はじめに
Flutterを網羅的に学習するにあたってRoadmapを使って学習を進めることにしました。
この記事では、Flutter初学者やこれからFlutterを学習し始める方に向けて、Flutterロードマップの開発環境のセットアップについてまとめています。
RoadmapはFlutterだけでなく、他の言語やスキルのロードマップも提供されており、何から学習して良いか分からないと悩んでいる方にとって有用なサイトになっています。
ぜひRoadmapを利用して学習してみてください。
Roadmapとは
簡潔に言えば、Roadmap.shは学習者にとってのガイドブックであり、学習の方向性を提供する学習ロードマップサイトです。
初心者から上級者まで、ステップバイステップでスキルを習得するための情報が提供されています。
学習の進め方が分かりやすく示されているだけでなく、個々の項目に参考資料やリソースへのリンクも提供されているので、学習者は目標を設定し、自分自身のペースで学習を進めることができます。
Setup Development Environment(開発環境のセットアップ)
FlutterロードマップSetup Development Environment(開発環境のセットアップ)では以下の2つのサイトが紹介されています。興味のある方はぜひお読みください。
- Get started with Flutter: https://docs.flutter.dev/get-started/install
- Installing Dart SDK: https://dart.dev/get-dart
1. Flutter SDKのインストール
はじめに、Flutter SDKのインストールを行います。
Flutterの公式ページから、インストールをしましょう。
Windowsの場合
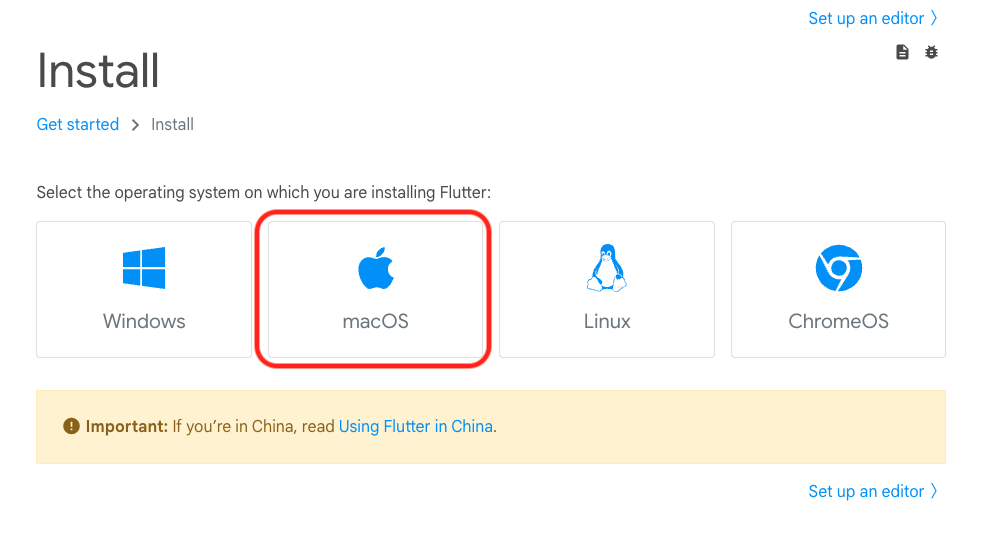
1. Windowsを選択
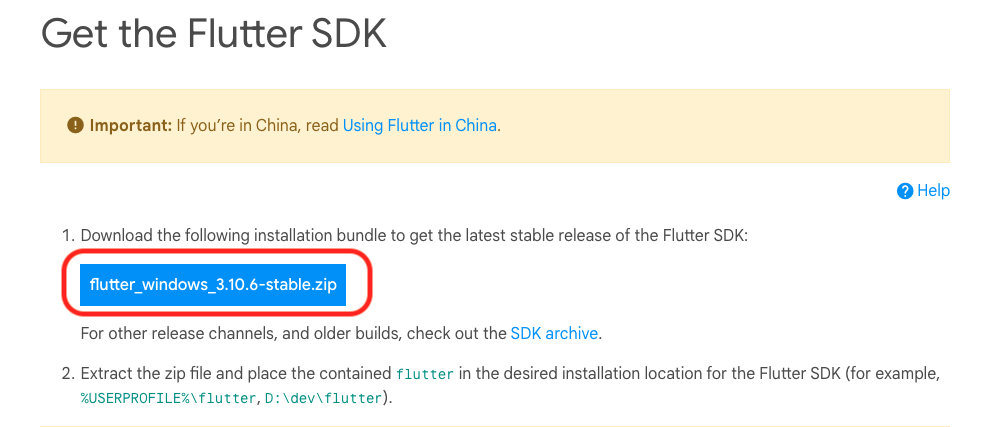
2. zipファイルをダウンロード
「Get the Flutter SDK」にある「flutter_windows_3.10.6-stable.zip」を選択してzipファイルをダウンロードします。
3. ダウンロード後にzipファイルを解凍
「flutter」フォルダがありますので、適切なフォルダに配置してください。
Macの場合
1. macOSを選択
2. Macのチップを確認
- Appleメニューから「このMacについて」を選択
- 「プロセッサ」もしくは「チップ」の項目を確認してください。
-
Intelの記載があれば、「Intel Mac」M1、M2の記載があれば、「Appleシリコン Mac」です。
Intel Macの場合
3. zipファイルをダウンロード
「Get the Flutter SDK」にある「Intel (flutter_macos_3.10.6-stable.zip)」を選択してzipファイルをダウンロードします。

Appleシリコン Macの場合
3. zipファイルをダウンロード
「Get the Flutter SDK」にある「Apple Sillicon (flutter_macos_arm64_3.10.6-stable.zip)」を選択してzipファイルをダウンロードします。

4. ダウンロード後にzipファイルを解凍
「flutter」フォルダがありますので、適切なフォルダに配置してください。
2. パスを通す
PC上のどのフォルダでもflutterコマンドを利用できるようにするために、パスを通します。
Windowsの場合
1. 検索欄からenvと検索して、コントロールパネルを開きます。
2. 「Advanced」のタブを開いて、下部にある「Environment Variables」をクリックします。
3. 「Path」を選択して、「Edit」をクリックします。
4. 「New」をクリックして、先ほどのFlutter SDKのインストールで作成したflutterフォルダ内のbinフォルダのpathを入力します。
5. 以下のコマンドを入力してパスの確認をします。
which flutter # 設定したパスが表示されれば、設定完了です
Macの場合
1. 使用しているシェルの確認
echo $SHELL # bash もしくは zsh の表示がされます。
2. .zshrcファイルの作成
ユーザーフォルダにて以下のコマンドを入力して、.zshrcファイルを作成します。
# bashの場合
touch .bashrc
# zshの場合
touch .zshrc
3. 作成したファイルを開く
# bashの場合
open .bashrc
# zshの場合
open .zshrc
4. ファイルにPATHを追加
export PATH="$PATH:[flutterフォルダまでのパス]/bin"
command(⌘) + Sでファイルを保存した後、ファイルを閉じてください。
5. パスの確認
which flutter # 設定したパスが表示されれば、設定完了です。
3. Android Studioのセットアップ
次に、Android Studioのインストールを行います。
Android Studioの公式ページから、インストールをしましょう。
Windowsの場合
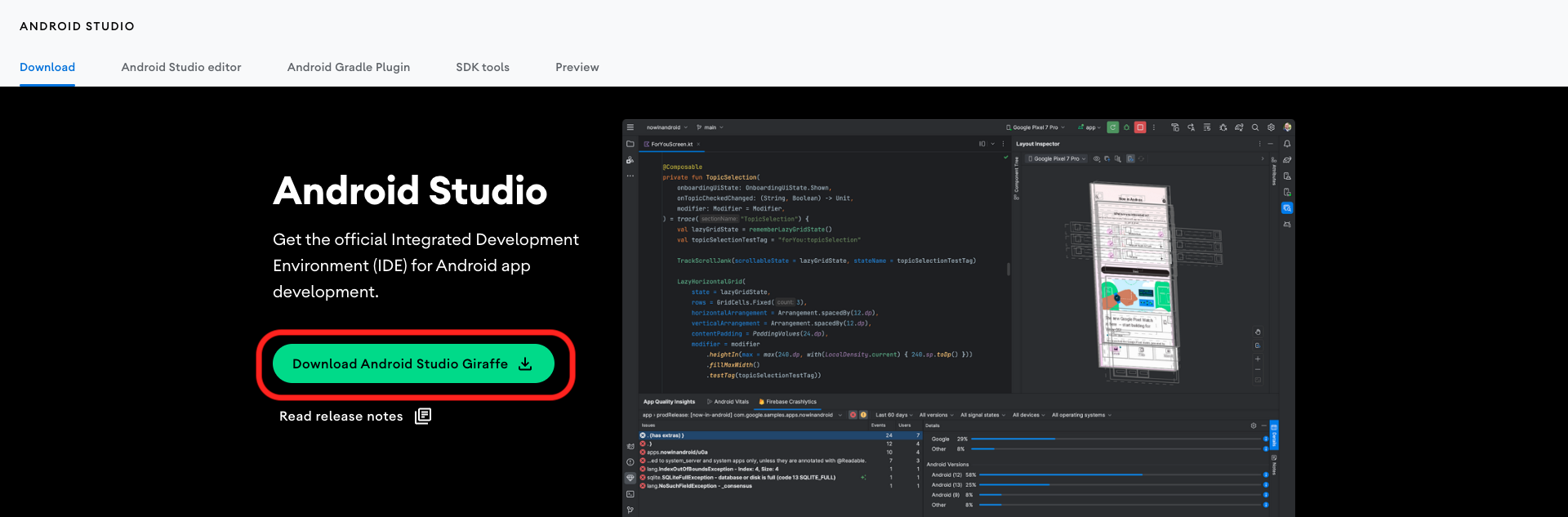
1. 「Download Android Studio ~~」 を選択
2. 利用規約の同意にチェックマークを入れて、ダウンロードを選択
3. ダウンロード完了後、Android Studioを起動して初期設定を行う
Google が Android Studio とその関連ツールの使用状況データ(パッケージ名やクラス名、プラグイン設定などのソフトウェア識別子、機能やリソースの使用方法など)を収集できるようするか否かのダイアログです。
使用状況統計を Google に送信する場合は右の「Send usage statistics to Google」を、送信しない場合は左の「Don't send」をタップしてください。基本は「Don't send」でOKです。

4. 開発環境のカスタマイズに関する選択
StadardとCustom 2種類の設定方法がありますが、ここではStandardを選択します。後ほど変更もできるので、以下にそれぞれの内容を記載しておきます。
Standard(標準)設定:
簡単かつ迅速にAndroid Studioの設定を始めることができます。
Googleが推奨する一般的な設定が含まれており、新たにプロジェクトを作成したり、環境を切り替えたりする際に便利です。
Custom設定(カスタム)設定:
プロジェクトやチームの独自の要件に合わせて設定を調整できます。これにより、開発プロセスを最適化し、効率を向上させることができます。
プラグインやテーマ、キーマッピングなど、個人の好みに合わせて環境をカスタマイズできます。

5. UIのテーマを選択
6. Android Studioを使用する際の利用規約に同意
Googleが提供するAndroid Studioを利用する際に、ユーザーが同意する必要がある条件や制約の集合です。ライセンス契約は、ソフトウェアの使用方法、制約、責任、ライセンスの範囲などに関する重要な情報を提供しています。
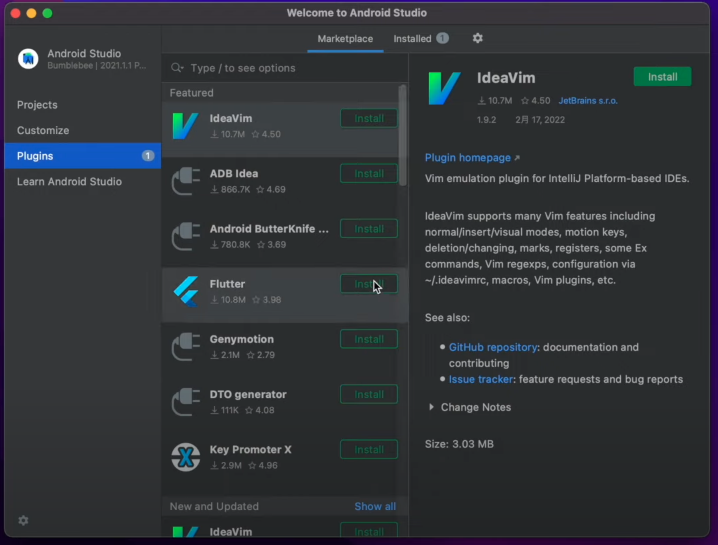
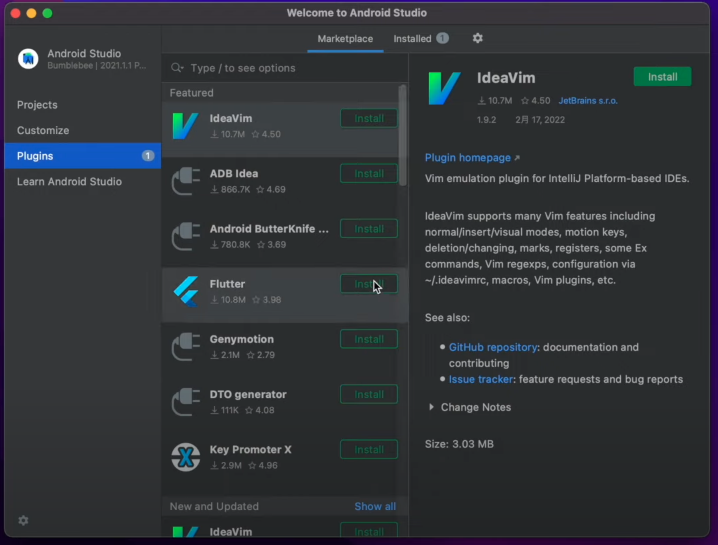
7. Android StudioにFlutterプラグインを導入
インストール後、Dartプラグインを導入するかのダイアログが表示されるため、「Install」をタップします。

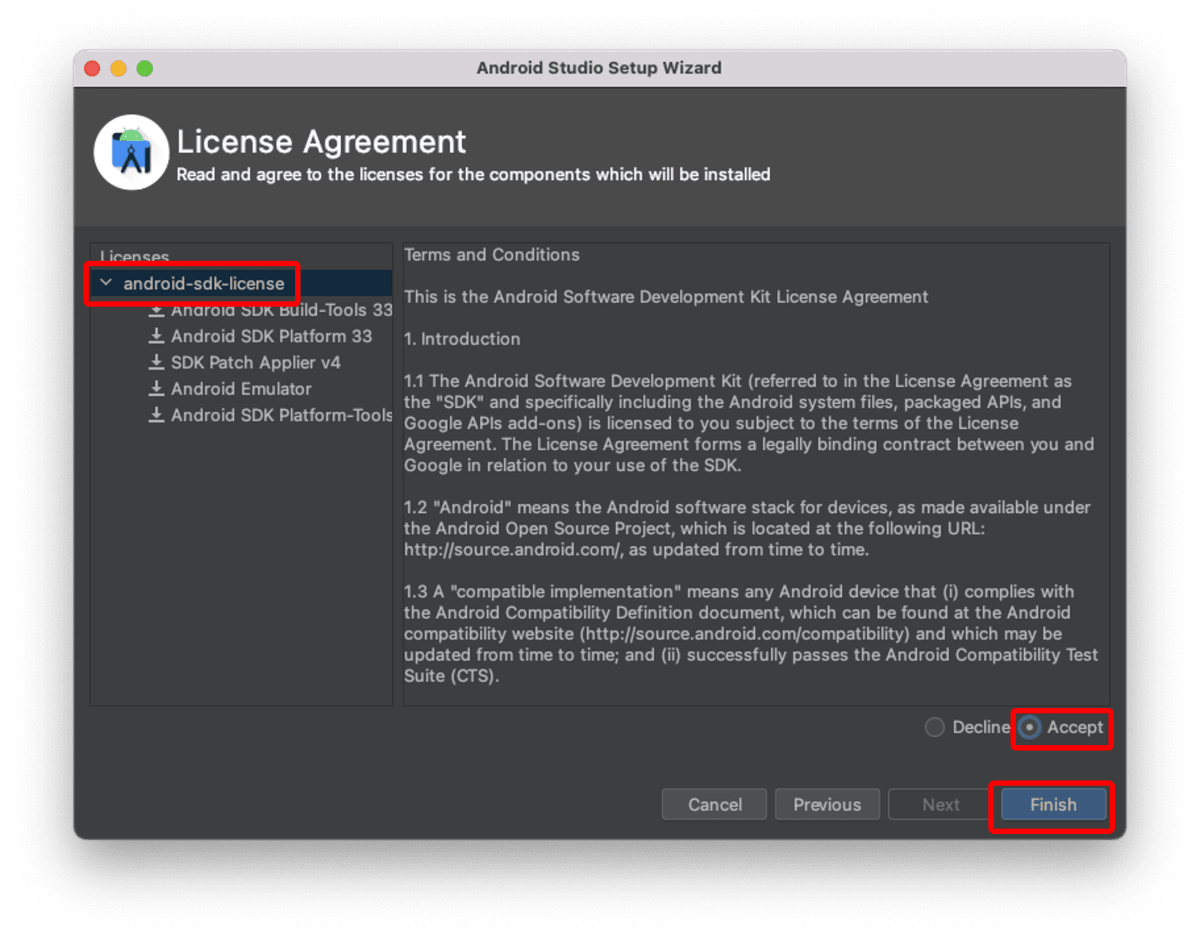
8. ライセンスに同意
コマンドを実行していくつかのライセンスに同意します。それぞれ内容を確認してyを押下します。
flutter doctor --android-licenses
Macの場合
1. 「Download Android Studio ~~」 を選択
2.Macのチップを確認
利用規約の同意にチェックマークを入れて、端末のチップに対応したものをダウンロードします。
Intel Macの場合

3. ダウンロード完了後、Android Studioを起動して初期設定を行う
Google が Android Studio とその関連ツールの使用状況データ(パッケージ名やクラス名、プラグイン設定などのソフトウェア識別子、機能やリソースの使用方法など)を収集できるようするか否かのダイアログです。
使用状況統計を Google に送信する場合は右の「Send usage statistics to Google」を、送信しない場合は左の「Don't send」をタップしてください。基本は「Don't send」でOKです。

4. 開発環境のカスタマイズに関する選択
StadardとCustom 2種類の設定方法がありますが、ここではStandardを選択します。後ほど変更もできるので、以下にそれぞれの内容を記載しておきます。
Standard(標準)設定:
簡単かつ迅速にAndroid Studioの設定を始めることができます。
Googleが推奨する一般的な設定が含まれており、新たにプロジェクトを作成したり、環境を切り替えたりする際に便利です。
Custom設定(カスタム)設定:
プロジェクトやチームの独自の要件に合わせて設定を調整できます。これにより、開発プロセスを最適化し、効率を向上させることができます。
プラグインやテーマ、キーマッピングなど、個人の好みに合わせて環境をカスタマイズできます。

5. UIのテーマを選択
6. Android Studioを使用する際の利用規約に同意
Googleが提供するAndroid Studioを利用する際に、ユーザーが同意する必要がある条件や制約の集合です。ライセンス契約は、ソフトウェアの使用方法、制約、責任、ライセンスの範囲などに関する重要な情報を提供しています。

7. Android StudioにFlutterプラグインを導入
インストール後、Dartプラグインを導入するかのダイアログが表示されるため、「Install」をタップします。

8. ライセンスに同意
コマンドを実行していくつかのライセンスに同意します。それぞれ内容を確認してyを押下します。
flutter doctor --android-licenses
4. Xcodeのセットアップ
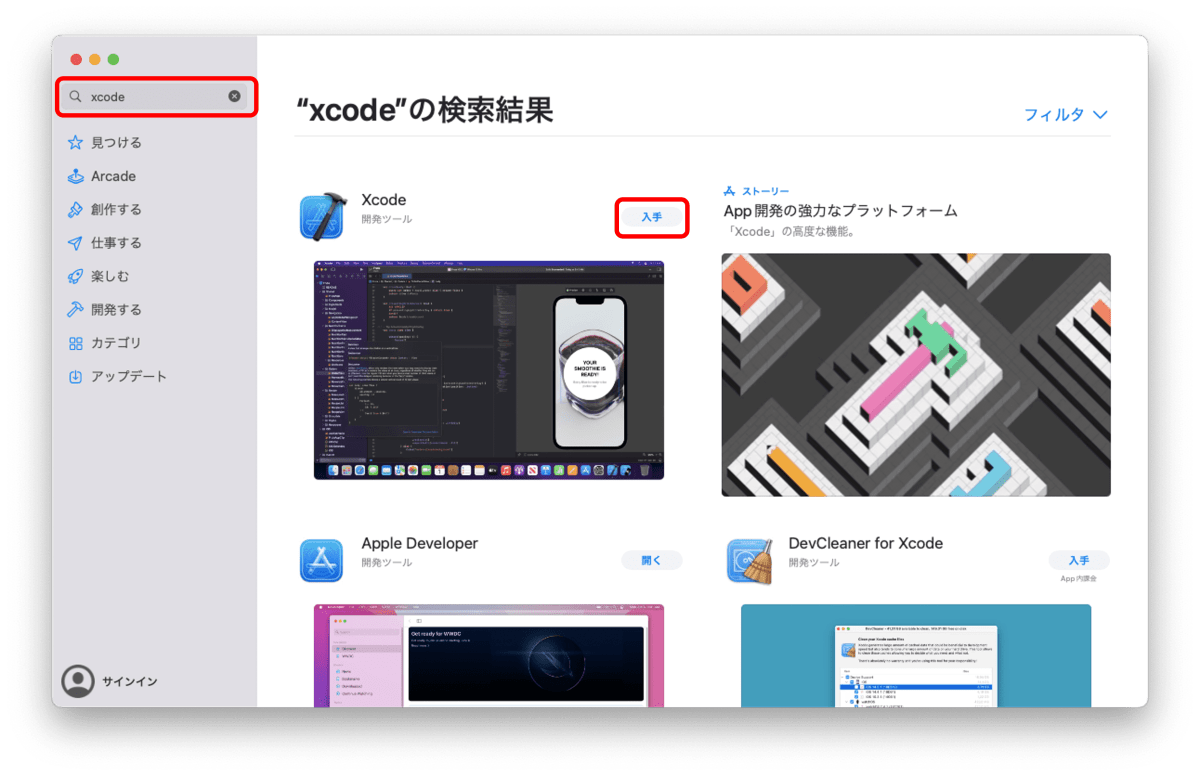
1. App StoreからXcodeのダウンロードとインストールを行います。
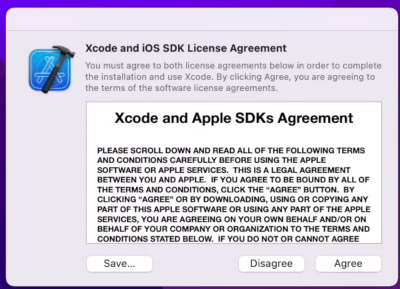
2. ライセンスに関するダイアログを確認
パスワードを求められるので、PCのパスワードを入力して「OK」をタップします。

3. cocoapodsをインストール
コマンドを実行して、cocoapodsをインストールします。パスワードを求められるので、PCのパスワードを入力してください。
# cocoapodsをインストール
sudo gem install cocoapods
5. Flutterプロジェクトの作成
1. Android Studioを開いて、「New Flutter Project」を選択
2. Flutter SDK pathを設定
Flutter SDK pathを設定する画面が開かれるので、使用するSDKのpathを指定しましょう。
基本はデフォルトのまま「Next」でOKです。
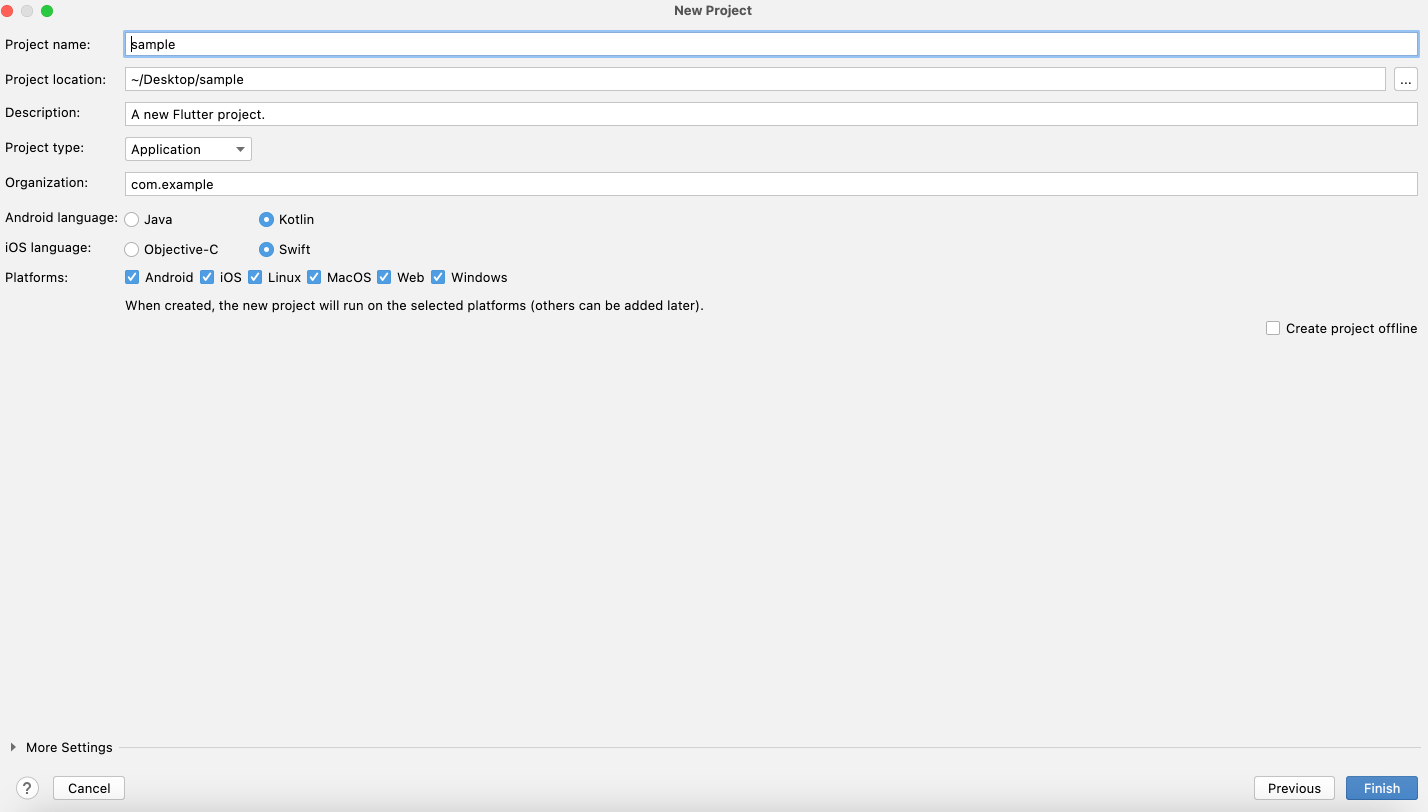
3. プロジェクト名を設定
プロジェクトの名前やlocationを設定し、Finishをタップしましょう。

4. アプリを作成
以下の画面が表示されれば、設定完了です。実際にアプリを作成していきましょう。

5. まとめ
以上Flutterの開発環境セットアップ手順についてでした。
Flutter SDKのインストールから始まり、WindowsとMacでそれぞれの設定を行います。
これにより、環境構築が完了すればすぐに実際のアプリ開発に取り組むことができます。
この記事を通じて、Flutterの環境構築に関するステップを丁寧に理解し、実際に手を動かすことで、より効果的な学習を進めることができるでしょう。
初めての方でも安心して、Flutterの世界へ足を踏み入れてみてください。
参考資料