概要
今回はUiPathの基礎中の基礎を説明してからUiPathでHelloWorldまでの道のりを捧げようと思います。UiPathで出来ること
UiPathを使うことで動作の自動化を図ることができます。まだ勉強中でどこまでできるか分かっていないのですが、自動化と聞いて人間の頭に思い浮かぶようなことは大抵できるらしいです。 これさえあれば誰でもできるテストがこの世からなくなるかもしれませんね。本題
というわけで早速UiPathを使ってHelloWorldをしてみましょう!1.UiPathでプロジェクトを作る
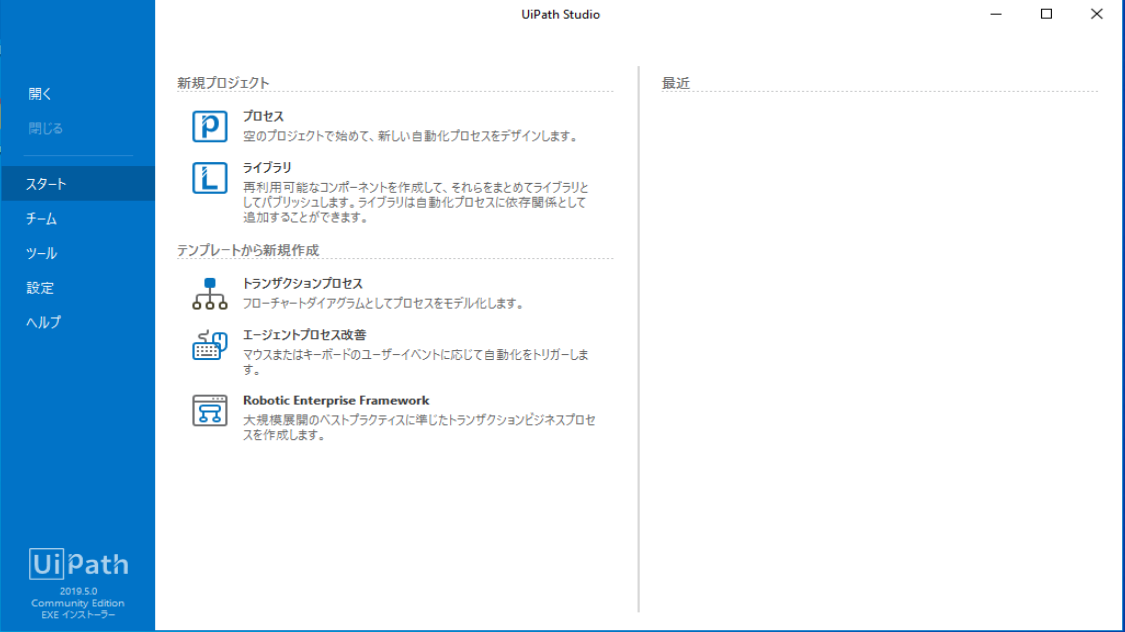
UiPathを開いて「プロセス」で新規プロジェクトを作成します。 ちなみに新規プロジェクト作成のテンプレートの説明はご覧の通り。
| プロセス | 何も配置されていない空のプロジェクトを作成できる |
| ライブラリ | 作成した複数のプロジェクトを再利用可能なライブラリにする |
| トランザクションプロセス | 情報の流れを図式化した自動化処理を作成できる |
| エージェントプロセス改善 | ユーザのクリックやキー入力など人の操作が介在する自動化処理を作成できる |
| Robotic Enterprise Framework | 大規模な展開に適した自動化処理を作成できる |
適当にプロジェクト名と保存場所、説明を追加して作成しましょう。

2.画面のレイアウトを理解しよう
プロジェクトを作成すると3つに区切られた画面が出てきました。 左の画面から説明していきます。
| アクティビティパネル | クリックや文字の入力、ブラウザを開くなど、操作(アクティビティ)のひとつひとつがこのパネルに格納されています。また拡張アクティビティもインストールできます。下のタブでプロジェクトと切替可能。 |
| デザイナーパネル | 開発においてメインとなるパネルです。自動化する操作(アクティビティ)をドラッグ&ドロップで配置していくことで開発を行うことができます。上部にはファイル単位でタブが表示され、複数のファイルを切り替えることができます。 |
| プロパティパネル | 各アクティビティ毎のプロパティを設定できます。 |
3.アクティビティを使ってみよう
上のパネルの説明に頻繁い出てきた「アクティビティ」について説明していきます。クリックやキー入力など自動化する操作のひとつひとつをUiPathでは「アクティビティ」と呼んでいます。「UiPath Studio」では200個以上の「コアアクティビティ」が用意されており、また用途に合わせて追加でインストールする「拡張アクティビティ」があります。
例えばエクセル用の拡張アクティビティをインストールすれば、エクセル上での自動化を簡易に行えるようなアクティビティが開発環境に追加されます。便利!
よく使うアクティビティの説明はこちら
https://www.cresco.co.jp/blog/entry/6236/
早速アクティビティの「MessageBox」を使ってみましょう。
左の検索ボックスを使うと簡単に探せます。

そして、出てきたアクティビティをデザイナーズパネルにドラッグすると...

だだん!無事にメッセージボックスが配置されました。
メッセージボックスを配置できたら、入力部に適当な文字列を入力しましょう。文字の入力時には基本的にダブルコーテーション(引用符)でくくる必要があります。

これでHelloWorld準備はバッチリです。
上のリボンから保存して、実行ボタンを押してみましょう。すると...

だだん!HelloWorldが表示することに成功しました!