環境
- Xcode Version 10.2
- Swift5
やること
アプリからLINEログインして、プロフィール情報を取得します。
LINE developersでアプリ登録
①LINE developersにログイン
https://developers.line.biz/ja/ からLINEログイン
今回は個人アカウントでの開発なので「LINEアカウントでログイン」を選択します。

メールアドレスとパスワードの入力を求められるので、入力してログインします。

②プロバイダー・新規チャネルの作成
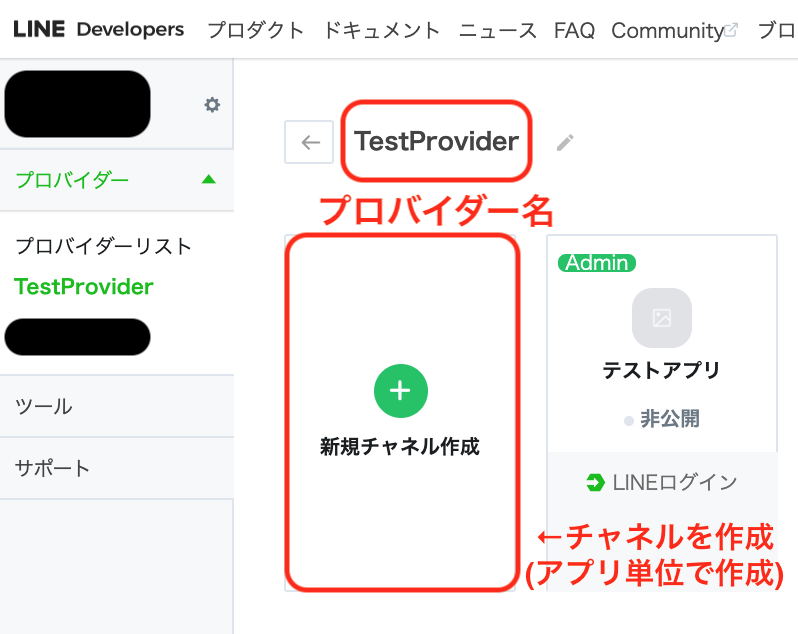
プロバイダーを作成後、チャネルを作成します。

プロバイダーとは、ログイン時に提供元として表示される情報です。
ここに入力する情報は、LINEログイン時に表示されます。
チャネルは、アプリ単位で作成します。
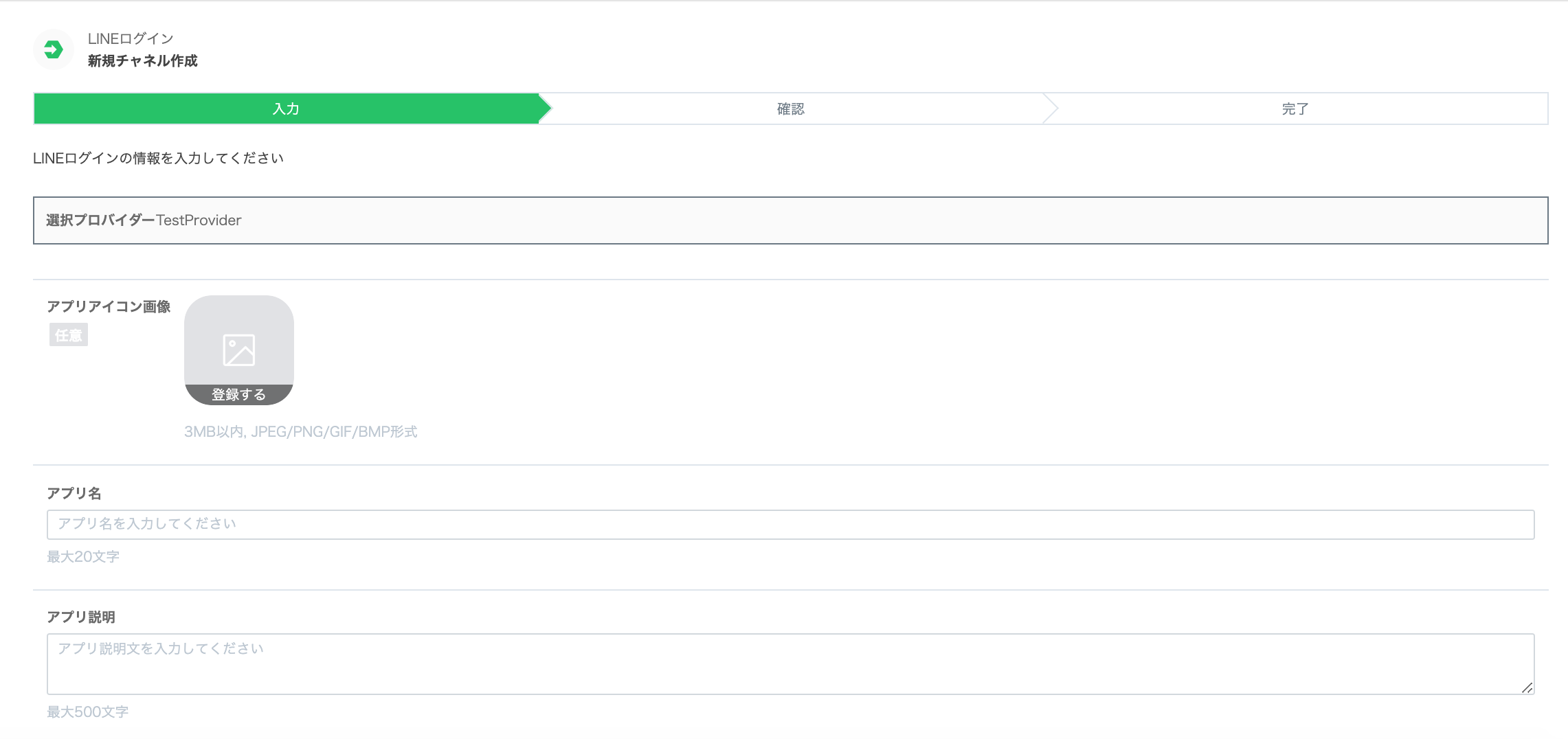
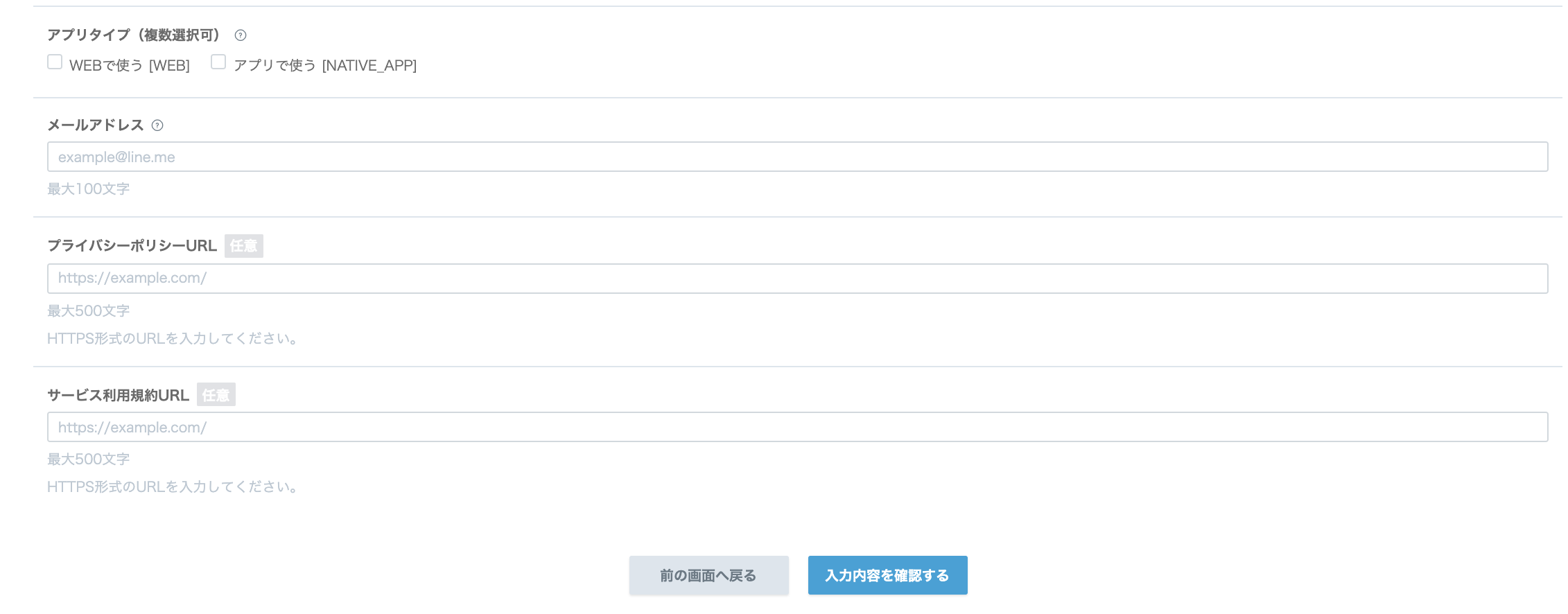
続いて、必要な情報を入力して登録します。
ユーザーに見える部分になるので、必要に応じて体裁を整えて入力します。
今回の入力内容は以下としました。
プロバイダー:TestProvider
アイコン:未設定
アプリ名:テストアプリ
アプリ説明:ログインのテストです。
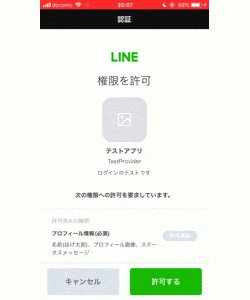
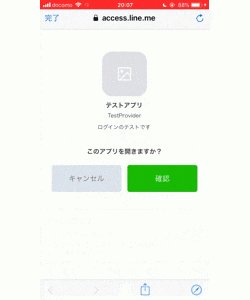
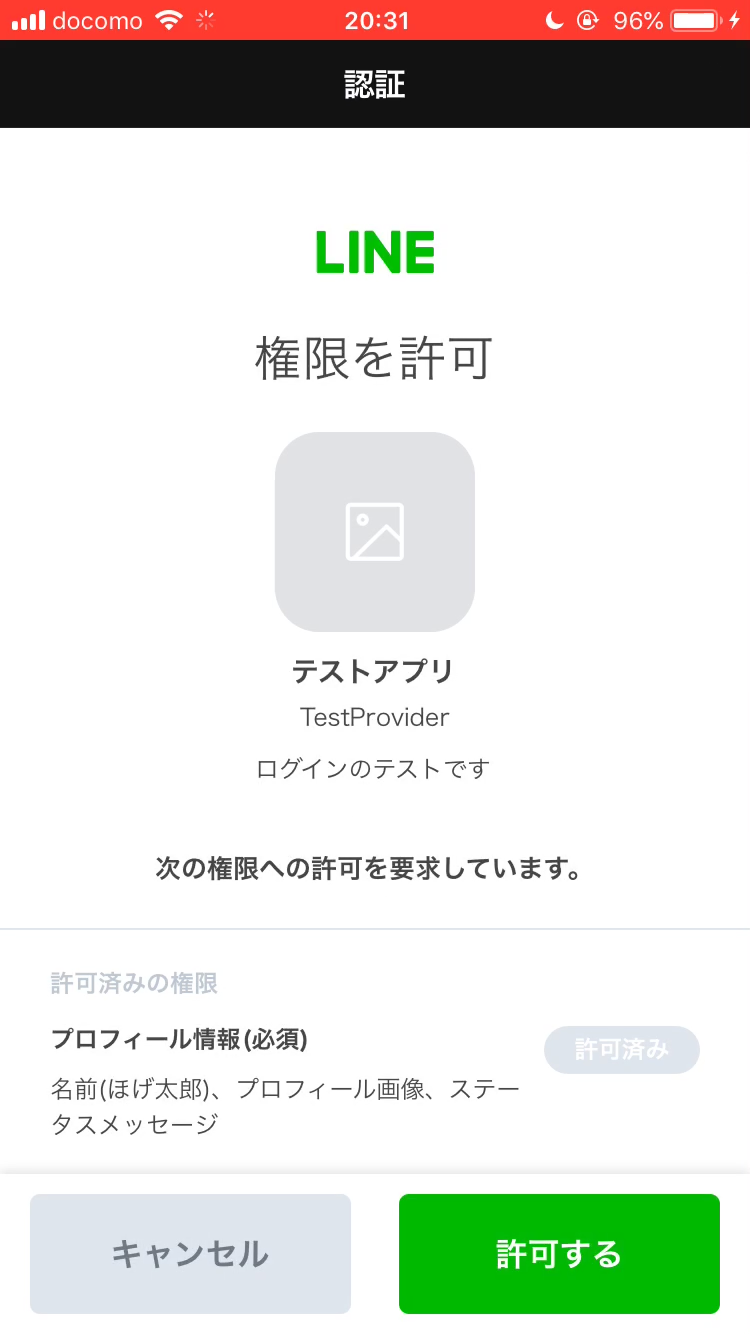
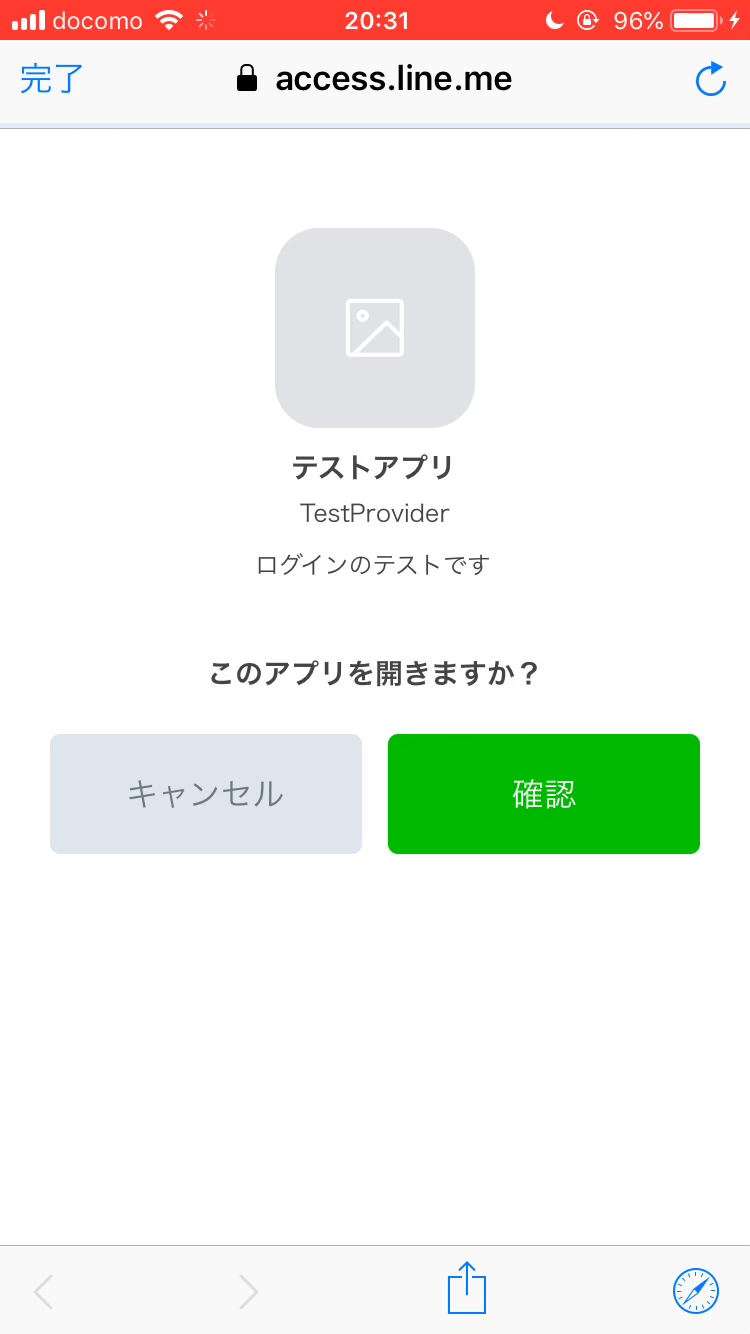
※ちなみに、上記を入力した場合、LINEログイン時には以下のように表示されます。


入力内容ですが、説明が親切に記載されているので、記載内容に従って入力すればOKです。
(ほとんど後から編集が可能です。)


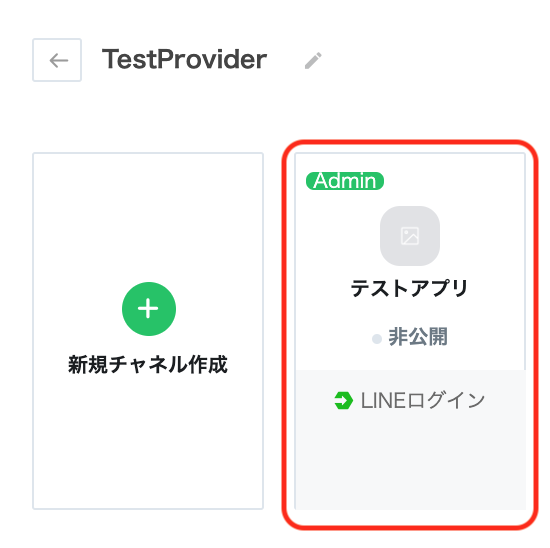
入力後、入力内容を確認して登録すると、チャネルが作成されます。

※今回は、テストのため非公開のままの設定にしておりますが、
リリース時などは公開にする必要があるかと思います。
③ChannelIdが発行されていることを確認
作成したチャネルをクリックすると、登録内容の編集が可能です。
※openIdの申請等も、ここから行います。

ChannelIdが発行されていることが確認できます。
これはアプリ側の設定に使用します。

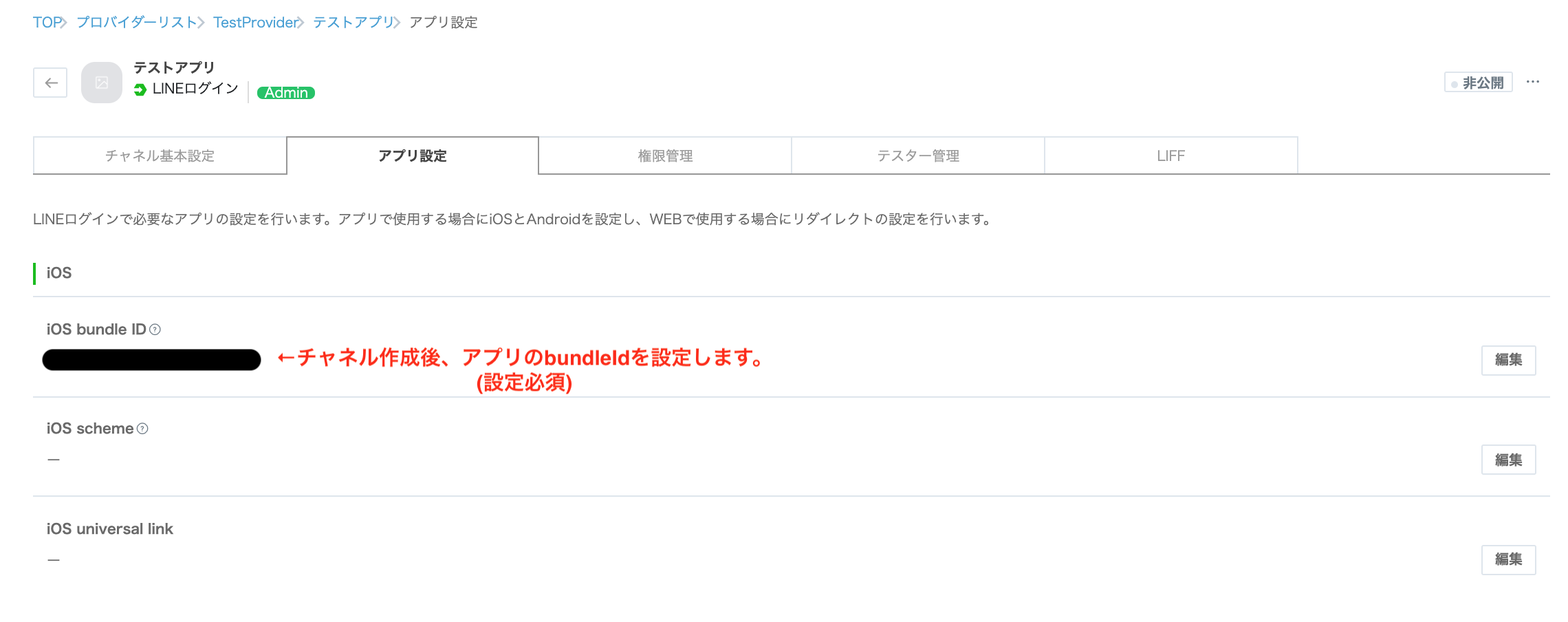
④アプリのbundleIDを設定
アプリ設定を開くとbundleIDやschemeを設定することができます。
(アプリ未作成の状態であれば、アプリ作成後に設定しましょう。)

アプリ側(x-code)で設定しているbundleIDと異なると、
エラーになってしまい、LINEログインできないので、注意しましょう。![]()
※ちなみに上記の場合、以下のようなエラーになりました。
error: authorizeFailed(reason: LineSDK.LineSDKError.AuthorizeErrorReason.webLoginError(error: "invalid_request", description: Optional("Invalid+URI+:+[line3rdp.hoge.LineLoginSample://authorize/]")))
ここまでできれば、LINE developersでの設定は完了です。
X-codeでLINELoginを使用できるように設定
①アプリとLINE developersの設定内容を紐付ける
基本的に、以下の記事を参照すればスラスラ進められます。
とても親切に記載されています。![]()
主にやることは以下になります。(順不同)
- LINE SDKの導入(podとか Carthageとか)
- KeyChain Shahareingの設定をON
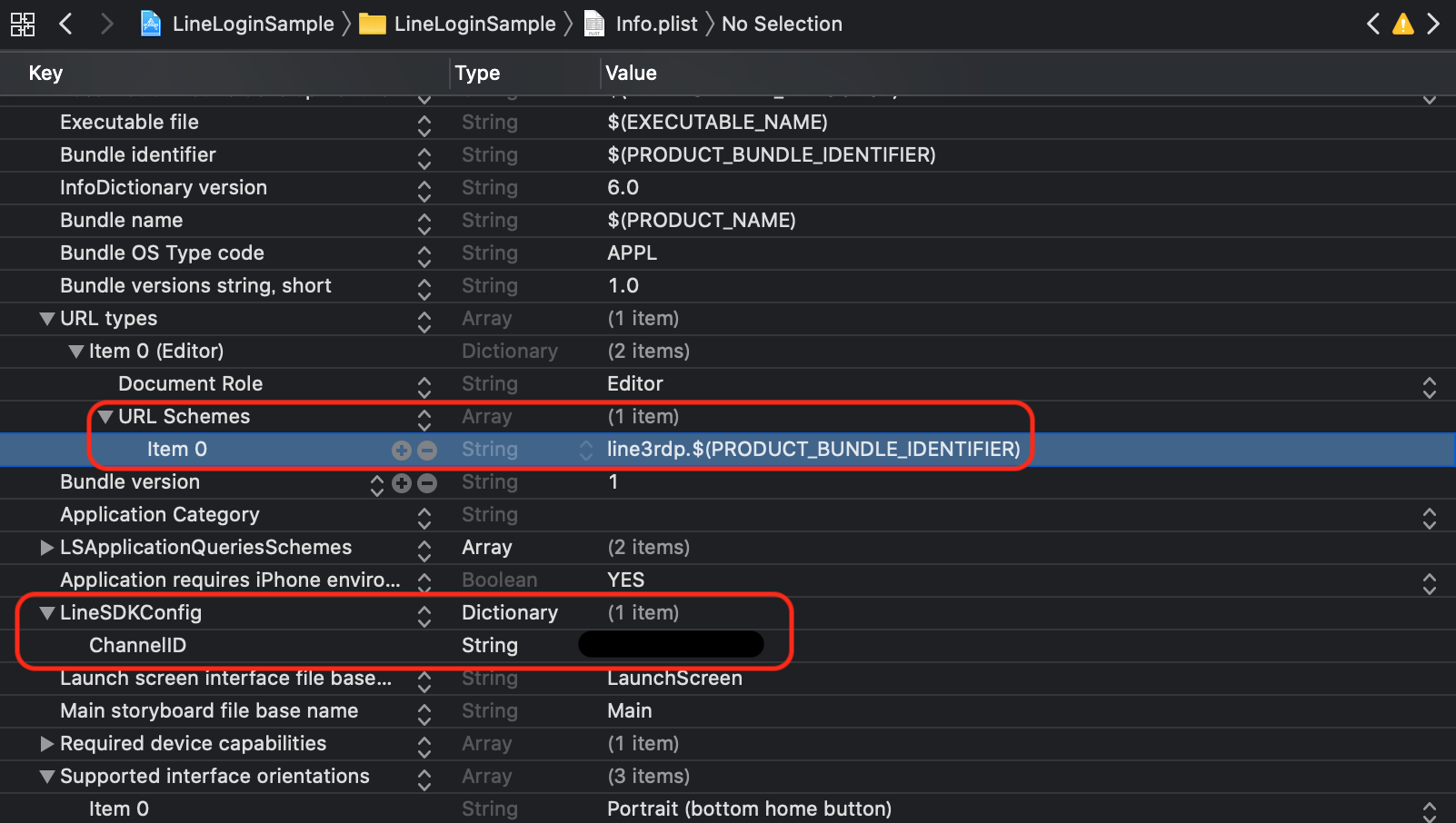
- Info.plistのURL Schemesに
line3rdp.$(PRODUCT_BUNDLE_IDENTIFIER)を設定 - Info.plistのLineSDKConfigにChannelIdの設定

②AppDelegateを実装する
import UIKit
import LineSDK
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
return LoginManager.shared.application(app, open: url, options: options)
}
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// アプリの起動直後に、LoginManager.setupメソッドを呼び出す
// https://developers.line.biz/ja/docs/ios-sdk/swift/integrate-line-login/
// setupメソッドを呼び出した後で他のメソッドを呼び出したりすること
LoginManager.shared.setup(channelID: "LINE developersで発行されたchannelIDを入力", universalLinkURL: nil)
return true
}
}
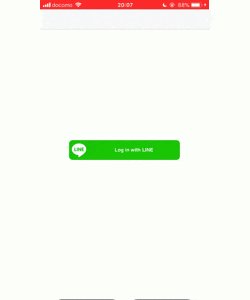
③ログインボタンを実装する
これも基本的に、以下の記事を参照すればスラスラ進められます。
(なお、この記事の存在意義・・・)
LINE SDK for iOS iOSアプリにLINEログインを組み込む
ログインボタンを配置するViewControllerは、以下のように実装しました。
方法として、2通り確認できたので、それぞれ記載します。
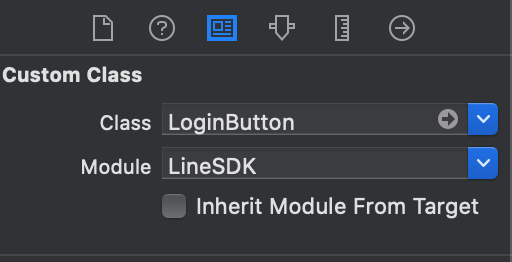
1.SDKのLoginButtonを使用する方法
UIButtonをstorybord上に配置し、LoginButtonにOutlet接続しています。

実装内容は、以下になります。
- ログインボタン(LoginButton)の配置
- LoginButtonDelegateのデリゲートメソッドの実装
- アクセストークンの有効期限・アクセストークンをログ出力
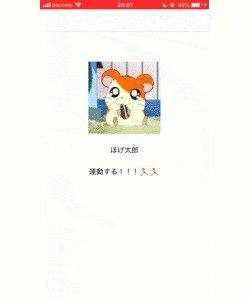
- プロフィール情報(ユーザー名・ステータス・アイコン画像URL)をログ出力(実際はsecondViewでプロフィール情報を表示しましたが、コードが微妙そうなので載せませんw)
import UIKit
import LineSDK
final class ViewController: UIViewController, LoginButtonDelegate {
/// ログインボタン
@IBOutlet weak var loginButton: LoginButton!
override func viewDidLoad() {
super.viewDidLoad()
// delegateをセット
self.loginButton.delegate = self
// 設定しないとエラーになる↓(今回はプロフィール情報を取得する)
self.loginButton.permissions = [.profile]
// アクセストークンの有効期限
if let token = AccessTokenStore.shared.current {
print("Token expires at:\(token.expiresAt)")
print(token.expiresAt.toStringWithCurrentLocale())
}
// 現在のアクセストークン
if let token = AccessTokenStore.shared.current {
print("Token value:\(token.value)")
}
}
/// ログイン開始時に呼ばれる
func loginButtonDidStartLogin(_ button: LoginButton) {
print("Login Start")
}
/// ログイン成功時に呼ばれる
func loginButton(_ button: LoginButton, didSucceedLogin loginResult: LoginResult) {
print("Login Succeed")
if let profile = loginResult.userProfile {
print(profile.userID)
print(profile.displayName)
print(profile.pictureURL!)
print(profile.statusMessage!)
}
// 画面遷移
self.transitionSecondView()
}
/// ログイン失敗時に呼ばれる
func loginButton(_ button: LoginButton, didFailLogin error: Error) {
print("Login Faild")
}
/// 画面遷移
func transitionSecondView() {
let storyboard: UIStoryboard = self.storyboard!
let secondView = storyboard.instantiateViewController(withIdentifier: "secondView")
present(secondView, animated: true, completion: nil)
}
}
extension Date {
/// 現在時刻を取得
///
/// - Returns: 現在時刻
func toStringWithCurrentLocale() -> String {
let formatter = DateFormatter()
formatter.timeZone = TimeZone.current
formatter.locale = Locale.current
formatter.dateFormat = "yyyy-MM-dd HH:mm:ss"
return formatter.string(from: self)
}
}
2. UIButtonからLoginManager.shared.loginを使用する方法
ログインボタン押下時に、LoginManager.shared.loginを呼ぶだけ。
実装内容は、以下になります。
- ログインボタン(UIBtton)の配置
- アクセストークンをログ出力
- プロフィール情報(ユーザー名・ステータス・アイコン画像URL)をログ出力
/// ログイン処理
func login() {
LoginManager.shared.login(permissions: [.profile], in: self) {
result in
switch result {
case .success(let loginResult):
if let profile = loginResult.userProfile
print(profile.displayName)
print(profile.pictureURL!)
print(profile.statusMessage!)
}
print("Login Token value:\(loginResult.accessToken.value)")
case .failure(let error):
print("error:",error)
}
}
}
まとめ
(openIdを使用しなければ)LINEのログインは初心者にもとても易しく、
日本語のリファレンスも整っているので、実装しやすい印象を受けました。
ご指摘、ご助言等ありましたらお願いいたします。