概要
ReactやAngular等によるSPAでのサイト作成には色んな課題がありますよね。
私が2年程前にSPA(Angular2)でホームページを作ろうとした時、それら課題の為にSPAでの作成は諦めました。
それらについて、存在した課題と改善状況をまとめてみました。
背景
2年程前までは、SPAで作るのは、ホームページではなく、Webアプリ、という時期だったかと思います。
でも、最近はブログ等、普通のホムペでもSPAで作られてたりしますよね!
そこで、再度WebサイトをSPAで作ろうと思った時に、課題の状況はどうだろうと、まとめてみた次第です。
そもそも
いや、何で普通のウェブサイトをSPAで?
って話なんですが、メリットとして、ページビューが増えるという効果があるとの事。
[何故?]
以下のような理由があるとされています。
・ページの見え方が動的で面白くなる
・2ページ目以降の遷移が早い
▼という訳で、課題とその解決についてです▼
課題1-1.初回ロードが重い
[原因]
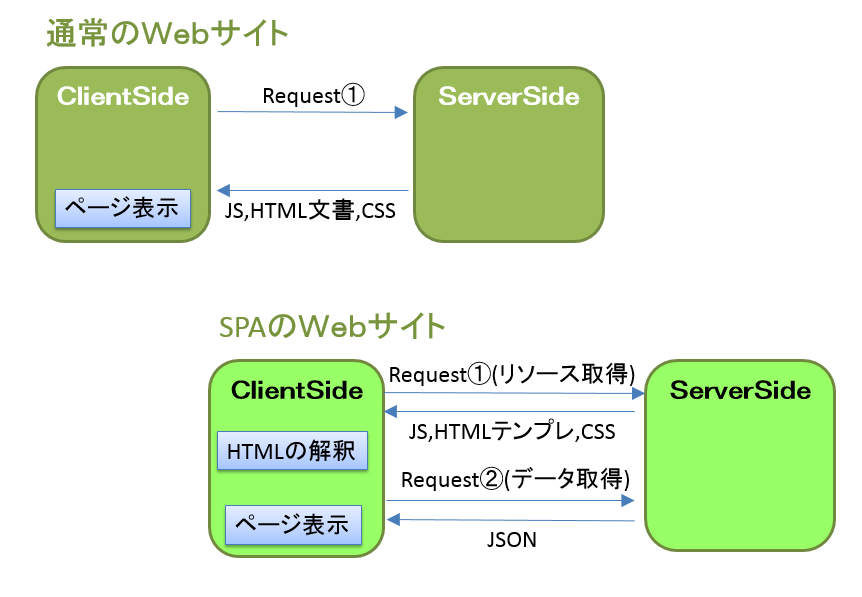
SPAでの初回ページ表示までには以下の2つのリクエストが必要になります。
①リソース取得
②データ取得
通常のWebサイトでは①のみで完了する為、どうしてもSPAページは遅くなります。
そして、普通のホムペであれば、1つのページだけ見て直帰というのはごく普通なので、この初回ロードの違いは大きいです。
課題1-2.SEO対策が出来ない
[原因]
クローラがJSを解釈出来ない為、IndexされるページはTopページの一部、などという事が起こります。
例えば、以下の2つのURLはクローラから見たら同じに見えるという問題です。
https://qiita.com/
https://qiita.com/harufumi_abe
これは、SNSにリンクを貼り着けた時にプレビュー表示されないという問題にも繋がっています。
[過去の解決方法]
クローラのIndex用の静的ページを作るという方法がありました。
[外部環境の変化]
最近ではGoogleのクローラはJSを解釈出来る為、一部解決したとも言われますが、完全とは言えないようです。
[解決1]
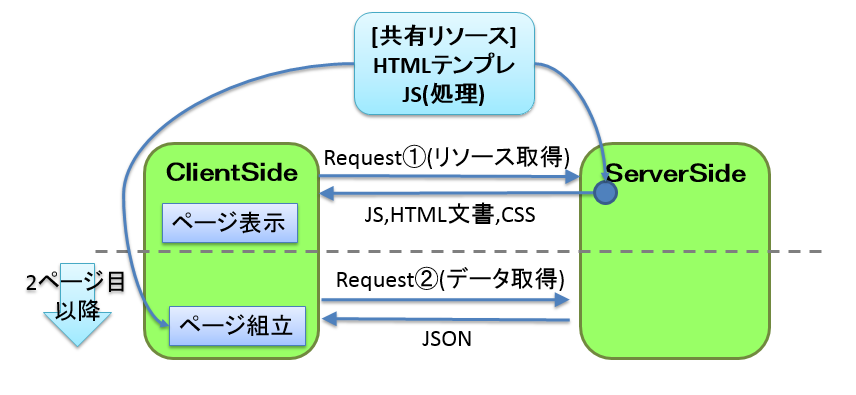
上の1-1,1-2は、サーバサイドレンダリングという手で今は解決されました。
SPAサイトでも、初回リクエストで表示可能なページを取得します。

※ただし、サーバサイドはNodeでなければならないはず。
課題2-1.ページビュー(PV)が取れない
SPAサイトはページ遷移しない為、例えばGoogleAnalyticsでPVは取れません。
[過去の解決方法]
Ajaxでアクセスをカウントする仕組みを作るというものがありました。
課題2-2.JSエラーが捉えられない
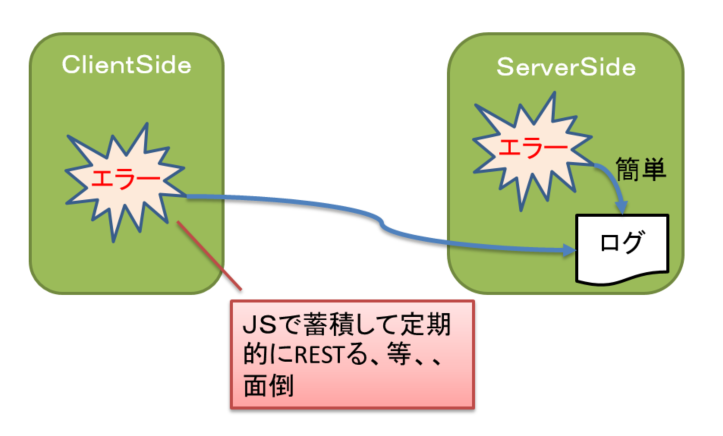
これまで、サーバ側でHTML生成していたから、その生成過程で発生したエラーの補足は容易だった。
では、クライアント側でのエラーはどう補足する?
[過去の解決方法]
クライアントサイドて蓄積して定期的にRESTで送るという方法がありました。
[解決2]
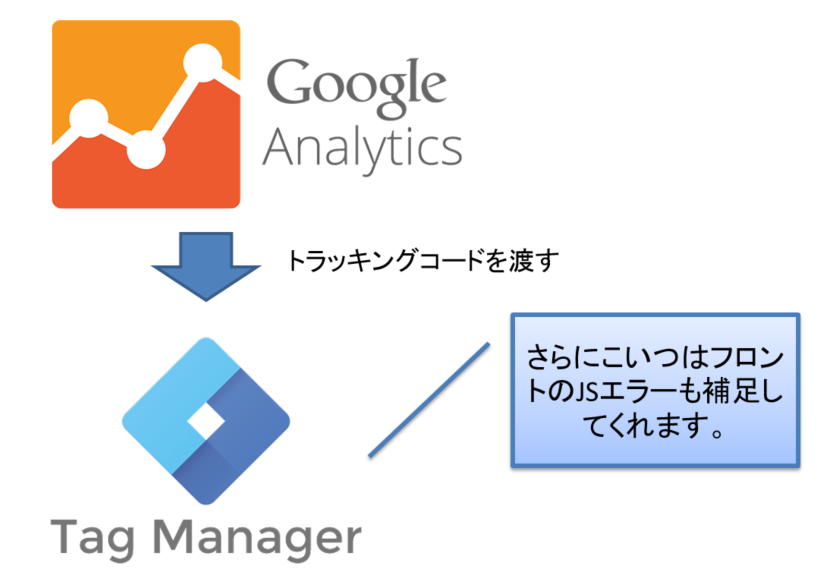
これは、外部サービスですが、Googleのタグマネージャが解決してくれました。
こいつはURLの変更をPVとしてカウントして、クライアントのエラーも捕捉します。
外部サービスかよ!
と思うかもしれませんが、個人的には使えるサービスは使った方が開発・保守費用の削減が出来ると思っています。
詳細は @OnederAppli さんのこちらの説明参照という事で(ノ▽`)
★SPAの各ページビューをGoogleアナリティクス+Googleタグマネージャーで簡単トラッキング!
https://qiita.com/OnederAppli/items/0c35dc6c72da7bcada7a
★GoogleAnalytics+GoogleTagManagerでJSエラーを収集する
https://qiita.com/OnederAppli/items/0b64df149e352a8cc7c6
課題3.SPAで開発したサイトは簡単に盗難できる
コードの大半をクライアント側に持って行くので、表示している側は簡単に見れてしまいます。
部分的に盗む事も出来ますし、何なら右クリックダウンロードで丸ごと動く状態で盗めます。
[解決3]
これはJSを難読化する事で概ね解決出来たかと思います。
これまでも難読化の技術はありましたが、手順が増える為あまり浸透はしていなかったという印象。
フロント開発でWebpackがスタンダードになって、ビルド過程で一緒に難読化される事で広まった印象ですね。
▼ここからは未解決(ないし不可能)と思われる課題です▼
※どなたかご意見、別の回避策等あれば教えて頂きたい所^^;
課題4.セキュリティに関わるキー値を持たせられない
例えば別サーバのサービスを使う場合、何かしらのキー値と併せてリクエストを投げないといけない場合があります。
そのキー値が漏れてしまうと成りすましをされる危険がある為、フロントに持たせられない。
[回避策4]
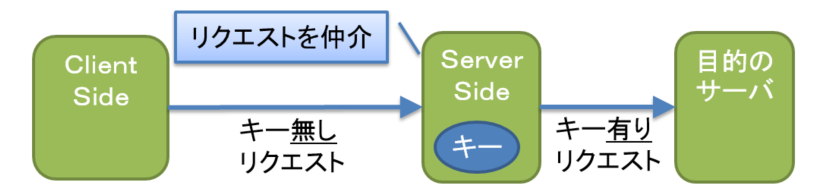
これは残念ですが、私の場合はサーバにリクエストを仲介させる事にしました。

課題5.動かないブラウザがある
これはしょうがないんじゃないかなぁ、数あるフロントのフレームワークも切り捨てて行っているという印象ですね^^;
[回避策5]
SPAにしない(笑)
いや、JS使わない(ノ▽`)アチャー
以上です、どうでしょう、Webサイト、SPAで作ってみたくなったのではないでしょうか(ノ▽`)