モチベーション(動機)
この記事の執筆に至る経緯の発端は、Apache Wicket製プロジェクトを新システムに移行するのにどうするかという課題を筆者が持つ所以である。筆者は十数年Javaをメインにしている。最近はニューラルネットや機械学習でpythonをさわることが多くなっている。Webアプリを作るといえばReactやらVueやらでてくるのでReactを勉強しているがTypeScriptの型のサポート具合がどうにもしっくりこないやらバージョンアップのたびにばっさりと下位互換性をきりすてる具合にはついていけるかどうか一抹の不安が拭えないという印象がある。自身のできないことをできるようにすることは大事であるが、自身の強みを生かして伸ばすことも同様に大事だと気づいた。初心に立ち返ってJavaでがんばるには最近はどうしたらいいのだろうということで筆をとった次第である。
Vaadinとは
JavaでWebのUIを作ることができるフレームワーク。Pure Javaで書けそう。同類としてはApache Wicket。最近はFlowとFusionという仕組みを用意してPure JavaだけでなくTypescript+Javaという選択肢が用意された。
Roadmap
2022/01/14執筆時点で、LTSは14。最新版は22。次期LTSは23。23のリリース時期はMarch 2022を予定されている。
(LTS: Long Term Support version)
「Release model > LTS(Long Term Support) versions」に記載があるように、2年ごとにLTSがリリースされるスケジュールが組まれる。通常サポートが5年間(14は2024まで)と拡張サポートがさらに10年間(LTSの初期からふまえると15年間)。non-LTSは3ヶ月ごとのリリース。次のLTSに向けた実装が行われている。アーリーアダプター向け。大半の開発者はLTSが適切であるような旨が記載されている。
詳細は https://vaadin.com/roadmap を参照されたい。
Quick Startをやってみる
公式サイトのQuick Start https://vaadin.com/docs/latest/flow/guide/quick-start を取り組んで見る。
Download a Vaadin Project
Quick Startの案内に従ってVaadinのプロジェクトをダウンロードした。中身はmavenプロジェクト。IDEはすきなものを選べときているのでIntellij IDEAにインポートした。
MainView
公式の記載通りに最初にアクセスする画面のプログラムを記述した。htmlやcssの記述はしない。VerticalLayoutという名称からおそらく垂直方向にボタンやテキストフィールドといったコンポーネントを表示するという推測をする。
ボタンのクリックの動作はリスナーで登録する。リスナーはLambda式で記述できる。WicketでもReactでもよくみかける形式なのでドキュメントを読まなくともある程度直感的に頭に入ってくる。
場所は src/main/java/org/vaadin/example/MainView.java
出典:https://vaadin.com/docs/latest/flow/guide/quick-start/#step-2-add-your-code
package org.vaadin.example;
import com.vaadin.flow.component.Key;
import com.vaadin.flow.component.button.Button;
import com.vaadin.flow.component.checkbox.Checkbox;
import com.vaadin.flow.component.html.H1;
import com.vaadin.flow.component.orderedlayout.HorizontalLayout;
import com.vaadin.flow.component.orderedlayout.VerticalLayout;
import com.vaadin.flow.component.textfield.TextField;
import com.vaadin.flow.router.Route;
@Route("")
public class MainView extends VerticalLayout {
public MainView() {
VerticalLayout todosList = new VerticalLayout();
TextField taskField = new TextField();
Button addButton = new Button("Add");
addButton.addClickListener(click -> {
Checkbox checkbox = new Checkbox(taskField.getValue());
todosList.add(checkbox);
});
addButton.addClickShortcut(Key.ENTER);
add(
new H1("Vaadin Todo"),
todosList,
new HorizontalLayout(
taskField,
addButton
)
);
}
}
アプリケーションの起動
IDEからは Application.java をRunさせることでアプリケーションを起動する。コマンドラインからは付属の mvnw を叩いて起動する方法もある。
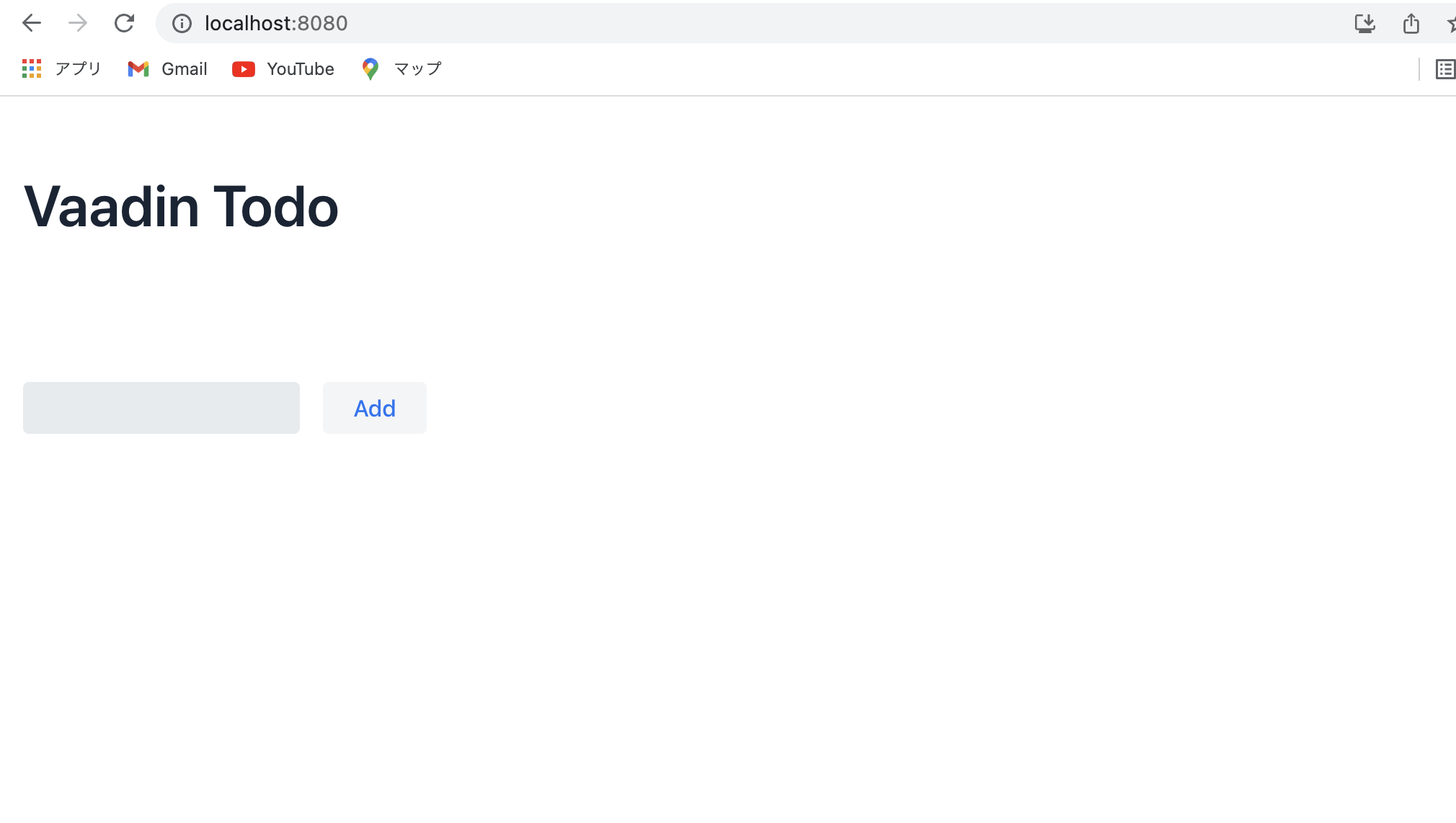
localhost:8080 にブラウザからアクセスする。
以下の画面が表示された。
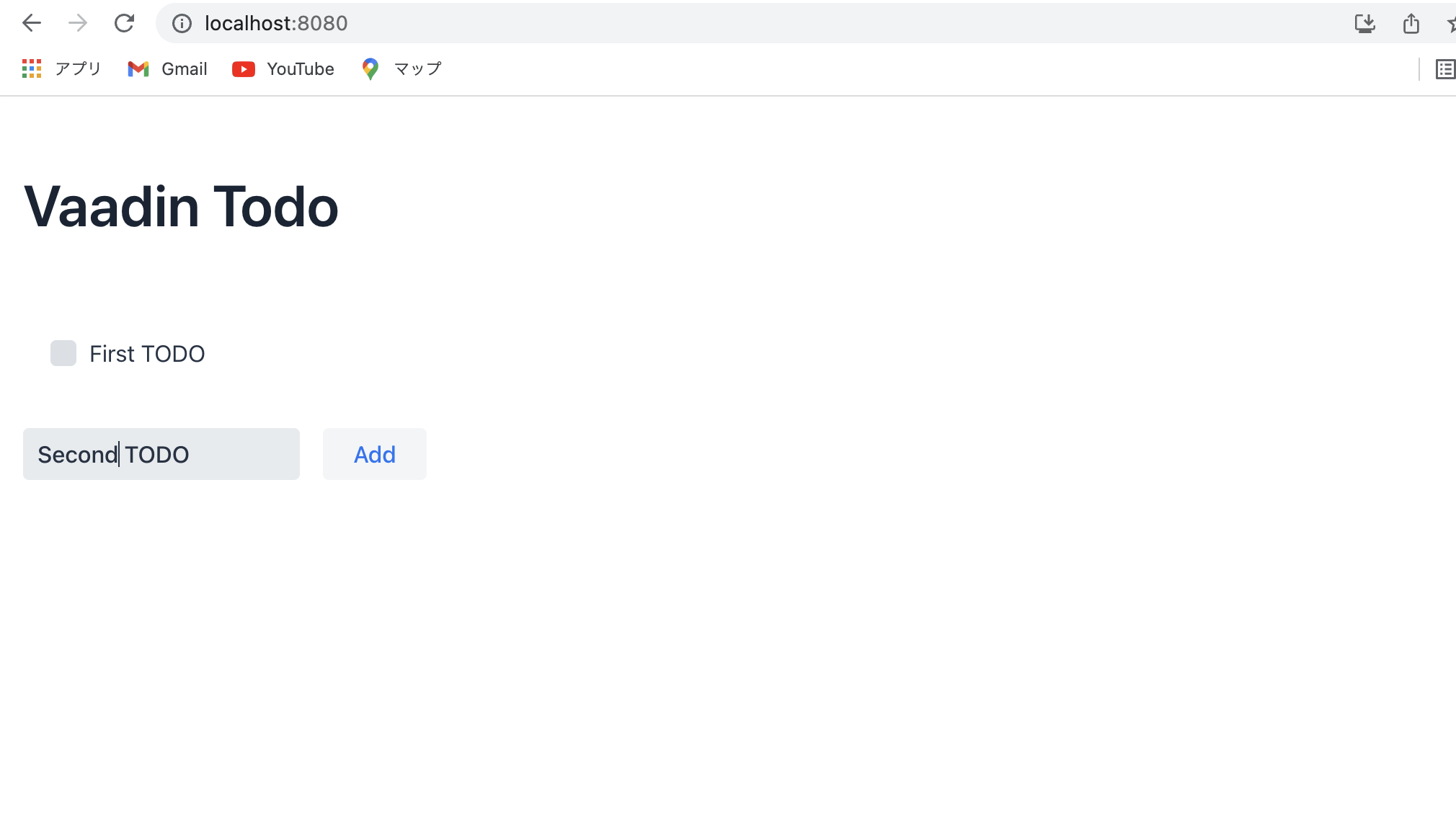
テキストフィールドに文字を入力してエンターキーを押したら追加された。

起動ログをみるとSpringBootと組み込みTomcatが動いているのがわかる。pom.xmlにSpringBootの記述があるのVaadinはSpringBootを利用するのが標準なのだろう。
今回はここまで
今回は最初のエッセンスを体験するのに留める。これだけでは新システムに採用できるものかの判断がつかないが、検討に値することはわかった。
Now you have a taste of how Vaadin Flow empowers you to quickly build web apps in pure Java, without writing any HTML or JavaScript.
Continue exploring Vaadin Flow in the documentation, tutorials, and video courses:
- Flow framework overview
- In-depth course: learn Vaadin Flow development in 4 hours
- Free online video courses covering Vaadin basics