1 初めに
アドベントカレンダー23日目を担当します、愛知工業大学一年の牧野遥斗です。よろしくお願いします。
さて、みなさん。Webサイトは作られていますか?
Webサイトを作る時にそのままHTMLを触ってGithubなどで管理をしてもいいのですが、やはりGithubを使ったことない人にとってはWebサイトの更新だけでかなり大変な作業になってしまいます。
そこで、今サークルの情報共有で用いているesaを用いてWebサイトを更新したら簡単に、誰でも更新できるのではないかと考え、実装してみることにしました。
そこまで難しくないので、ぜひ参考にしてみてください。
2 実際の動作しているサイト
3 用語まとめ
3.1 esa
esaとは、2014年に設立された合同会社esaの「情報共有ツール」です。
esaは「不完全でも早い段階でチームに共有し、更新を重ねることでより良い情報に育つ」という発想のもと生まれました。そのため「Share(公開)」「Develop(更新して情報を育てる)」「Organize(育った情報を整理)」の3つの流れで設計されています。
現在は3,000社を超える企業に導入されており、主に情報の蓄積やWIP機能(書いている途中でも共有する機能)を用いて、業務の効率化を実現している企業が多いです。
引用: https://www.stock-app.info/media/?p=37138#esa
3.2 hugo
HugoはGo言語で実装された「Webサイト構築フレームワーク」で、最初の公開は2013年という比較的新しいツールだ。コンテンツ管理システムではなく「Webサイト構築フレームワーク」と名乗っているとおり、コンテンツの管理ではなく、Webサイトで使われるHTMLファイルやRSSファイルなどの生成に特化した機能を備えている。
引用:https://knowledge.sakura.ad.jp/22908/?gclid=CjwKCAiAnZCdBhBmEiwA8nDQxVEZ6cnMO0uXYewDZvSncfx3Ugl2KaMjpzeWWLYtFNrCMnwrCSQKTBoCISgQAvD_BwE
3.3 github Actions

引用:https://github.co.jp/features/actions
GitHub Actionsで、ソフトウェア開発ワークフローをリポジトリの中で自動化し、カスタマイズし、実行しましょう。 CI/CDを含む好きなジョブを実行してくれるアクションを、見つけたり、作成したり、共有したり、完全にカスタマイズされたワークフロー中でアクションを組み合わせたりできます。
引用:https://docs.github.com/ja/actions
3.4 github pages
GitHub Pages は、GitHub のリポジトリから HTML、CSS、および JavaScript ファイル を直接取得し、任意でビルドプロセスを通じてファイルを実行し、ウェブサイトを公開できる静的なサイトホスティングサービスです。
引用:https://docs.github.com/ja/pages/getting-started-with-github-pages/about-github-pages
3.5 CMS
「CMS」とは、「Contents Management System:コンテンツ・マネジメント・システム」の略で、簡単にいうとWebサイトのコンテンツを構成するテキストや画像、デザイン・レイアウト情報(テンプレート)などを一元的に保存・管理するシステムのことです。
引用:https://www.hitachi-solutions.co.jp/digitalmarketing/sp/column/cms_vol01/
4 技術構成
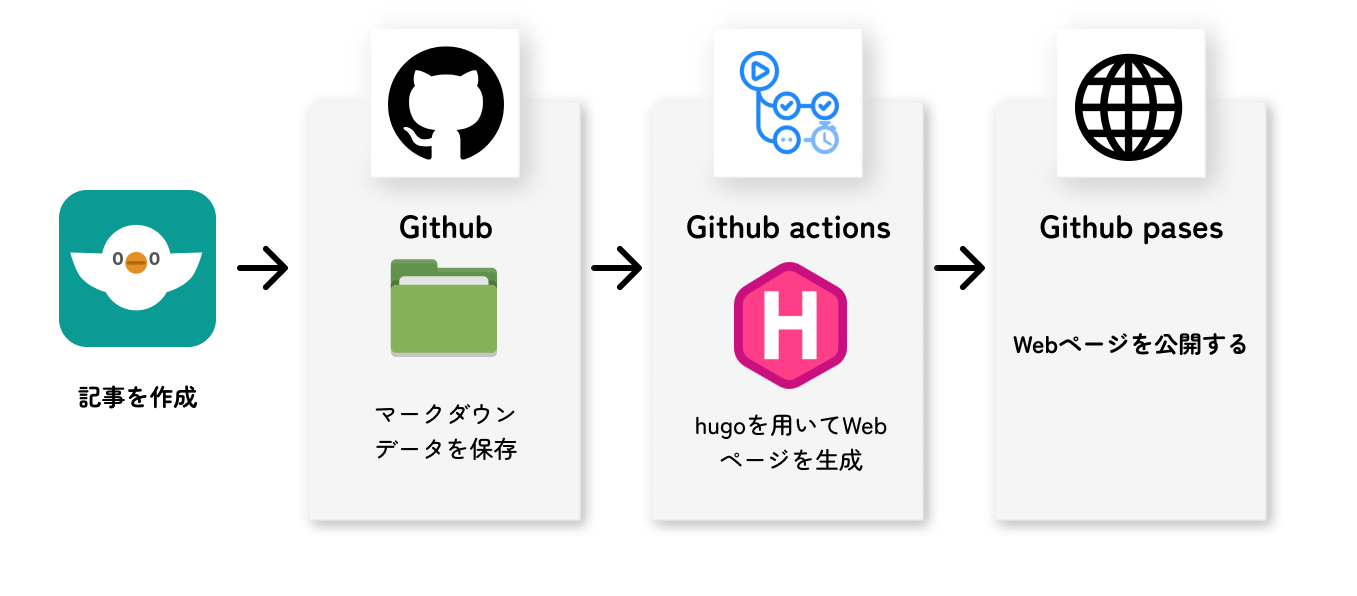
基本的には、esaによりマークダウンを作成して、それをGithubに保存して、GithubActionsを用いてhugoに出力して、Webサイトに公開する方法です。
ほぼほぼノーコードでできる構成になっているので、そこまで手間がかからずに作成をすることができます。
5 hugoについて
hugoは静的なWebジェネレーターということで、軽く環境構築をしていきましょう。
5.1 勉強資料
5.2 環境構築
とりあえず、hugoをインストールしてみましょう。
brew install hugo
たったこれだけで完成です。
5.3 hugoプロジェクト作成
あらかじめ、レポジトリを作成しておきましょう。
githubからクローンをして、レポジトリを持ってきてください。
git clone 自分のリポジトリのURL
cd クローンしたディレクトリ
では、次にhugoのプロジェクトを作成します。
❯ hugo new site hugo-demo -f yml
Congratulations! Your new Hugo site is created in /Users/k22120kk/Downloads/hugo-demo.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/ or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
5.4 テーマの設定
5.4.1 テーマの選択
hugoではテーマを用いることで簡単にそれっぽいWebページを作成することができます。
この中から気に入ったテーマを探してみてください。
注意:テーマによって若干設定項目が変わる場所があるので気をつけてください。
では今回は下記のテーマを用いて作成していこうと思います。
ちなみに、各テーマに大体ドキュメントがありますので、そのstartedなどをみることをお勧めします。
今回のドキュメントはこちらになります。
5.4.2 テーマの反映
では、ドキュメントの指示に従いながら、テーマの反映を行っていきます。
https://stack.jimmycai.com/guide/getting-started
cdを用いて、hugoのプロジェクトページまできてください。
下記を実行することでテーマを反映させることができます。
git submodule add https://github.com/CaiJimmy/hugo-theme-stack/ themes/hugo-theme-stack
gitinitをしていない場合はこちらで実行してみてください。
git clone https://github.com/CaiJimmy/hugo-theme-stack/ themes/hugo-theme-stack
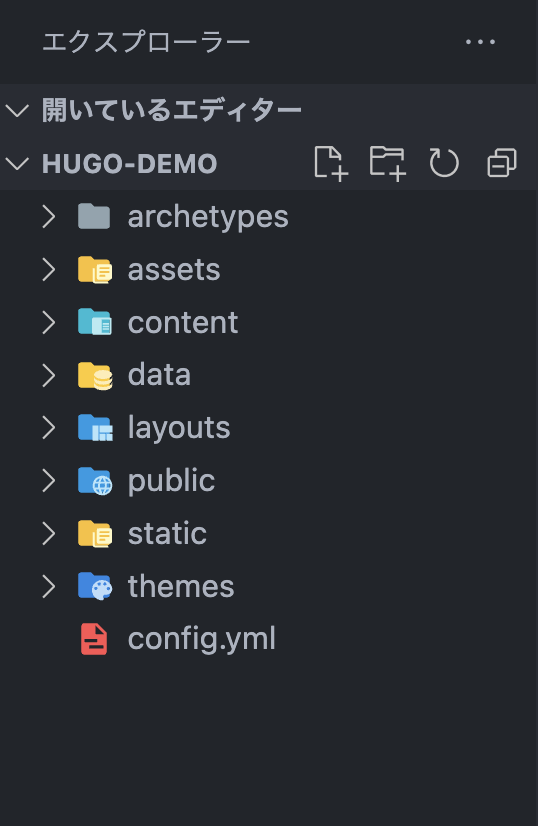
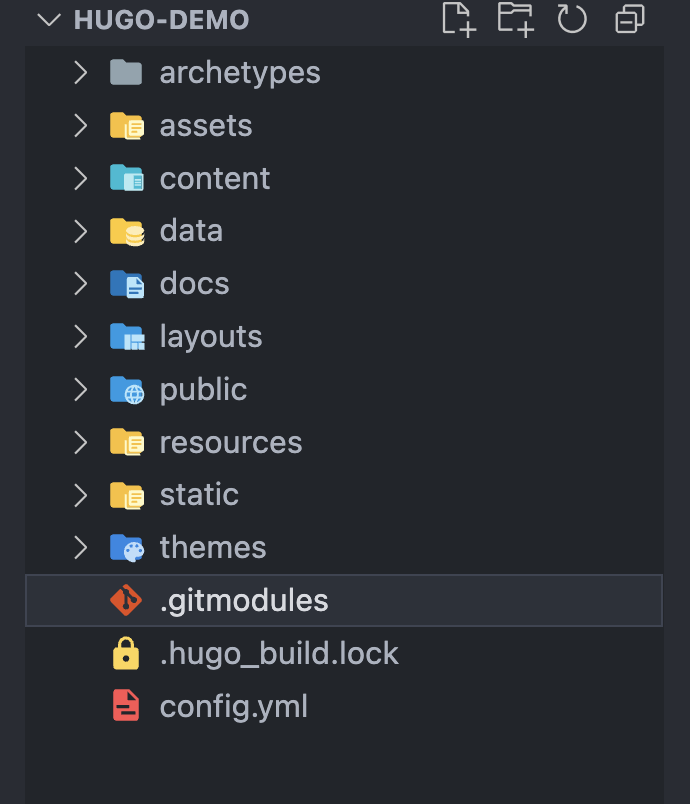
そうすることにより、themesディレクトリが作成されて、テーマの素材が入ります。
では、configファイルを設定して、themeを設定しましょう
baseURL: ""
languageCode: ja
title: My New Hugo Site
theme: hugo-theme-stack
では、実際に動かしてみて、動作するか確認してみましょう。
❯ hugo server
Start building sites …
hugo v0.108.0+extended darwin/arm64 BuildDate=unknown
WARN 2022/12/23 10:44:43 found no layout file for "HTML" for kind "taxonomy": You should create a template file which matches Hugo Layouts Lookup Rules for this combination.
WARN 2022/12/23 10:44:43 found no layout file for "HTML" for kind "home": You should create a template file which matches Hugo Layouts Lookup Rules for this combination.
WARN 2022/12/23 10:44:43 found no layout file for "HTML" for kind "taxonomy": You should create a template file which matches Hugo Layouts Lookup Rules for this combination.
| EN
-------------------+-----
Pages | 3
Paginator pages | 0
Non-page files | 0
Static files | 0
Processed images | 0
Aliases | 0
Sitemaps | 1
Cleaned | 0
Built in 6 ms
Watching for changes in /Users/k22120kk/Downloads/hugo-demo/{archetypes,assets,content,data,layouts,static}
Watching for config changes in /Users/k22120kk/Downloads/hugo-demo/config.yml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
ウェブブラウザでhttp://localhost:1313/ をURLに入れて読み込んでみましょう。
下のような画像が出力されれば成功です。
5.5 Webページを作成してみる。
では、軽くマークダウンを作成をしてWebページを作成してみましょう
下のコマンドを入力して、マークダウンを作成してみましょう。
hugo new post/first.md
そうすると下記のようなファイルができているはずです。
---
title: "First"
date: 2022-12-23T10:49:46+09:00
draft: true
---
それでは追加で書き加えてみます。
ここで状態が編集モードになっているため、draft:trueをdraft:falseに変更しましょう。
こうしないと、デプロイした時に表示されなくなります。
---
title: "First"
date: 2022-12-23T10:49:46+09:00
draft: false
---
# 最初の書き込みです
ここから僕だけのウェブサイトが生まれます。
下のように、作成したWebページが作られているはずです。
5.6 細かい設定など
ここでは、細かく説明はしませんが、configファイルや、mdファイルの上の部分で様々な設定をすることができます。
詳しい説明をしてくれているWebページを紹介しますので、ぜひご自身で色々触って自分だけのオリジナルサイトを作ってみてください。
5.6.1 configの設定
5.6.2フロントマターの設定
6 githubpagesの設定(デプロイをする)
6.1 gitmodulesの設定
gitmodulesとは
Git サブモジュールは、あるリポジトリの内容を別のリポジトリ内に含めることを、参照されるリポジトリの場所を指定するだけでできるようになる Git SCM の機能です。 これは、外部ライブラリのソースをアプリケーションのソースツリーに含めるメカニズムを提供します。
引用:https://devcenter.heroku.com/ja/articles/git-submodules#:~:text=Git%20%E3%82%B5%E3%83%96%E3%83%A2%E3%82%B8%E3%83%A5%E3%83%BC%E3%83%AB%E2%80%8B%E3%81%AF,%E3%83%A1%E3%82%AB%E3%83%8B%E3%82%BA%E3%83%A0%E3%82%92%E6%8F%90%E4%BE%9B%E3%81%97%E3%81%BE%E3%81%99%E3%80%82
ということで、デプロイする時に、この設定をしないとエラーが発生するので、設定をしましょう
touch .gitmodules
テーマによって、設定内容が変わってくるので、テーマに合わせた設定にしてください。
[submodule "themes/hugo-theme-stack"]
path = themes/hugo-theme-stack
url = https://github.com/CaiJimmy/hugo-theme-stack
6.2 baseurlの設定
あとはbaseURLを指定しましょう。
ここが正しくないと、CSSがうまいこと読み取られないなどのバグが発生します。
ということで、configファイルを編集しましょう。
今回は、自分の設定をそのまま表示させていますが、カスタムドメインを使っていない場合は、https://githubのユーザー名.github.io/レポジトリ名/と設定しましょう。
カスタムドメインを使用している場合は、設定したドメインをそのまま書き込んでください。
baseURL: "https://harutiro.github.io/hugo_test_qiita/"
languageCode: ja
title: My New Hugo Site
theme: hugo-theme-stack
publishDir: "docs"
menu:
main:
- identifier: home
name: Home
url: /
params:
icon: home
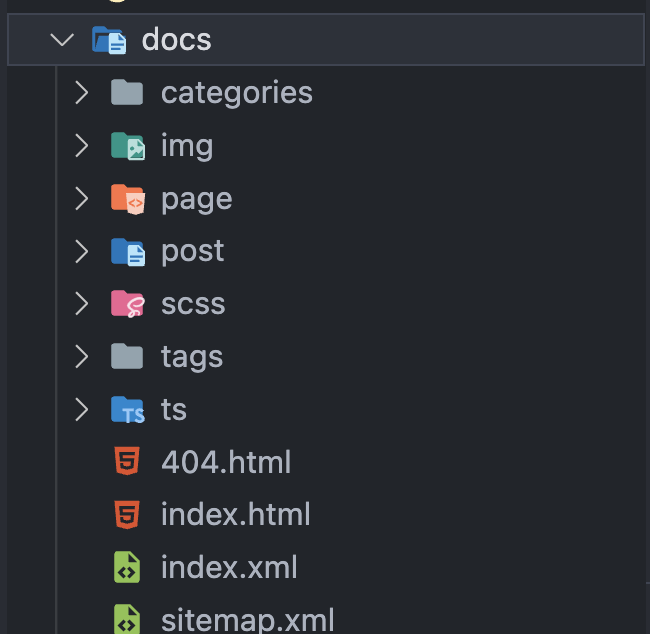
6.3 静的なファイルを生成する。
それでは、githubpagesの公開をするために、静的なファイルを生成します。
生成する時にdocsに作ってもらえると都合がいいので、configを設定しておきましょう。
publishDir: "docs"を追記してあげてください。
baseURL: ""
languageCode: ja
title: My New Hugo Site
theme: hugo-theme-stack
publishDir: "docs"
menu:
main:
- identifier: home
name: Home
url: /
params:
icon: home
あとは下記のコマンドを打ち込んで静的なファイル(html,cssなど)を作成しましょう
hugo
6.4 github pagesの設定をする。
それでは、githubを用いてデプロイを行ってみましょう。
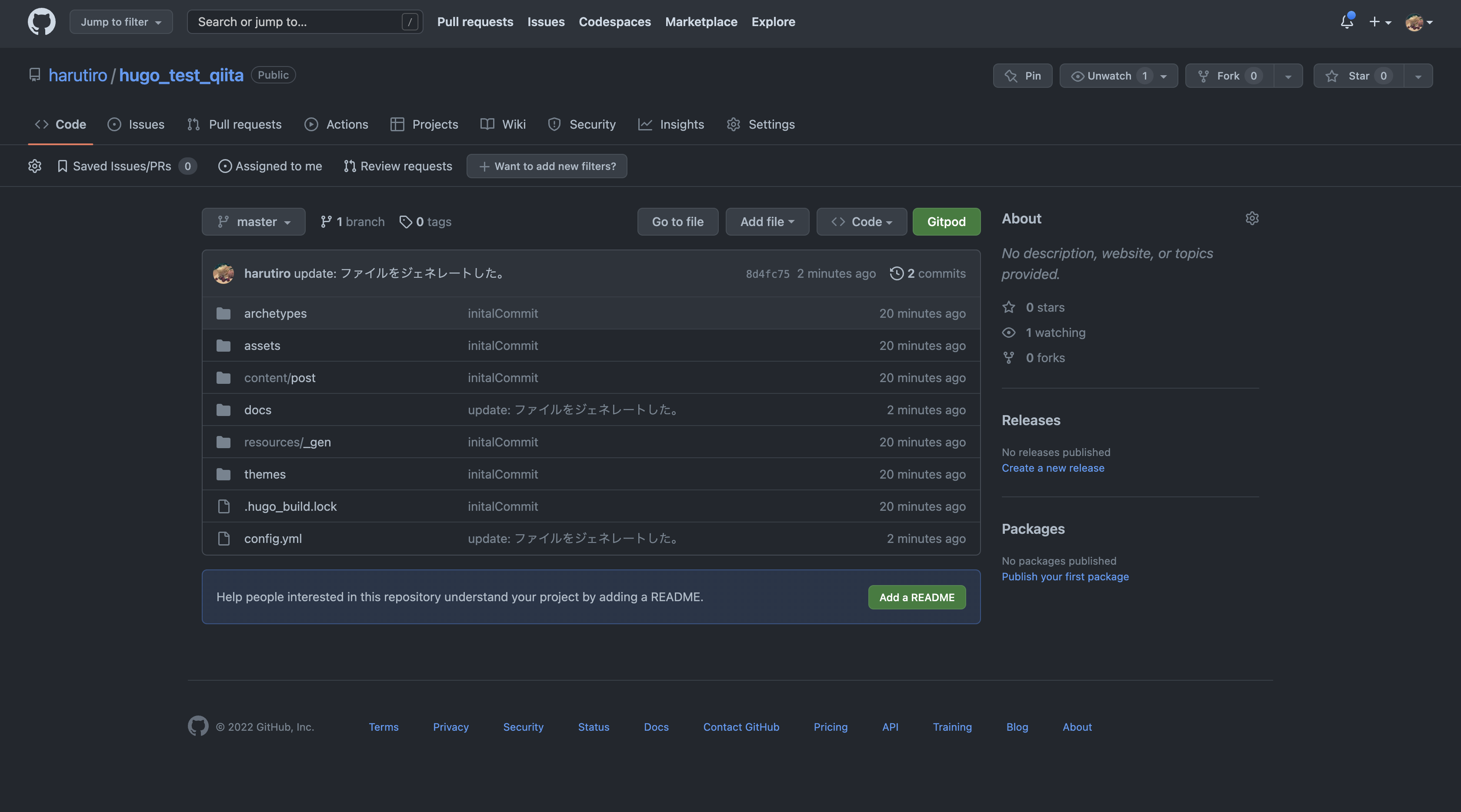
とりあえず、いつもの手順でgithubに公開しましょう。
git init
git add -A
git commit -m "initalCommit"
git remote add origin 個人のレポジトリ
git push origin master
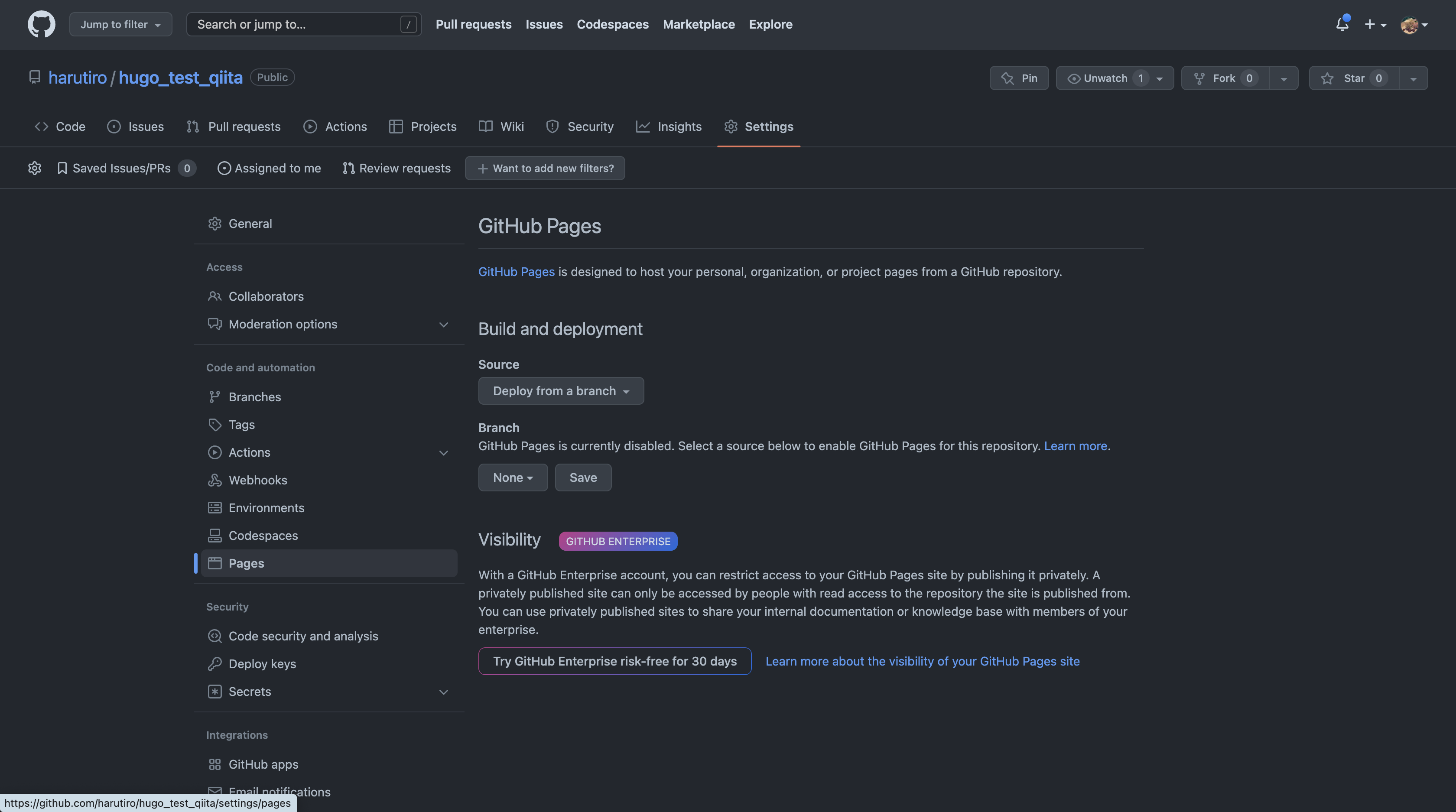
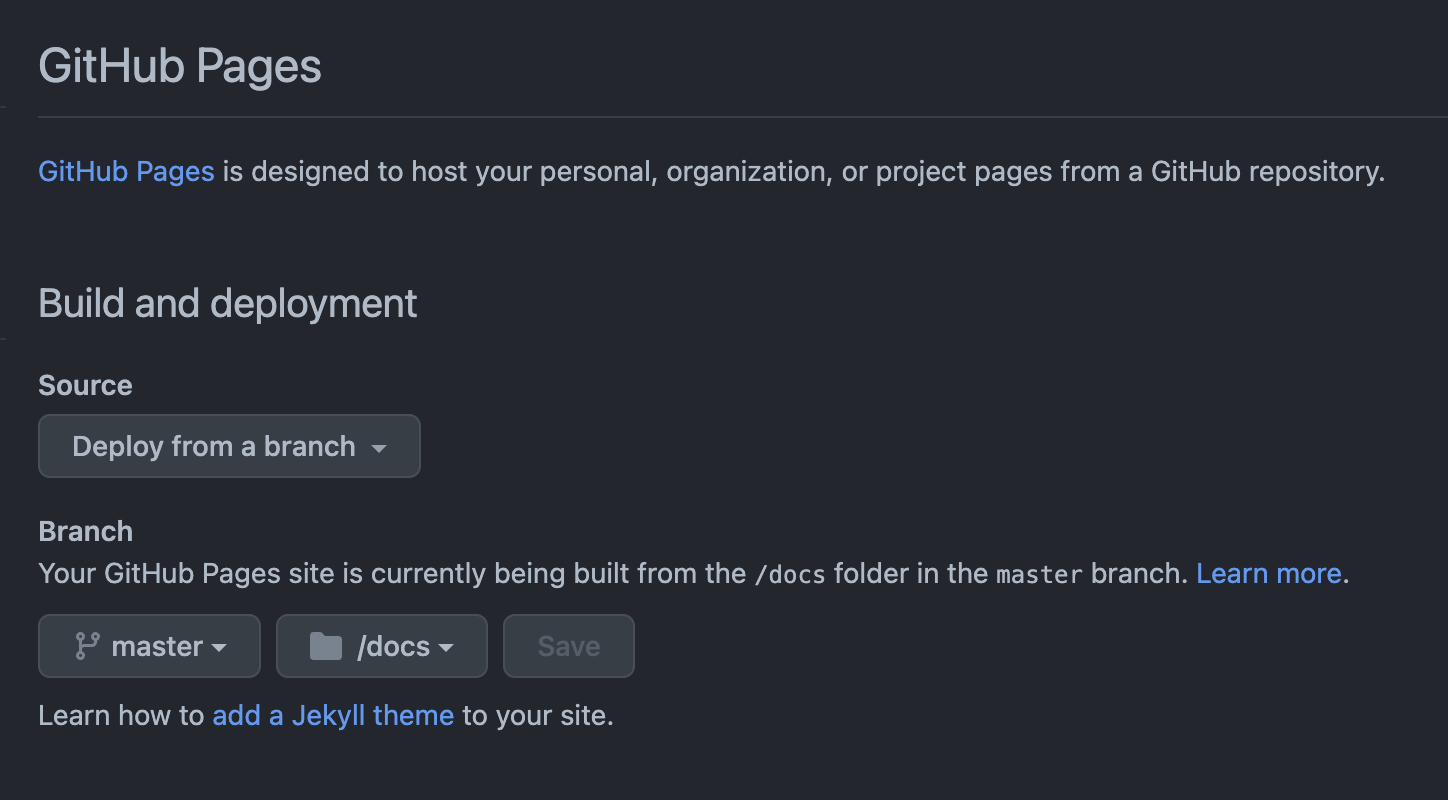
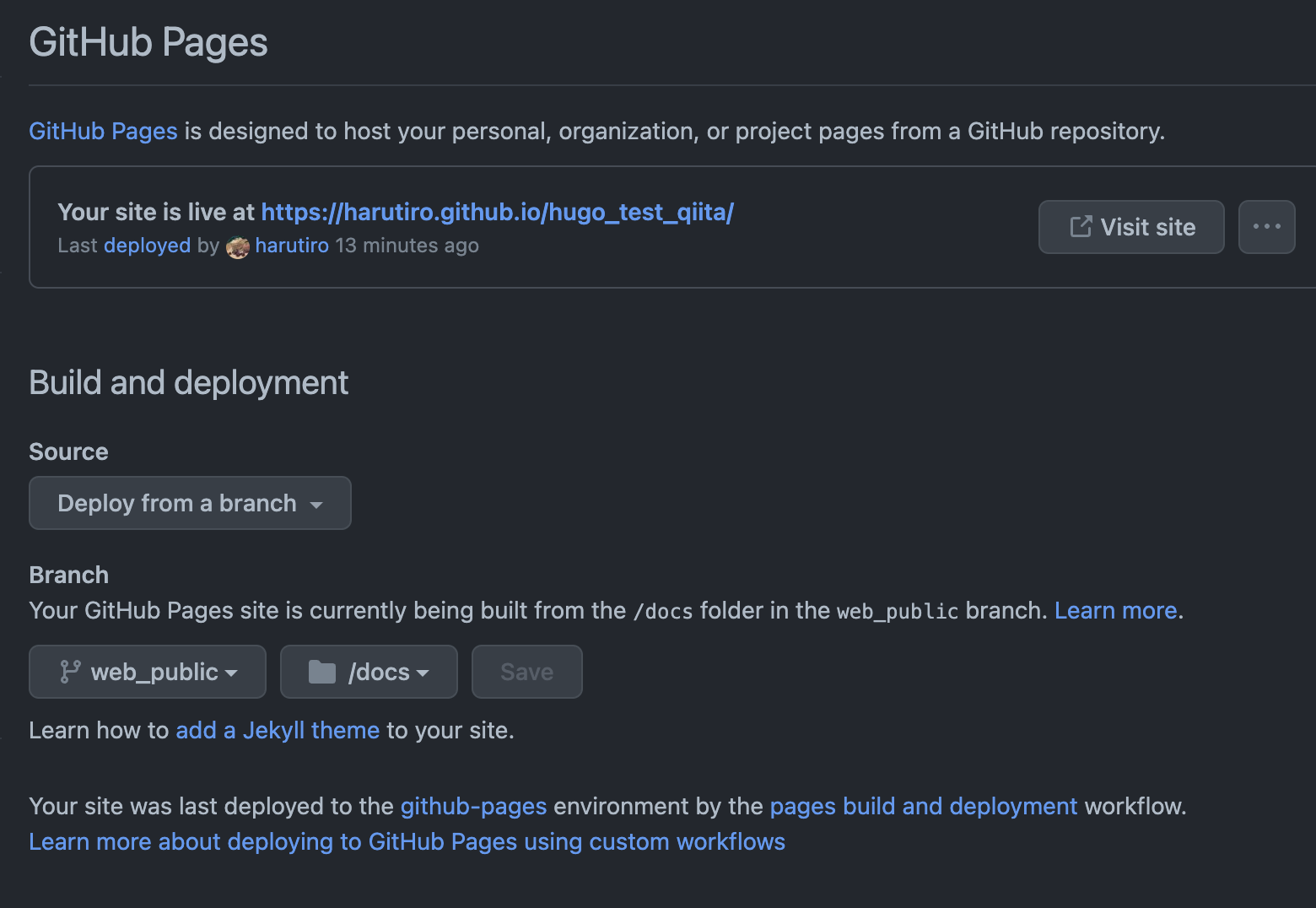
それでは、pagesの設定をしていきましょう。
setting/pagesを開きましょう。
sourceをDeploy from a branchに設定して
Branchをmaster /docsに設定しましょう
カスタムドメインは今回は説明しません。
これで、masterにデプロイして、しばらく待つとデプロイが始まります。

うまくいった場合、設定したbaseURLの場所に行くとうまく表示されているはずです。
7 esaについて
esaではいつかのアップデートで、直接Githubに記事を保存ができるようになりました。
2016年のアップデートらしいですね。
細かい設定などは下の記事でご確認ください。
では、とりあえず設定をしていきましょう。
7.1 設定
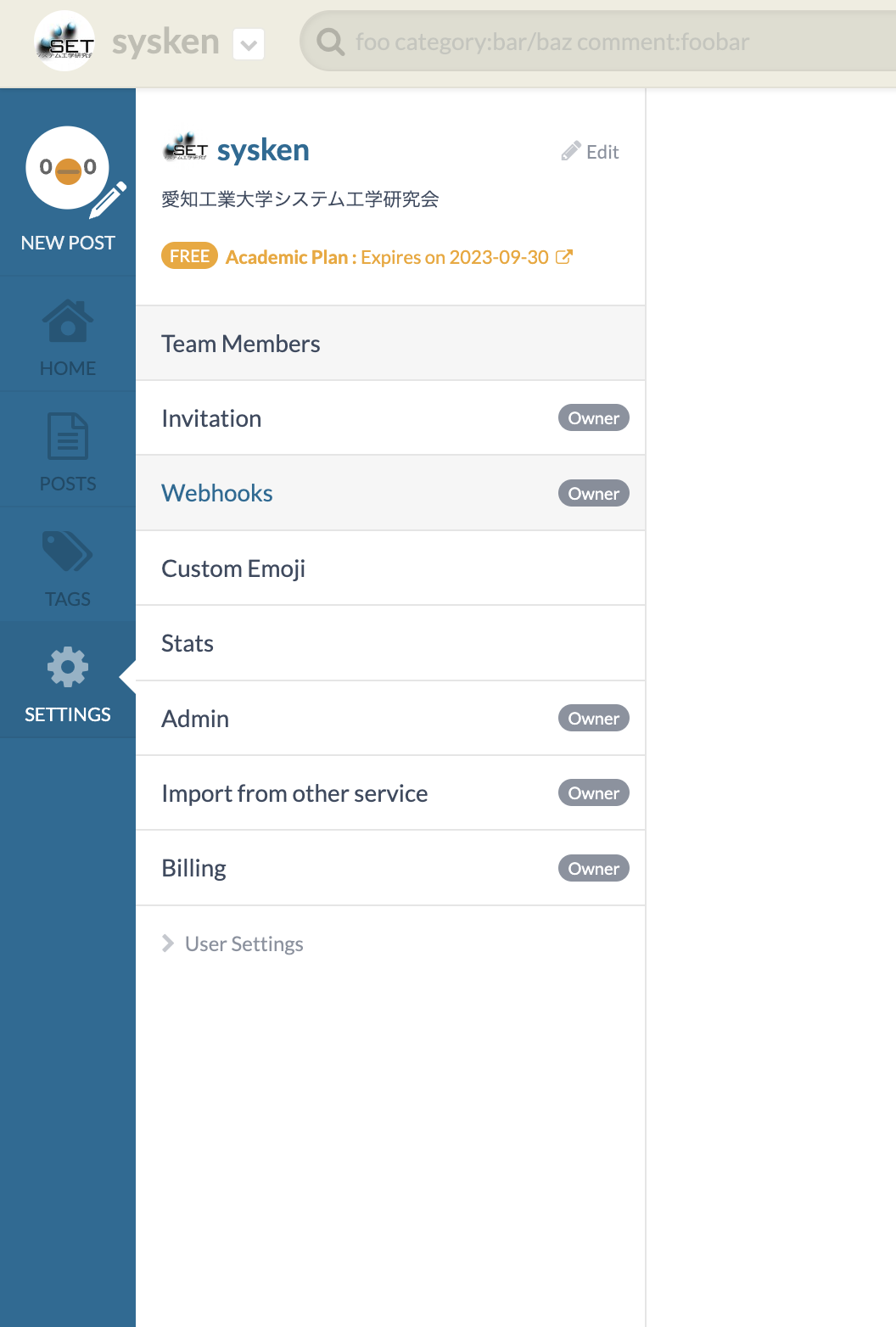
setting -> Webhooksを選択します。
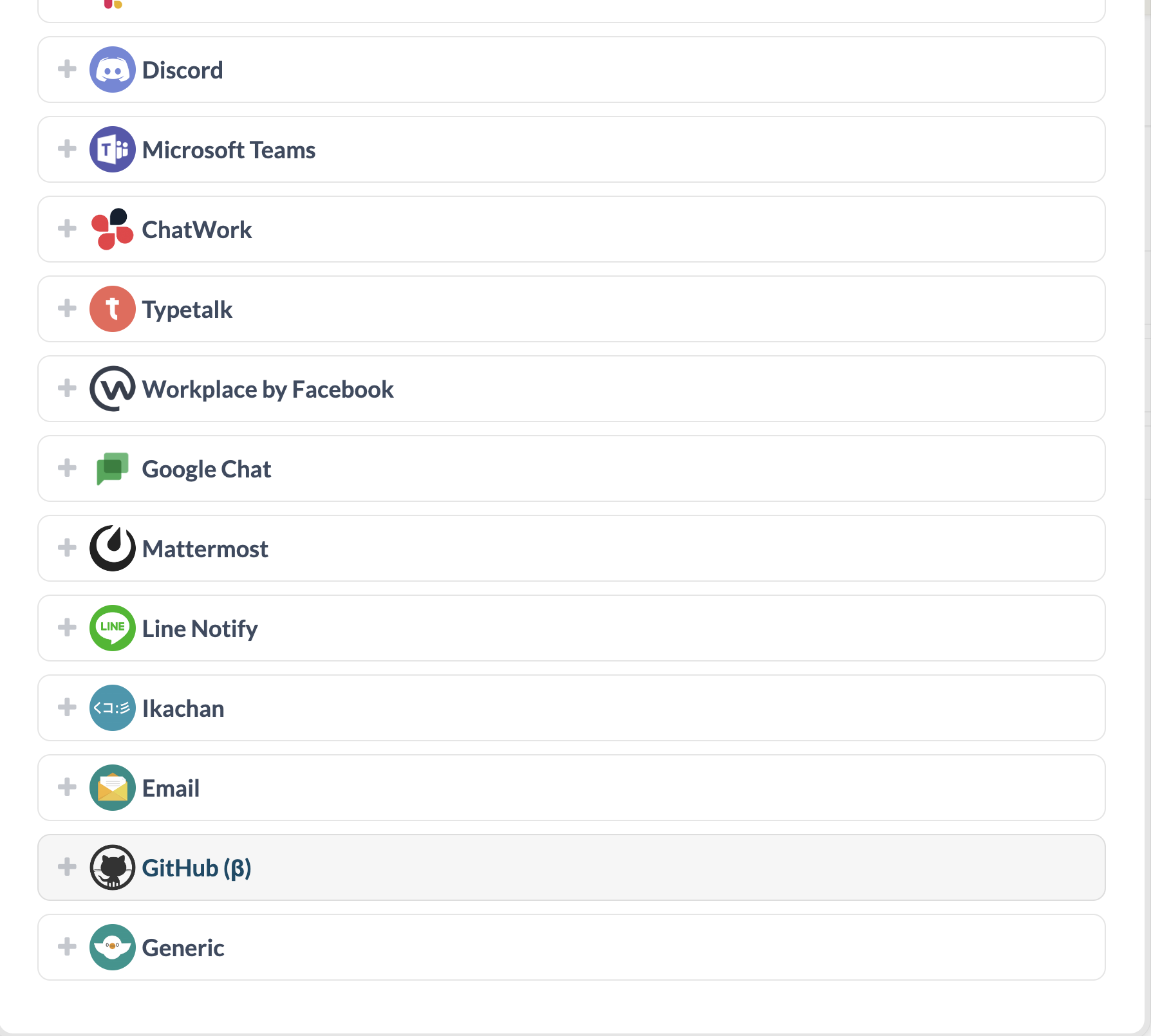
addを選択して、Github(β)を選択します。
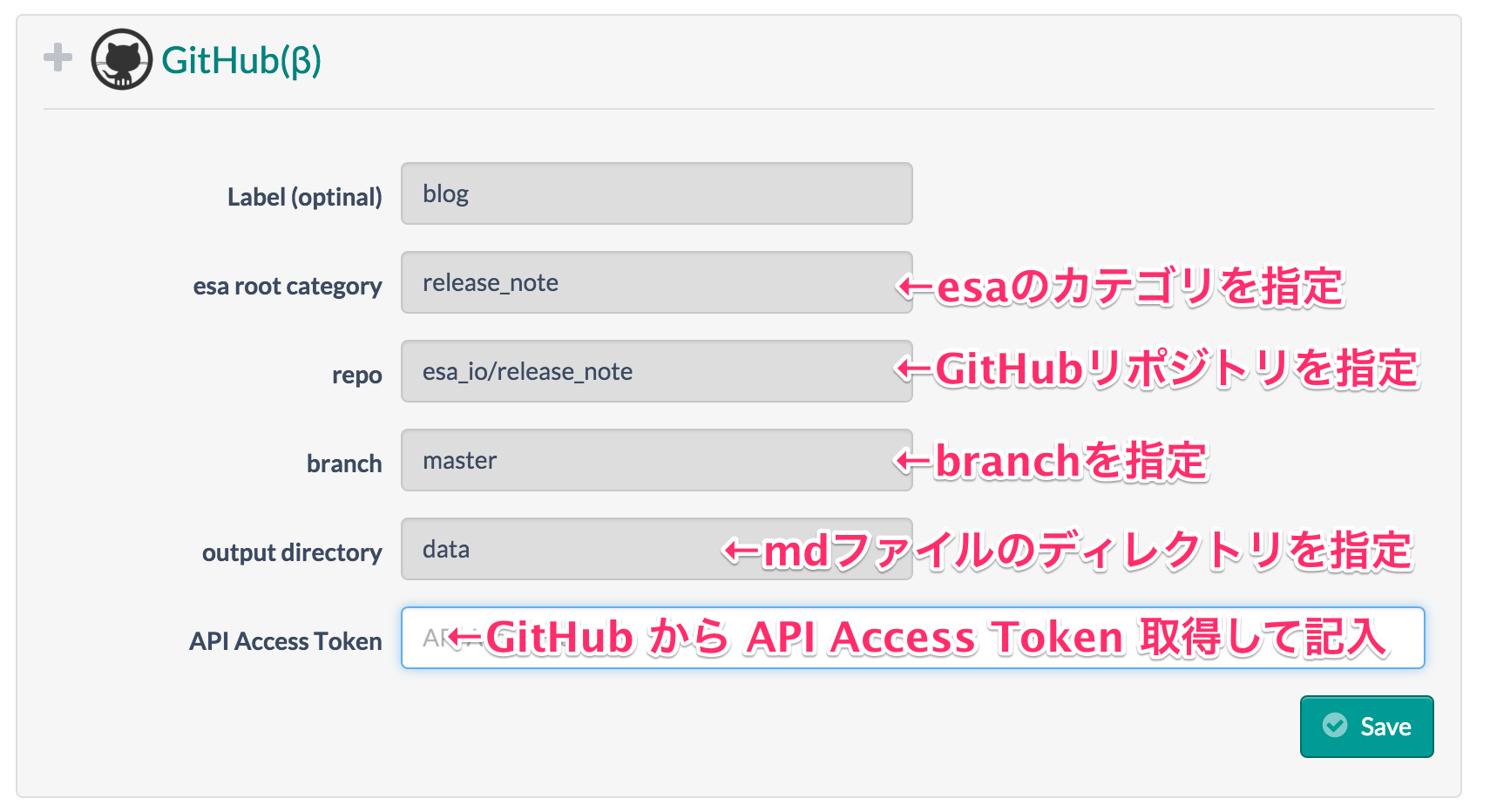
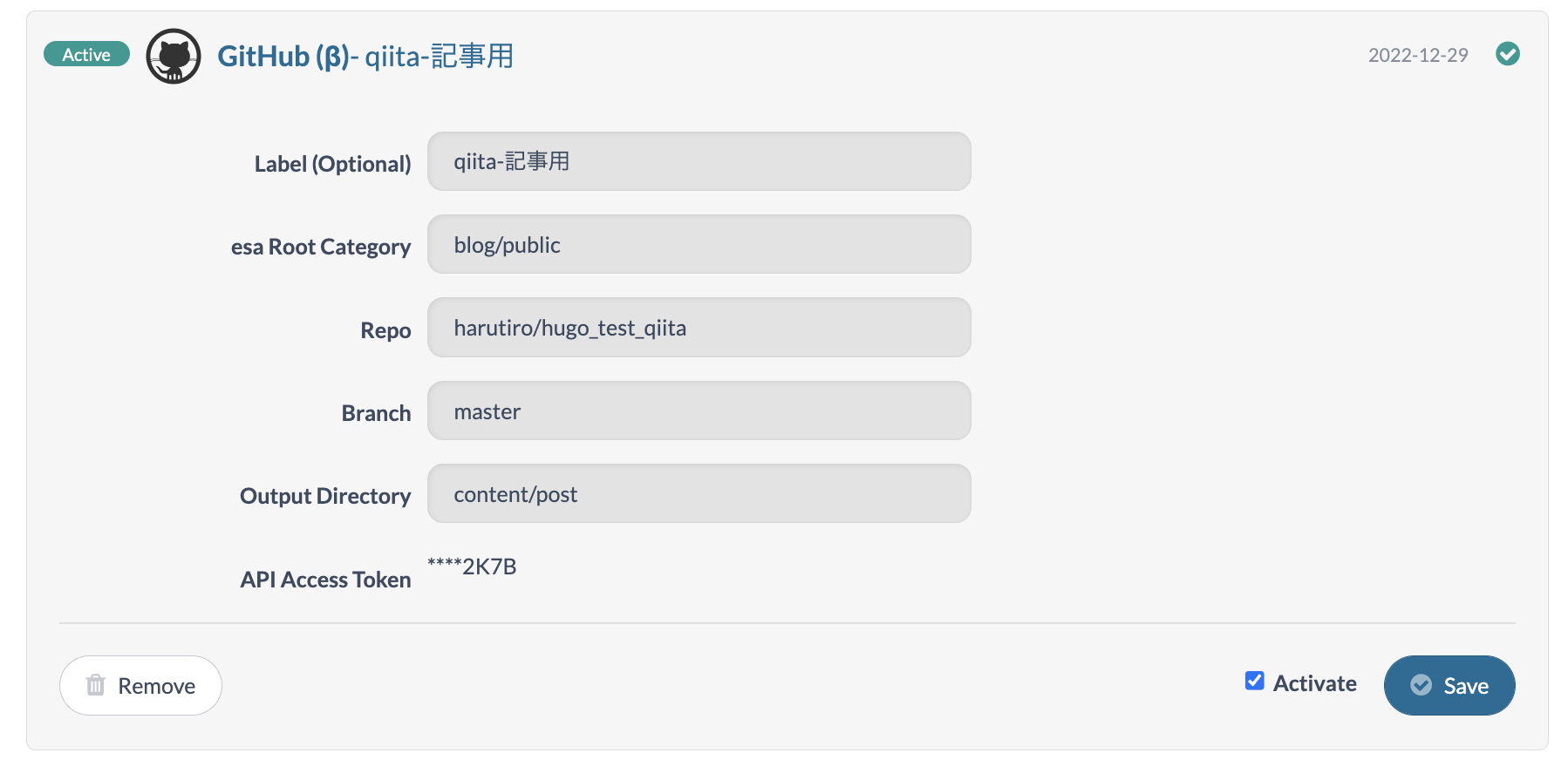
あとは、様々な設定を行って、保存をします。
esa root category
ここで、Webページに更新されて欲しい記事のディレクトリを選択することもできるので設定してみてください。
output directory
出力の場所はhugoの関係で指定しないといけないので、/content/post/と設定しましょう。
これで記事が更新(新規)で作られたら、Githubのレポジトリの更新されました。
では、実際にesaが更新されたらpostに新しいファイルが追加されるか確認してみましょう。
しかし、このままだとWebページは更新されていません。
それはhugoを用いて静的なファイルを生成していないためです。
では次の章ではGithubActionsを用いてhugoを実行するプログラムを書いていきましょう。
8 github Actionsの設定
githubActionsを設定していきましょう。
流れとしては、新しいブランチを作成して、その中にhugoを実行させて静的なファイルを作成して、強制プッシュを用いて更新をかけていくやり方です。
無理くり動かしている雰囲気は感じますが、今はこのままでいきましょう。
何かいい方法がありましたら、教えてください。
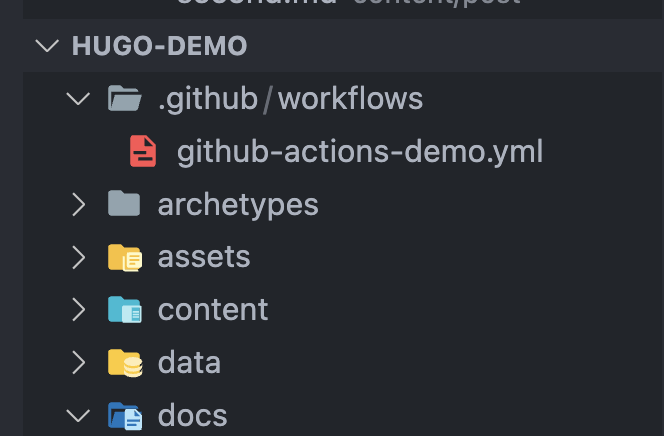
.github/workflowsフォルダーを作成しましょう
その中にgithub-actions-demo.ymlとして、ファイルを作成しておきましょう
mkdir .github
cd .github
mkdir workflows
cd workflows
touch github-actions-demo.yml
中のファイルはこのように書き込んでいきましょう。
一部人によって変わる場所があるので気をつけてください。
** 変えるもの **
起爆させるブランチ名 コミットする時のユーザー名、ファイル名
name: Deploy Sakura Server
on:
push:
branches:
- master # masterブランチが更新された時に発火させる
jobs:
deploy:
name: deploy
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
with:
submodules: true # Fetch Hugo themes (true OR recursive)
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: '0.102.3' # コンパイルに使用するHugoのバージョンを指定
- name: Build
run: hugo --minify # 実際にHugoでコンパイルする(--minifyはファイルを圧縮するオプション)
- name: git commit
uses: EndBug/add-and-commit@v9
with:
author_name: harutiro # 投稿するユーザーに合わせてください。
author_email: hogehoge@example.com # 投稿するユーザーに合わせてください。
new_branch: web_public
message: 'hogehoge' # いい感じにメッセージを書いてあげてください。
add: '* --force'
push: origin web_public --force
あとは、新しくgithubpagesの設定を書き換えて完成です。
ブランチの位置をweb_publicに書き換えましょう。
これで完成です。
新しくpushがされたタイミングで更新がかかっていきます。
9 動作実験
9.1 esaで記事を書く
今回はこの二つを投稿したとします。
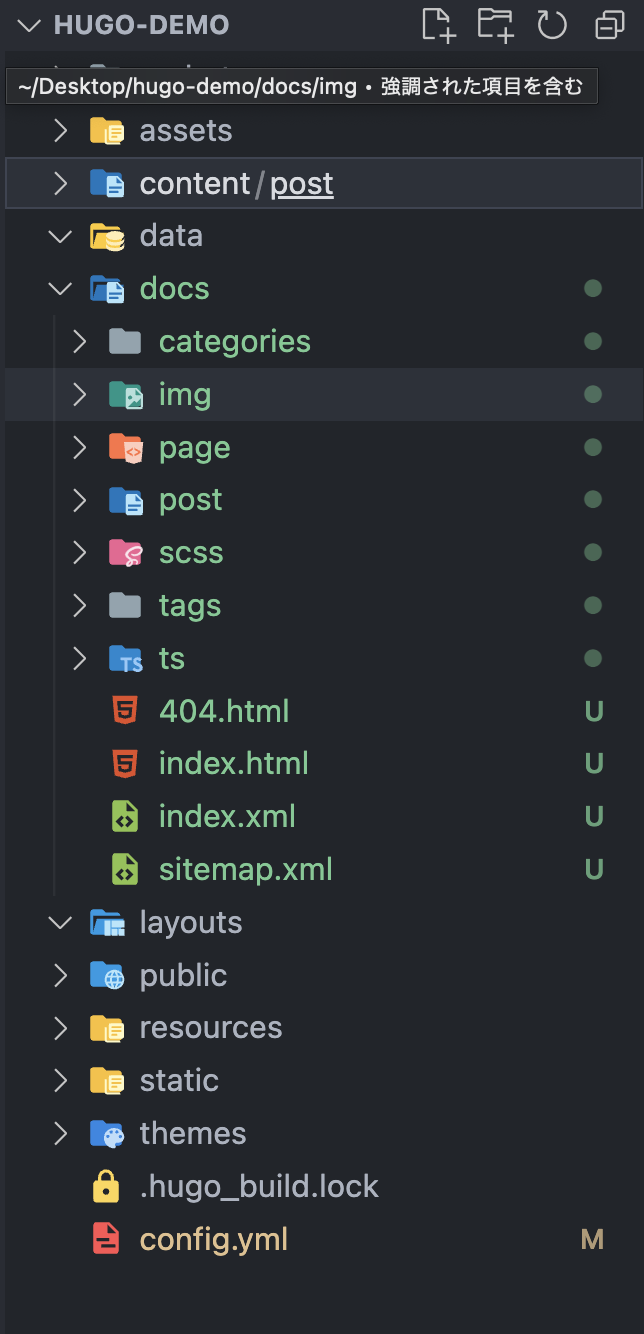
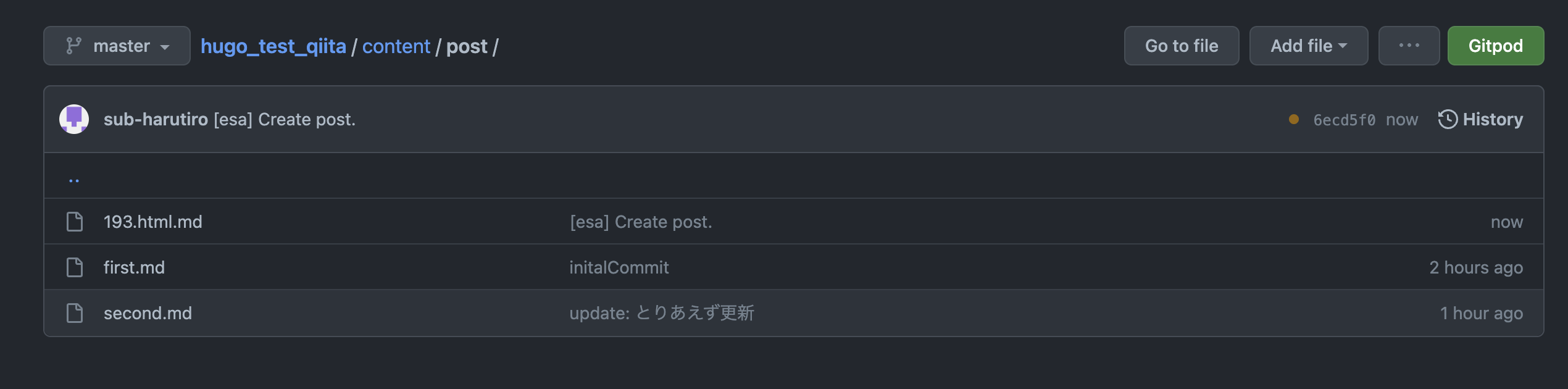
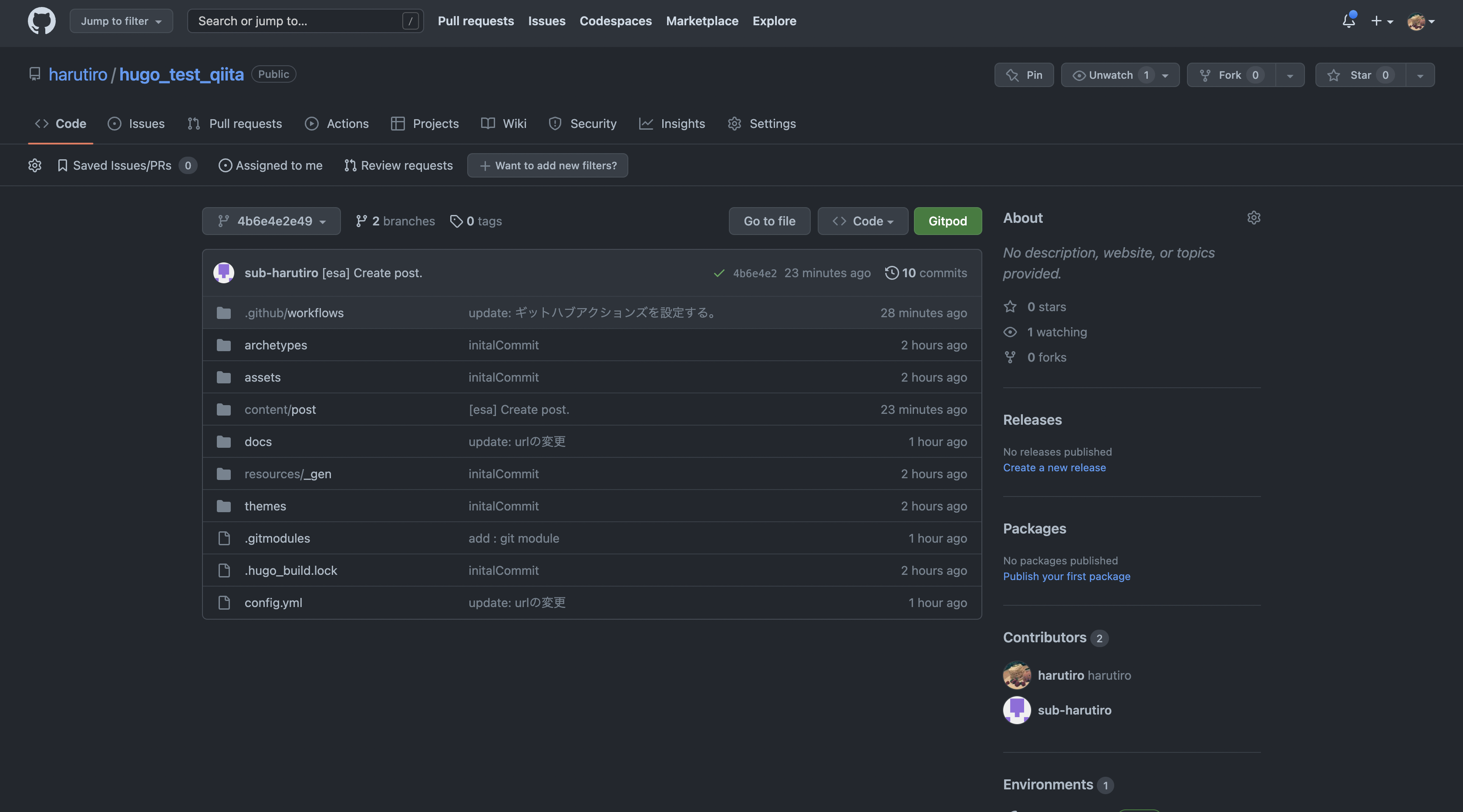
9.2 githubの状態
しばらくすると、esaのWebhooksが走って、mdを保存してくれます。
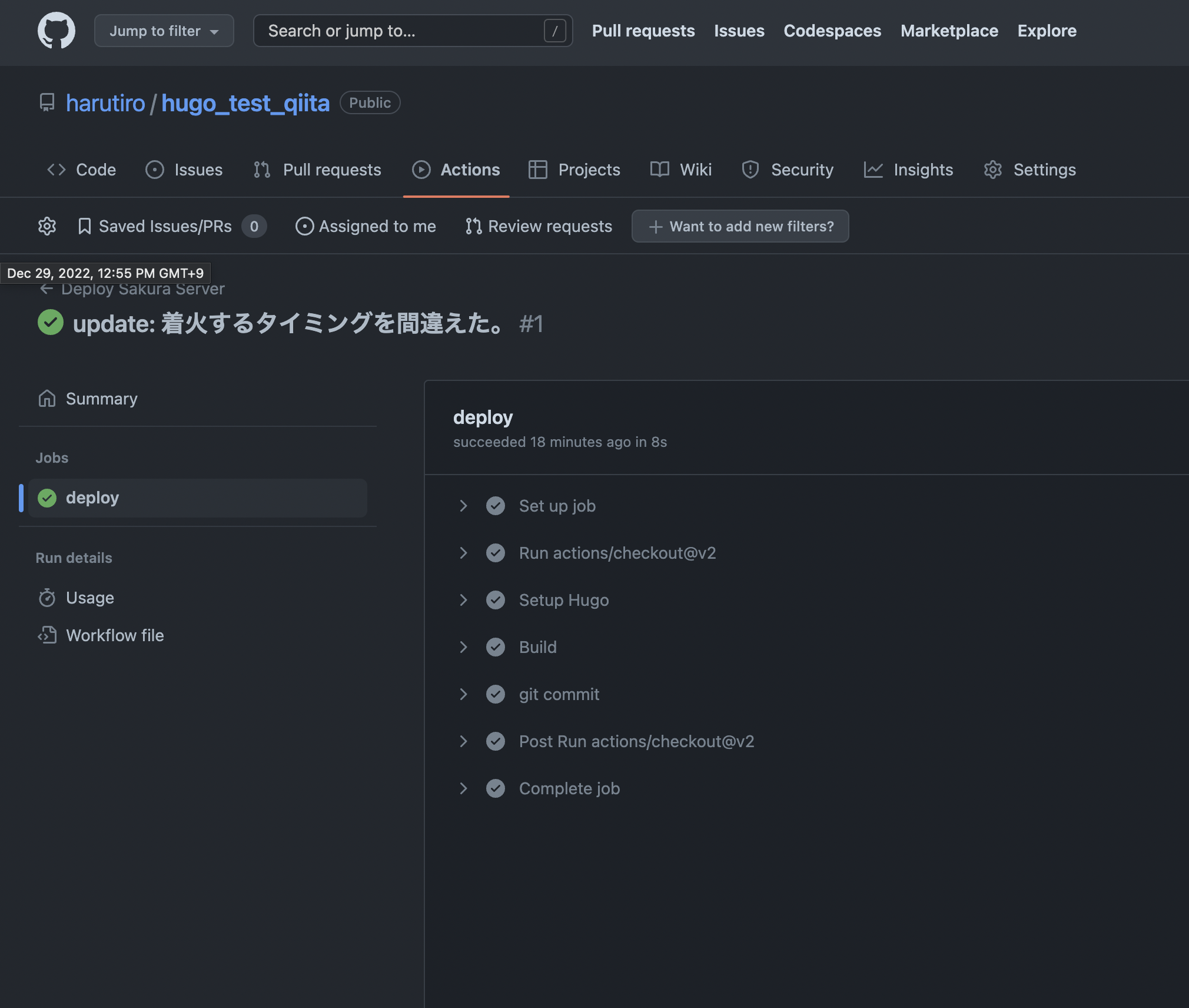
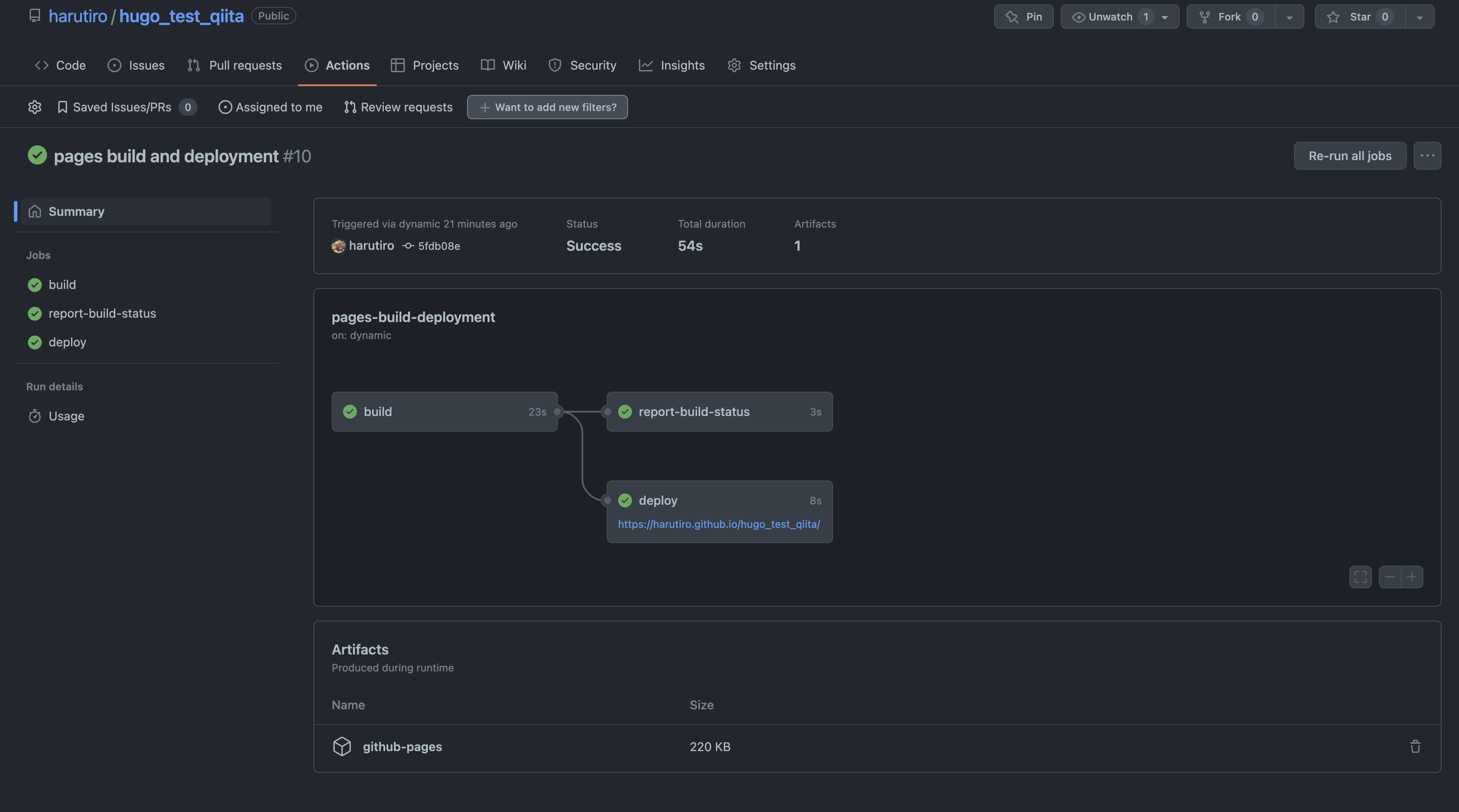
9.3 githubActionsの状態
あたらしくPushされると、GithubActionsが走って、web_publicのブランチに静的ファイルが生成されます。
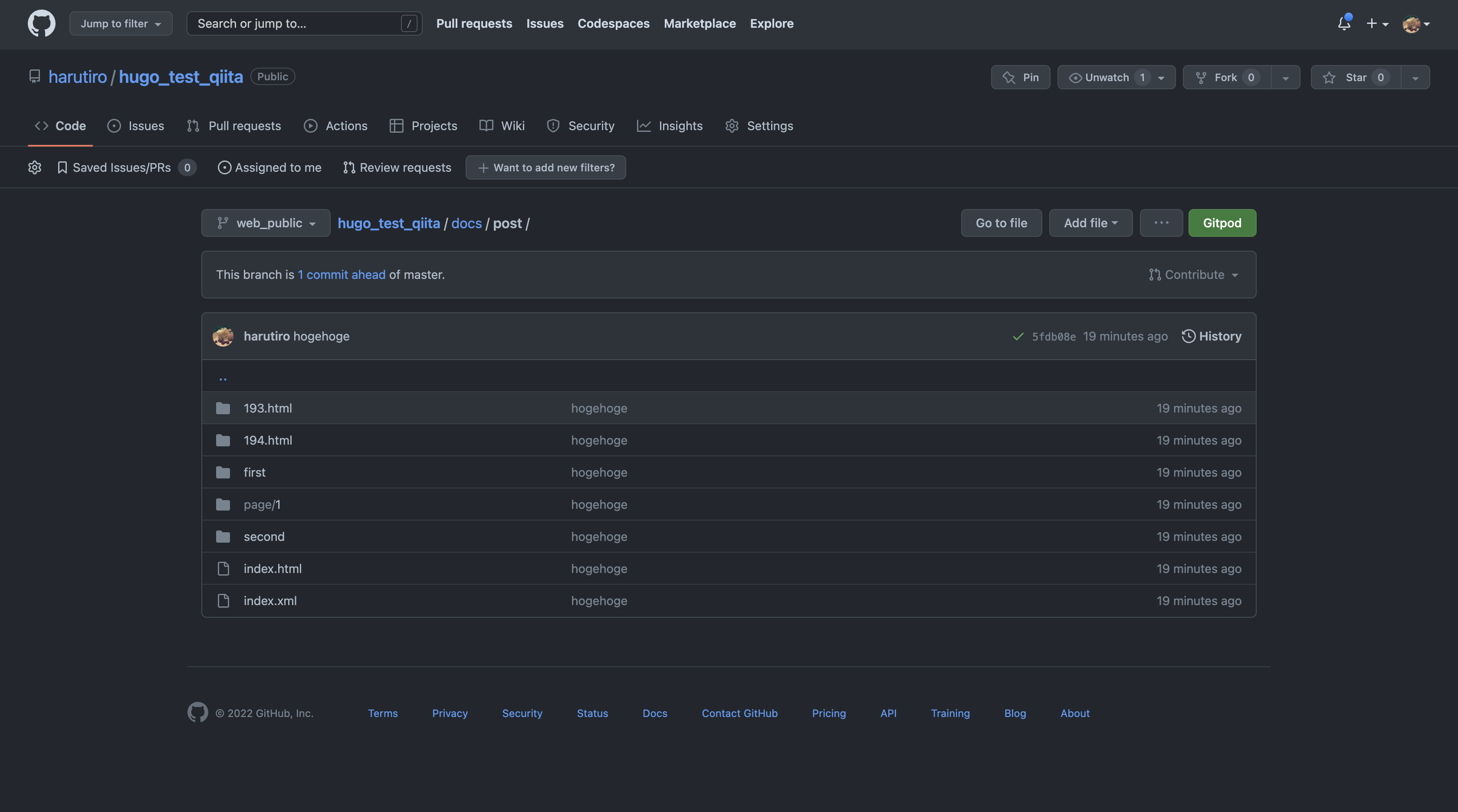
9.4 githubPasesの状態
web_publicにpushされるとgithubpasesが走って、自動的にデプロイされます。
9.5 webページの状態
自動で更新がされていることが確認できました。
10 終わりに
いかがでしたでしょうか?
あまりesaをCMS化しようという試みがないかもしれませんが、大変便利なものなのでぜひ使ってみてはいかがでしょうか?
2022年/12月時点では、esaは学生団体でしたら、1年間無料で使えて更新も無料らしいので、ぜひ使ってみてはいかがでしょうか?
11 参考文献