はじめに
Flutterを網羅的に学習するにあたってRoadmapを使って学習を進めることにしました。
この記事では、Flutter初学者やこれからFlutterを学習し始める方に向けて、IDEについてまとめています。
RoadmapはFlutterだけでなく、他の言語やスキルのロードマップも提供されており、何から学習して良いか分からないと悩んでいる方にとって有用なサイトになっています。
ぜひRoadmapを利用して学習してみてください。
Roadmapとは
簡潔に言えば、Roadmap.shは学習者にとってのガイドブックであり、学習の方向性を提供する学習ロードマップサイトです。
初心者から上級者まで、ステップバイステップでスキルを習得するための情報が提供されています。
学習の進め方が分かりやすく示されているだけでなく、個々の項目に参考資料やリソースへのリンクも提供されているので、学習者は目標を設定し、自分自身のペースで学習を進めることができます。
Flutter IDE
FlutterロードマップFlutter IDEsでは以下の7つのサイトが紹介されています。興味のある方はぜひお読みください。
- Setting up and Editor: https://docs.flutter.dev/get-started/editor
- Android Studio and IntelliJ: https://docs.flutter.dev/tools/android-studio
- IDEs and editors for Flutter: https://dart.dev/tools#ides-and-editors
- Install VS Code from the official website: https://code.visualstudio.com/
- Android Studio Setup for Flutter Development: https://www.geeksforgeeks.org/android-studio-setup-for-flutter-development/
- Get started with Android Studio: https://dart.dev/tools/jetbrains-plugin
- IntelliJ IDEA: https://www.jetbrains.com/idea/
IDEとは
IDE(Integrated Development Environment, 統合開発環境)とは、ソフトウェア開発を行う際に利用するツールのことを指します。コードの編集、デバッグ、ビルド、テストなど、ソフトウェア開発のさまざまな段階で利用することができます。
主な機能
1. コードエディタ
コードエディタが組み込まれており、シンタックスハイライト1、自動補完、コードフォーマット2などの機能が提供されています。
2. デバッガ
統合されたデバッガ3を提供し、コードの実行中にバグやエラーを特定し解決するのを支援します。ステップ実行や変数の監視などのデバッグツールが利用できます。
3. ビルドツール
ソースコードから実行可能なバイナリファイル4を生成するためのビルドツールが提供されます。ビルドプロセスを自動化し、エラーチェックや依存関係管理を行います。
4. バージョン管理
多くのIDEは、バージョン管理システム(Git、SVNなど)と連携してコードのバージョン履歴を管理し、チームでの協力開発を容易にします。
5. プラグイン
さまざまなプラグインや拡張機能が用意されており、特定のプログラミング言語やフレームワークに特化した開発環境をカスタマイズできます。
開発プロジェクトに適したIDEを選び、効果的な開発作業を行うことが重要です。
Flutter IDE
Flutterで開発を行うとなると、使用するIDEはおおよそ3つに分けられます。
それぞれメリット、デメリットがあるため、プロジェクトや開発のニーズに応じて活用していくのが良いでしょう。
VSCode (Visual Studio Code)
-
メリット
- 軽量で高速なエディターであり、起動が速く、リソース消費が比較的少ない。
- 拡張機能が豊富で、さまざまなプログラミング言語やフレームワークに対応している。
- カスタマイズ性が高く、ユーザーが好みに合わせてカスタマイズできる。
- コードの自動補完やエラーチェックなどの開発支援機能が充実している。
-
デメリット
- 一部の高度な機能が欠けることがある。
- ウェブ開発などの大規模プロジェクトには、一部不足が感じられることがある。
Android Studio
-
メリット
- Android アプリケーションの開発に特化した統合開発環境 (IDE) であり、Android プラットフォームとの連携が強力。
- Android アプリのビルド、デバッグ、エミュレーションがスムーズに行える。
- Android プロジェクトのテンプレートやコード生成などの便利なツールが充実している。
- Android アプリ開発における豊富なツールやプラグインを提供。
-
デメリット
- Android アプリ開発以外のプラットフォームや言語には対応していない。
- 一部のプロジェクトでの起動やリソース消費が高いと感じられることがある。
IntelliJ IDEA:
-
メリット
- Java をはじめとするさまざまなプログラミング言語やフレームワークに対応した高機能な統合開発環境 (IDE)。
- リファクタリングやコード分析、自動生成などの高度な開発支援機能が充実している。
- プロジェクト全体の管理や依存関係の解決が効率的に行える。
-
デメリット
- 起動やリソース消費が重いと感じられることがある。
- Android アプリ開発に関しては、Android Studio の方が特化しているため、一部機能が制限されることがある。
VSCodeセットアップ
1. VSCodeをダウンロード
以下のリンクからVSCodeをダウンロードします。
ダウンロードの詳細はこちらをご確認ください。
2. 規約を確認
規約を確認し、問題がなければ「同意する」を選択して、次へ進みます。
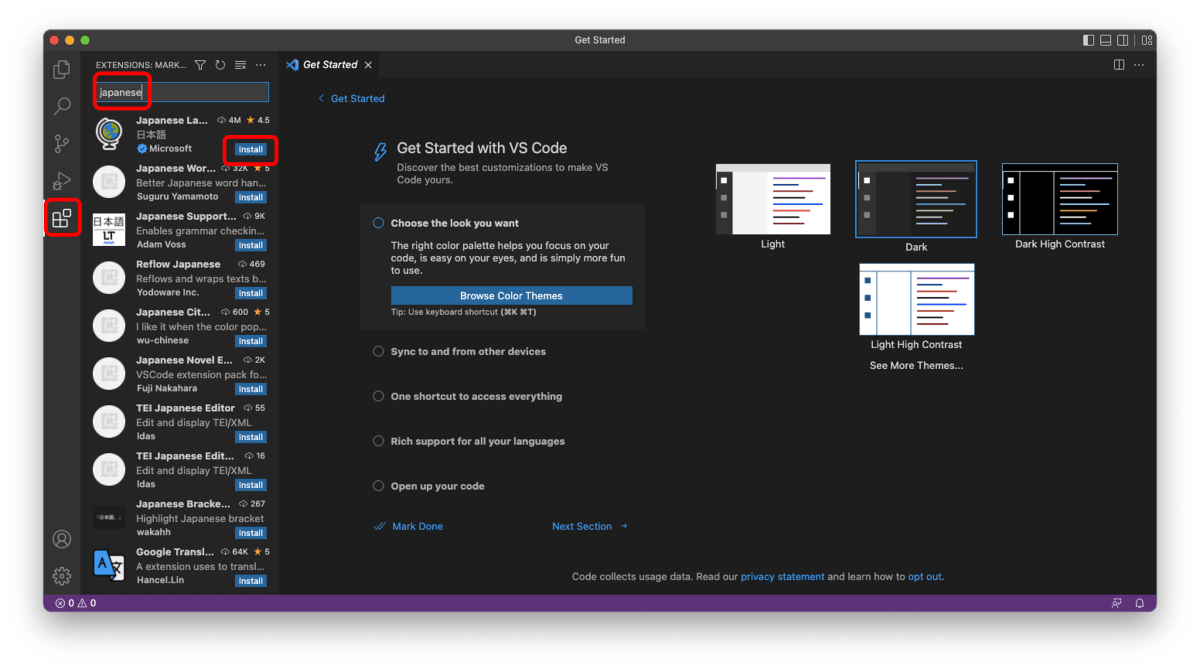
3. プラグインをインストール
ダウンロードしたVSCodeを起動して、日本語化とFlutterのプラグインをインストールします。
Android Studioセットアップ
Android Studioの公式ページから、インストールをしましょう。
Windowsの場合
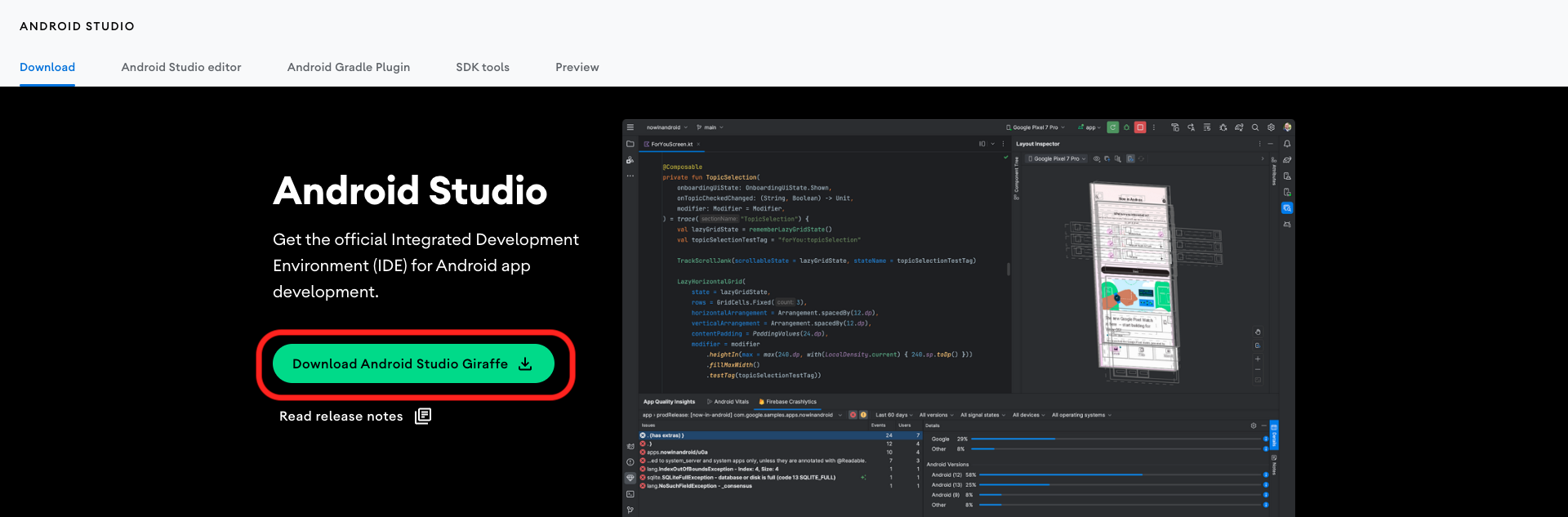
1. 「Download Android Studio ~~」 を選択
2. 利用規約の同意にチェックマークを入れて、ダウンロードを選択
3. ダウンロード完了後、Android Studioを起動して初期設定を行う
Google が Android Studio とその関連ツールの使用状況データ(パッケージ名やクラス名、プラグイン設定などのソフトウェア識別子、機能やリソースの使用方法など)を収集できるようするか否かのダイアログです。
使用状況統計を Google に送信する場合は右の「Send usage statistics to Google」を、送信しない場合は左の「Don't send」をタップしてください。基本は「Don't send」でOKです。

4. 開発環境のカスタマイズに関する選択
StadardとCustom 2種類の設定方法がありますが、ここではStandardを選択します。後ほど変更もできるので、以下にそれぞれの内容を記載しておきます。
Standard(標準)設定:
簡単かつ迅速にAndroid Studioの設定を始めることができます。
Googleが推奨する一般的な設定が含まれており、新たにプロジェクトを作成したり、環境を切り替えたりする際に便利です。
Custom設定(カスタム)設定:
プロジェクトやチームの独自の要件に合わせて設定を調整できます。これにより、開発プロセスを最適化し、効率を向上させることができます。
プラグインやテーマ、キーマッピングなど、個人の好みに合わせて環境をカスタマイズできます。

5. UIのテーマを選択
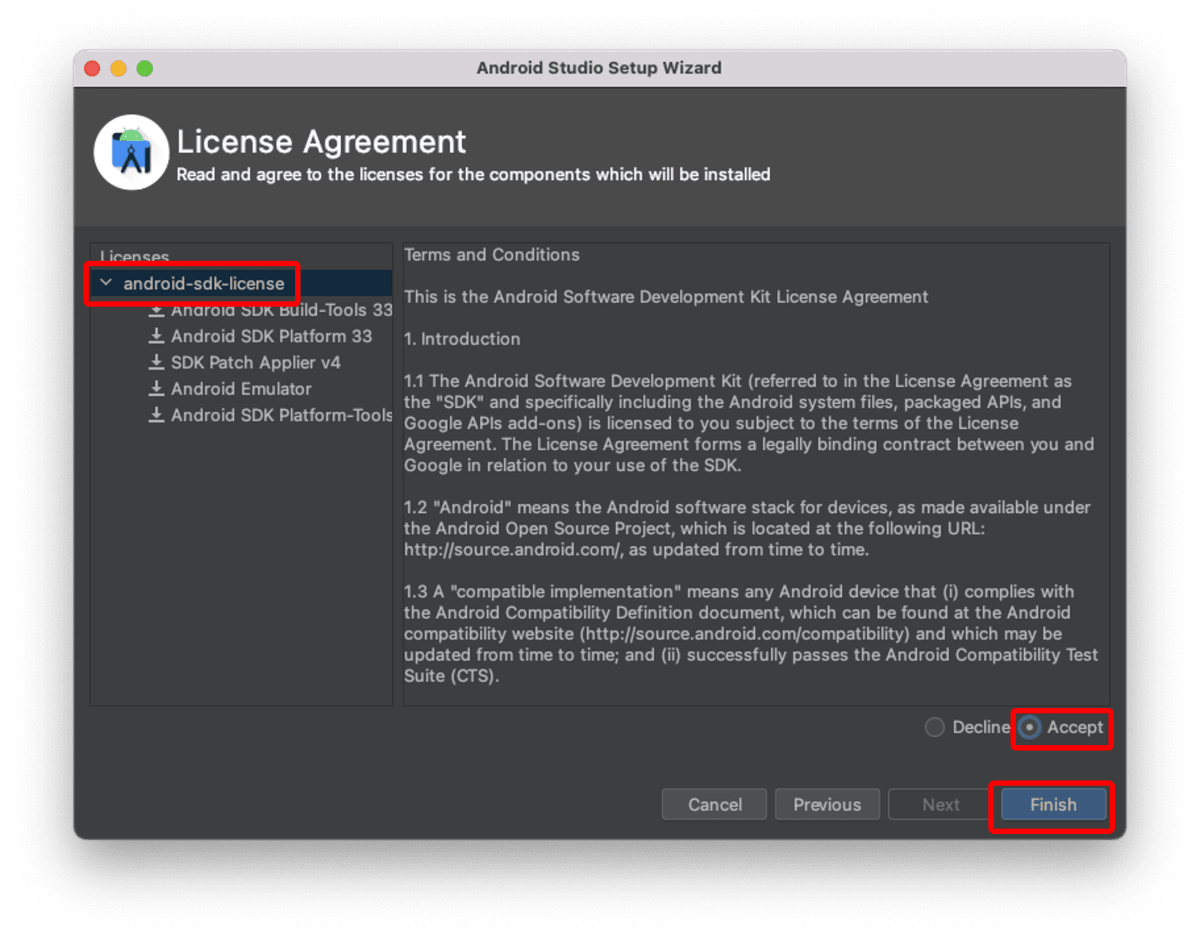
6. Android Studioを使用する際の利用規約に同意
Googleが提供するAndroid Studioを利用する際に、ユーザーが同意する必要がある条件や制約の集合です。ライセンス契約は、ソフトウェアの使用方法、制約、責任、ライセンスの範囲などに関する重要な情報を提供しています。
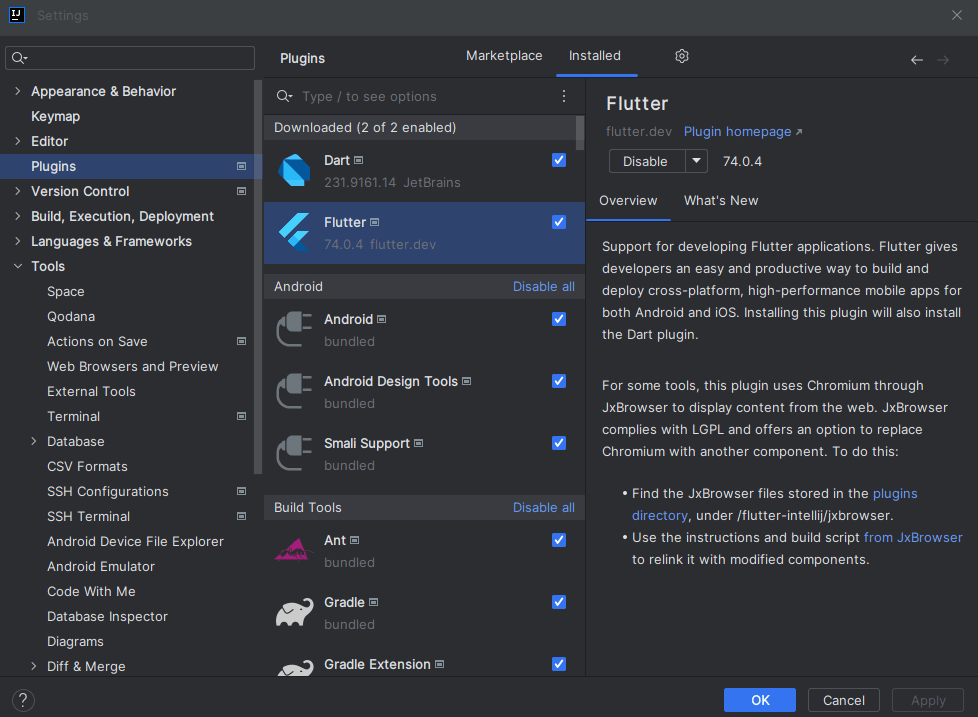
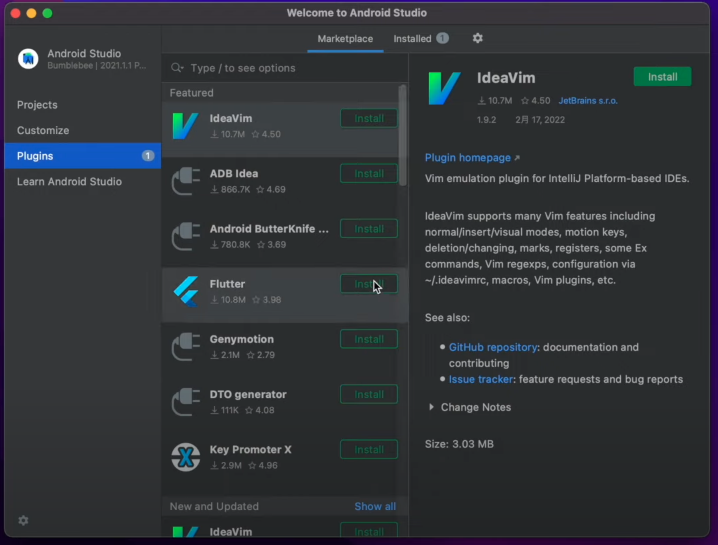
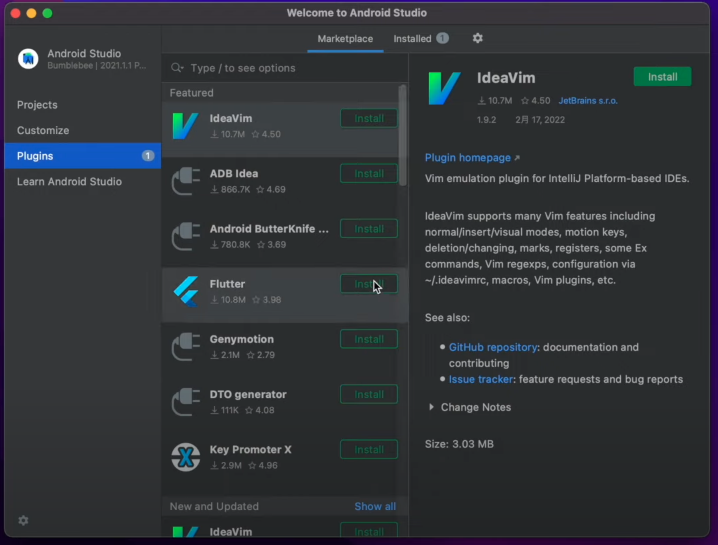
7. Android StudioにFlutterプラグインを導入
インストール後、Dartプラグインを導入するかのダイアログが表示されるため、「Install」をタップします。

8. ライセンスに同意
コマンドを実行していくつかのライセンスに同意します。それぞれ内容を確認してyを押下します。
flutter doctor --android-licenses
Macの場合
1. 「Download Android Studio ~~」 を選択
2.Macのチップを確認
利用規約の同意にチェックマークを入れて、端末のチップに対応したものをダウンロードします。
Intel Macの場合

3. ダウンロード完了後、Android Studioを起動して初期設定を行う
Google が Android Studio とその関連ツールの使用状況データ(パッケージ名やクラス名、プラグイン設定などのソフトウェア識別子、機能やリソースの使用方法など)を収集できるようするか否かのダイアログです。
使用状況統計を Google に送信する場合は右の「Send usage statistics to Google」を、送信しない場合は左の「Don't send」をタップしてください。基本は「Don't send」でOKです。

4. 開発環境のカスタマイズに関する選択
StadardとCustom 2種類の設定方法がありますが、ここではStandardを選択します。後ほど変更もできるので、以下にそれぞれの内容を記載しておきます。
Standard(標準)設定:
簡単かつ迅速にAndroid Studioの設定を始めることができます。
Googleが推奨する一般的な設定が含まれており、新たにプロジェクトを作成したり、環境を切り替えたりする際に便利です。
Custom設定(カスタム)設定:
プロジェクトやチームの独自の要件に合わせて設定を調整できます。これにより、開発プロセスを最適化し、効率を向上させることができます。
プラグインやテーマ、キーマッピングなど、個人の好みに合わせて環境をカスタマイズできます。

5. UIのテーマを選択
6. Android Studioを使用する際の利用規約に同意
Googleが提供するAndroid Studioを利用する際に、ユーザーが同意する必要がある条件や制約の集合です。ライセンス契約は、ソフトウェアの使用方法、制約、責任、ライセンスの範囲などに関する重要な情報を提供しています。

7. Android StudioにFlutterプラグインを導入
インストール後、Dartプラグインを導入するかのダイアログが表示されるため、「Install」をタップします。

8. ライセンスに同意
コマンドを実行していくつかのライセンスに同意します。それぞれ内容を確認してyを押下します。
flutter doctor --android-licenses
IntelliJ Ideaセットアップ
1. IntelliJをダウンロード
以下のリンクからIntelliJをダウンロードします。
ダウンロードの詳細はこちらをご確認ください。
2. 規約を確認
規約を確認し、問題がなければ「同意する」を選択して、次へ進みます。
3. プラグインをインストール
ダウンロードしたIntelliJを起動して、Flutterのプラグインをインストールします。
まとめ
統合開発環境(IDE)は、ソフトウェア開発の際に利用するツールです。
さまざまな種類のIDEが存在し、プロジェクトや使用するプログラミング言語に応じて選ぶことが重要になってきます。軽量さと豊富な拡張機能から、何から始めるか迷っている方、初めてFlutterを学ぶ方には、Visual Studio Code(VSCode)をおすすめします。
ぜひ、今回の記事を参考に自分に合ったIDEを見つけてみてください。
参考資料
-
シンタックスハイライト
エディターでソースコードを編集する際、テキストの一部を命令の属性や構文上の規則に応じて、色分けして表示する機能です。 ↩ -
コードフォーマット
プログラムコードのレイアウトやスタイルを統一的な形式に整形するプロセスを指します。コードフォーマットは、ソースコードの可読性や保守性を向上させるために重要な役割を果たします。プログラムコードは通常複数の開発者によって共同で開発されるため、コードのスタイルやフォーマットが統一されていることは、コードベース全体の一貫性を保つ上で重要です。(インデント(字下げ)、スペースの数、行の長さ、括弧の配置など、多くの要素が含まれます) ↩ -
デバッガ
プログラムのバグを見つけてくれるソフトウェアのことです。デバッガはバグの発見には有効ですが、デバッグ自体を自動的には行ってくれません。
こちらにわかりやすい記事があったので、是非読んでみてください。 ↩ -
バイナリファイル
コンピュータのデータを格納するためのファイル形式の一種です。バイナリファイルは、テキストファイルとは異なり、人間が直接読み取ることが難しいバイナリデータ(テキストデータ以外のデータ)で構成されています。バイナリファイルは、プログラムやアプリケーションの実行可能ファイル、画像、音声、ビデオ、データベースファイルなど、様々な種類のデータを格納するために使用されます。 ↩