Wraptasを使って書いているブログにいいねボタンを導入しました。かわいくて導入簡単でいい感じです。
使ったのは以下のlyketというサービスです。(Wraptasのユーザコミュニティで存在を知りました!感謝です)
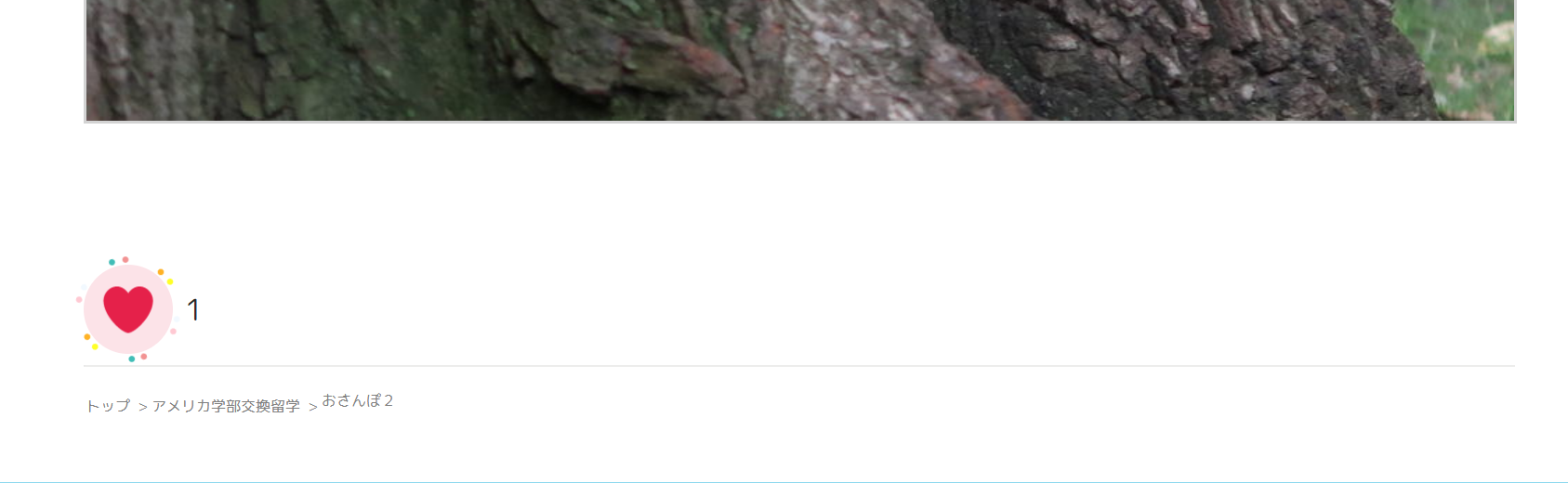
できたもの
こちらのサンプルのように、Wraptasサイトにいいねボタン配置しました。

手順1 : lyket登録
- lyketにユーザ登録してください
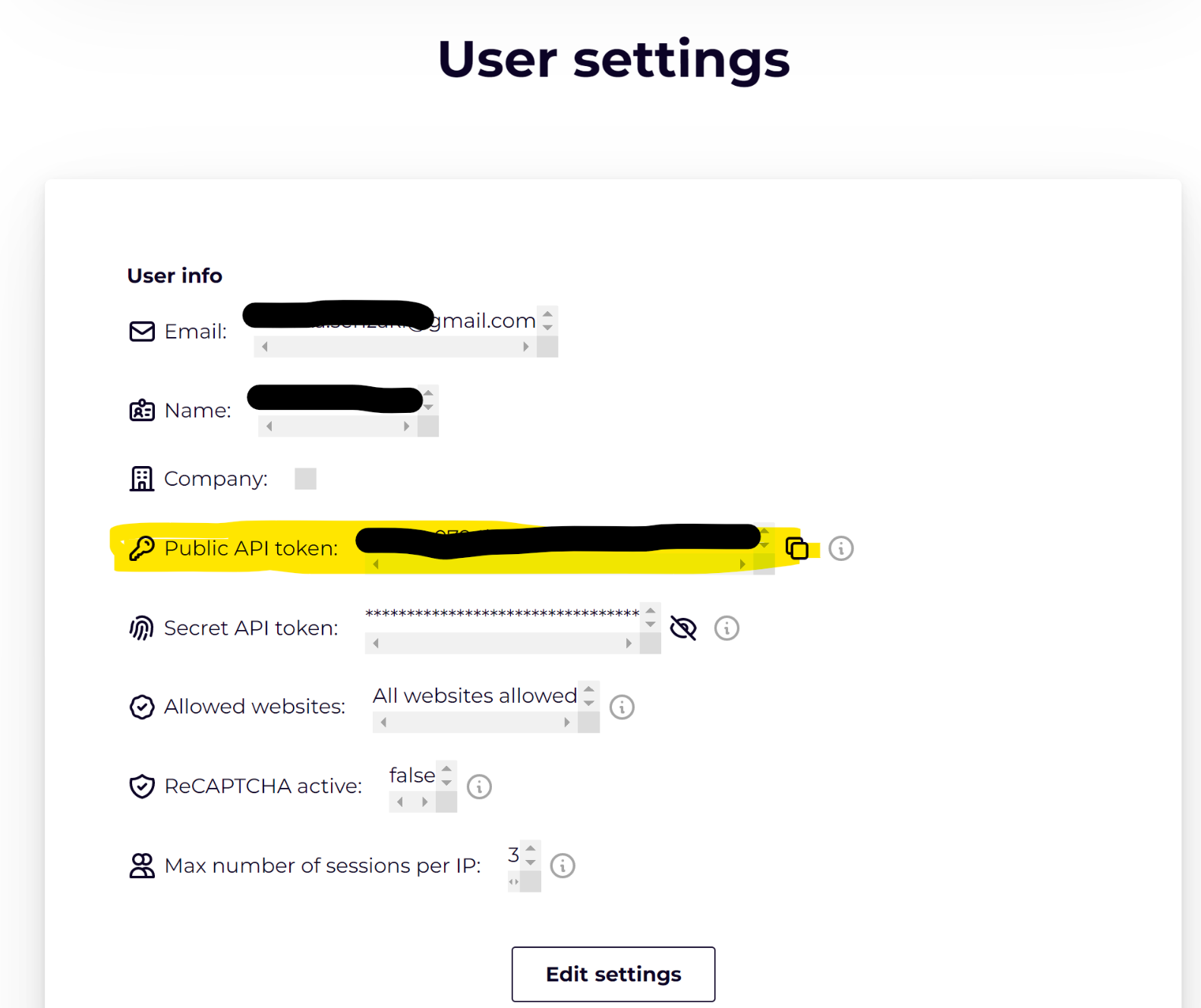
2. settingsのページでPublic API tokenをゲットして、メモしてください。
なお、settingのページを開くと一面にsubscriptionのメニューが表示されて、「え!?settingsどこ!?」となるのですが、ずーっとスクロールダウンすると以下セクションが見つかります。

手順2 : wraptas側準備
- wraptas管理画面>サイトデザイン編集>「コードブロックを使ったHTML挿入機能をONにする」にチェックをいれる
2. wraptas管理画面>サイトデザイン編集>HTML直接追記(bodyタグ)に以下を記述。[YOUR-API-KEY]はさきほどメモったやつで置き換えてください
<script src="https://unpkg.com/@lyket/widget@latest/dist/lyket.js?apiKey=[YOUR-API-KEY]"></script>
手順3 : notionでボタンおいてみる!
- notion側でボタンを置きたいページ・場所にcodeブロックを挿入し、言語をhtmlに設定します。
- 上でつくったコードブロックに以下を記述します。
<div
data-lyket-type="like"
data-lyket-id="sample"
data-lyket-template="twitter"
> </div>
これで完成です!Wraptasを通してみるとこんなボタン↓が表示されてるはず

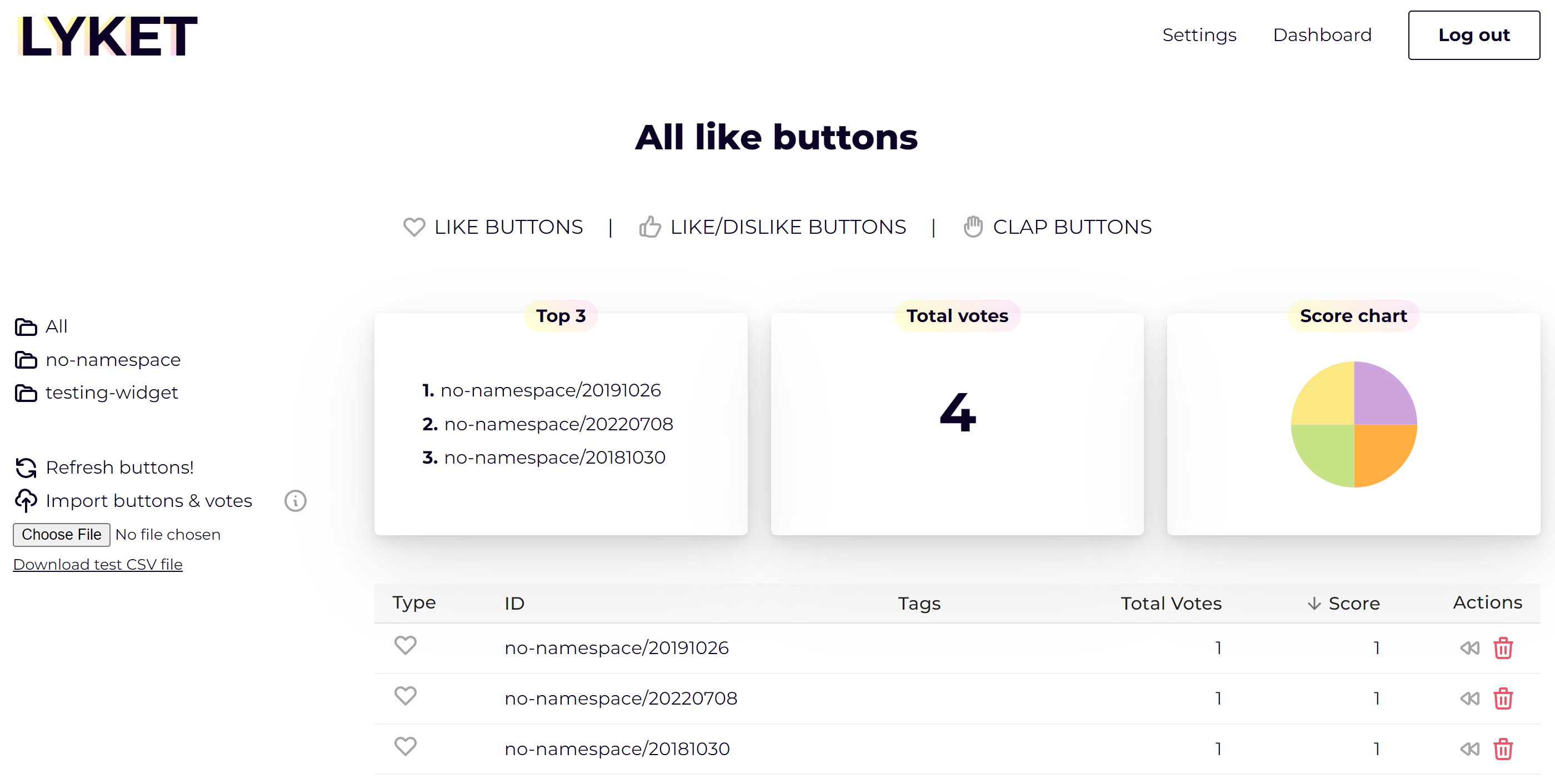
また、ボタンを追加した状態で、lyketに戻り、dashboardに行くと、こんな感じでボタンの押され具合(?)が確認できるようになっています。数のリセットなどもできますよ。

ボタンの作り方詳細
上ではライクボタンを置きましたが、HTMLをいろいろ変更して自分好みのボタンにできます。
ボタンタイプの設定(必須)
clap, like, updownの3種類から指定します
data-lyket-type="clap"
data-lyket-type="like"
data-lyket-type="updown"
ユニークIDの指定(必須)
ボタンさんそれぞれにIDを付与してあげます。わたしは記事投稿日にしました。お好みで。
data-lyket-id="my-first-post"
スタイルの変更(任意)
テンプレページにあるボタンを使いたい場合は、以下のように記述することで指定できます
data-lyket-template="twitter"
テンプレページのそれぞれのボタンの下に書いてある名前(TwitterとかHeartとかMediumとか)が、それぞれのボタンのテンプレ名です!!それを↑のtwitterのとこに記述して指定するということです~(これわかりにくくかった)

テンプレを使用しない場合はデフォルトの見た目(上の画像)に対して、下記のような指定ができるらしい。詳しくは公式参照ください。
data-lyket-color-primary="#b8fff3"
data-lyket-color-secondary="rgba(220, 234, 108, 0.6)"
data-lyket-color-background="rgba(255, 224, 138, 0.4)"
data-lyket-color-text="black"
data-lyket-color-icon="violet"
data-lyket-color-highlight="#ff00c3"
data-lyket-font-family="monospace"
フォルダ分け(任意)
ボタンをフォルダ分けしたい場合は、namespaceとして指定できます。これを指定しておくと、管理画面のdashboardで、全体集計とは別に、namespaceごとの集計結果がみれるようになります。
data-lyket-namespace="blog"
以上です!
ブログ全体にいいねボタン追加してみたけど、ずっと0だったら悲しいな....。ちなみにカウントスタートの数の編集もできるみたいでしたが、そこはちゃんと0からスタートにしときました!(何の宣言)
2023年も素敵なNotion&Wraptasライフを~~!