背景
ts-nodeをなんかする方法ばっかりだったので、単純にnyc追加だけでイケた事を書き残す為に記載してます。
今回の方法だと、package.jsonや追加設定ファイルにごちゃごちゃ書く必要がありません。
testに必要になってくるものって大体同じなので、設定ファイルを別途用意するほどコテコテにする意味がわからないので、シンプルにしました。
やったこと
- nycの追加
- package.json書き換え
nycの追加
$ yarn add nyc --dev
package.json書き換え
"scripts": {
- "test": "ts-mocha --paths -p ./tsconfig.json test/**/*.test.ts --timeout 10000"
+ "test": "nyc --reporter=lcov --reporter=text --extension .ts ts-mocha --paths -p ./tsconfig.json test/**/*.test.ts --timeout 10000"
},
オプションなどは環境の構築の仕方で変わってくるので、読み替えてください。
公式Readmeに従い、lcovを指定する事でoutputにhtmlを追加することができました。
output
コマンド実行時標準出力
全体 - パッケージ単位 - ファイル単位という感じに字下げして表現されてます。
複数階層のパッケージはスラッシュ区切りで同じ段落になりました。
------------------------------------------|---------|----------|---------|---------|----------------------------------------------------------------------------------------------------------------------------------------------------------
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s
------------------------------------------|---------|----------|---------|---------|----------------------------------------------------------------------------------------------------------------------------------------------------------
All files | 20.1 | 7.95 | 17.89 | 19.9 |
hogefuga | 68.68 | 62.59 | 68.26 | 67.91 |
hello.ts | 94.62 | 59.42 | 100 | 94.51 | 170-171,187,244-245
hogefuga/errors | 20 | 0 | 0 | 20 |
HelloError.ts | 20 | 0 | 0 | 20 | 3-13
...
...
...
Done in 92.52s.
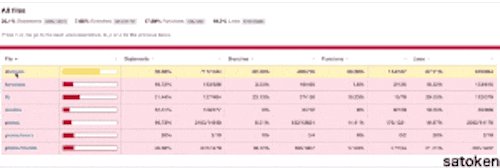
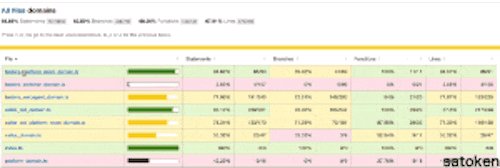
HTML
summaryをクリック → ファイル一覧 → ファイル単位詳細でコード単位で閲覧可能です。

おまけ
CircleCIを使っているので、package.jsonのscriptに設定したコマンドをtestコマンドとして実行していますが、今回の対応ではこれまでの出力にプラスしてカバレッジ情報も付随されるようになりました。
jestにしようとtryしてみましたが、実行速度が非常に遅くなったり、timeout設定が面倒だったりしたので、一旦諦めてます。