こんばんわ。今年も Adventar カレンダーの季節がやってまいりました。
そういうわけで、この記事は Adobe Dimension CC Advent Calendar 2017 10日目の記事、、かもしれない何かです。

Dimension CC について
自分は普段、MAYA・ZBrush・Substance あたりと戯れているのですが、10月に新しくリリースされた 2Dデザイナー向けの 3Dレダリングソフトであるという、Adobe Dimension CC にも大注目しています。 リリース前のベータ版 (Project Felix という名前でした) の段階で試しに使ってみたところ、あまりの操作しやすさ (と、謎のUIのおしゃれ感) に、すっかり心が奪われてしまいました。モデリングもアニメーションもカスタムシェーダーも対応していない小さなソフトですが、3Dソフトに慣れてない人に向けたツールの作りが、ストレスなく操作でき、大変心地よいです。
ということで、ソフト自体の概要は、他の方に任せて?、自分が気に入っている機能を掘り下げて紹介してみようと思います。
なお、本来の Dimension の使い方はプロダクトデザインのモックを素早くつくるような用途を考えているようですが、自分は普通に簡易レンダラーとして使っています。3Dバリバリな人へ向けた製品ではありませんのご留意を。

とりあえずお気に入りの背景画像とライトについて。
2D背景画像から自動でカメラのパースを決定
Dimension CC では、2D背景画像を用意すると、写真がどういうカメラの画角で撮られたのかを自動で認識して、シーンのカメラの設定として再現してくれます。
動画でいうカメラトラッキング的なことを静止画1枚から行ってくれるわけです。( Adobe Sensei の技術が使われているとかなんとか )。
これが3Dモデルを適当な背景で簡易レンダリングしたい場合に非常に便利なんです。以下簡単な手順。
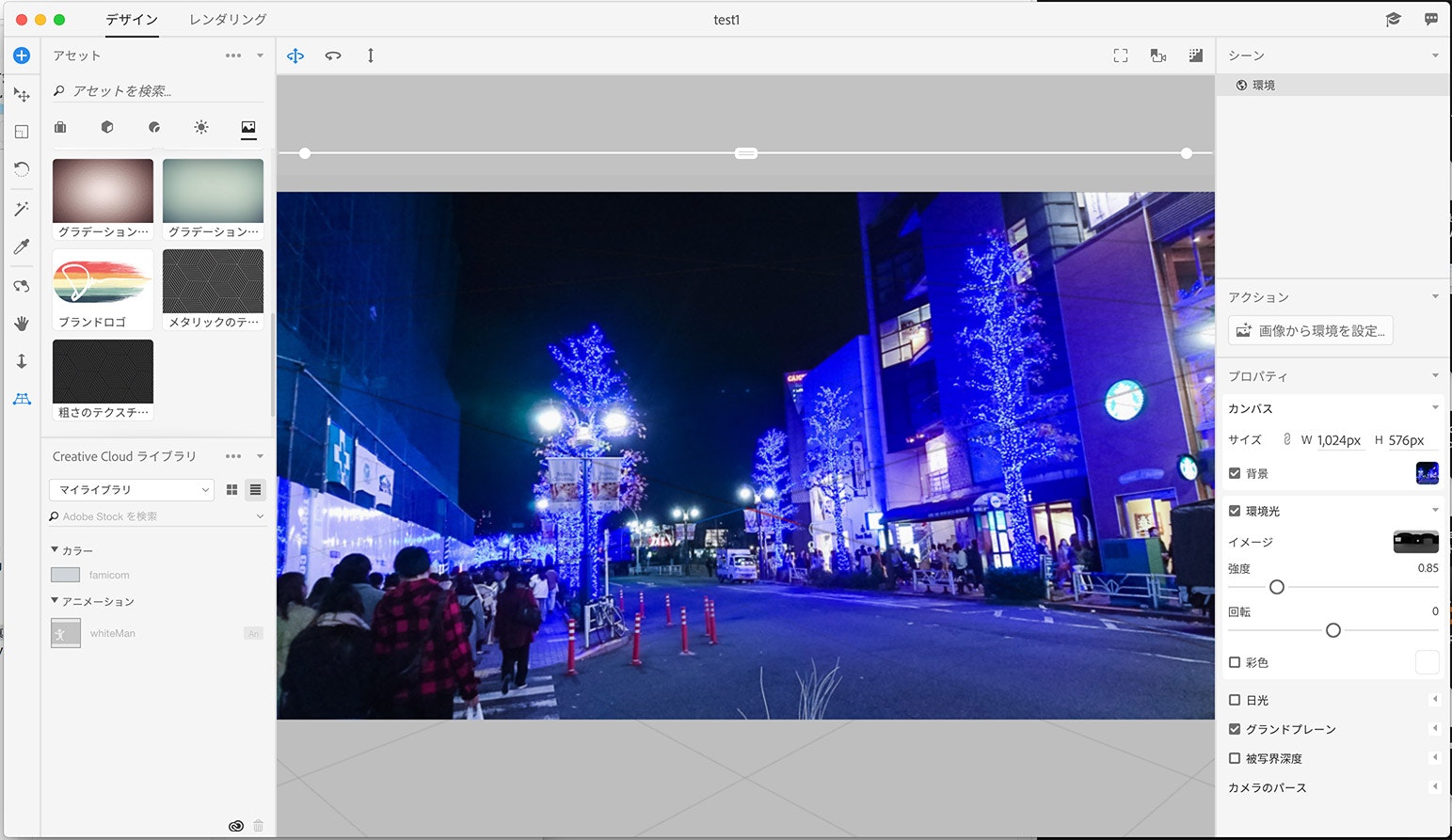
 まず手持ちの写真を背景として読み込みます。これは今渋谷で行われている `青の洞窟` というライトアップイベント(の会場への途中の道)です。綺麗ですね。この状態ではソフト上の3D空間とパースがあっていません。
まず手持ちの写真を背景として読み込みます。これは今渋谷で行われている `青の洞窟` というライトアップイベント(の会場への途中の道)です。綺麗ですね。この状態ではソフト上の3D空間とパースがあっていません。
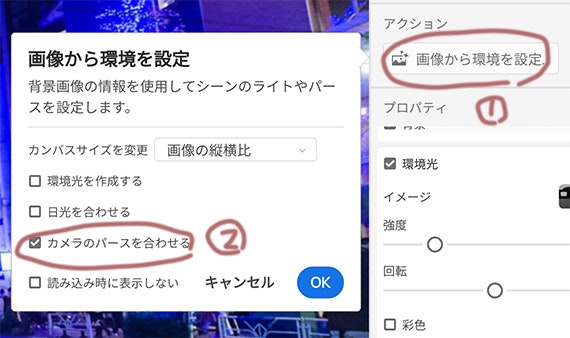
 設定によっては自動でダイアログが出ますが、画面右の `画像から環境を設定` を選び、 表示されたダイアログの `カメラのパースを合わせる` をチェクして、OKを押します。これで読み込んだ画像のパースに合わせてカメラの設定をいい感じに調整してくれます。
設定によっては自動でダイアログが出ますが、画面右の `画像から環境を設定` を選び、 表示されたダイアログの `カメラのパースを合わせる` をチェクして、OKを押します。これで読み込んだ画像のパースに合わせてカメラの設定をいい感じに調整してくれます。
 地平線を表すラインが移動しました。うまくいっているようないないような。
地平線を表すラインが移動しました。うまくいっているようないないような。
 パースがあっているか確認するために、(ツール内で用意されているプリセットオブジェクトでもいいのですがつまらないので ) キャラクターデータを読み込んで配置してみます。([Substance painter](https://www.allegorithmic.com/products/substance-painter) という超有名3Dペイントソフトでは Dimension で読み込めるPBRマテリアル付きの3Dオブジェクトデータが書き出せるので、それを利用しました。) パースはまあ、あっている感じがしますね。
パースがあっているか確認するために、(ツール内で用意されているプリセットオブジェクトでもいいのですがつまらないので ) キャラクターデータを読み込んで配置してみます。([Substance painter](https://www.allegorithmic.com/products/substance-painter) という超有名3Dペイントソフトでは Dimension で読み込めるPBRマテリアル付きの3Dオブジェクトデータが書き出せるので、それを利用しました。) パースはまあ、あっている感じがしますね。
 さらにわかりやすくするために、キャラクターを大きくして、移動及びY軸を中心に回転してみました。ほぼ、あってるようですね!キャラクターをXZ平面上で動かすと写真の空間に沿って移動するのがなかなか快感です。
_ちなみに、キャラクターの名前はエビ君です。頭にエビフリャーが乗ってます。_
さらにわかりやすくするために、キャラクターを大きくして、移動及びY軸を中心に回転してみました。ほぼ、あってるようですね!キャラクターをXZ平面上で動かすと写真の空間に沿って移動するのがなかなか快感です。
_ちなみに、キャラクターの名前はエビ君です。頭にエビフリャーが乗ってます。_
2D背景画像から空間にあったライティングを設定
先ほど同時に作業できたのですが、説明を分けました。 先のダイアログで 環境光を作成する にチェックを入れてOKを押してください。背景画像からいわゆるイメージベースドライティング (雑にいうと複雑な環境光を広い色空間の360度写真から行ってくれる技術。この手法でライティングするとオブジェクトが画面によく馴染む) を行ってくれます。
という事で先ほどのサンプルに適用してみます。
 なかなかいい感じではないでしょうか!(リムライト感を強調するためにうっすら `日光` 機能も適用しています。)
なかなかいい感じではないでしょうか!(リムライト感を強調するためにうっすら `日光` 機能も適用しています。)
普段、自分が別の3Dソフトで簡易レンダリングを行う際は、背景として適当な HDR 画像を探してきて天球にアサインして (背景画像としてもライトとしても) 使うわけですが、この画像でいい感じのものを探すのが意外と大変で、だいたい同じ画像を使ってしまったりしています。しかし、ぶっちゃけレンダリング結果としてそれっぽくいい感じに見えれば別にそれでよい訳で、正式なHDR画像を使わなくてもいい絵になるのなら個人的には全然構わないわけです。 (映画のVFXなんかだとこの部分をかなり厳密にやっているわけですが。)
さて、ではここで自動生成されたライト画像は具体的にどうなってるのかな?、と思うわけですが、ライトのプロパティにある小さなサムネイル画像をクリックすると、若干大きなサイズでその画像を確認することができました。

背景画像を反転ループして空間ひん曲げて作ってる感じですかね。よくできてます。
(この自動変換で作られたライト画像はダイナミックレンジが足りず、印象としては弱いものになるため、印象を強くするためには、日光を補助として使うか、ibl、hdr、exrなど各種ファイルを読み込む事もできるのでそちらを読み込んで使うようにしてください。との事でした。 情報 from helpページ。日光は、色指定すると普通のディレクショナルライトとして扱えそう。)
レンダリング
今までのキャプチャー画面は編集時のプレビュー画面なので、きちんとシーンのレンダリングをしてみます。せっかくなので、多少見栄えが良くなる感じにキャラクターの位置を調整しました。 (とはいえTポーズままなのであれなんですが)

はい、数分でできました。待ち時間を減らすため、クオリティ設定を 中 で書き出しましたが、なかなか綺麗です。
さて、この Dimension CCは PSD書き出し機能が 同じAdobe製品という事もあって良い感じになっています。
でも、その説明はまた別のお話なんじゃ。(カレンダーが空いてたらまた書こうかな。)
Adventar カレンダーについて
この記事は Adventar の Advent Calendar参加の記事です。 https://adventar.org/calendars/2194
Qiita の Advent Calendar には Dimension CC のカレンダーはなかったので。。。そして、特に個人ブログとか持ってないので Adventar 参加なのに Qiita で書くことに。