前置き
私はデザインが苦手。UIもCSSも、かっこよくならない。でも、かっこいいデザインがしたい、という思いはある。
そういう悩みを私も抱えていて、この本を読んで少し楽になれたので、紹介することにします。
デザイン的学問のススメ。
教科書:美の構成学
構成学は、芸術をはじめとする「美しさ」がなぜそう見えるのか、その美しさを構成する要素がなんなのかを学術的に分析、研究するための学問です。
本文より引用
構成学を一言でいえば、造形に共通する形態、色彩、材料に関するそれぞれの特性を明らかにするとともに、造形との関わりを掘り下げる研究領域である。
「なぜ美しいのかわかる」 というのが大きなポイントです。
これがわかれば、「○○だから美しいんだ!」 と胸をはって言えるから。
(少なくとも、論理的に説明する理由をつけられる、という点で自信になる)
この本から、Webデザインに適用できる(と思われる)考え方をピックアップしてお伝えします。
注) 私はWebデザイナーではありませんので、やさしく読んでくださいね。(汗
分割とプロポーション
言葉の定義 -- 本より引用 --
分割とは、画面を割ることによって得られる視覚的バランスを決定するもの
プロポーションとは、分割によって得られる量の相互の割合
では、美しいプロポーションとは?
黄金比
A:B = B:(A+B)の関係にあるプロポーション
A:B = 1:1.618...
分割によって生じる大と小の形が適度な抑揚と均衡がある。
シンメトリー
A:B = 1:1 の関係にある分割。
静止したイメージを与え、威圧的にも見える
ルート2矩形
A:B = 1:1.414...
印象としては、黄金比と同じ。
等量分割
A:B = 1:1, 1:2, 1:3 ... など、整数比による分割。
(日本家屋は基本的にこの等量分割が基本のよう)
同じものの繰り返し、というシンメトリー性と、数理的単純さが安心感を与える
1:3 を比率として使用すると、古き良き日本的なプロポーションになる。
シンメトリー
シンメトリーをうまく使えば美しさを演出できる。
「左右が同じ」であることにより、形に統一感が生まれ、美しいと感じる。
シンメトリーの基本形として、以下の14パターンがある。
- 左右対称(鏡映)
- 点対称(回転)
- 平行移動(すべり鏡映)
- 拡大(縮小)
2つの組み合わせ
- 鏡映+回転
- 回転+移動
- 移動+拡大
- 拡大+鏡映
- 鏡映+移動
- 回転+拡大
3つの組み合わせ
- 鏡映+回転+移動
- 回転+移動+拡大
- 移動+拡大+鏡映
- 拡大+鏡映+回転
配色
言葉の定義 -- 本より引用 --
Aの色面とBの色面が調和し、見る人々に美的な感覚を与える色彩構成をいう。
つまり、不調和で不快な感覚を与える配色は、配色と呼ばない。
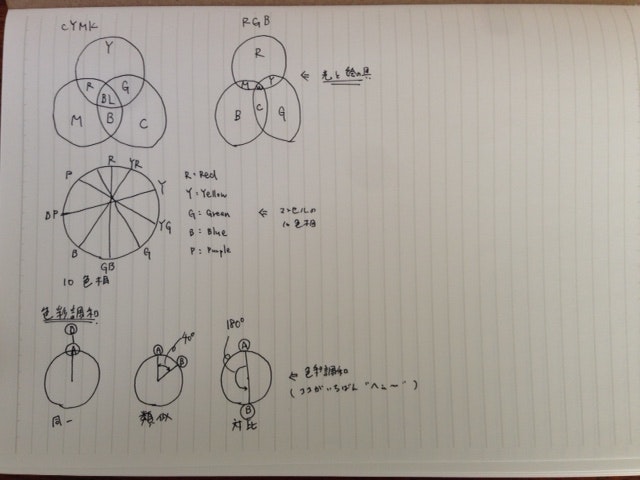
色を調和(色彩調和という)させるポイントは3つ。
同一調和
同じ色の明度を変える。
同じ色なので調和するが、やや単調になる
類似調和
色環表(カラーパレット)で、30度〜40度の範囲で離れている色によって配色する。
やわらかでおちついた感じ
対比調和
色環表(カラーパレット)で、180度離れている色によって配色する。
強いコントラスト効果があり、派手でダイナミックなイメージ
最後に
Webページの構成を考えるとき、少し楽になったなあと思うポイントを挙げてみました。
どうやら、この本、デザイン系の学校では教科書として使われていることもあるようで。。
基本の"キ"的な内容ですが、デザインについても、もっと勉強したいなあと思う今日この頃です。