1.背景
vue-cliを使ってquasarを使いたかったので、チュートリアルを見ながら設定しようとしたが以下2パターンしか方法が無かった。
・既存のページに"script","link"タグでリソース読み込み(UMD Starter Kit)
・quasar-cliで最初から作る(Main Starter Kit)
vue-cliで作ったTypeScriptのプロジェクトに組み込みたかったんです。
2.答え
以下のプロジェクトで何をしているかを参考にして、自分のプロジェクトにその違いを反映させました。
https://github.com/JDrechsler/Quasar-with-TS-using-vue-cli-3
3.バージョン
vue => 2.5.13
@vue/cli => 3.0.0-beta.6
quasar-framework => 0.15.10
quasar-extras => 1.0.2
typescript => 2.7.2
4.やる事
①必要パッケージインストール
必要パッケージはこれ
npm install --save quasar-framework
npm install --save quasar-extras #こっちはicon使わなければ不要
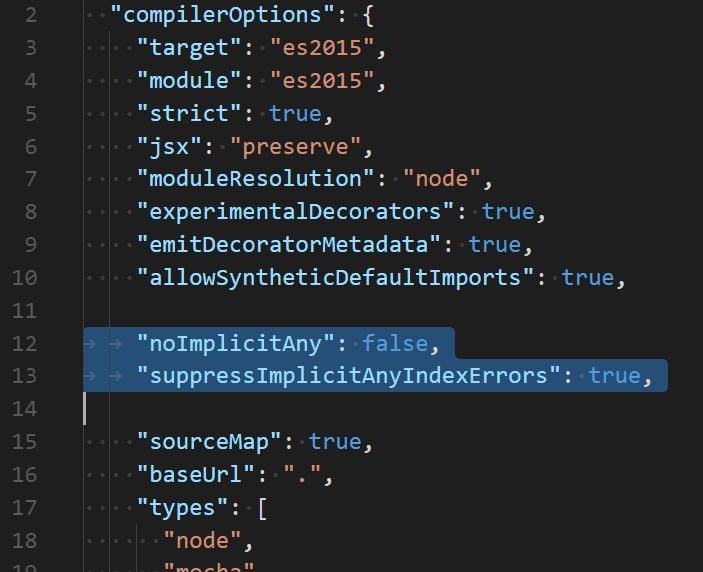
②tsconfig.jsonに以下コードを追加
quasarに型定義ファイルが無い為、ライブラリ読み込みでエラーになる問題を以下を追加で解消
"noImplicitAny": false,
"suppressImplicitAnyIndexErrors": true,
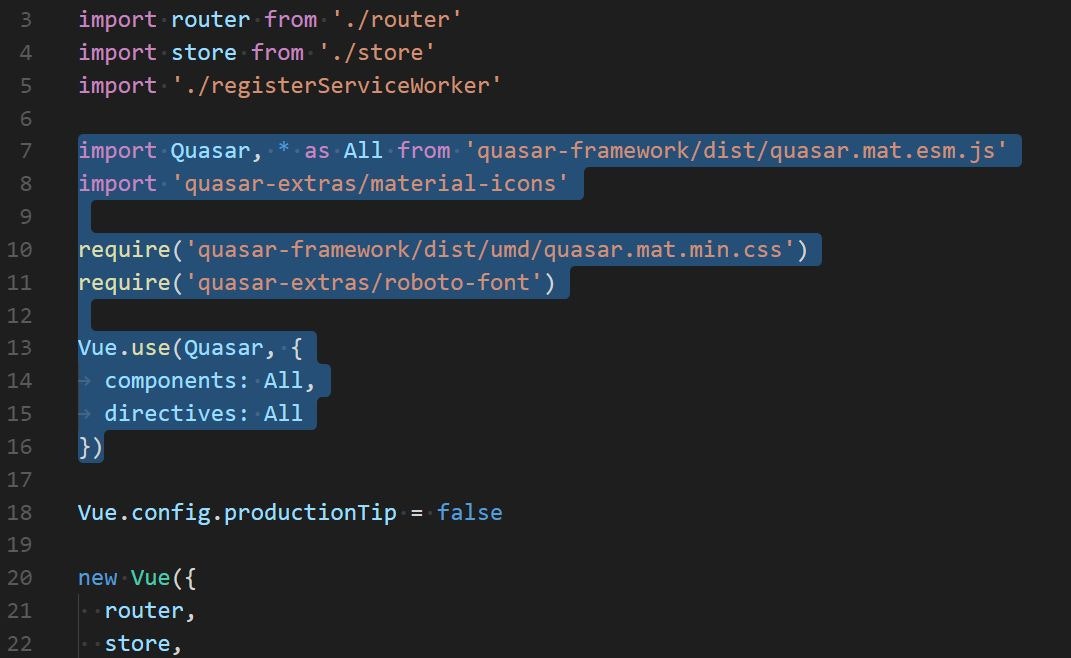
③main.ts でquasarを読み込み
以下のコードを追加してquasarを使えるようにする。
import Quasar, * as All from 'quasar-framework/dist/quasar.mat.esm.js'
import 'quasar-extras/material-icons'
require('quasar-framework/dist/umd/quasar.mat.min.css')
require('quasar-extras/roboto-font')
Vue.use(Quasar, {
components: All, // 使いたいコンポーネントのみ列挙でもよいはず
directives: All // こちらも上と同様
})
5.quasarを使う
あとは以下のようなタグを.vueファイルに入れるとスタイルが反映されます。
<q-btn label="My Button"/>
<q-icon name="place" />
この解消に丸1日掛かりましたorz