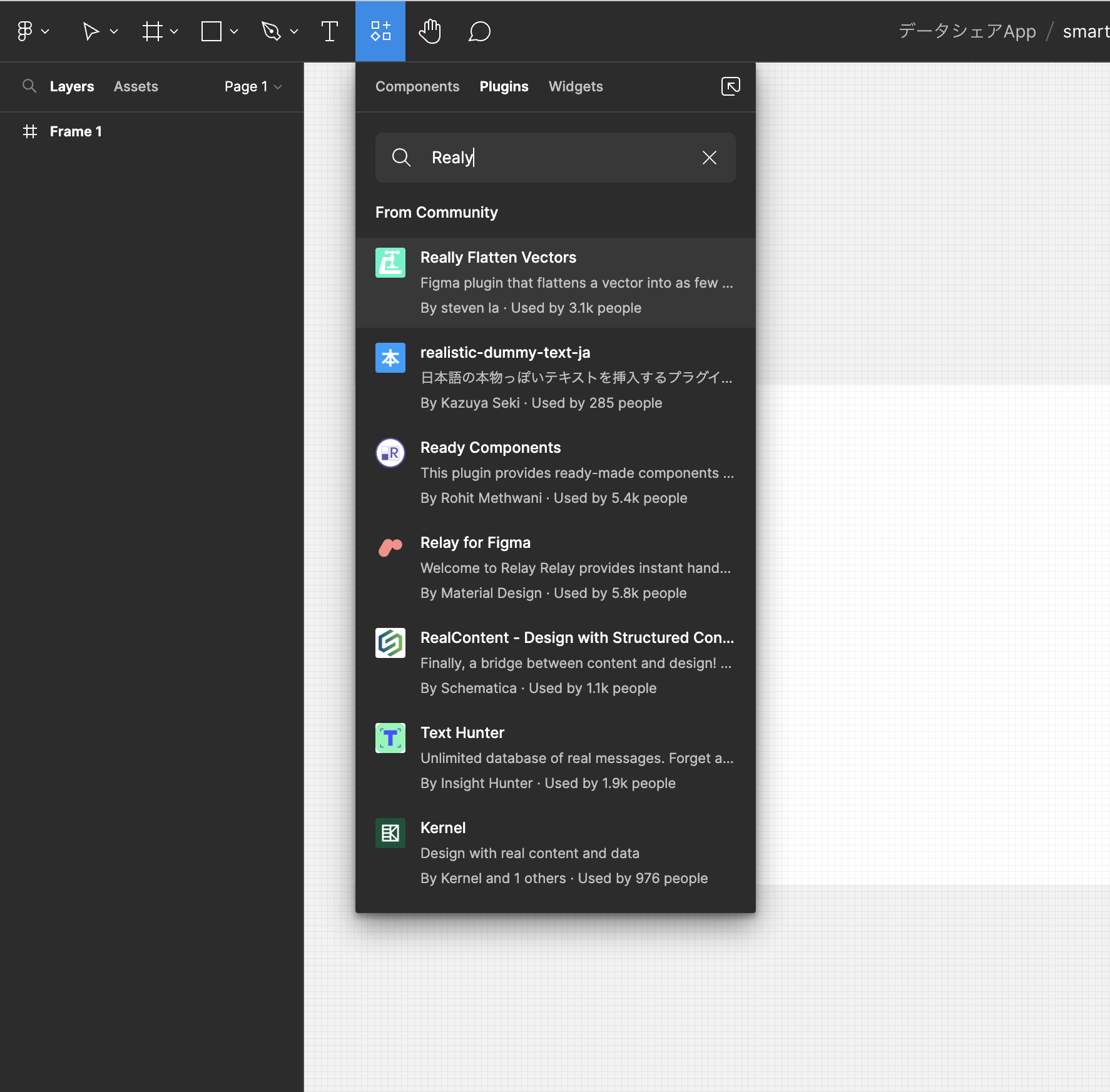
2. 拡張機能を保存します(ピン留めみたいなイメージ)。
プラグインの検索機能にて『Realy』と検索をして拡張機能を保存して簡単に呼び出せるようにしましょう。
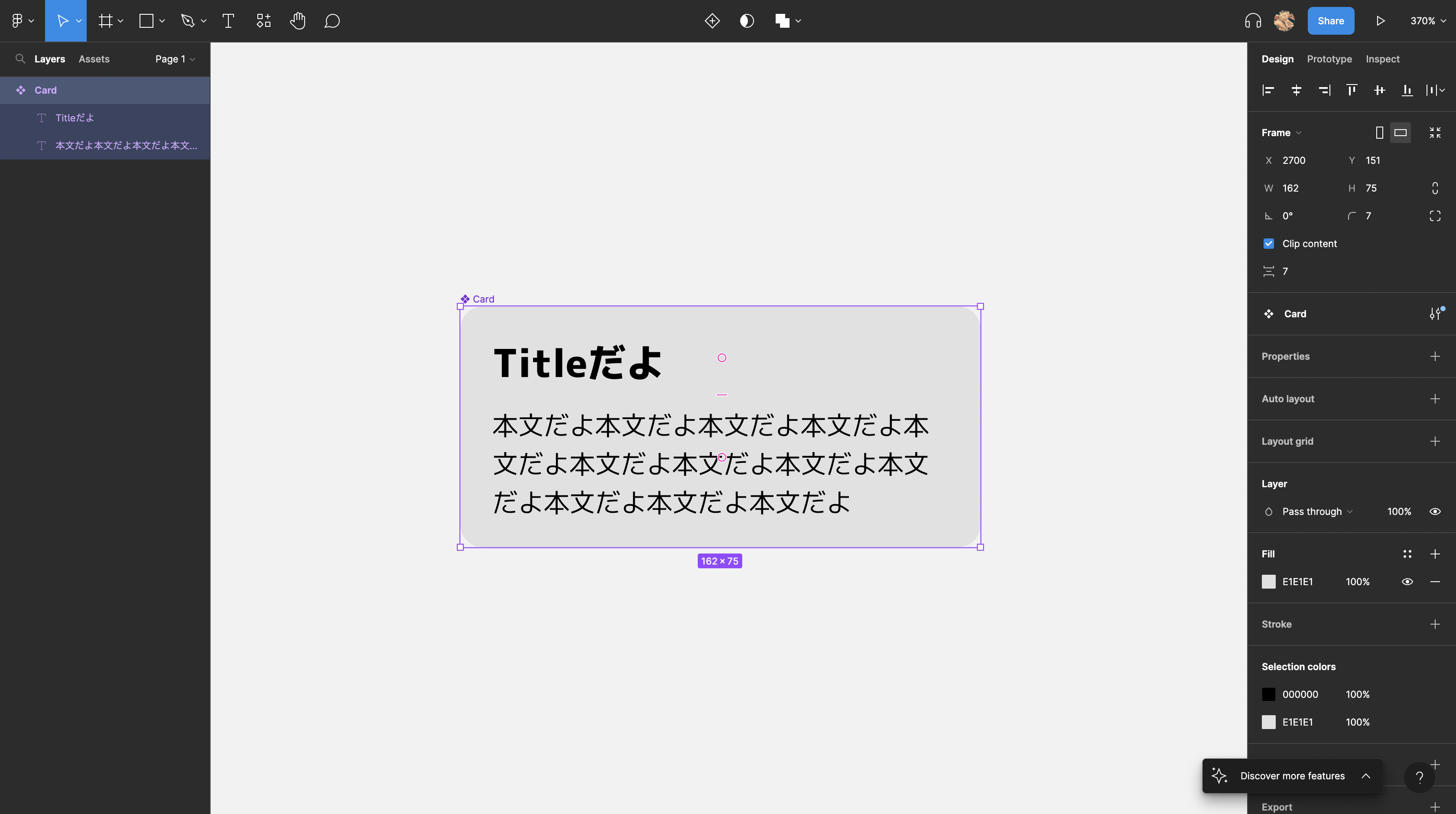
3.簡単にカードでも作ってみます。
カードの作り方はここでは省きたいと思います。
Figmaで作ったものを関数化するためのコツとして
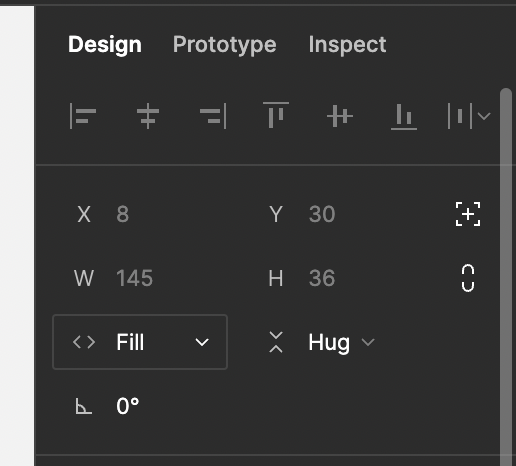
- レスポンス化をする サイズを変更してもデザインが崩れないようにする。
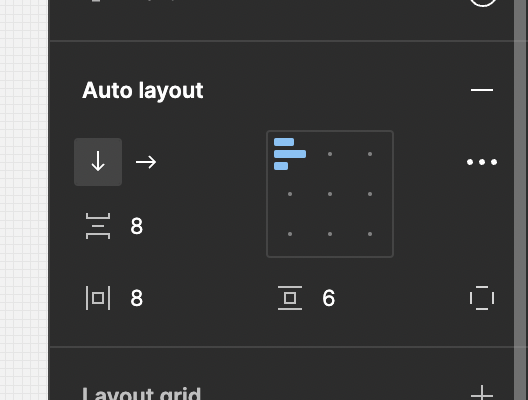
- Autoレイアウトを用いて、横幅はFillにするといいです。
- コンポーザブル化して、簡単に使いまわせるようにする。
4. UIパッケージを作成する。
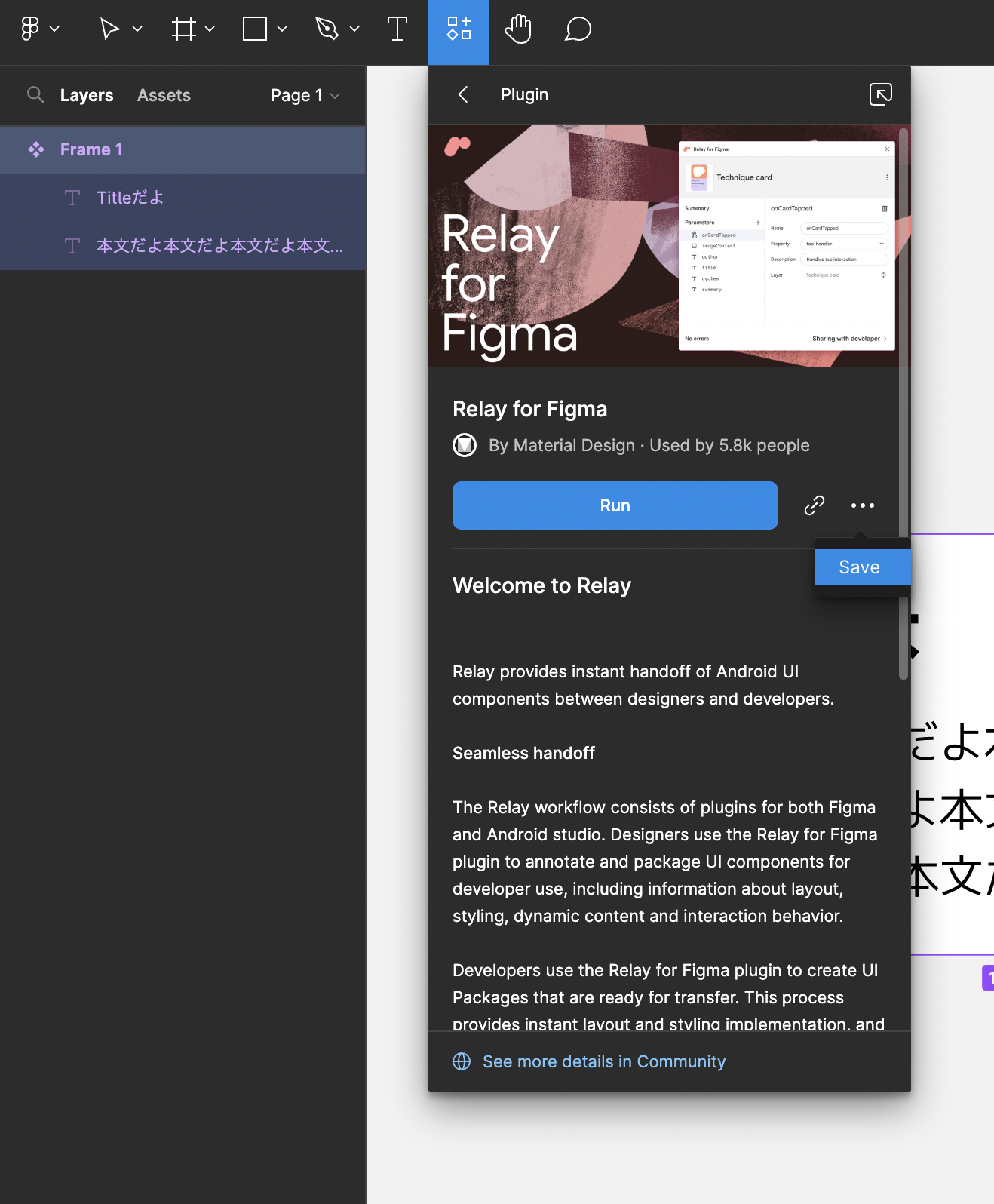
パッケージ化したいフレームを選択して、先ほどの拡張機能のところから『Relay』を選択してRUNを押しましょう。
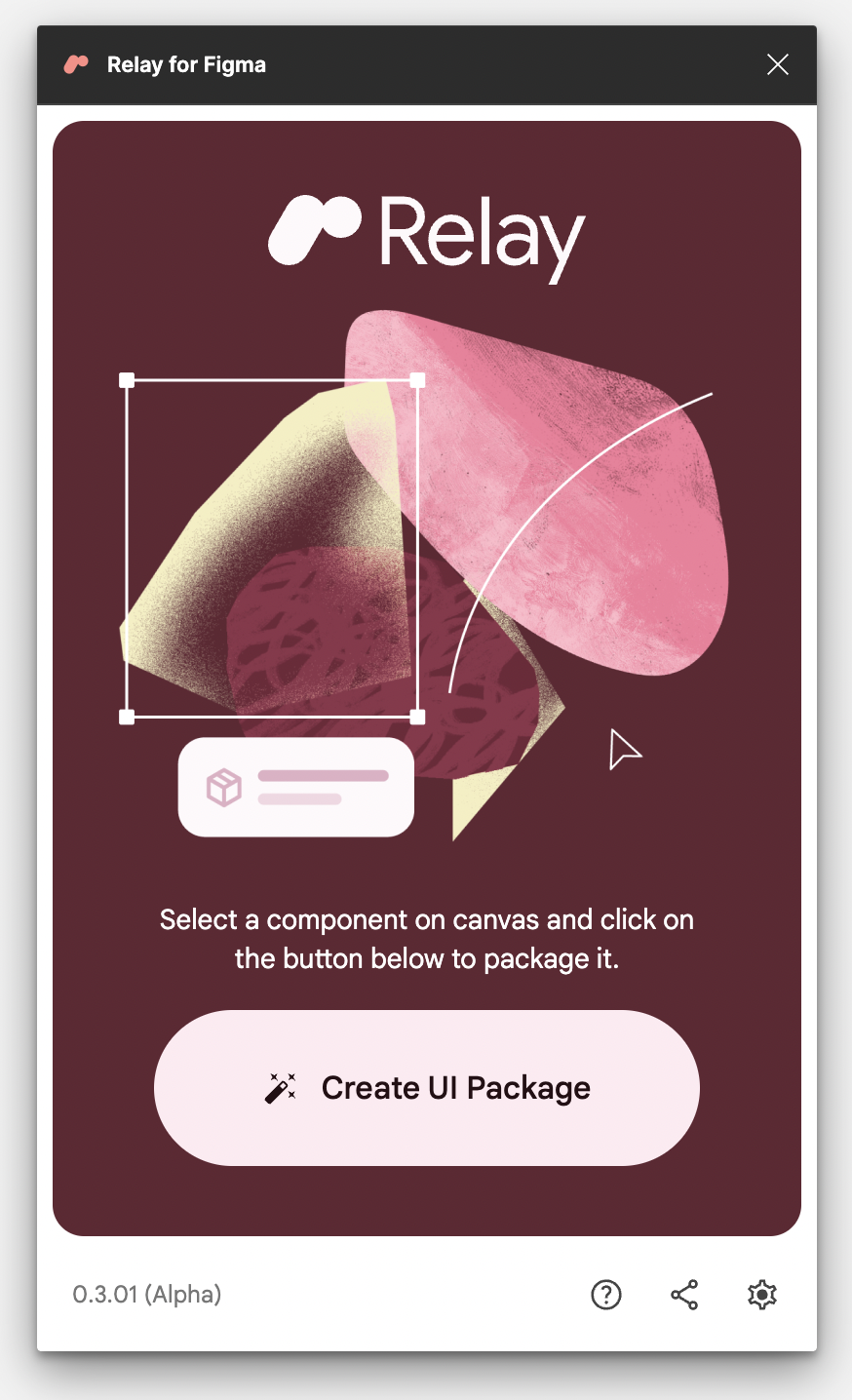
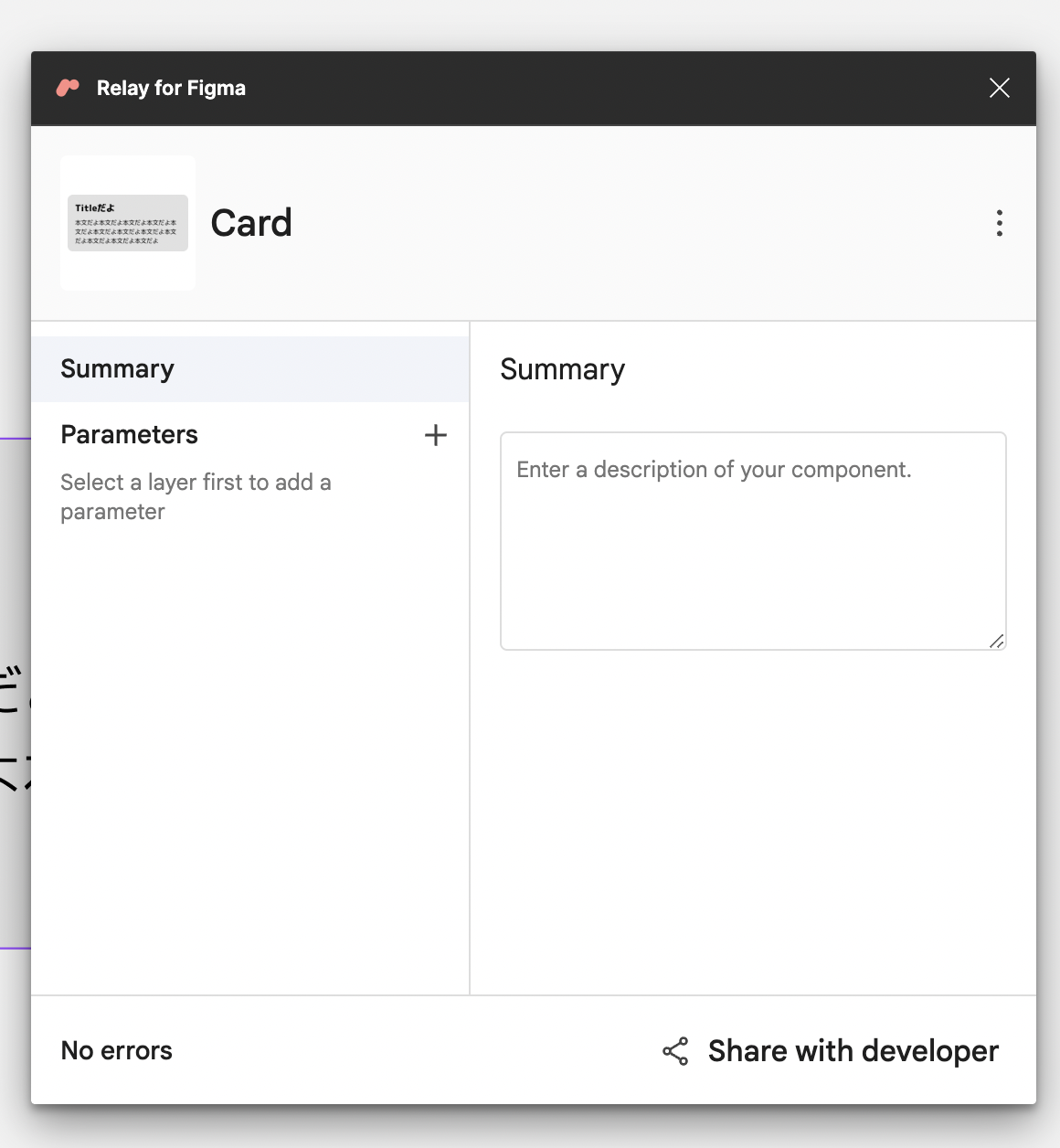
下のようなUIが表示されたと思います。
Create UI Packageを押してパラメーターの調整画面に行きます。
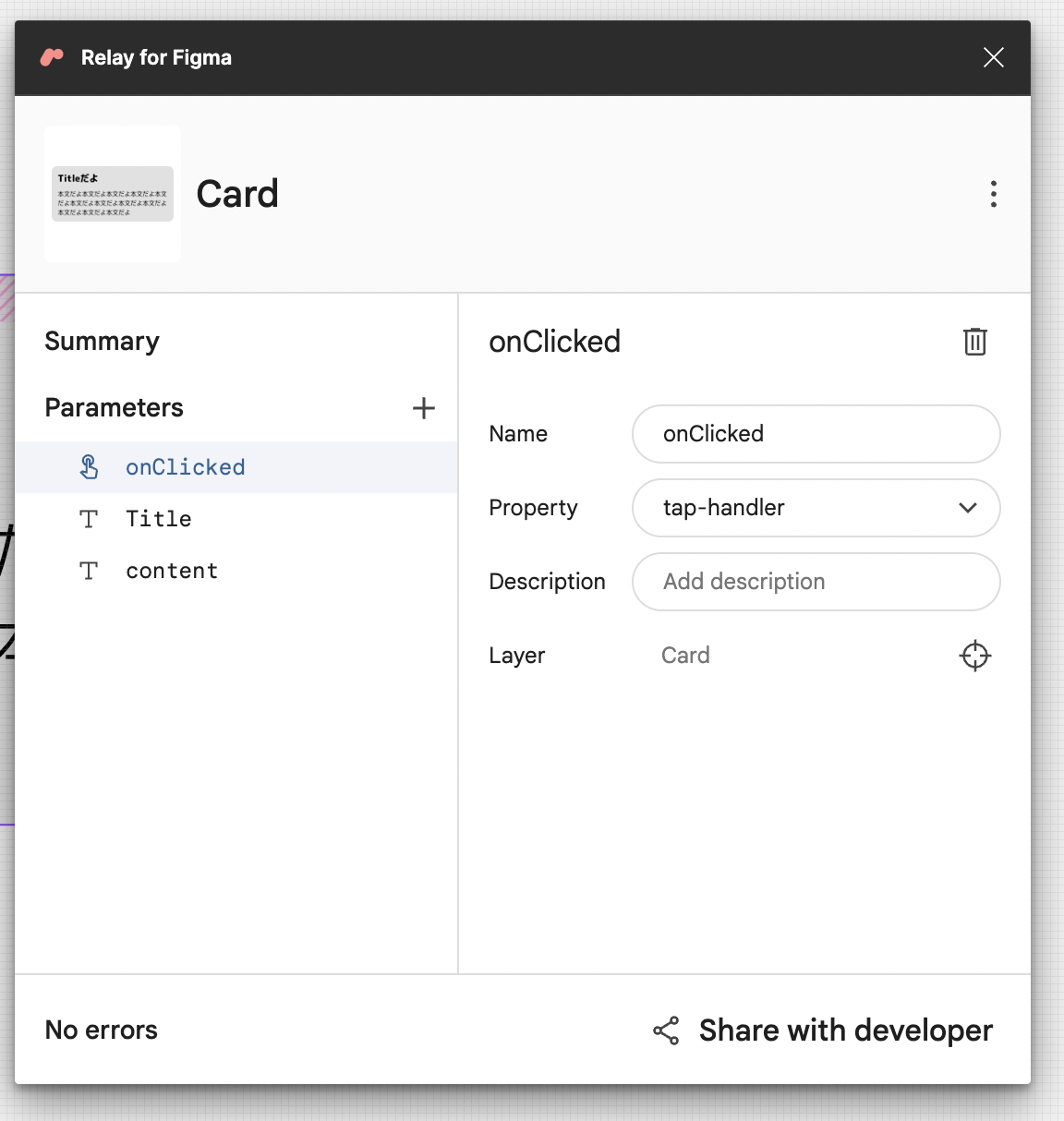
ここのパラメーター調整を設定することで、Androidから動的にコンポーザブルに直接操作をすることができます。
設定したい要素を選択して、プラスボタンを押します。
その時にさまざまなパラメーターを設定します。
- Name
- 変更をするときの変数名を選択する。
- Property
- 変更をする部分を選択する。
- Description
- 説明を載せることができる。
今回はこんな感じのパラメーターにしました。
5. 作ったUIパッケージをAndroidStudioで読み込めるようにする。
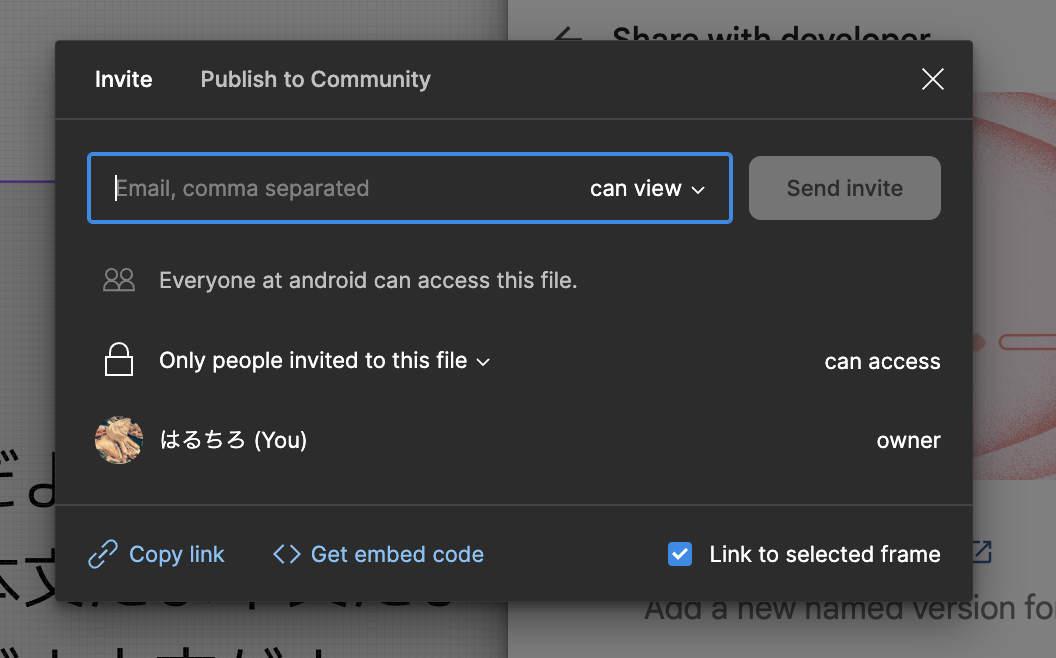
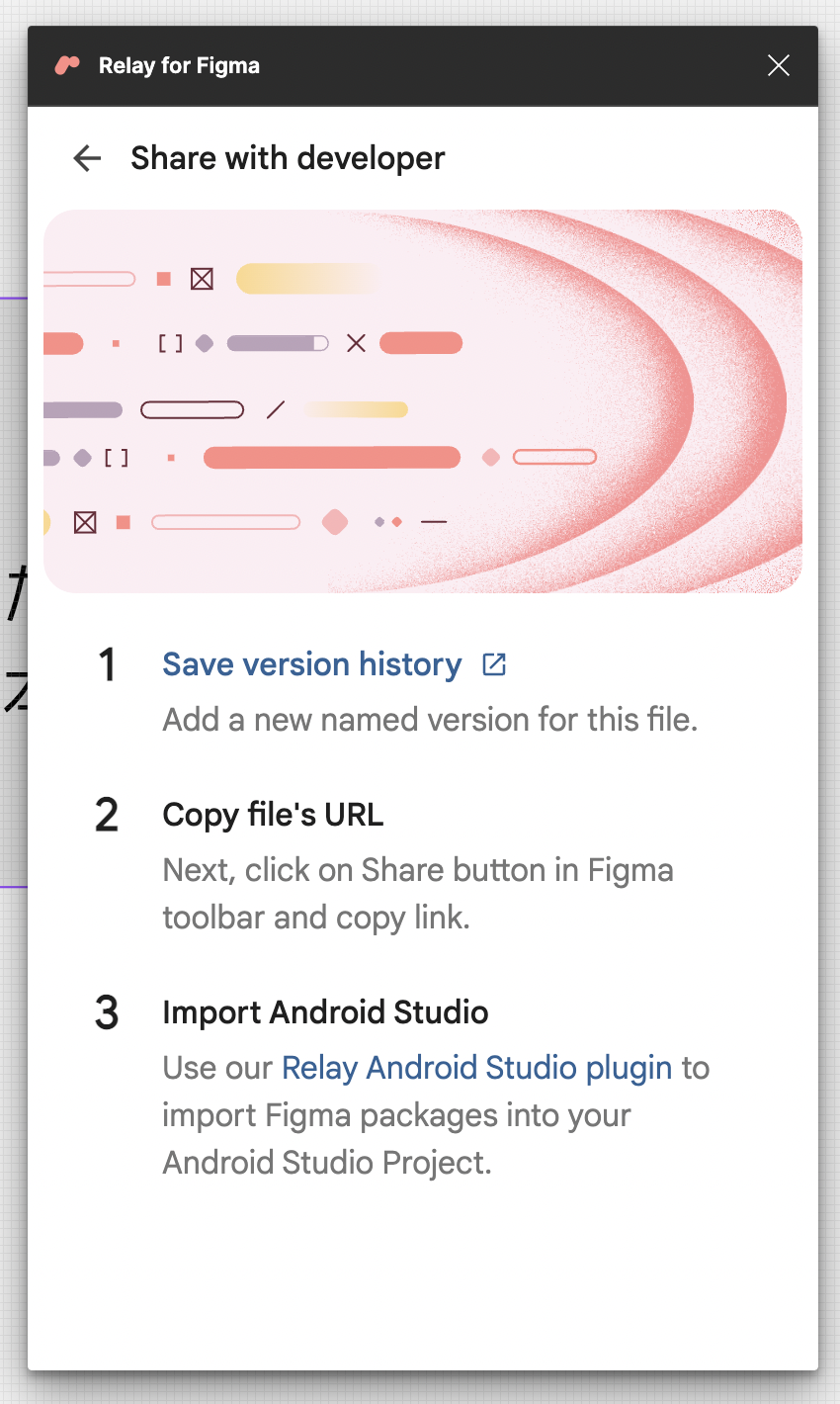
最後に右下のShare with developerを押して、読み込みをできるようにします。

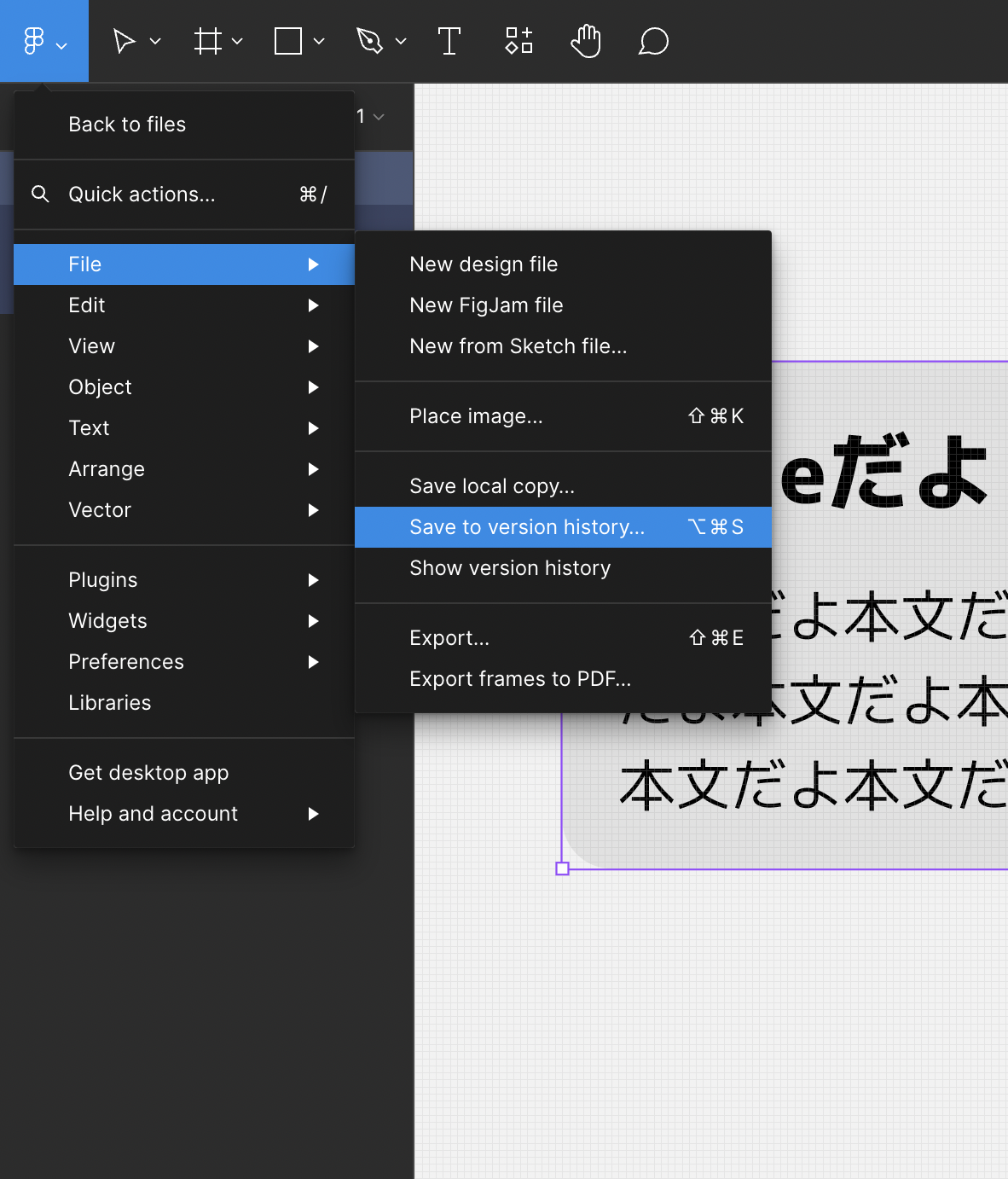
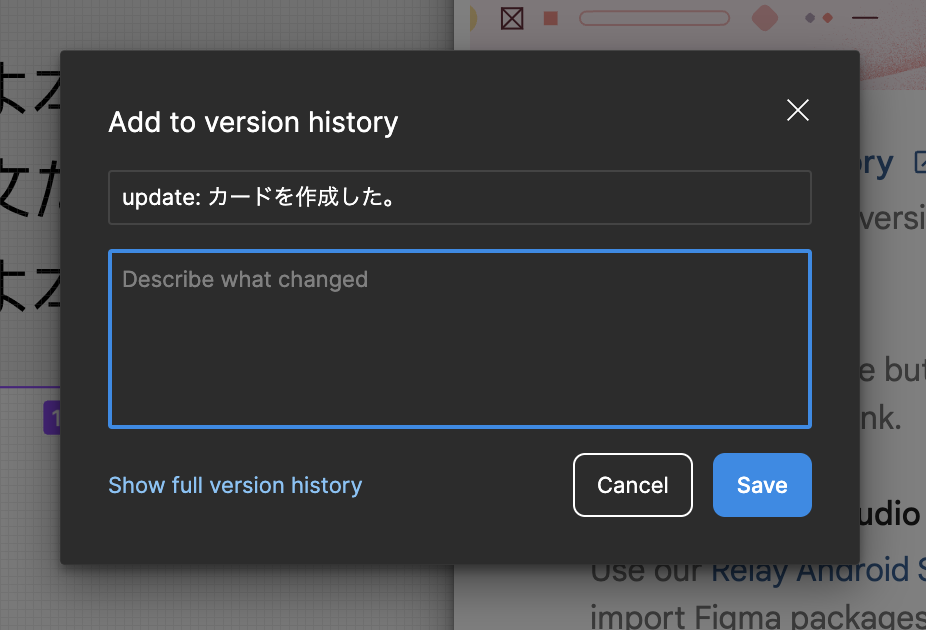
今の現状をバージョンヒストリーに登録します。
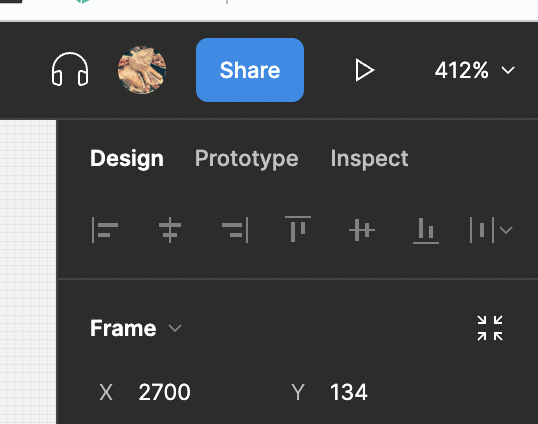
右上のShareを押して、URLをコピーしておきましょう。
『Relay』の環境構築 AndroidStudio編
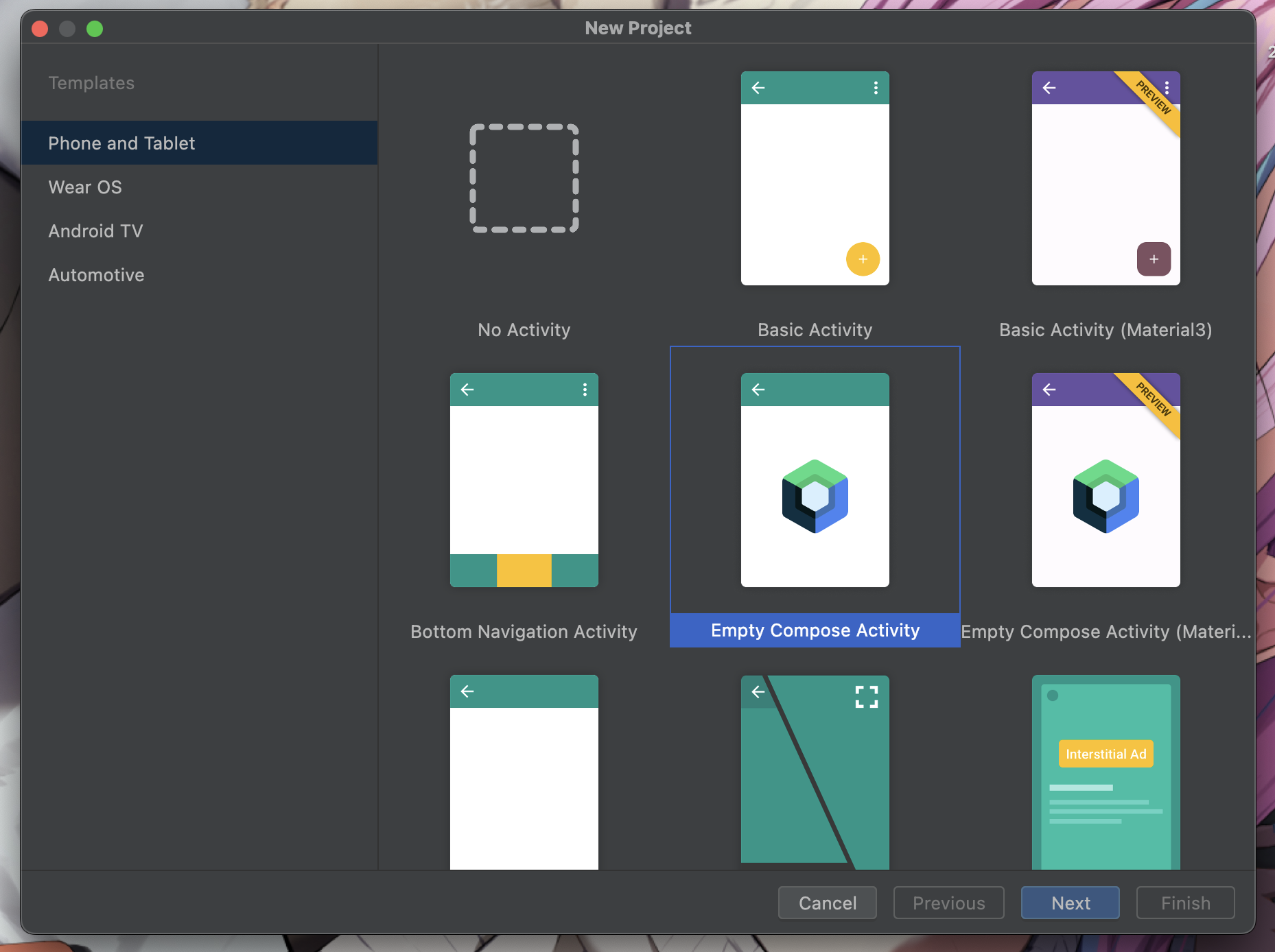
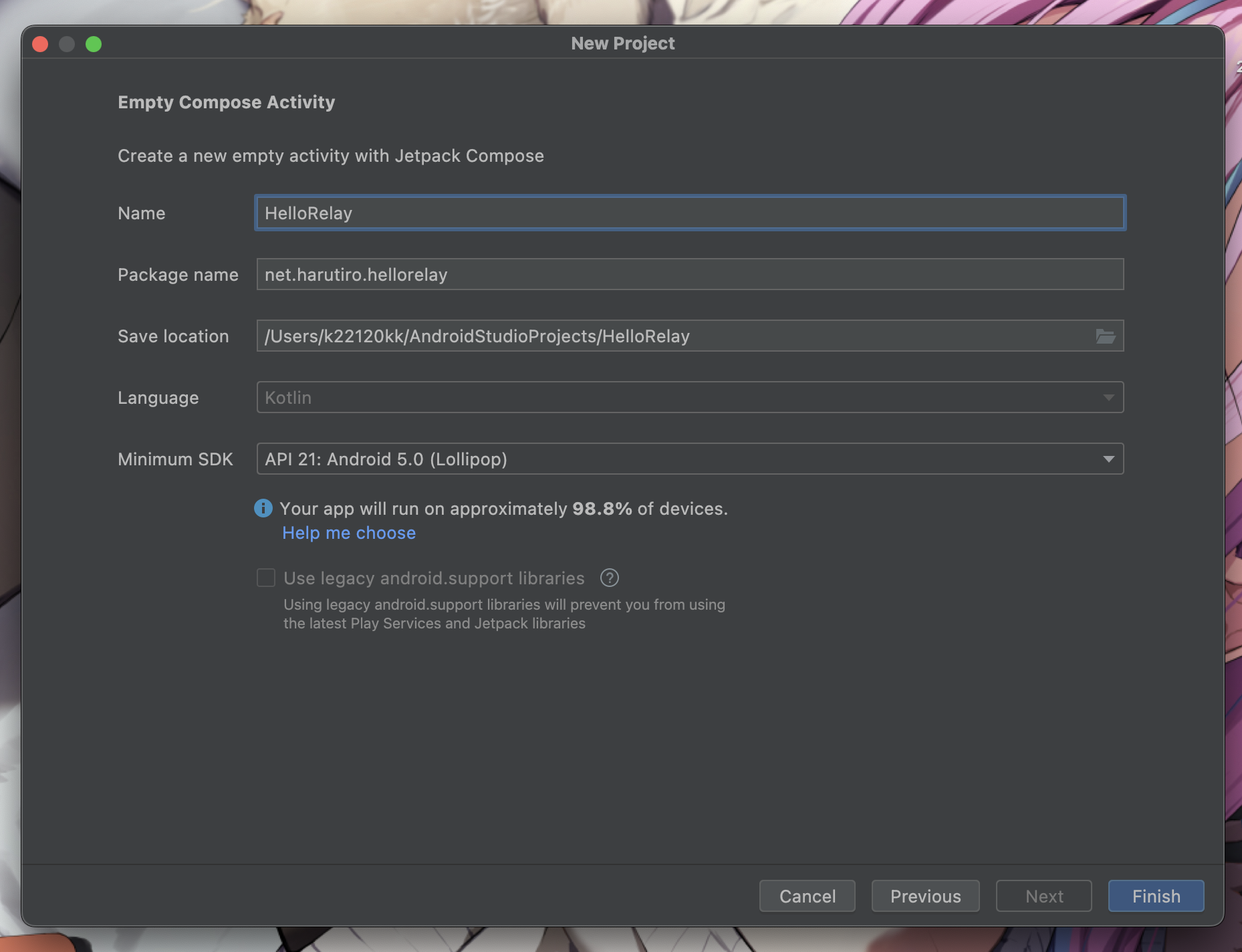
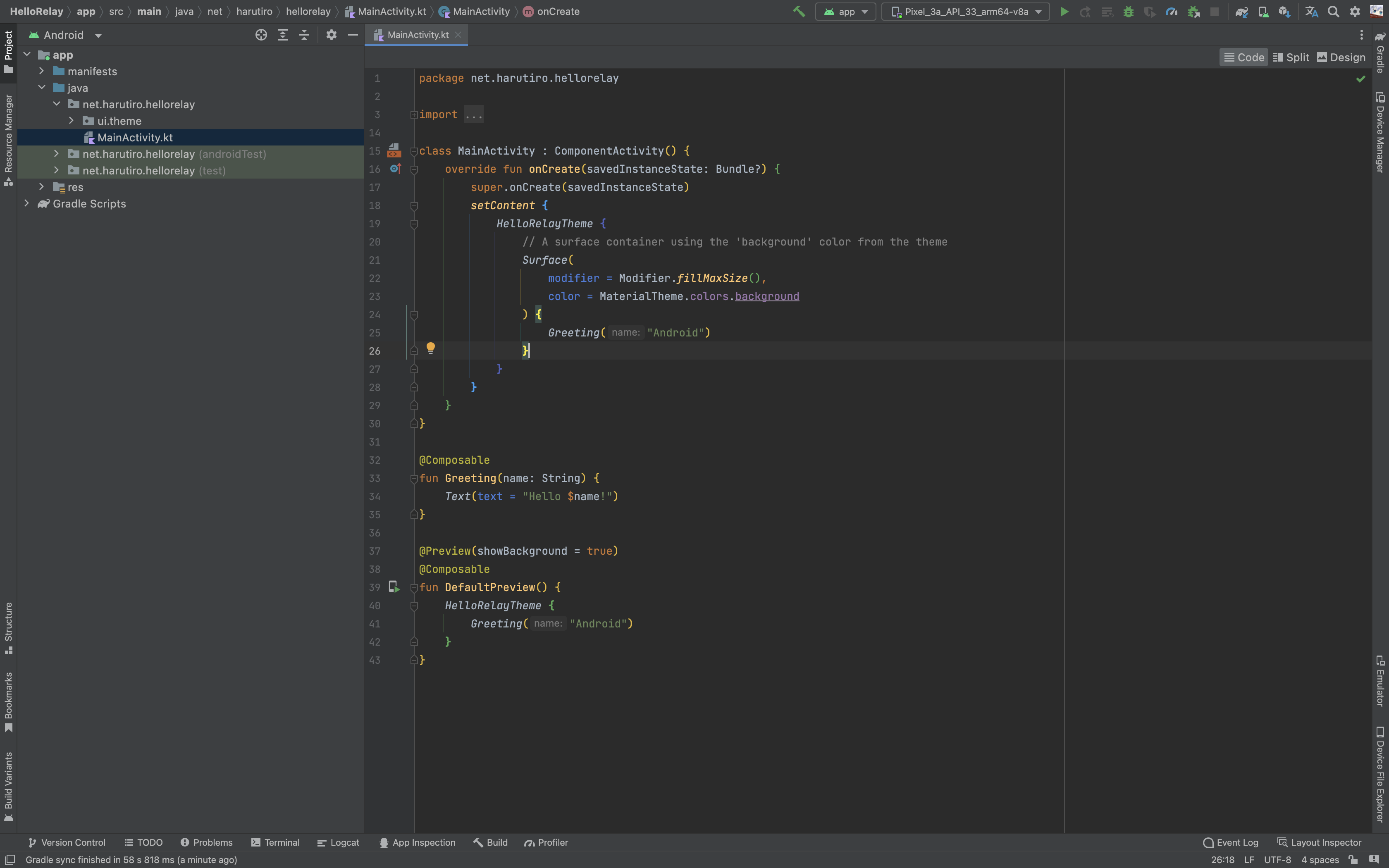
新規プロジェクトを作成する。
JetpackComposeを作る通常通りの作成方法で大丈夫です。
2. 拡張機能を反映させる。
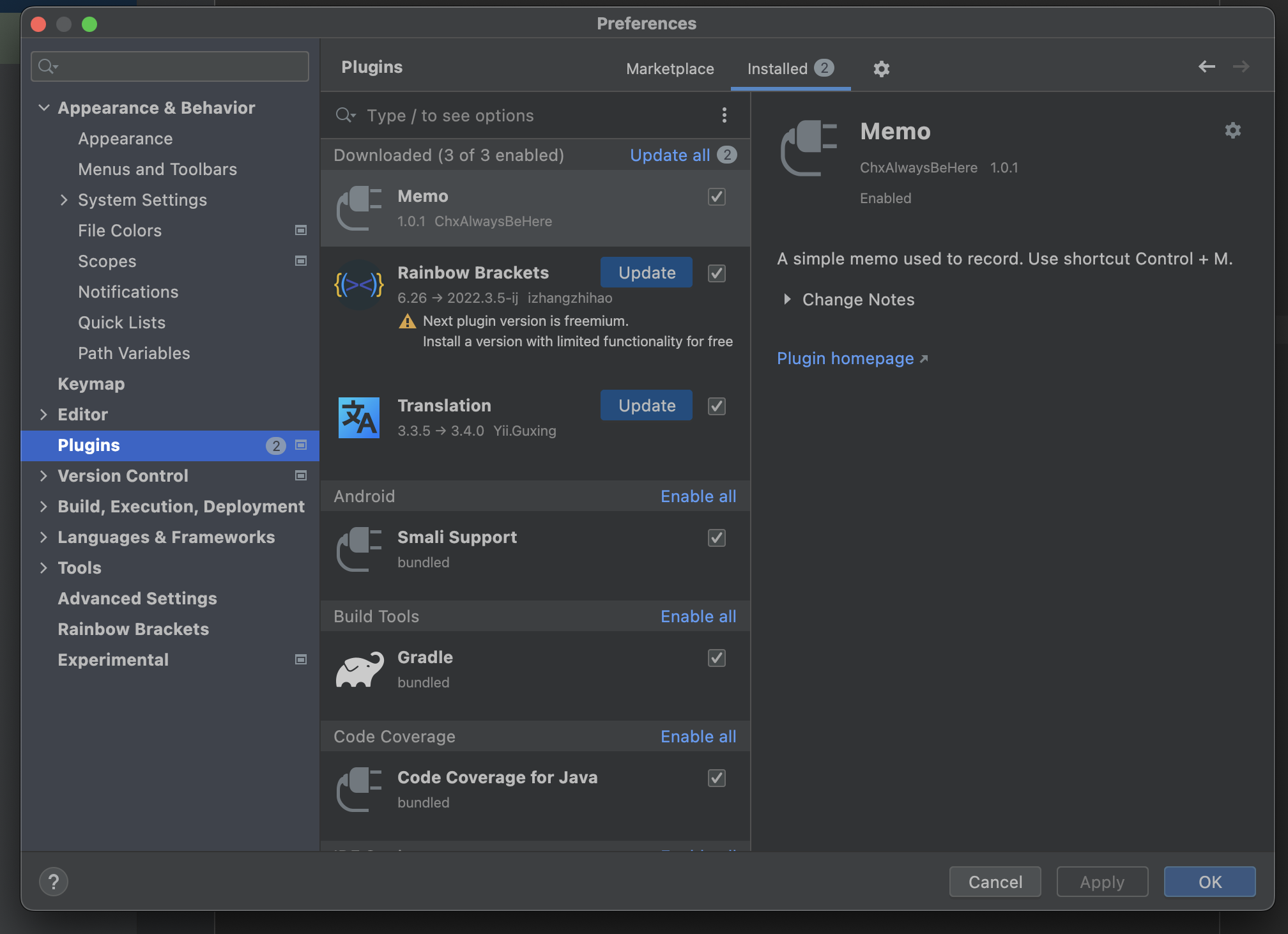
設定画面を開いて、Plaginの設定のところを開きます。
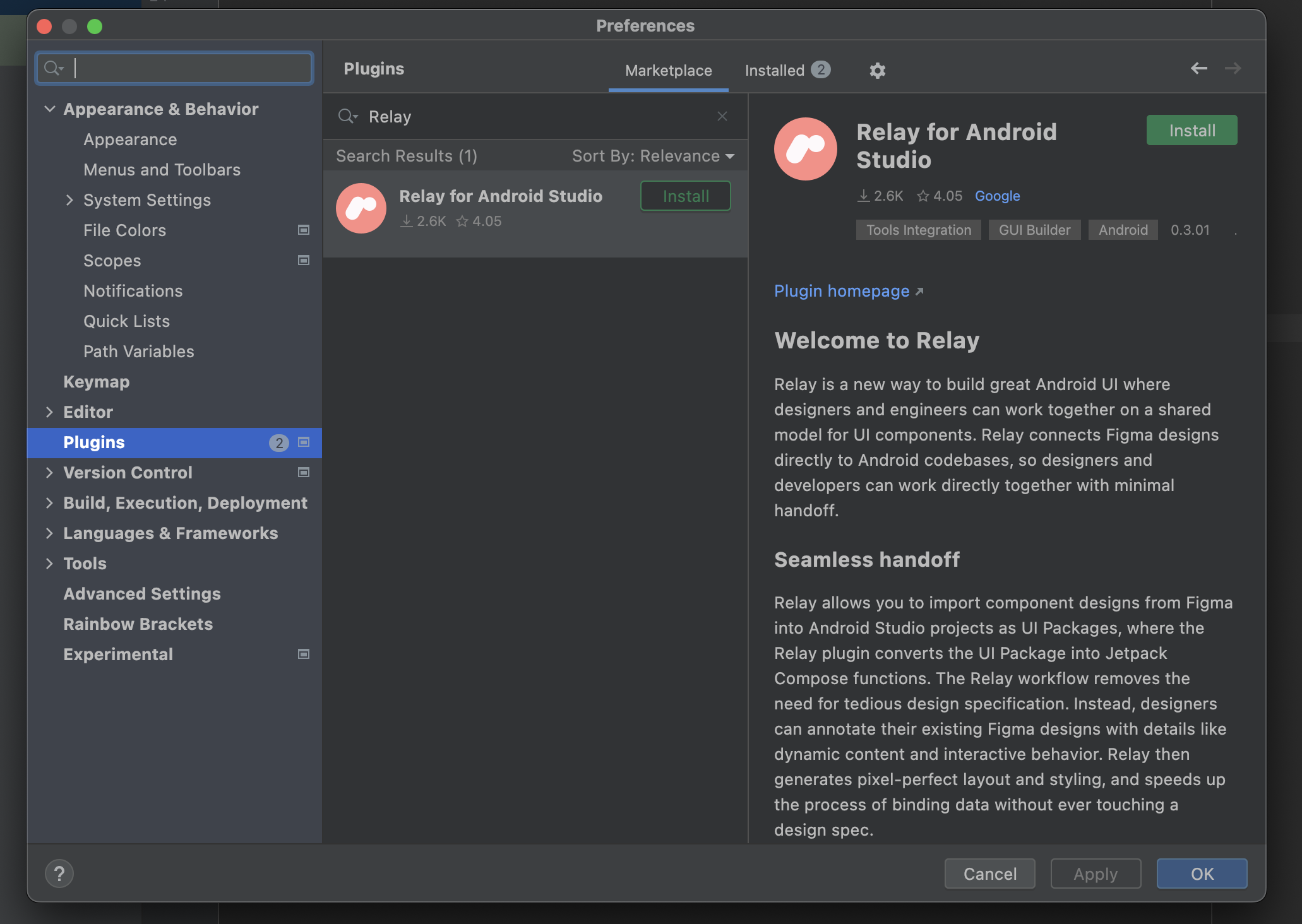
Plaginで『Relay』を検索して、インストールをする。
3. Gradleを編集してRelayを反映させる
plugins {
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
+ id 'com.google.relay'
}
android {
namespace 'パッケージ名になってます。'
compileSdk 32
+ sourceSets{
+ main{
+ assert {
+ srcDir('src/main/ui-packages')
+ }
+ }
+ }
defaultConfig {
applicationId "パッケージ名になってます。"
minSdk 21
targetSdk 32
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
vectorDrawables {
useSupportLibrary true
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
buildFeatures {
compose true
}
composeOptions {
kotlinCompilerExtensionVersion '1.1.1'
}
packagingOptions {
resources {
excludes += '/META-INF/{AL2.0,LGPL2.1}'
}
}
}
dependencies {
implementation 'androidx.core:core-ktx:1.7.0'
implementation 'androidx.lifecycle:lifecycle-runtime-ktx:2.3.1'
implementation 'androidx.activity:activity-compose:1.3.1'
implementation "androidx.compose.ui:ui:$compose_ui_version"
implementation "androidx.compose.ui:ui-tooling-preview:$compose_ui_version"
implementation 'androidx.compose.material:material:1.1.1'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
androidTestImplementation "androidx.compose.ui:ui-test-junit4:$compose_ui_version"
debugImplementation "androidx.compose.ui:ui-tooling:$compose_ui_version"
debugImplementation "androidx.compose.ui:ui-test-manifest:$compose_ui_version"
}
バージョンは下記URLから確認してみてください。
おそらくサジェストからうまく
https://developer.android.com/jetpack/compose/tooling/relay/android-project-setup
buildscript {
ext {
compose_ui_version = '1.1.1'
}
+ dependencies {
+ classpath "com.google.relay:relay-gradle-plugin:0.3.01"
+ }
}// Top-level build file where you can add configuration options common to all sub-projects/modules.
plugins {
id 'com.android.application' version '7.3.0' apply false
id 'com.android.library' version '7.3.0' apply false
id 'org.jetbrains.kotlin.android' version '1.6.10' apply false
+ id 'com.google.relay' version '0.3.01'
}
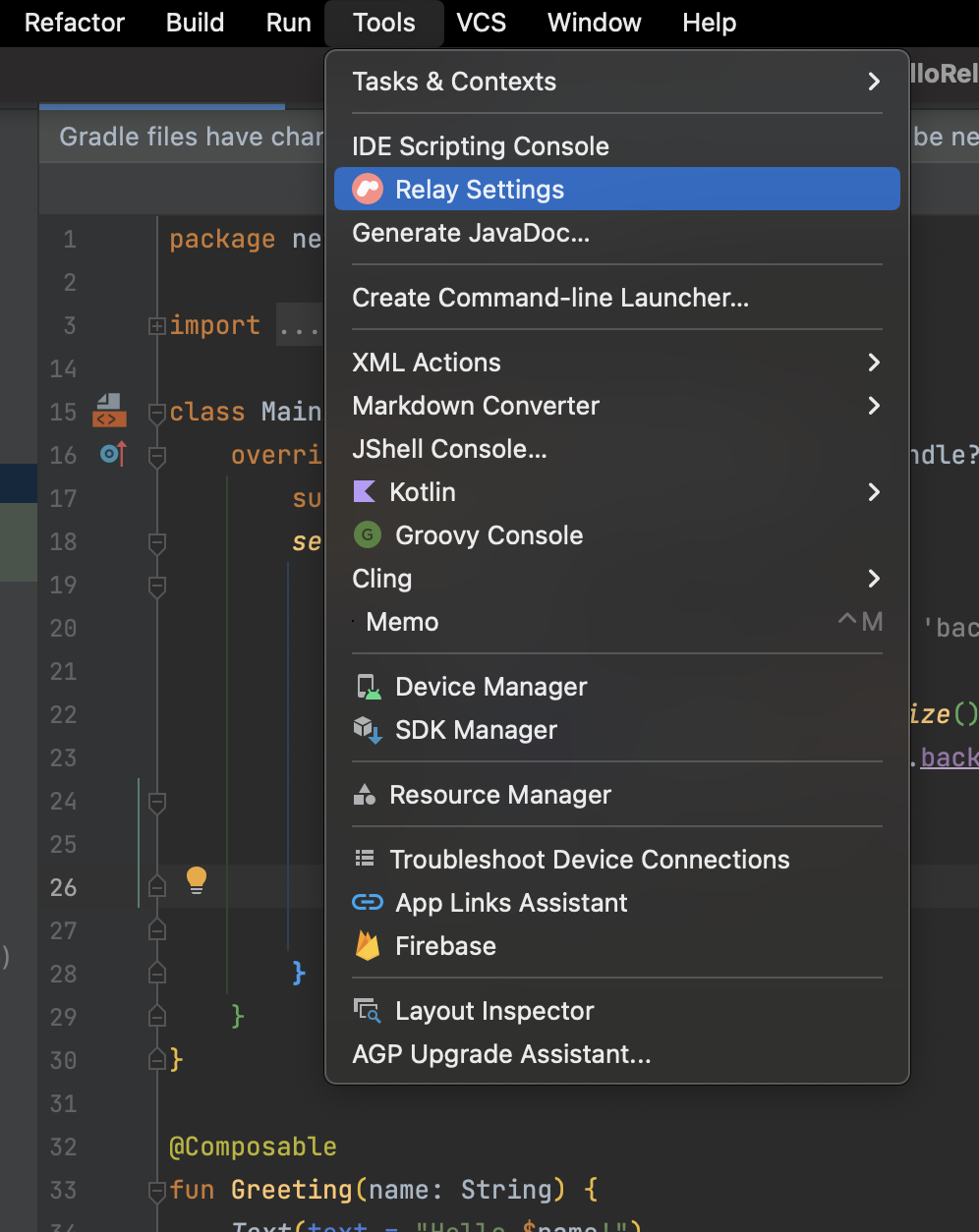
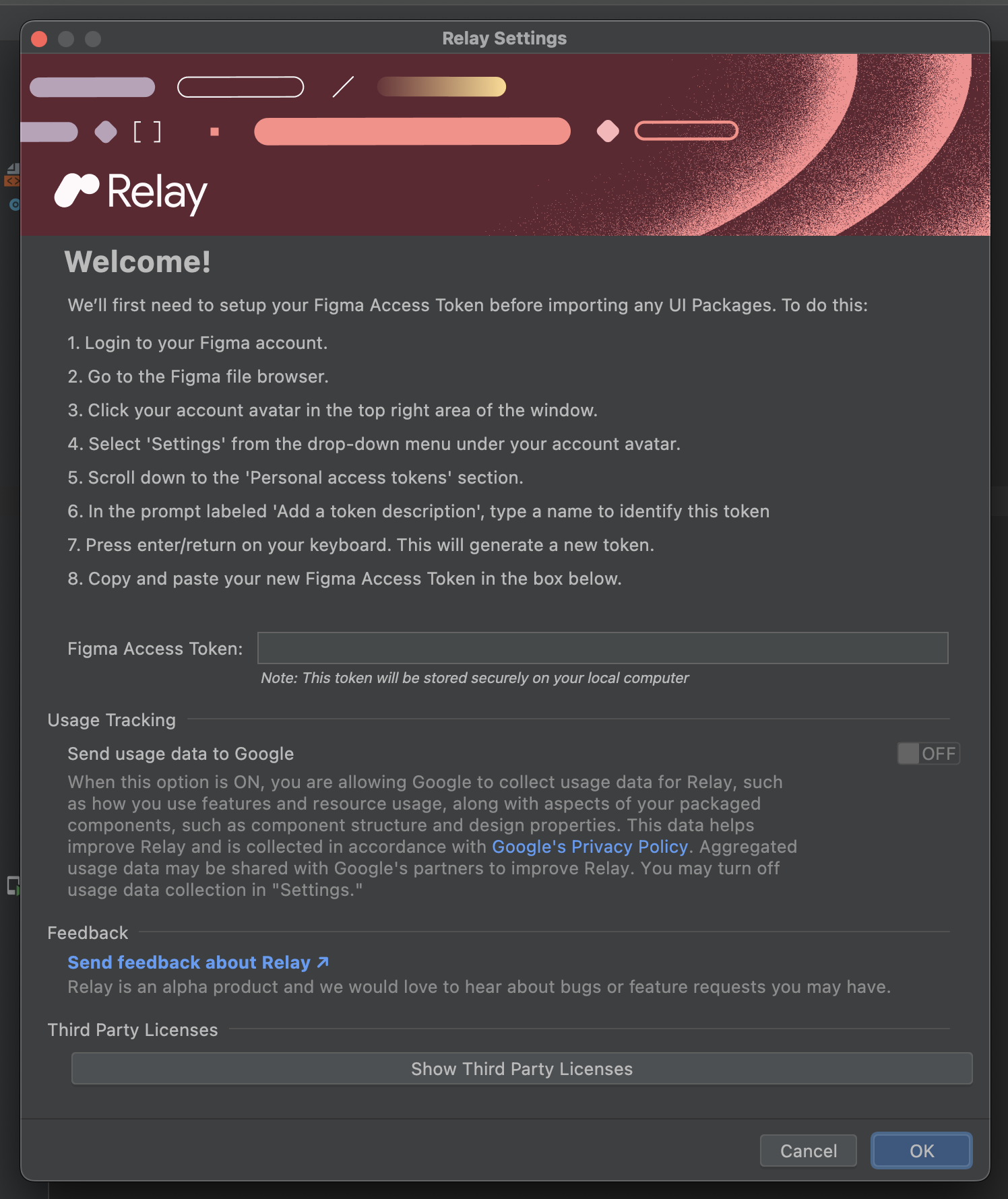
4. Relayの設定をする。
FigmaのTokenを取得して設定する。