この記事は、「Qiita Engineer Festa 2022」に参加するために執筆した記事です。
(1粒で2度美味しいを狙ってしまいましたが、メインはClaris Connectの方になります。
WebhookはZoom APIに含めていいのかも微妙でしたし・・・)
TL;DR
- リモートワークで多くの家庭で発生していると思われるWEB会議への家族乱入事故を回避する仕組みを作った
- Claris Connectと既存の仕組みやWebhookなどを組み合わせることで、極力手間をかけずに作ることができた
挨拶と背景
こんにちは、株式会社dottでエンジニャー🐱をしているHALと申します。
現在フルリモートで仕事をしていて、日に何度かZoomやMeetなどのWEB会議をやっています。
恐らく自宅でリモートワークをしている方の共通の悩みかと思いますが、会議中に家族が乱入する事故というのが何度か発生しています。
特に業務上支障が出るわけではないのですが、妻としては乱入などしたくないとのことで、「会議中かどうかわかるようにしてくれ」と言われています。
これまではGoogle Calendarを共有して打ち合わせの予定を入れるようにしていましたが、入れ忘れたり、突発の打ち合わせや時間が伸びてしまう場合など、対応しきれない場合もあります。
そんな時のために、会議中であることを見てわかるような仕組みの構築をすることにしました。
ちなみに発想自体は他にも同様のことをやっている方が何名かいらっしゃいます。
どちらも必要十分な感じですが、自分は「コード不要でなるべく簡単に、完全に自動で、あとスマホ通知も欲しい」という条件を付けてやることにしました。
(スマホ通知は、なんらかの方法で妻のスマホに「会議が始まりました」「会議が終わりました」みたいに通知する想定。)
なお、最終的にはClaris ConnectとZoomの連携のところでうまくいかず、「コード不要」は妥協しました・・・。
システム構成
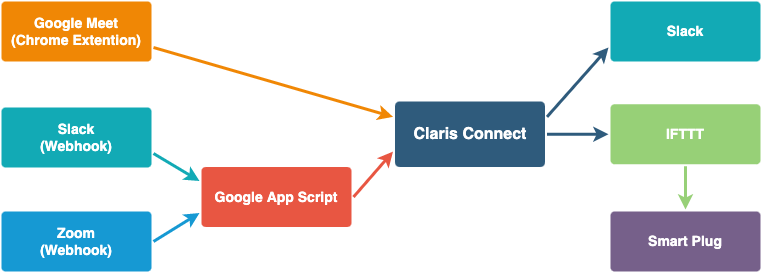
全体の構成としては以下のような形になりました。
Zoom / Google Meet / Slack ハドルの会議を開始すると、Google Apps Scriptを経由してClaris ConnectにWebhookが飛び、SlackとIFTTTに連携するという形です。
- ZoomのWebhookは直接Claris Connectに繋ぐことができなかったので、Google Apps Scriptを経由する必要がありました。
- Zoomとの連携はComming soonとなっていたので、ここは不要になるかも?
- Google MeetはWebhookは提供されていませんでしたが、Chrome拡張でちょうど良いのがあったのでそれを使いました。
- Slack ハドルはWebhookイベントでハドルステータスを取得できたのでそれをClaris Connectに繋ぎました。
- Slackへのメッセージ送信によって妻のスマホへの通知を実現します。
- スマートプラグは直接API等でON/OFFできればよかったのですが、ノーコードでは難しそうだったのでIFTTT経由にしました。
ON AIRライト
スマートプラグでON/OFFするライトはこんな感じで、ケーブルの都合でとりあえず部屋のドアの前に置いてます。
ちなみに木の柵は猫の脱走防止用の柵(DIY)ですw
WEB会議が始まると点灯して、終わると消灯します。

本当はTeamsについても対応したいところではあるのですが、弊社ではTeamsは使っていないため、ユーザー登録などはせずお客さんに招待されてゲストで参加する形になっています。
そのため、Webhookなどを設定するのは難しそうなので諦めました。
やるならGoogle Meet同様にChrome拡張を作るのが一番手間は少なそうです。
構築手順
では、実際の構築手順を説明します。
Claris Connectの準備
まずはClaris Connectの準備をしていきます。
なお、Claris Connectのユーザー登録などについては説明しません。
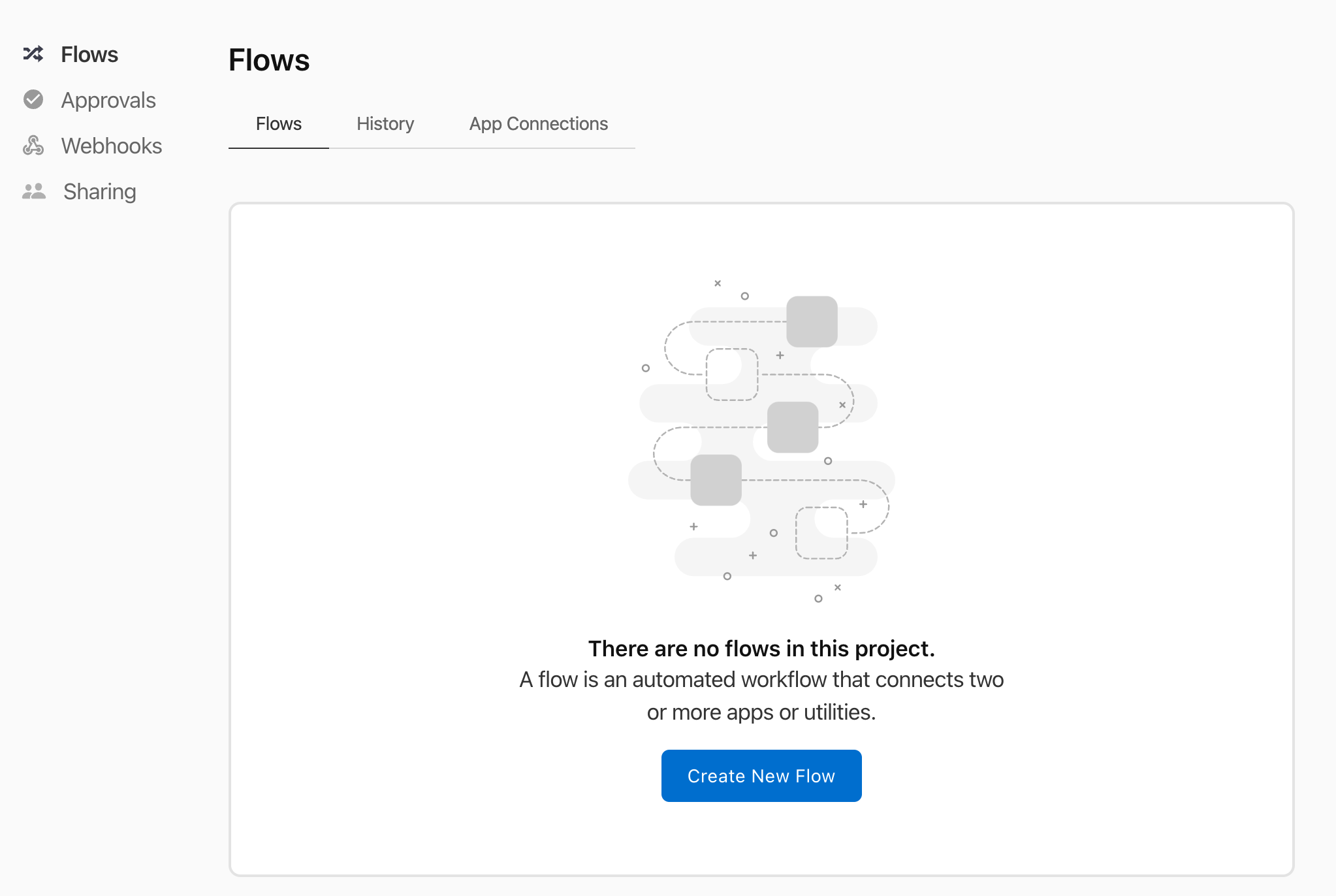
まずはプロジェクトを新規作成します。

Flowを追加する画面が表示されますが、そこは飛ばして最初にWebhookを作成しておきます。
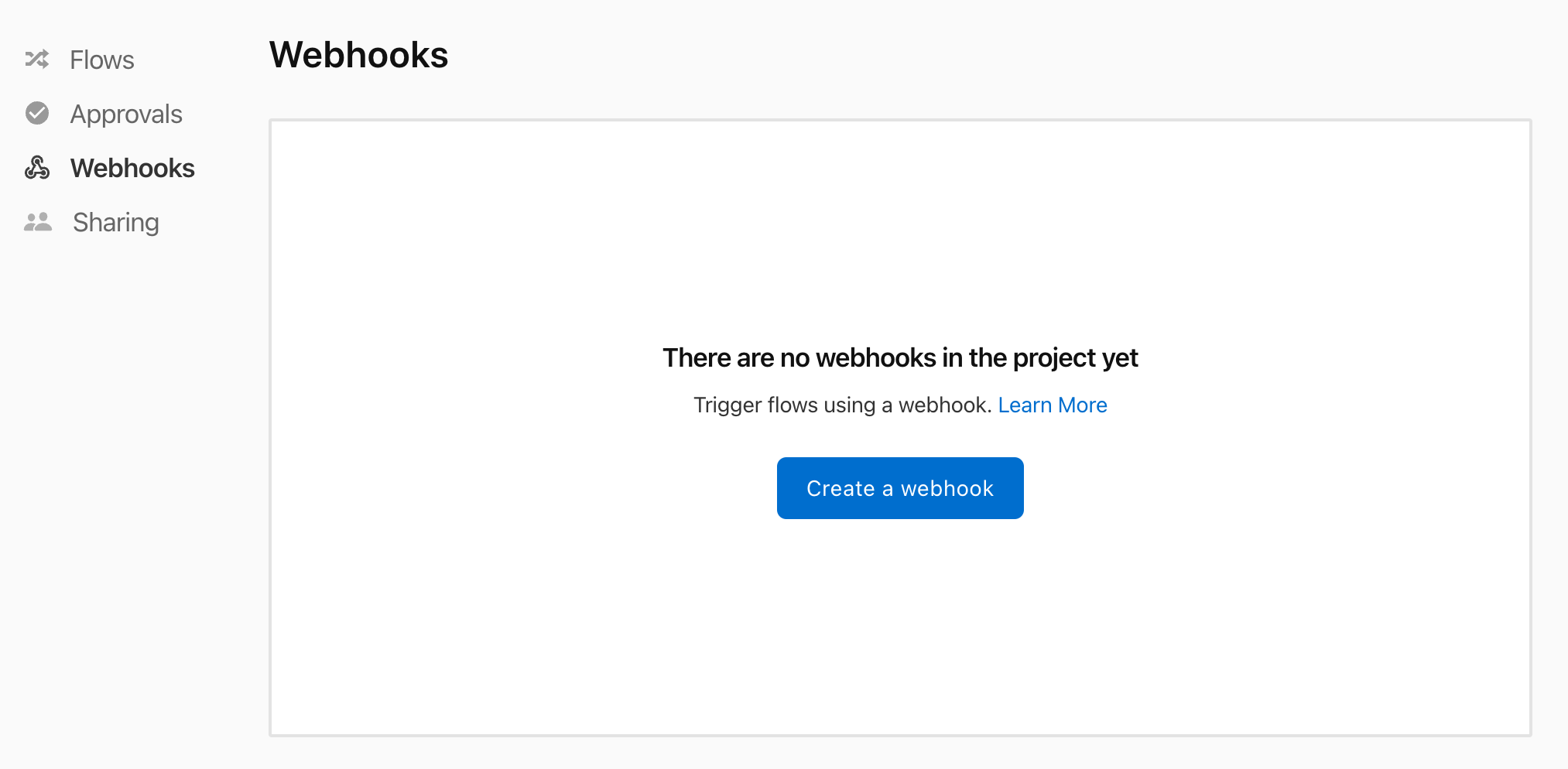
「Webhooks」を選び、「Create a Webhook」をクリックします。
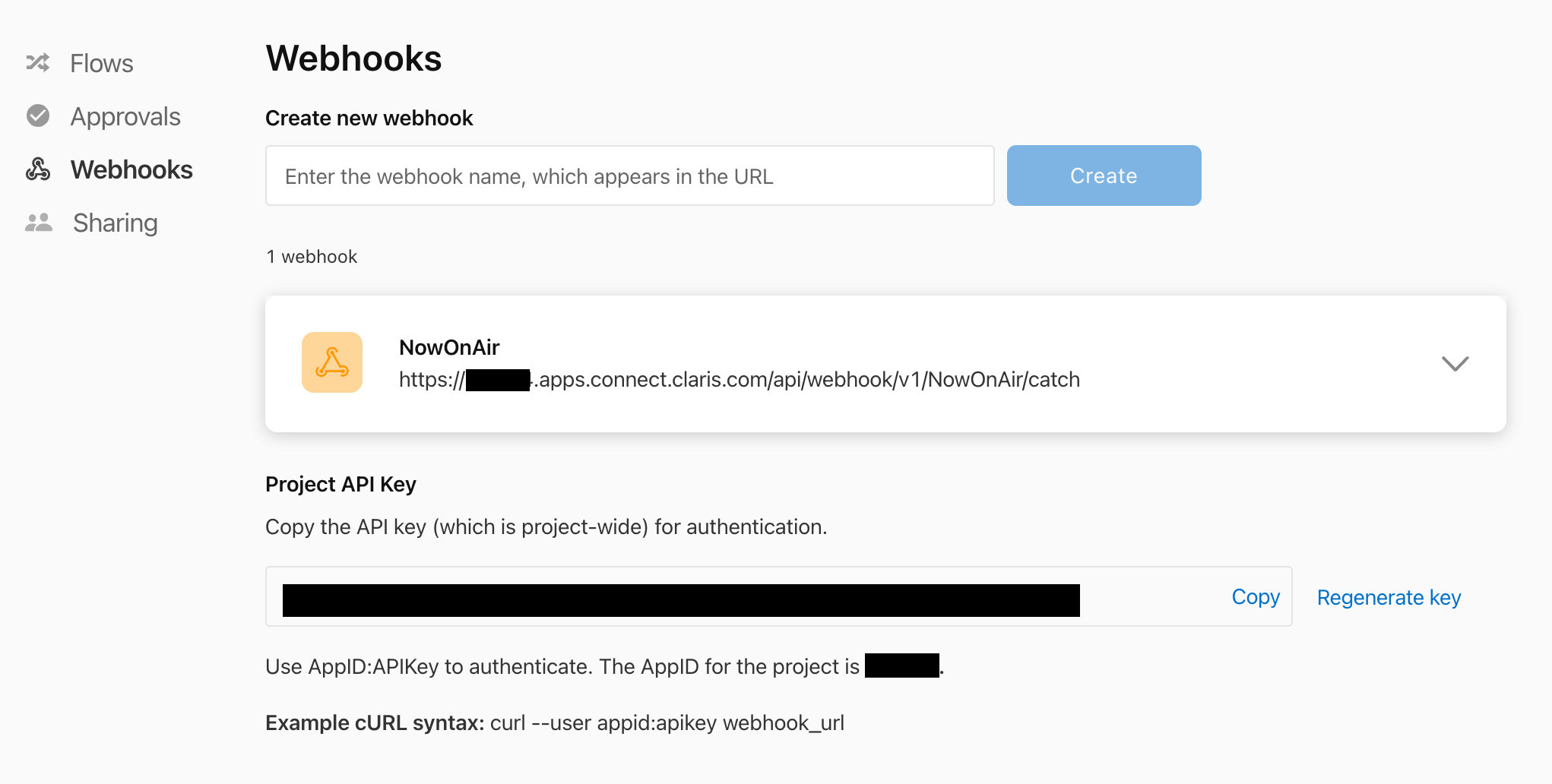
「Create new webhook」に適当な名前を入力して「Create」ボタンをクリックすると、URLが表示されます。
このURLを後でGASに設定するため、メモしておきます。
一旦Claris Connectはここまでにして、続いてGoogle Apps Scriptの方を作成していきます。
Google Apps Scriptの作成
続いてZoomのWebhookを一時的に受け付けるGASから作成していきます。
Apps Scriptのホームにアクセスし、新しいプロジェクトを作成します。
以下のようなコードを貼り付けます。
function doPost(e) {
var presence_status = JSON.parse(e.postData.getDataAsString()).payload.object.presence_status;
if (typeof presence_status === 'undefined') {
return;
}
var url = 'Claris Connect Webhook URL'; // ここに先ほど作ったWebhookのURLを入れる
var status = "begin";
if (presence_status === "In_Meeting" || presence_status === "Presenting" || presence_status === "On_Phone_Call") {
url += "?status=begin"
} else {
url += "?status=end"
status = "end"
}
var properties = PropertiesService.getScriptProperties();
var before_status = properties.getProperty("status");
// 前のステータスから変わっていない場合は何もしない(In_MeetingからPresentingへの変更など)
if (before_status === status) {
return;
} else {
properties.setProperty("status", status);
}
UrlFetchApp.fetch(url, {
'method': 'get',
});
return ContentService.createTextOutput(JSON.stringify({ 'content': 'post ok' })).setMimeType(ContentService.MimeType.JSON);
}
画面右上の「デプロイ」→「新しいデプロイ」をクリックします。
歯車マークをクリックして「ウェブアプリ」を選び、「アクセスできるユーザー」を「全員」に設定します。

デプロイ後、URLが表示されるので、メモしておきます。
Zoom Webhookの設定
続いてZoomのWebhookの設定をしていきます。
Zoomアプリの作成ページにアクセスします。
今回はWebhookのみ利用するのでアプリの種類は「Webhook Only」を選択します。

アプリ名を適当に入力して「Create」をクリックします。

アプリの基本情報は適当に入力します。
(今回は外部公開の予定はないので)

FeatureでEventSubscriptionsをONにします。
Subscription nameは適当に。
Event notification endpoint URLには、先ほど作成したGASで発行されたURLを指定します。

EventsでAddボタンを押してEvent Typeを指定します。
今回はユーザーのステータスを取得したいので、「User Activity」の中の「User's presence status has been updated」にチェックを入れます。

入力し終えたら「Done」をクリックし、さらに「Save」をクリックします。
これでZoom側の設定は完了です。
Claris Connectの設定
ではClaris Connectに戻って設定を進めます。
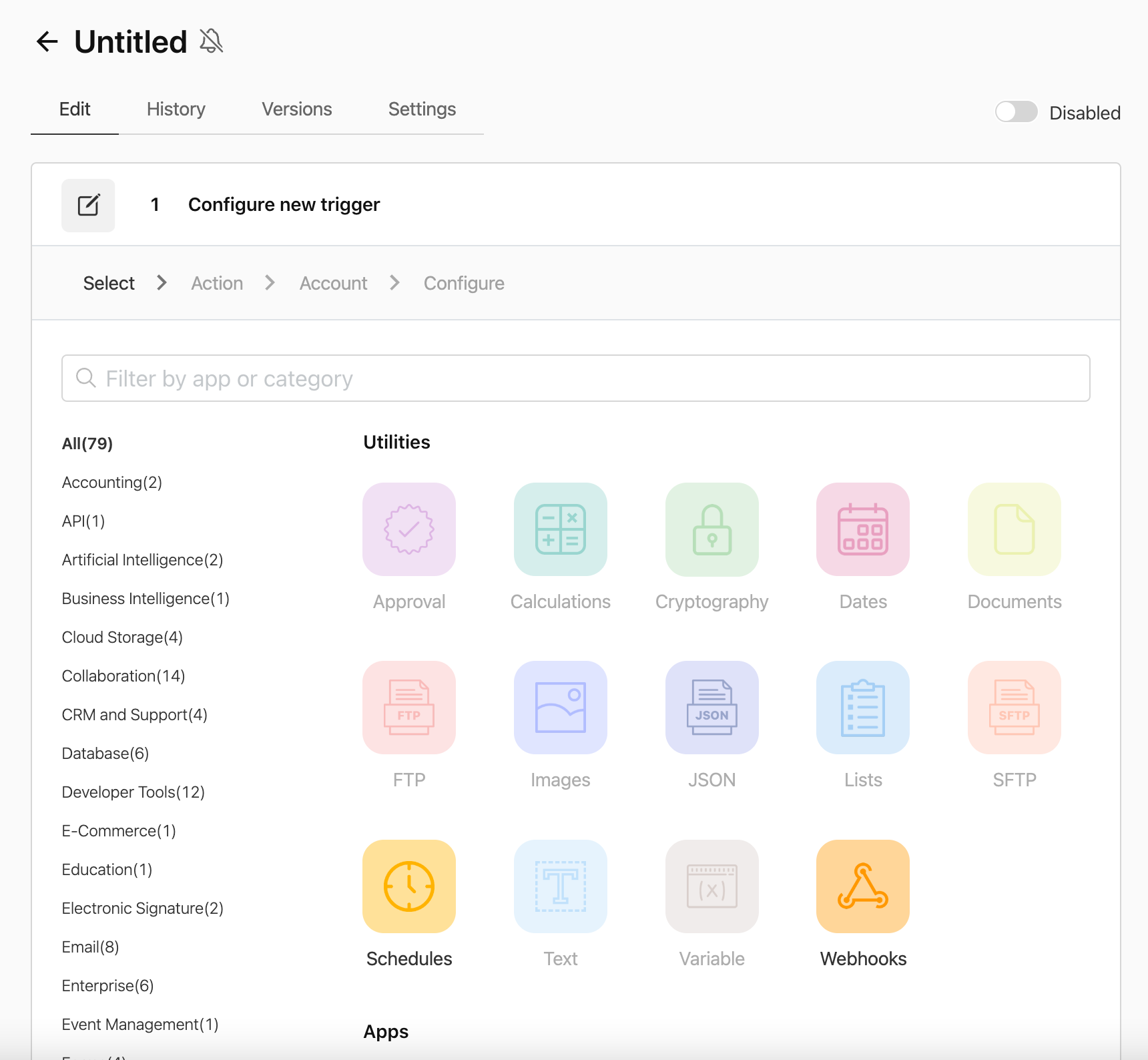
Flowsで「Create New Flow」をクリックします。
そのままContinueをクリックします。

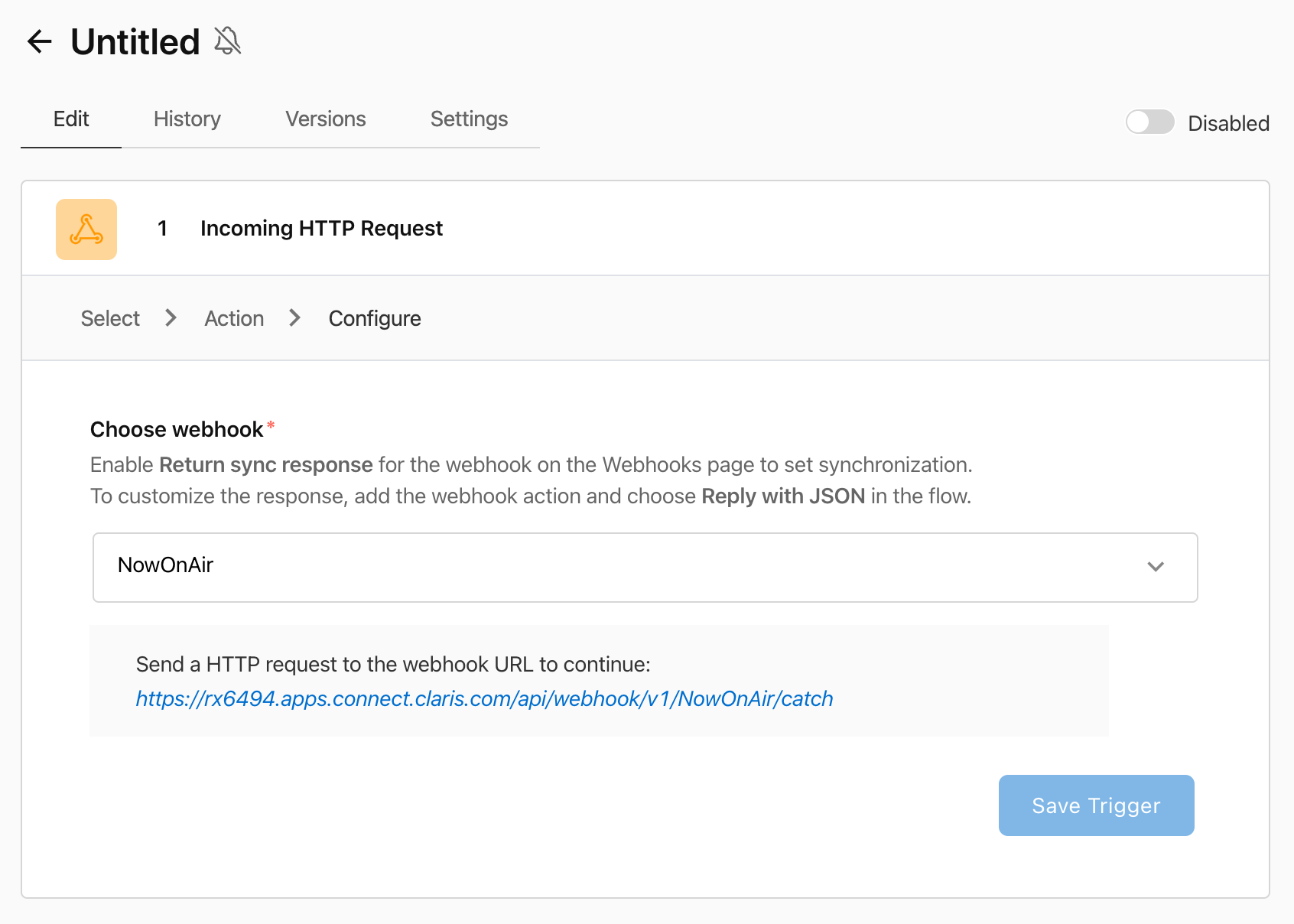
Choose webhookで最初に作成しておいたWebhookを選択します。
ここで「Save Trigger」が押せない状態になっていると思います。
この状態でZoomの会議に参加(一人の会議で良い)してもらうと、Claris Connectが実際にWebhookを受信して、「Save Trigger」が押せるようになるはずです。
押せるようにならない場合は、ZoomのWebhookかGASの方で何か誤りがあるので確認してください。

これでトリガーとなるWebhookが作成できました。
続いて会議の開始・終了の条件分岐を追加します。
「If-Then」を選びます。

「Select from Step Data.」をクリックすると、Webhookの方で受け取ったリクエストの情報が見れます。
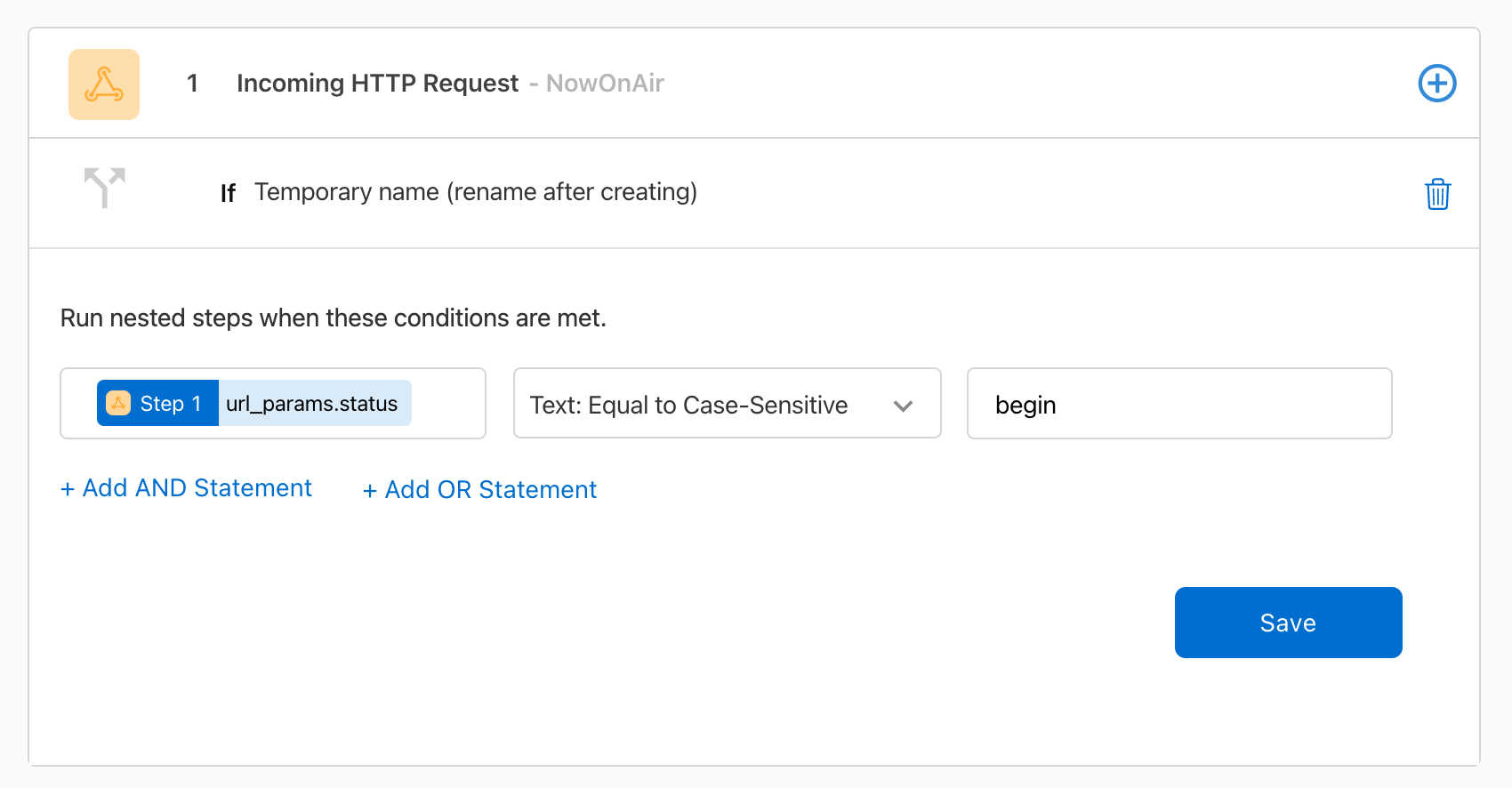
ここで下の方の「url_params」の「status」を選択します。
(GASの中で開始と終了に応じて切り替えている箇所)

真ん中がIFの比較条件です。
今回は「Text:Equal to Case-Sensitive」にしました。
完全一致ですね。
右側に一致させたい値(ここではbegin)を入力し、Saveをクリックします。

続いてアクションを選択します。
Ifの右側の+ボタンからActionをクリックします。
すると以下のようにIfで条件に一致する場合と一致しない場合の処理で分岐ができます。
true側をクリックして、SlackをActionとして追加しましょう。

Post message(quick)を選択して「Continue」をクリックします。

Slackとの連携が必要です。
初めての場合は「Connect New Slack Account」から連携してください。
連携済みの場合は連携済みのアカウントを選択して「Continue」をクリックします。

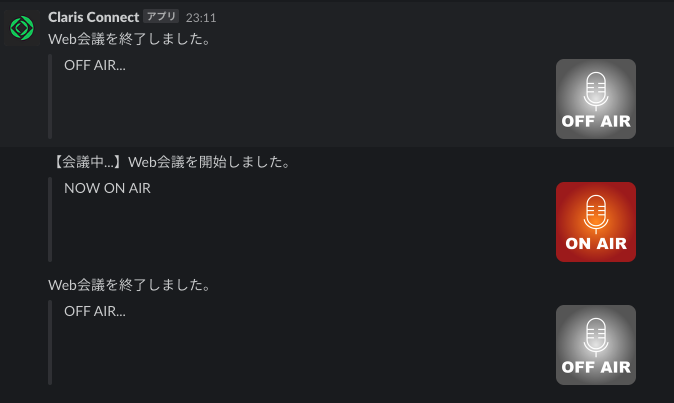
対象のチャンネルとメッセージ内容などを入力します。
こちらは開始メッセージなので「【会議中...】Web会議を開始しました。」などを入力しました。
ちなみに自分はdropboxに置いた画像ファイルを「Message Attachments」の「Thumbnail URL」に設定して視認性を上げました。
dropboxの画像の共有URLの末尾を「?dl=0」から「?raw=1」に変えることで利用できます。

追加したSlack Actionの後ろに「Stop」を追加します。
あくまでも3 Step目はIF分の中に入っているだけなので、ストップせずに以下の画像のように5 Step目で会議終了のメッセージを送るようにすると、開始と終了の両方が送られてしまいます。
開始メッセージ同様に終了のメッセージをIfのfalse側に追加すれば概ねOKです。

ここまでの状態で、一度右上の「disabled」を「enabled」に変更して動作を確認してみましょう。
Zoomの会議に参加・退出した際に、Slackにメッセージが投稿されればOKです。
Google Meet用Chrome拡張の追加
Google Meetに関しては、会議の参加・退出時にWebhookを呼ぶ、というそのものズバリの拡張機能があるのでそれを使わせてもらいます。
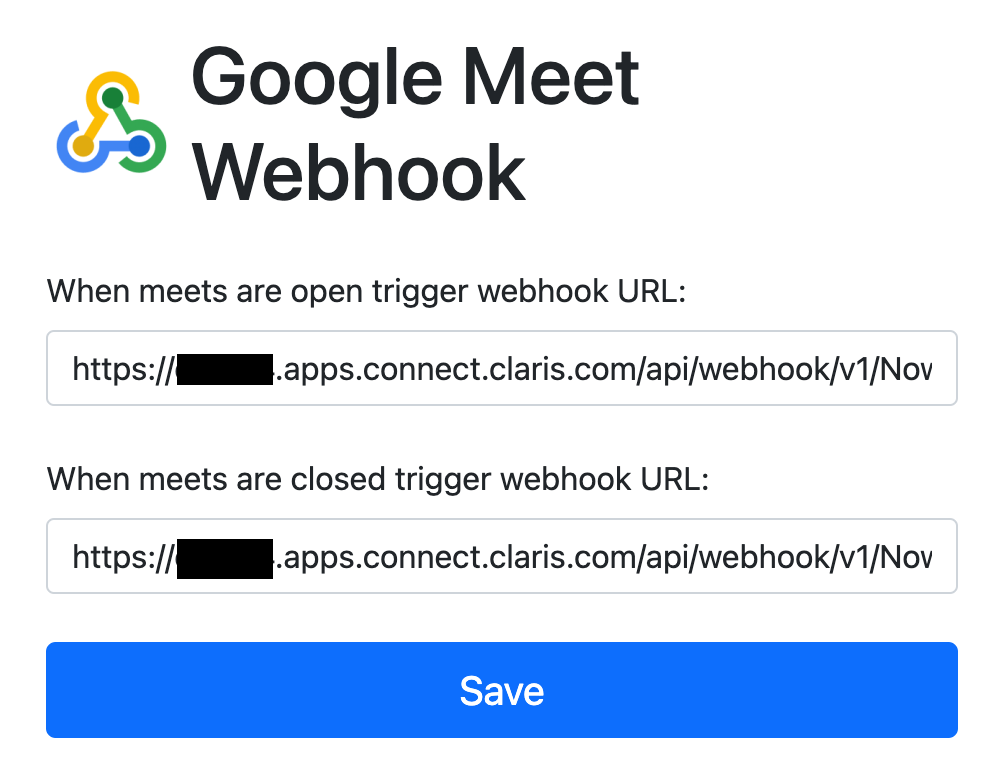
拡張機能のインストール後、拡張機能のオプション画面でWebhookのURLを設定します。
上段が会議参加時なので、Claris ConnectのWebhook URLの末尾に「?status=begin」を付与したものを設定します。
下段はWebhook URLの末尾に「?status=end」を付与したものを設定します。

これでMeet側も対応できました。
ただ、この拡張機能はURLを見て会議参加・終了を認識しているらしく、会議終了時にブラウザを閉じずにMeetのホーム画面を開いたりすると誤って会議開始と認識されてしまうようです。
会議終了時はそのままそのタブは閉じてしまった方がいいでしょう。
Slack ハドルのWebhookの設定
続いてSlackのハドルの対応をしていきます。
SlackのハドルはWebhookのEvent Subscriptionに対応しているのでそれを使用します。
まずはGASのスクリプトを変更していきます。
※Claris Connectに直接繋ぎたかったのですが、ハドルのイベントの仕様上、ハドルのステータス変更以外の変更もイベントが発生してしまうようなので、GASのスクリプトでハドルの変更だけを検知するようにしました。
変更後のGASはこんな感じです。
function doPost(e) {
console.log(JSON.parse(e.postData.getDataAsString()))
var challenge = JSON.parse(e.postData.getDataAsString()).challenge;
var payload = JSON.parse(e.postData.getDataAsString()).payload;
var event = JSON.parse(e.postData.getDataAsString()).event;
var url = 'Claris Connect Webhook URL';
if (challenge !== undefined) {
return ContentService.createTextOutput(JSON.stringify({ challenge })).setMimeType(ContentService.MimeType.JSON);
} else if (payload !== undefined) {
var presence_status = payload.object.presence_status;
var status = "begin";
if (presence_status === "In_Meeting" || presence_status === "Presenting" || presence_status === "On_Phone_Call") {
url += "?status=begin"
} else {
url += "?status=end"
status = "end"
}
} else if (event !== undefined) {
var huddle_state = event.user.profile.huddle_state;
var status = "begin";
if (huddle_state === "in_a_huddle") {
url += "?status=begin"
} else {
url += "?status=end"
status = "end"
}
} else {
return;
}
var properties = PropertiesService.getScriptProperties();
var before_status = properties.getProperty("status");
// 前のステータスから変わっていない場合は何もしない(In_MeetingからPresentingへの変更など)
if (before_status === status) {
return;
} else {
properties.setProperty("status", status);
}
UrlFetchApp.fetch(url, {
'method': 'get',
});
return ContentService.createTextOutput(JSON.stringify({ 'content': 'post ok' })).setMimeType(ContentService.MimeType.JSON);
}
function doGet(e) {
console.log(e)
return;
}
Slackのイベントのchallengeの対応と、実際のイベントの判定処理を追加しています。
ちなみに、ハドルとZoomを同時に使ったりするとうまくいきませんのでその点はご注意ください。
同時に使えるようにしたければ、properties.setProperty("status", status);をZoomとハドルで分ければいけると思います。
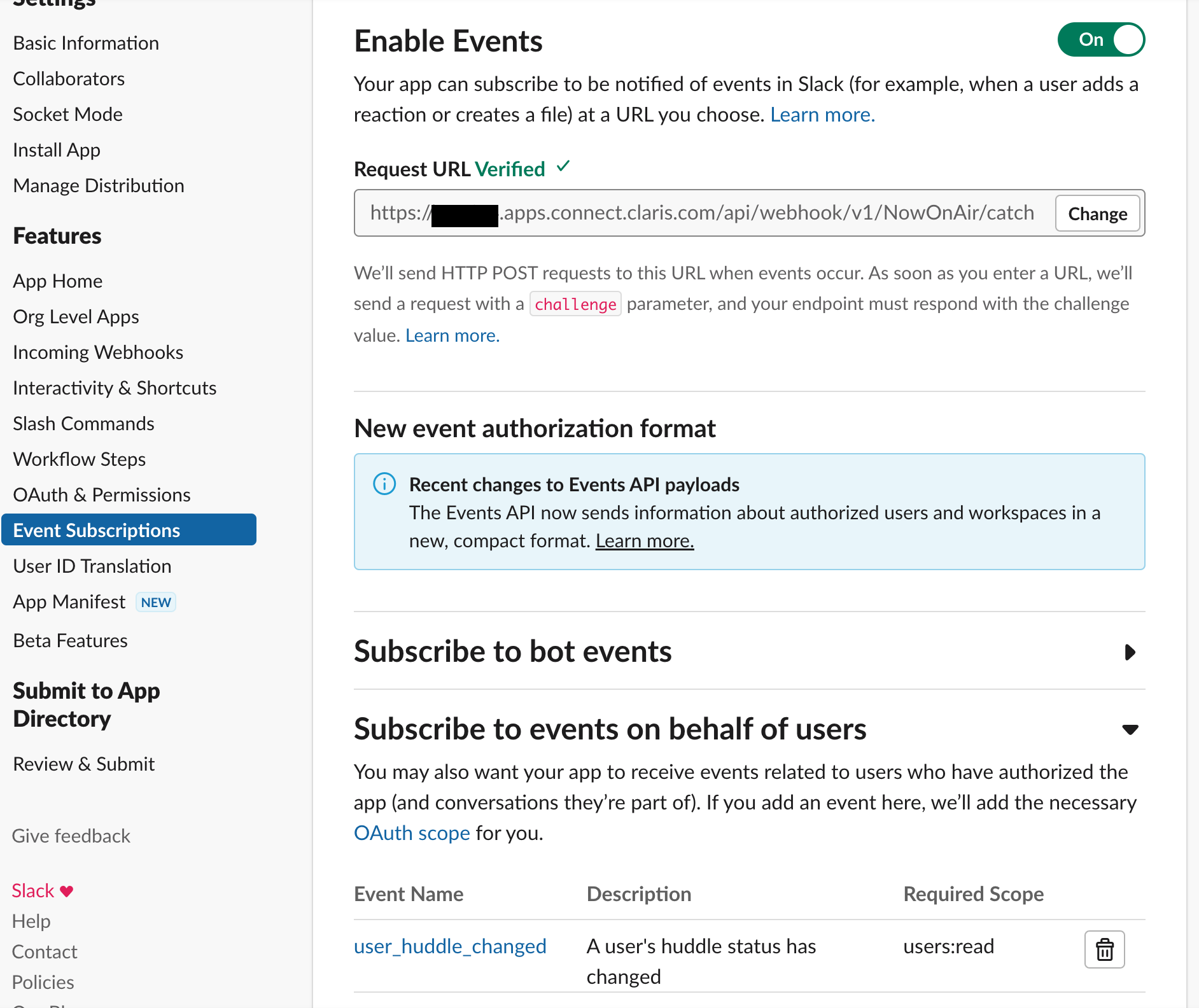
続いて、Slackのイベントを取得するアプリを作成します。
こちらから新しいアプリを作成します。
必要なのはEvent Subscriptionだけなので、Enableにして、user_huddle_changedのイベントだけ追加します。
URLには新しくデプロイしたGASのURLを指定してください。
これだけで、Slackのハドルの開始・終了時も同様に通知&ライトのON/OFFができるはずです。
ON AIRライトの点灯(Switch bot スマートプラグ & IFTTTの連携)
最後に物理的なライトのON/OFFです。
ON AIRのライトはただの物理ライトで、電源に繋いでスイッチでON/OFFするようなものです。
そこでSwitch botのスマートプラグを使用してIFTTTから電源のON/OFFを切り替えることにしました。
Switch botスマートプラグのセットアップは割愛します。
普通にアプリを入れてユーザー登録し、BluetoothとWi-Fiの接続を行うだけです。
IFTTTとの連携が標準で行えるので、まずはIFTTTでアプレットを作成します。
トリガーとしてWebhookを指定します。
選ぶのは「Receive a web request」です。
Event Nameは「on_air」とかにしておきましょう。

続いて「Then」でSwitch Botを選択します。
追加するのは「Power On/Off」です。

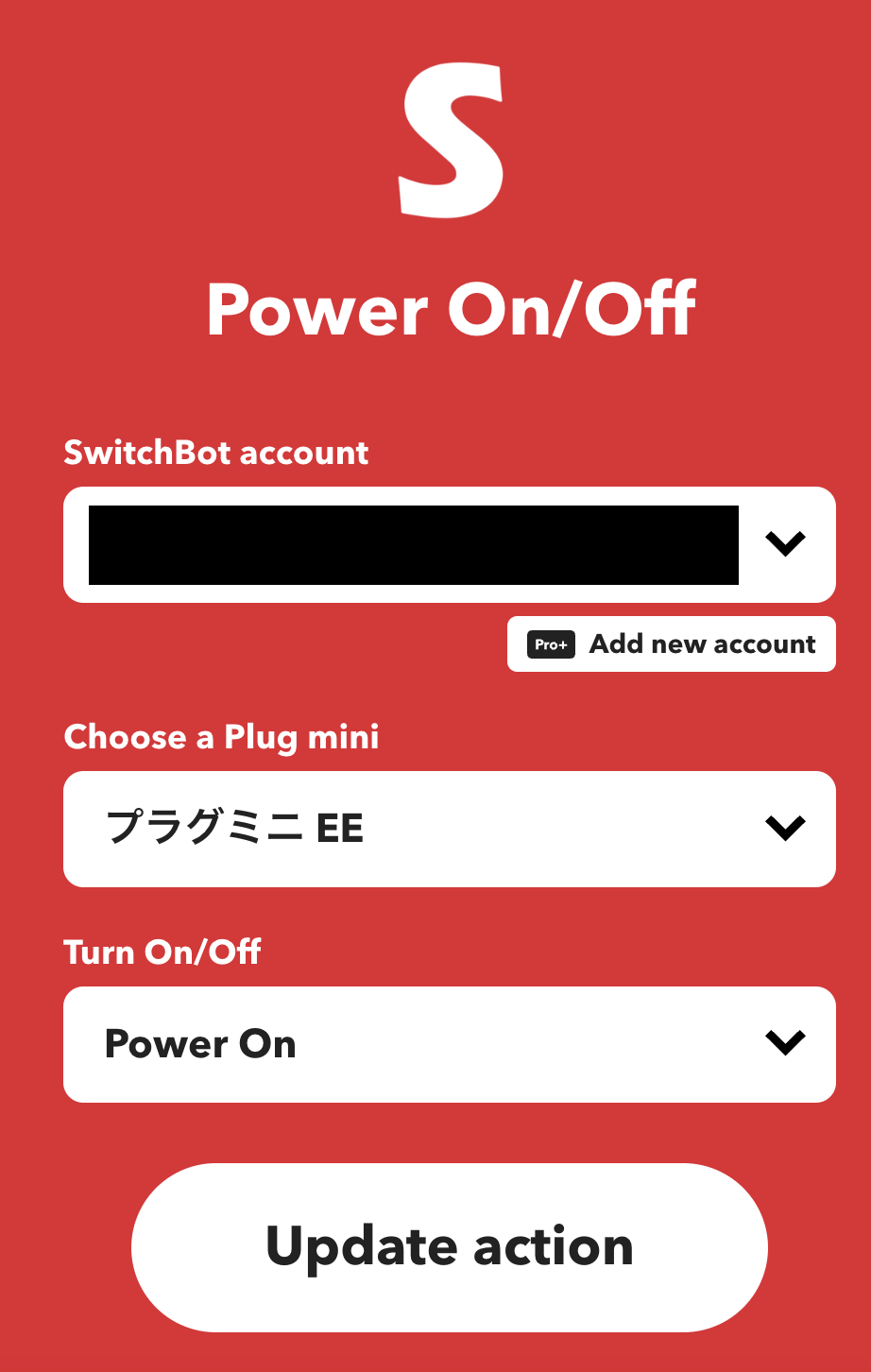
ここでSwitch Botのセットアップをする際に作成したアカウントと連携します。
追加したスマートプラグを選び、Power Onを作成します。

同様にPower Offのパターンも作成しましょう。
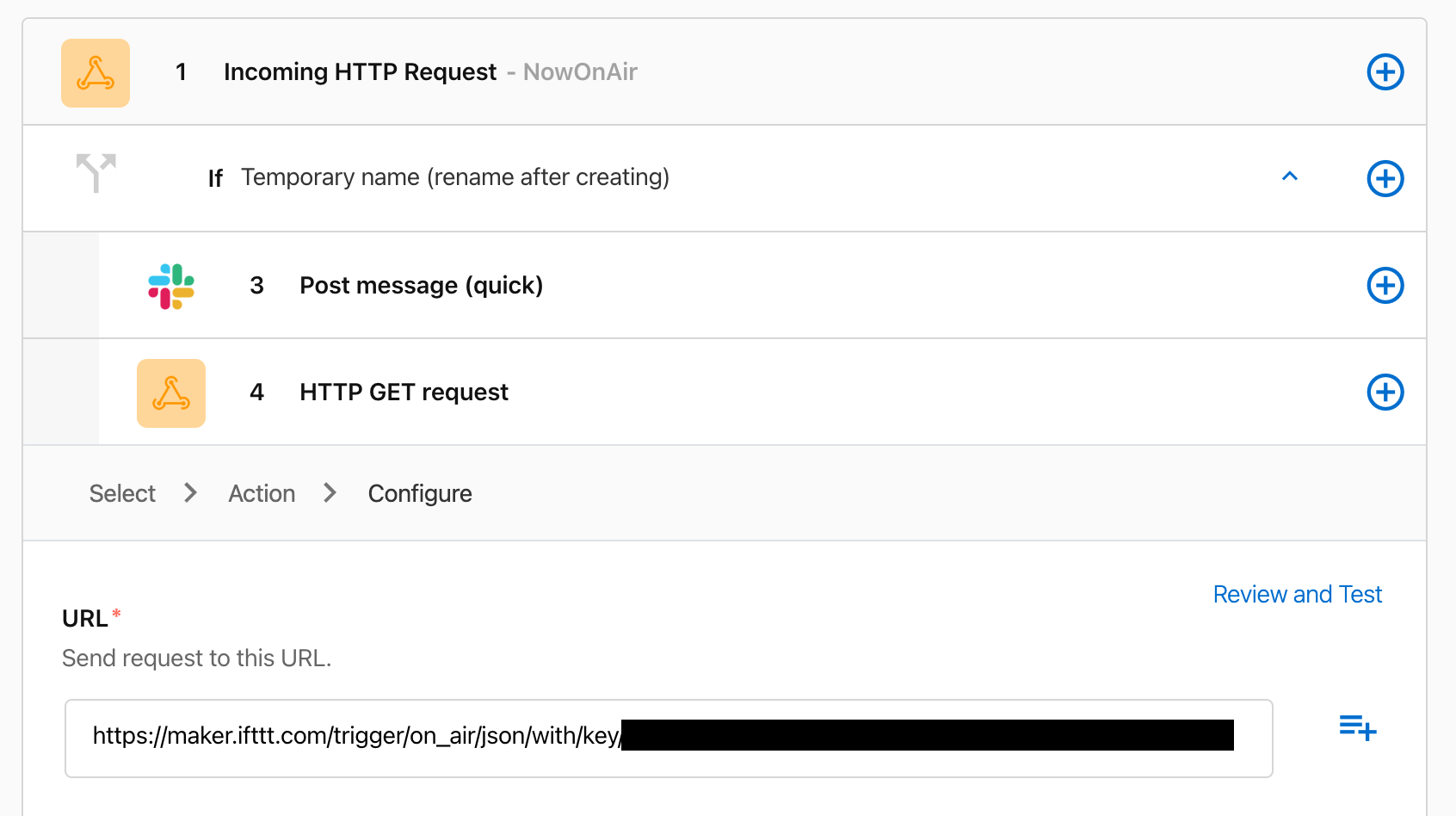
最後に、Claris Connect側でIFTTTのWebhookを呼び出すWebhookを追加します。
なお、指定するURLは、IFTTTの以下の画面から確認できます。


Webhookの作成時に設定したEvent Name(on_air)を埋め込んでURLにします。

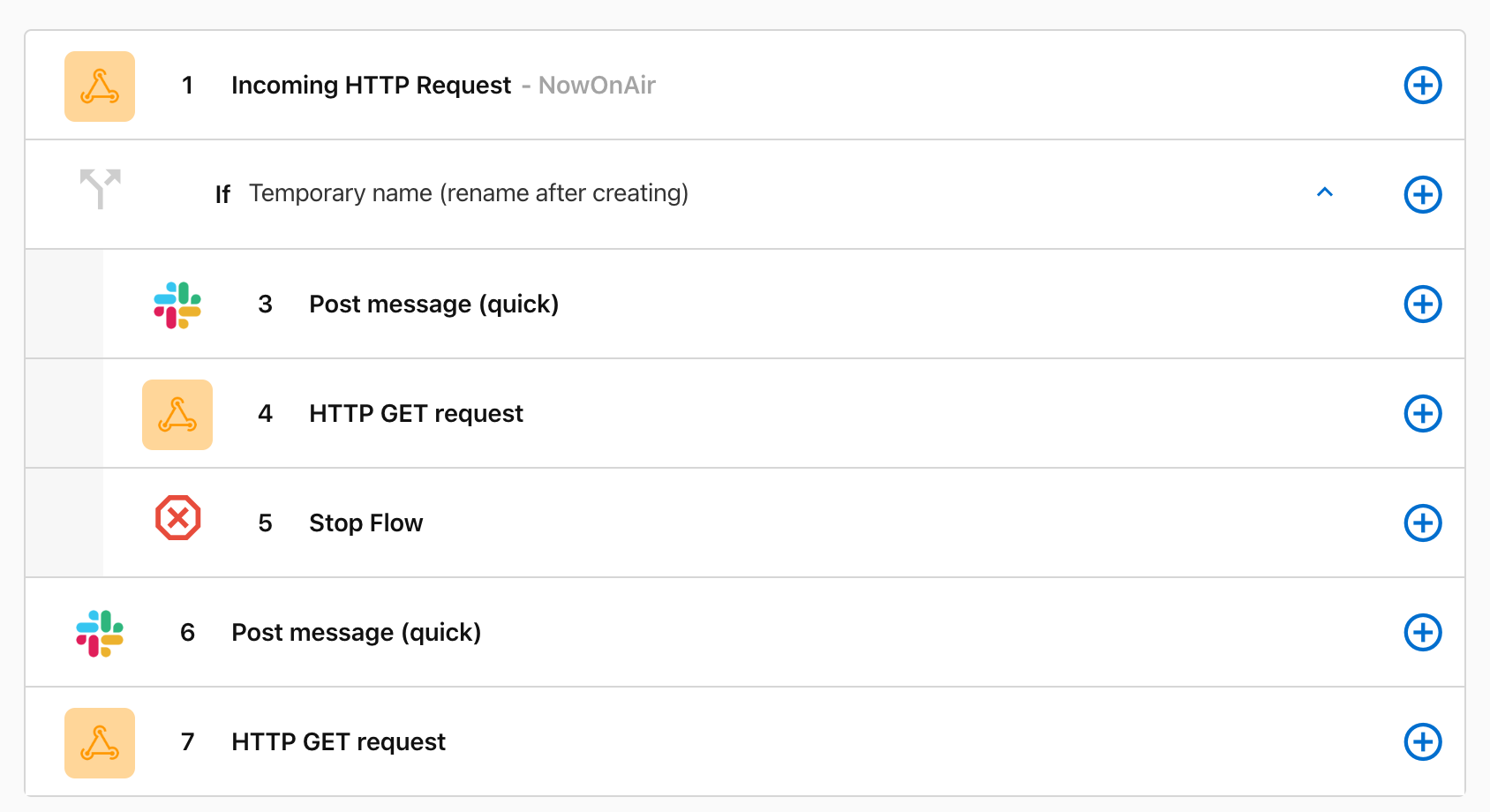
最終的なClaris Connectの方はこんな感じになりました。
3〜5が会議開始時の処理、6,7が会議終了時の処理になっています。
お疲れ様でした。
これで物理ライトのON/OFFもできるようになったと思います。
最後に
今回はなるべくコードを書かなくて済むようにClaris Connectを使って連携し、会議中であることを知らせるSlack通知と物理ライトのON/OFFまで実現しました。
いわゆるノーコードのツールは、元から用意された範囲にうまく収まる仕組みを考えられると、構築自体はとても簡単です。
今回も、実際の構築作業は1時間程度で終わってしまいました。
(記事にまとめる方が全然時間かかりました...)
どうしてもコードを書く必要が発生しても、(今回は試してませんが)Claris Connectの場合はAWS Lambdaと連携したり、Filemakerの方と連携することも可能なので、ノーコードツール単体よりもできることの幅は広そうです。
少し残念だったのは、Zoomとの連携機能がまだComming soon状態であったり、Slackの連携機能がちょっと古いAPIになっているというところですね。
今後のアップデートに期待したいところです。
また、今回はとにかく手をかけずに作ることを目指したため、Teamsに対応できなかったという点もあるため、ゆくゆくはTeamsにも対応した仕組みを構築したいと思います。
さらにアップデートできたら、また記事にして公開したいです。