この記事はウェブクルー Advent Calendar 2019の19日目の記事です。
昨日は@wc-takaharaさんの「webpack初心者がstylelintのCSSプロパティの並び替えを行ってみた」でした。
はじめに
私は新卒4年目で、既存・新規サイトを担当しているディレクターです。
去年までは新規事業の企画がメインでしたが、今年は開発現場でディレクターとして動くことが多かったです。
というのも、ついに、去年企画で動いていたプロジェクトが、今年無事リリースを迎えることができました。
それが、**「ズバット 引越し手続き」**です ![]()
![]()
構想から1年以上にも関わらず、開発期間は4ヶ月とタイトスケジュールのプロジェクトでした。
と言っておきながら、今回はこの開発の裏側やプロジェクトの苦悩ではなく、
リリース後に行った、”振り返り”の振り返りについて書いていきます。
振り返りの目的
そもそも振り返りは重要?
当たり前のことかもしれないですし、すでにいろんな記事で書かれているので、あえて言うことではないかもしれませんが、振り返りは重要です。
普段業務を行っていると目の前のことに集中しがちですが、一度立ち止まることも大事です。
行ったことを客観的に捉えて、「あれはうまくいったから今後も継続しよう」「あれは失敗だったから次回は気をつけよう」「あの時もっとこうしてればもっとうまくいったかも」と考えることで、
よりプロジェクトや事業などを成功に導くことができると私は思います。
今回の振り返りをなぜ実施したか?
前述したとおり、振り返りはとても重要だと私は考えています。
が、
今回の開発は4ヶ月のタイトスケジュールでとにかくリリースまで走りきることに集中し、途中で振り返りを行っていませんでした。
そこで、リリース後に行うこととなりました。
また、社内複数プロジェクトで開発メンバーの入れ替えがあったり、新サイトノウハウを浸透させるため、メンバーの入れ替えが発生しました。そのため、区切りとして今回の振り返りを実施しました。
実施内容
今回は、
・4ヶ月というタイトながら割と長期間を振り返ること
・リリースに関わったメンバーと、リリースに関わっていないが今後運用に入るメンバーがいること
から、下記複数のフレームワークを用いて実施いたしました。
- 場作り:DPA
- 情報収集:TimeLine
- アイディア出し:学習マトリクス
- アクション決め:ドット投票
1つずつ順番に書いていきます。
1. 場作り:DPA
**DPA(Design the Partnership Alliance)**とは、どんな雰囲気で話すかなど、全員で決めごとを作ることです。
まずは、普段作業を行っているというところから、振り返りという”ディスカッション”に頭を切り替えるため、全員で「チームの決めごと」を決めました。
▼お題
「振り返りのルールを1つ、みんなで決めましょう」
▼流れ
①1人最低1つルールにしたいものを出す
②多数決で全員で1つにしぼる
▼①で出てきた意見
・元気よく!
・みんなで称賛する(とにかく褒める)
・結論を出す
・忌憚のない意見
・この時間内に終わらせる
・必ず一人1回は発言する
・魔女裁判にしない
▼②でしぼって決めた、今回の振り返りのルール
忌憚のない意見
2. 情報収集:TimeLine
今回は「リリースに関わっていないメンバーがいる」ということもあり、そのメンバーがリリースまでの状況を
何となくでも把握してもらう必要がありました。
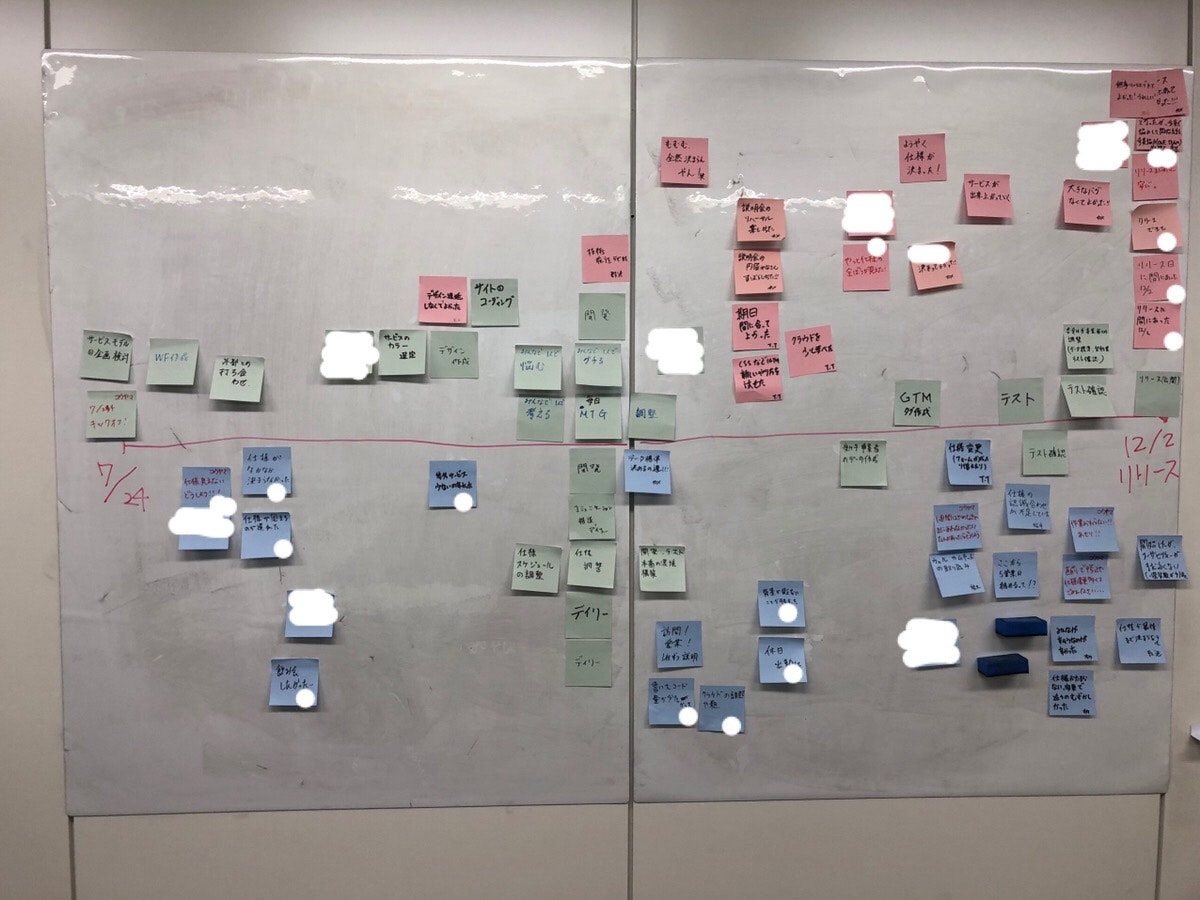
そこで、いつ・どういうことがあって・各個人が何を思っていたのか、という事実を把握すべく、TimeLineというフレームワークを用いました。
▼流れ
①「やったこと(事実)」を緑色の付箋に記入
⇒発表しながらホワイトボードに貼る
②「嬉しい、楽しいなどのポジティブな感情」をピンク色の付箋に記入
⇒発表しながらホワイトボードに貼る
③「辛い、悲しい、疲れたなどネガティブな感情」を青色の付箋に記入
⇒発表しながらホワイトボードに貼る
3. アイディア出し:学習マトリクス
TimeLineで収集した情報を元に、アイディア出しを学習マトリクスを用いて行いました。
そしてこの学習マトリクスを用いたことの1番の理由は「感謝」があることです。
4ヶ月間、全員で協力してがんばってきたので、その努力を称え合いたいという意図がありました。
※ここでは、リリースに関わっていないメンバーにも参加していただく予定でしたが、
実際は「TimeLineの内容だけではアウトプットが出せない」ということで、引き続きリリースメンバーにて実施しました。
▼流れ
①「良かったこと、続けたいこと」を黄色の付箋に記入
⇒発表しながらホワイトボードに貼る
②「変えたいこと、どう変えたいか具体案」を青色の付箋に記入
⇒発表しながらホワイトボードに貼る
③「感謝」を緑色の付箋に記入
⇒発表しながらホワイトボードに貼る

4. アクション決め:ドット投票
最後に、学習マトリクスの①②で出た案から1人3票実施したいことを投票し、**次アクションを明確にする(ドット投票)**ことを行いました。
実施結果
上記の通り、様々なフレームワークを用いて振り返りを実施しましたが、
正直、良い振り返りだったとは言えない結果となってしまいました。
・最後まで迷いがあり、モヤモヤ感があった
・発言できないメンバー(リリースに関わっていないメンバー)が発生してしまった
・振り返りの目的と考えている「よりプロジェクトや事業などを成功に導くことができる」ような次アクションのアウトプットがなかった
こういった事実が浮き彫りになり、一部メンバーにて振り返りmtgを振り返るmtgを実施し、その内容の満足度が高い結果となったため、それを書いていきます。(ここに来てやっと本題に入ります)
”振り返り”を振り返る
振り返りmtgを振り返るmtgは、私ではなく開発メンバーがファシリテートを行い、下記流れで進めていきました。
- 課題提起
- 事実の確認
- 振り返りmtg参加者が感じたことの共有
- 振り返りmtgファシリテーター(私)への確認
- 要因のすり合わせと今後の対策
1. 課題提起
まずはこのmtgの参加者が、「振り返りmtgは良い振り返りだったとは言えない」という課題の認識を合わせたうえで進めていきました。
2. 事実の確認
実施結果に記載の3点の事実を、全員が認識しているかどうか確認を行いました。
・最後まで迷いがあり、モヤモヤ感があった
・発言できないメンバー(リリースに関わっていないメンバー)が発生してしまった
・振り返りの目的と考えている「よりプロジェクトや事業などを成功に導くことができる」ような次アクションのアウトプットがなかった
ここまでは認識合わせの時間です。
3. 振り返りmtg参加者が感じたことの共有
ここは包み隠さず、率直な意見を話し合いました。
▼出てきた意見一部
・「振り返り」をして「何がしたいのか」がふわっとしていた
・フレームワークをこなして当てはめる事に時間を取られているように見えた
・多数決が今回の振り返りで適切だったのかが疑問
・タイムラインを用いてインプットは出たがアウトプットが弱かった
・バイアスがあるように感じた
など
率直に意見を出すことで、「振り返りmtgは良い振り返りだったとは言えない」と感じた要因がだんだんと浮き彫りになってきました。
4. 振り返りmtgファシリテーター(私)への確認
ここで、振り返りmtgを設定しファシリテートを行った私に、参加者が感じていた疑問をぶつけてもらい、確認を行いました。
Q. 振り返りMTGの意図は?
Q. なぜこのフレームワークを用いたか?
上記どちらも前述している通りですが、この2点を参加者が疑問に感じていたということを初めて知りました。
「分かっているだろう」「伝わっているだろう」と思い込んでいたことが要因の1つでもあることが明らかになりました。
5. 要因のすり合わせと今後の対策
ここまで話し合いを行ったところで、今回「振り返りmtgは良い振り返りだったとは言えない」と感じた要因が分かったため、今後の対策を踏まえて、下記認識合わせを行いました。
要因① 振り返りmtgの目的や意図を全員が理解しないまま進めていたこと
今後実施すべきこと① 目的や意図を事前に全員に共有すること(ファシリテーター)
今後実施すべきこと② 目的や意図を事前に自ら確認しにいくこと(参加者)
要因② だれも慣れていないフレームワークを取り入れたこと
今後実施すべきこと① 事前に使うフレームワークを全員に共有すること(ファシリテーター)
今後実施すべきこと② 知っている手法をアドバイスすること・共有されたフレームワークの事前理解を行うこと(参加者)
どれも当たり前なことですが、出来そうで出来ない・分かってても出来ないことだと痛感しました。
まとめ
”振り返り”を振り返ったことで、より**「振り返りの重要性」を身に染みて感じることができました。
また、上記はすべて結果論であり、やってみなければわからなかったことです。
こういった失敗や成功を繰り返していき**、社内に事例を増やしていくことが大切ですね。
ぜひみなさんもこれを機に「2019年の振り返り」を行ってみてください!
最後に
明日は @nozomin さんです。よろしくお願いいたします!