本記事はリンクアンドモチベーション Advent Calendar 2023の5日目になります。
この記事では、私が作成したGoogle Chrome拡張機能について紹介します。
が、実は、この記事自体もChatGPTに書いてもらいました。
骨子を作ってもらい、各章で必要な情報も質問してもらいながら、インタビュー形式で回答した上で、このブログを作成しました。
時折変わった口調になる部分は、書いてもらった記事に対して私が直接書き込んだものです。
0. 結論
こちらのChrome拡張をChatGPTに相談しながら作りました。
Google Meetでのリアクションを楽にしたい!!って方はぜひこちらからどうぞ!!
1. はじめに
オンライン会議でリアクションがないと寂しいし、不満を感じることがありますよね。
みんながmuteにしているせいか、会議は静かになりがちです。
オンライン会議では、盛り上がるためのリアクションが重要だと思っています。
しかし、チャットで返信するとチャット欄が煩雑になることがあるし、重要な質問が埋もれがちです。
弊社では会議ツールにはGoogleのMeetを利用しておりますが、Meetにはリアクション機能があるものの、マウスで一つ一つクリックするのは面倒でした。

2. なぜこの拡張を作ろうと思ったのか
既存の拡張機能で望んでいた機能が見つかりませんでした。
弊社では日々のコミュニケーションにgather.town1を使っているんですが、
gather.townでは数字を使ってリアクションができることを思い出し、このアイデアをベースに拡張を作れば良いと考えました。
↑ これ、数字で押せるんです
また、ブラウザ拡張の制作にも興味があり、これを機に挑戦しました。
3. Chrome拡張の主要なコンポーネント
Google Chrome拡張機能を開発する際には、4つの主要なコンポーネントを考慮します。
| コンポーネント | 説明 |
|---|---|
| Popup | 拡張機能のアイコンをクリックしたときに表示される小さなウィンドウ。ユーザーとの直接的なインタラクションのためのUIを提供します。 |
| Content Script | 特定のWebページにコードを挿入し実行するスクリプト。ページのDOMを操作し、表示や振る舞いを変更します。 |
| Options Page | 拡張機能の設定を管理するページ。ユーザーはここで振る舞いや表示をカスタマイズします。 |
| Background | 常に実行されるスクリプトで、ブラウザのイベントをリスンし、特定のイベントでアクションをトリガーします。 |
これらのコンポーネントを組み合わせることで、多様な機能を持つChrome拡張機能を作成できます。
今回は Content Scriptによって、リアクションに数字を埋め込み、Backgroundによって数字のキー入力を監視してリアクションを行えるようにしました。
4. 使用技術
Chrome拡張は、HTML、CSS、JavaScriptなどのウェブ技術を使用して作成されます。ウェブ開発の経験があれば比較的簡単に作成できます。公式ドキュメントは詳しく、サンプルコードも豊富です。
今回は、vitesse-webext フレームワークを使用しました。vitesse-webextはViteを使用し、開発効率を大幅に高速化します。Chrome拡張の作成が驚くほど簡単になりました。
5. 機能の紹介
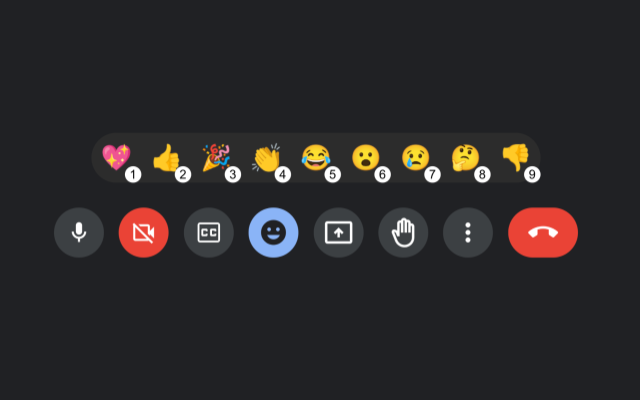
「Emoji Reaction By Key on Meet」は、Meetでキーボードの数字キーを使ってリアクションを送る拡張機能です。主要な特徴は以下の通りです。
効率的なリアクション: リアクションメニューを何度もクリックすることなく、キーボードの数字キーだけで直接絵文字リアクションを送信できます。これにより、オンライン会議中のコミュニケーションがよりスムーズになります。
使い方: 会議中に、キーボードの数字キー(1〜9)をタイプするだけ。キーをタイプすると、Meetの絵文字バーにそれに対応する絵文字リアクションが表示され、他の参加者にリアルタイムでそのリアクションが伝わります。
注意: 他の拡張機能で数字キーに特定のアクションが割り当てられている場合、この拡張機能が正常に動作しない可能性があります。
6. 開発中のエピソード
開発中は、Google Storeの審査プロセスが特に大変でした。何度かやり取りが必要だった上、Chrome Web Store Developerの登録に料金も発生しました。
また、面白い偶然として、数字キーを長押しすると連打扱いになる仕様があります。これは当初予想外でしたが、リアクションを盛り上げる要素として受け入れられました。

7. 使ってみての感想
この拡張機能を実際に使ってみて、会議をスムーズに進める上で非常に役立っています。社内のメンバーからも「便利!」という声を多くいただいています。
ただし、全てのフィードバックがポジティブなわけではありません。以下は、社内のメンバーからのフィードバックの一部です。
ごめんね、でもあまり悪いとは思ってないよ
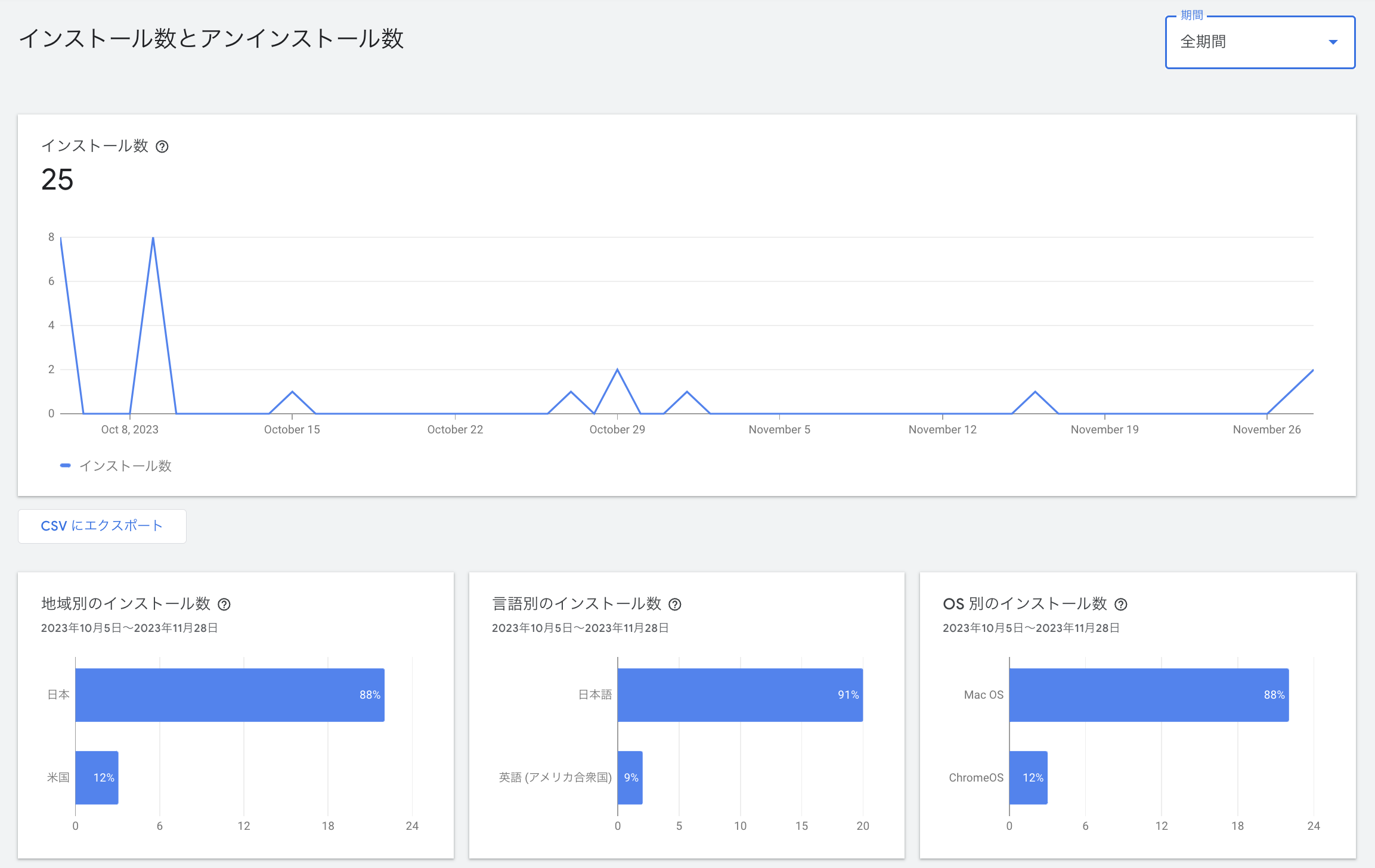
また、アメリカでもダウンロードされていることには驚きました。
この記事を上げるまで、外部に宣伝とか全然してないので内部ユーザーだけだと思ってました...!!
8. 終わりに
Meetでリアクションをもっと気楽にしたいなと思っている方は、ぜひ使ってみてください。
以下に、この拡張機能のGitHubリンクと、Chrome Web Storeでのインストール方法を紹介しておきます。