この記事はM1 MacBookAirを購入し、ほぼモバイルアプリ開発の技術がない状態からFlutterアプリを開発していく過程を記述した学習記録です
今回は、Flutter(フラッター)の環境構築をしていきます
環境構築とは、その言語を書くのに必要な道具を自分のPCに入れて使えるようにする作業のことです(私の場合Flutterを書くのに必要な道具ということですね)
正確な定義は知りません()
細かいことは気にしないです使えればいいんです
では、私が行った環境構築の流れをざっと書いていきます
動作環境
macOS Big Sur バージョン11.2
13インチMacBook Air(M1 2020)
8コアCPU 7コアGPU
メモリ 8GB
ストレージ 256GB
Flutter SDKをダウンロード
Flutter公式
https://flutter.dev/
まずは公式からFlutterをダウンロードして任意のディレクトリに解凍
私のPCでは /Users/haruaki/Developer/flutter/
パスを通す
次はパスを通すという作業をします
要はパスを通して使えるようにするということです(説明になってない)
vim .bash_profile
ターミナルを開き.bash_profileというファイルをvimで編集します
iでインサートモードに入ってFlutterSDKを置いたディレクトリのパスを書きます
export PATH="$PATH:/Users/haruaki/Developer/flutter/bin"
escキーを押して:wqで保存
私の場合はエラーが出て:wq!にしたら保存できました
どんなエラーだったかは忘れた()
which flutter
でパスが通っているのを確認
ヨシ!
これでFlutterのダウンロードとFlutterのパスを通すことができました
Android Studioをインストール
AndroidStudio公式
https://developer.android.com/studio
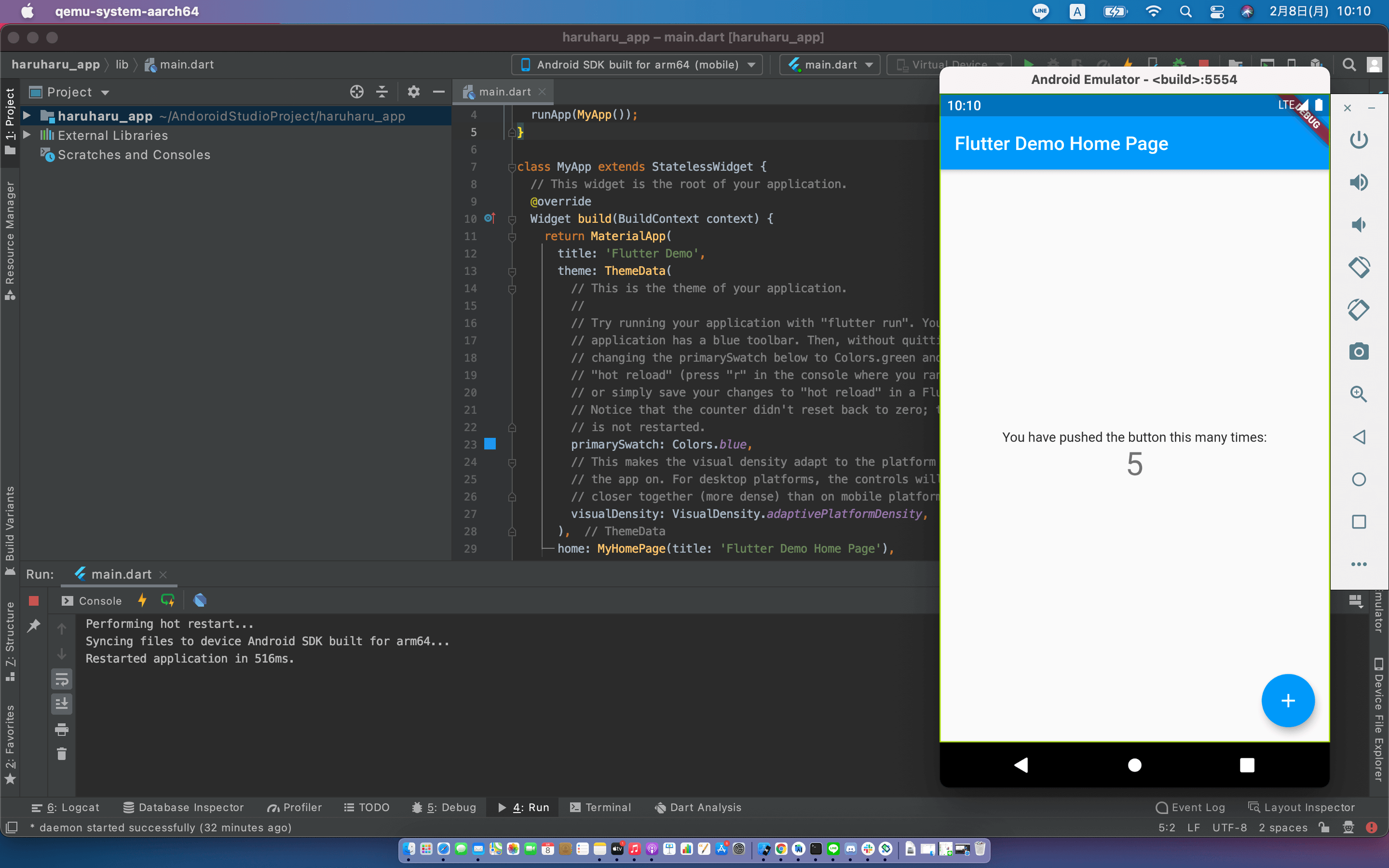
公式からAndroidStudioをダウンロードし、エミュレーターというのを使ってPC上にAndroidの環境を再現します
途中でFlutterプラグインをインストール(ちゃんとスクショを撮れ←)
2020/12/4にAndroidエミュレーターのプレビュー版が出ているようです
対応状況の変化がまだ過渡期って感じがして楽しい
Androidエミュレーター(プレビュー版)
https://androidstudio.googleblog.com/2020/12/android-emulator-apple-silicon-preview.html
こちらのYouTube動画を参考にインストール
https://youtu.be/YjUCXGGJu7E
初期状態のアプリが表示されています(なんか押すと数字が増えます)
余談ですがAndroidはエミュレーター、iOSはシミュレーターと呼ぶらしいです
呼び方もエミュレーターなのかエミュレータなのかよく分かりませんがその辺調べてみると面白そうですね
Xcodeをインストール
AppStore
https://apps.apple.com/jp/app/xcode/id497799835
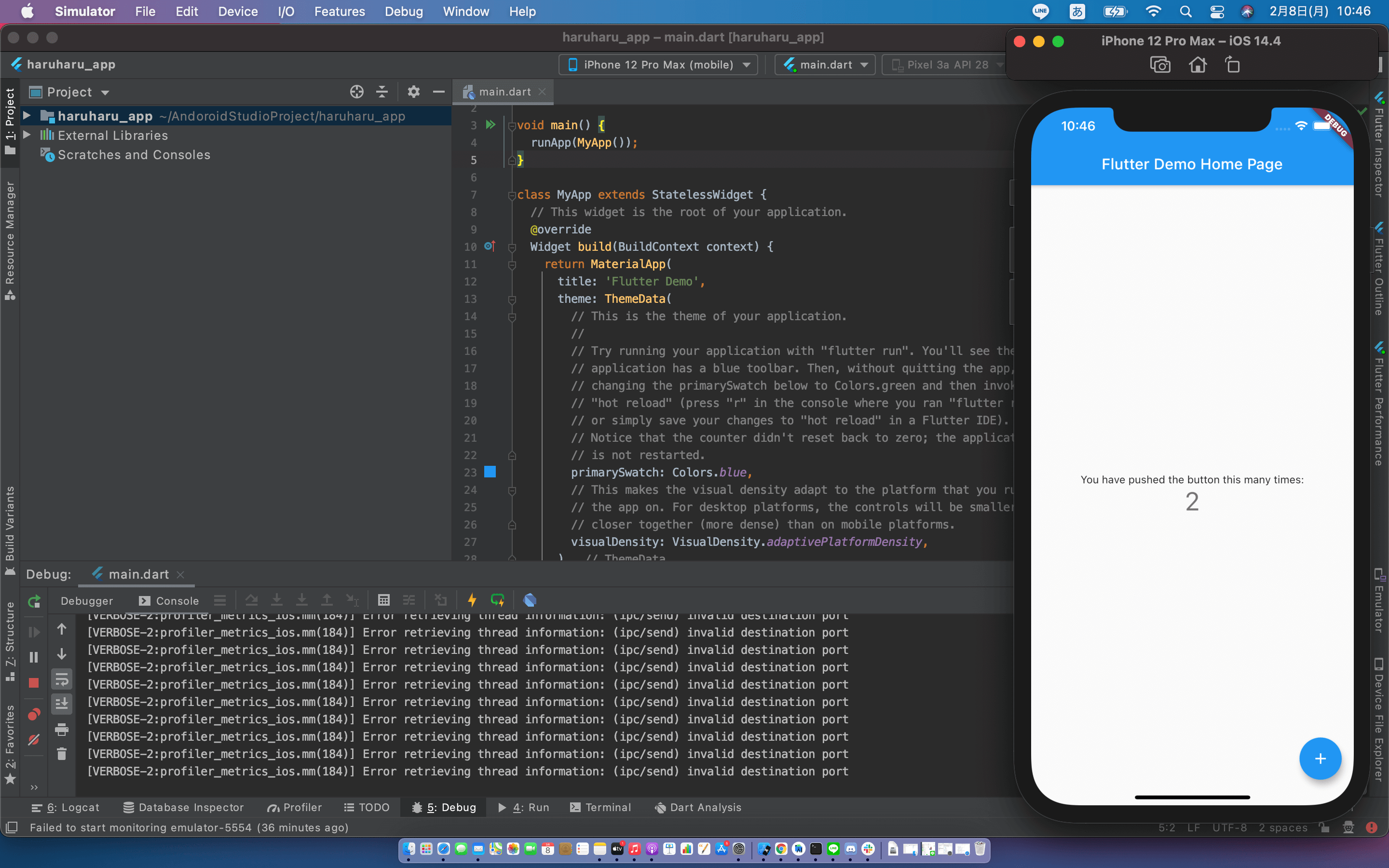
次はiOSシミュレーターでiOSの環境を再現します
AppStoreからiOSシミュレーターのXcodeをインストール
これでAndroidとiOSのエミュレーター・シミュレーターをビルドすることができました
環境構築は完了です
自分お疲れ様でした(?)
今回参考にさせて頂いた記事
https://zenn.dev/hndr/articles/14689ec937af1f
今回参考にさせて頂いた動画
https://youtu.be/kpvVENfDCRc
最後に
M1 MacBookでの環境構築でしたが、Flutterはおおむね動作しているらしく、ここまでは割と順調に進めることができました
そして開発環境が整ったのでこれからアプリ開発ができる状態になりました
わーい
あとはエラーの時のスクショちゃんと撮っておかないと忘れますねあせあせ
(ちなみに巻っていうのはシリーズ化するのに分かりやすいかなって思っただけなのでとくに意味はないです)
次回はFlutterのWidget(ウィジェット)の使い方を学習する予定です