(2021/8/18追記:Xdebugはコードリーディングが辛いときに利用したくらいで、記事を投稿した時期以降は利用していません。コードを読むのに慣れてくるとXdebugが無くてもなんとかなります。Xdebugを利用すると動作が遅くなることがあるので、導入の際には十分検討してください。)
長いので2つに分けました。
PhpStormとXdebugでステップ実行 ①ステップ実行するための設定
PhpStormとXdebugでステップ実行 ②PhpStormの機能、使い方
PhpStormの機能
ステップ実行をすると、ソースの深い部分まで簡単に追うことができます。
Laravelやその他ライブラリの深い部分まで読むと、理解が深まったり、バグ解決の助けになります。
基本
ステップ実行では、StepIntoやStepOutボタンを押しながらソースを追ったり、式の評価をすることができます。
PhpStormでステップ実行するときの基本的な使い方について、分かったことを説明します。
Step〇〇の違いについては、実際に使うのが一番理解が早いと思います。(例になるコードを書く気力がなかった...)
Step Over (F8)

現在の行から1つ先の行に移動する。
現在の行で関数が呼び出されていても、その関数を呼び出さずに次の行に移動する。
Step Into (F7)

現在の行から1つ先の行に移動する。
現在の行で関数が呼び出されている場合、その関数の中に進む。
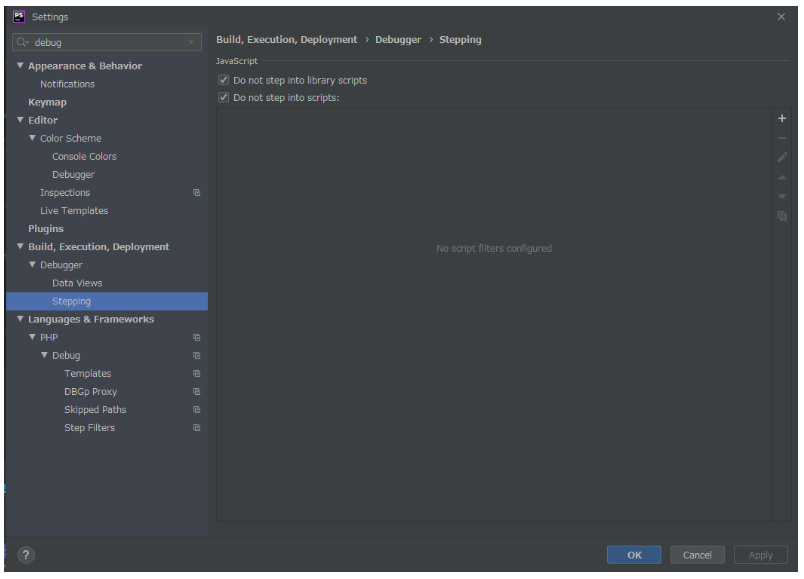
Force Step Into (Alt + Shift + F7)

Step Intoはコンストラクタ関数や、ClassLoader.phpなどのどうでもいいところをスキップする仕組みがあるのに対し、
Force Step Into の場合は、この設定を無視してスキップせずに全て実行出来る。つまり、Step Intoよりも細かく見れる。
設定画面のこの部分で追加できるらしいですが、まだまともに設定したことがないので割愛。
デフォルトだと何も設定されておらず、その場合はStep IntoとForce Step Into は同じ挙動...?

Step Out (Shift + F8)

現在の関数の1つ外まで移動する。
Step Intoで関数のなかに入ったあとStep Outすると、関数の呼び出し元に戻ることができる。
Run to Cursor (Alt + F9)

カーソルが置いてある行まで実行し、カーソルが置いてある行で停止する。
Vimのプラグインを入れている場合、恐らくインサートモード状態でないとカーソルとして認識してくれない模様。なのであまり使っていない。
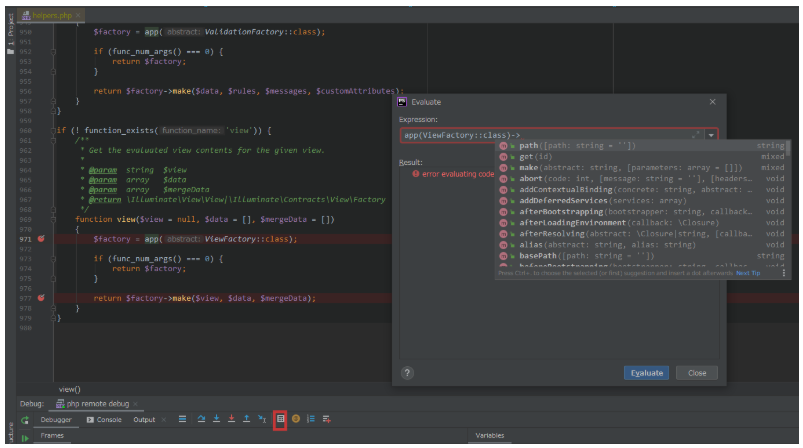
Evaluate Expression (Alt + F8)

デバッグ中に「ここで別のメソッド呼ぶとどうなるんだろう」と思ったら、
Evaluate Expressionボタンで、コードを動的実行した結果を見ることができる。
改めてコードを記述して再度ステップ実行を開始する必要はない。
Evaluate Expressionボタンを押すとウィンドウが開かれる。

Expression: に評価したい式を入力し、Evaluateボタンを押すと、Result:に結果が表示される。
Expression: では入力補完が効いていて、インスタンスから呼び出せるメソッドやPHPの標準関数が補完される。
画像の例では、使いこなせていない私が適当にEvaluateしたのでerrorで怒られています。
Resume Program (F9)

中断していたプログラムを再開する。
さらにブレイクポイントを設定している場合は、そこで再度中断する。
ブレイクポイントからブレイクポイントへ飛べるイメージ。
Tips
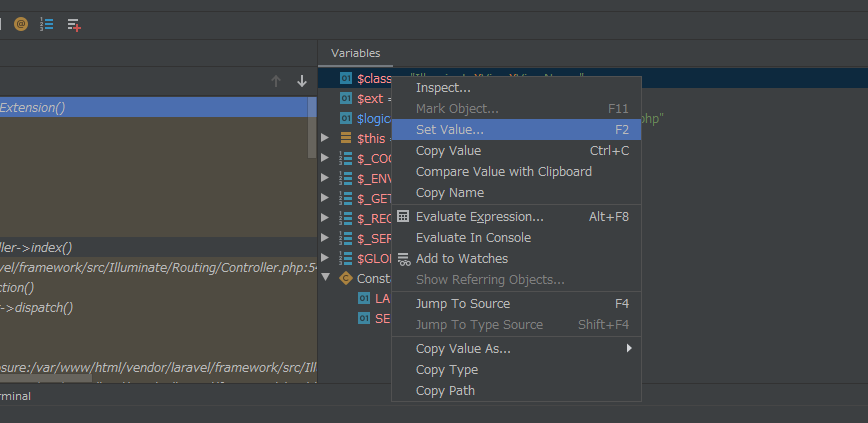
デバッグ中に変数の中身を書き換える
DebugウィンドウのVariablesタブに表示された変数を右クリック→Set Variable
で変数の値を書き換えられます。

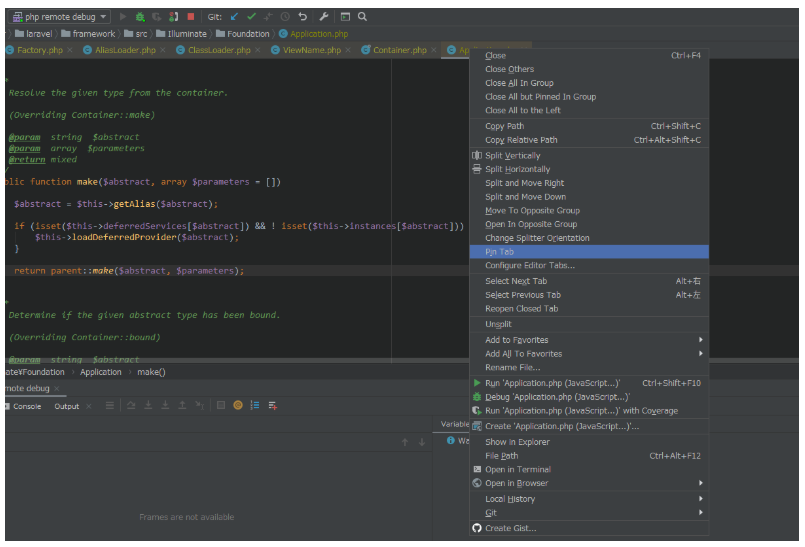
デバッグ中に開かれたファイルを閉じたくない
ファイルをいくつも開いた状態で新たにファイルを開くと、最初に開いていたファイルが勝手に閉じられます。
ファイルのタブを右クリック→Pin Tab すると、勝手に閉じないようになります。(自分で閉じた場合は通常通り閉じます)
Pin Tab はデバッグに限らずいつでも使えます。
ステップ実行でプログラムを進めていくと該当ファイルが次々と開かれますが、
「このファイル、後で読み直したい!」というときはPin Tab しておけば、あとで読み返せます。
↓Container.phpにピン留めのマークがついています。

参考
式の評価
PhpStormのデバッグを使いこなす
IntelliJ IDEAのデバッガのstep over, step into, force step into, step out, drop frame, run to cursor 機能の解説
AndroidStudioで覚えておくべきデバッグTIPS
他にも機能がたくさんあるけど調べきれない
使っていてわかったら書くかもしれない・・・。
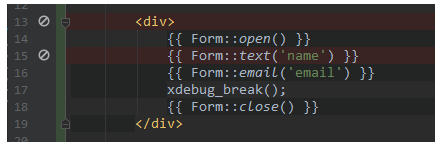
blade.phpでブレイクポイントを使う方法
デフォルトだと、blade.phpでブレイクポイントを設定しても、デバッグできません。

コードとして xdebug_break();を記述することで、ブレイクポイントの代用とするそうです。
Laravel5.7までは、コンパイル済みのbladeテンプレートのほうを参照するらしい。
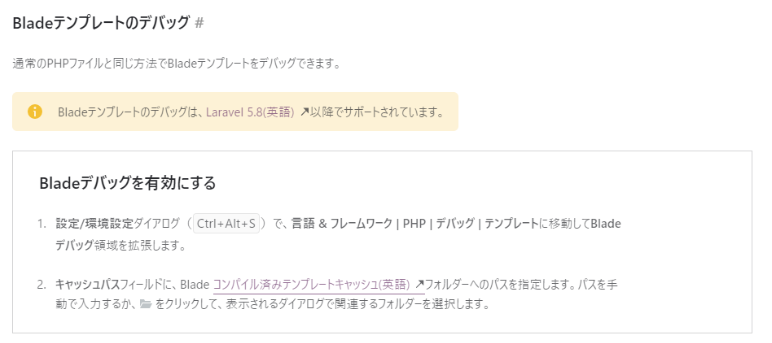
PhpStormの公式やLaravel News で説明されている通り、Laravel5.8からはblade.phpに直接ブレイクポイントを設定できるとのこと。

ブレイクポイントの違い
公式の説明によると、ブレイクポイントには3種類あるらしい。
JavaScriptもデバッグできる
難しいjs書かないし、ブラウザの開発者ツールで十分なことが多いので需要はなさそう。
Node.jsならNode.js、Vue.jsならVue.jsのためのデバッグツールが存在するんだとしたらそれらを使うほうがいいのかも。
虫単体のマークと、虫+電話のマークの違い
違いがわからない。
 と
と  はそれぞれ「the Debug button」「the Active Debugger icon」
はそれぞれ「the Debug button」「the Active Debugger icon」

 はそれぞれ「start listening php debug connections」「stop listening php debug connections」と呼ぶらしい。
はそれぞれ「start listening php debug connections」「stop listening php debug connections」と呼ぶらしい。
PhpStormによるデバッグ: 基本ガイドやPHP CLIスクリプトのデバッグを深く読めばわかるのかもしれない。
今まで  と
と  にした状態(=両方ともON)でデバッグしていたが、
にした状態(=両方ともON)でデバッグしていたが、
記事を書くために改めて調べているうち、  だけでデバッグ作動することに気づいた。
だけでデバッグ作動することに気づいた。
ブラウザの拡張機能を使うときに、受信デバッグマークをListen状態にしておくのかも。
ゼロコンフィギュレーションデバッグ
公式ガイドに頻繁にでてくる。名前から察するに、「細かい設定いらずでデバッグできる」という意味?
PhpStormによるデバッグ: 基本ガイド
公式だけでもこれだけ方法が書いてあるし、Qiitaなど個人の記事にもいろんなパターンがある。
今回の記事で説明した設定手順がベターかどうかもわからない。
Xdebugでテストコードを分析
Xdebugによるプロファイリング
テストコードをほぼ書いたことがないのでどんな機能かはわからない。
jquery-cropperで求めた座標・幅・高さの値をもとに、Intervention Imageで画像をトリミングする実装をしていて、それと同時にXdebugを使い始めました。
dd()やvar_dump()を書く必要がないので、Intervention Imageの中身や自分が書いたコードをデバッグするのがとても楽で感動しました。
デバッグめんどうくさい...というひとは、ぜひXdebugで楽をしてほしいです。