前回のMSXに続いて、NEC国産機ぽい画面を写真を元にしてAEで作る手順をメモがわりに乗せておこうと思います。以前シェーダーで似たようなのも作ったんだけど。
特徴とか
- 解像度は640400である。が上下40ドットずつカットされた640480だと思ったほうが良い。
- 正確なピクセルのアスペクト比は知らないのだがそのまま1:2でいいのではないか。
- RGBそれぞれ2階調の8色しか出ない。
- ドットが縦長で中間色のタイルパターン表現が多用されるのが最大の特徴。36色(結果グレーになるダブりを省くと33色)の表現ができるとも考えられる。
- 中間色は誤差拡散とかでなだらかに表現するよりも市松模様だけにするほうがそれっぽい。
- おそらく専用モニタを使っていた人が多いと思われるので滲み表現などは控えめでよさそう。
このあたりを踏まえて作業します。
手順
 まず実機サイズ640*400で画面構成を作ります。最後にかならず調整するので、色味などはおおよそで。
まず実機サイズ640*400で画面構成を作ります。最後にかならず調整するので、色味などはおおよそで。
 上記のコンポジションを640*480の画面に配置します。上下に黒帯(レターボックス)がある状態にします。(が、好みで400pxのままでもいいです。)そしてこのレイヤーにモザイクエフェクトを640*200サイズでかけます。
上記のコンポジションを640*480の画面に配置します。上下に黒帯(レターボックス)がある状態にします。(が、好みで400pxのままでもいいです。)そしてこのレイヤーにモザイクエフェクトを640*200サイズでかけます。
 拡大してみると、1ドットが縦長になっています。ここがもっとも重要なポイントです。
拡大してみると、1ドットが縦長になっています。ここがもっとも重要なポイントです。
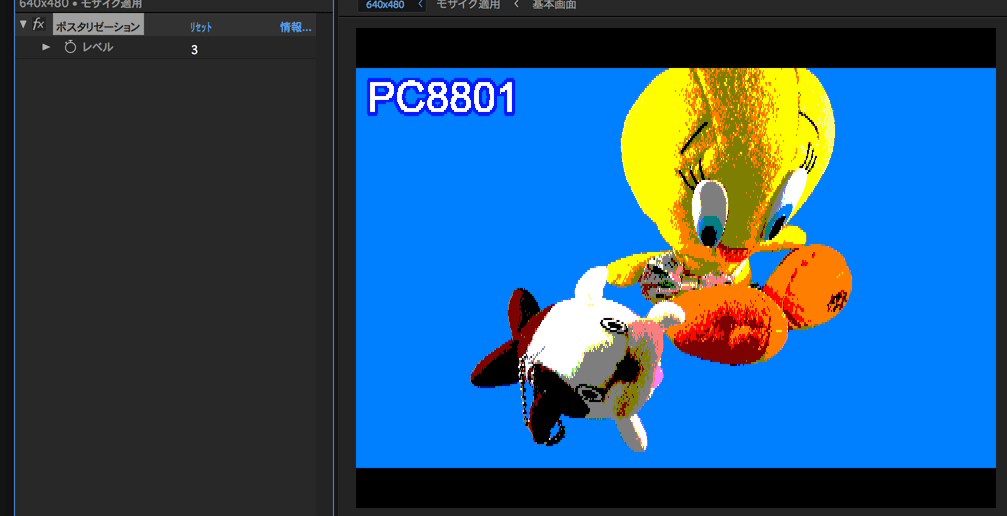
 さらにそれをプリコンポーズして、ポスタリゼーションエフェクトを2階調(レベル値=2)でかけます。これで最終でもOKですが、タイリングによる中間色表現がほしいのでもうちょっと頑張ります。
さらにそれをプリコンポーズして、ポスタリゼーションエフェクトを2階調(レベル値=2)でかけます。これで最終でもOKですが、タイリングによる中間色表現がほしいのでもうちょっと頑張ります。
 中間色エリアを抽出するため、ポスタリゼーションの階調を3にします。中間色が表示されるようになりましたが、当然実機で出せない色が表示されてしまっています。
中間色エリアを抽出するため、ポスタリゼーションの階調を3にします。中間色が表示されるようになりましたが、当然実機で出せない色が表示されてしまっています。
さて、ここからが知恵を絞ったところです。
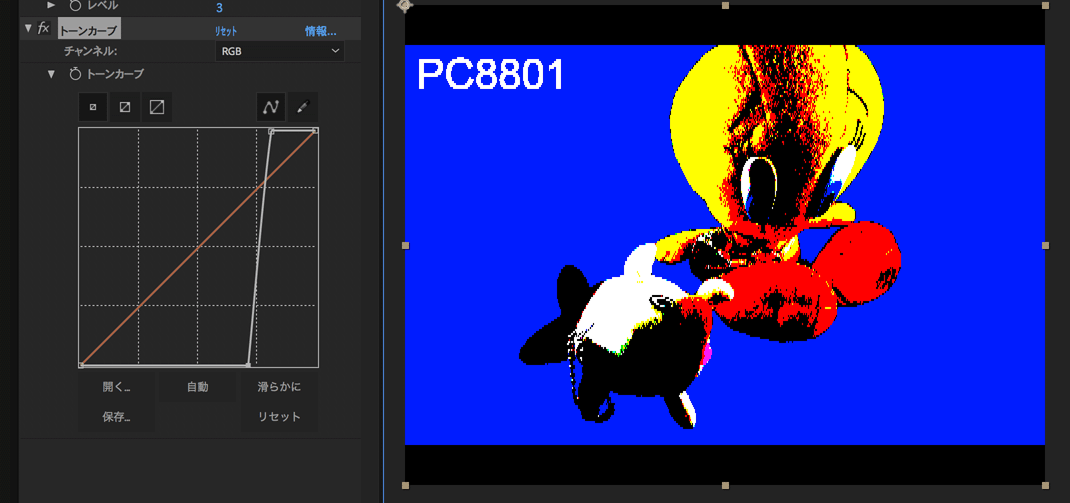
 さらにトーンカーブを適用して、中間色部分をいったん最大まで持ち上げます。結果、実機で出力できない色がなくなって、全体的に明るくなった画像ができます。
さらにトーンカーブを適用して、中間色部分をいったん最大まで持ち上げます。結果、実機で出力できない色がなくなって、全体的に明るくなった画像ができます。
 レイヤーをコピーして、逆に中間色部分を下に下げた画像を作成します。これを上のレイヤーとタイリング合成すれば求める画像になるはずです。
レイヤーをコピーして、逆に中間色部分を下に下げた画像を作成します。これを上のレイヤーとタイリング合成すれば求める画像になるはずです。
 最初に思いつくのがレイヤー合成をディザにすることなんですが(上に来るレイヤーをアルファ50%にする。)、これはせっかくの縦長ドットが潰れてしまっているのと、市松模様のタイリングとはかけ離れてしまっているので別の方法をとります。表現としては面白いですけど。
最初に思いつくのがレイヤー合成をディザにすることなんですが(上に来るレイヤーをアルファ50%にする。)、これはせっかくの縦長ドットが潰れてしまっているのと、市松模様のタイリングとはかけ離れてしまっているので別の方法をとります。表現としては面白いですけど。
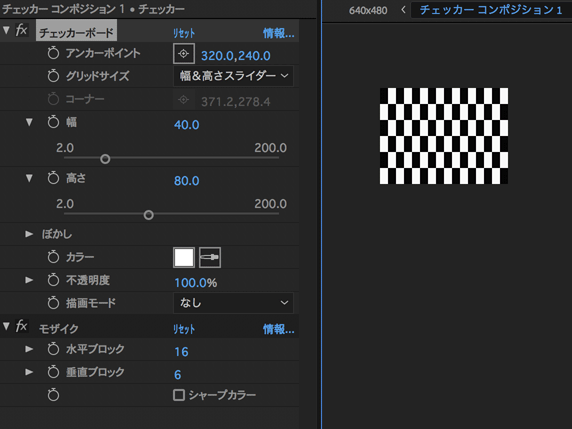
 ということで、地道にマスクを作ります。チェックパターンのエフェクト1発でおしまいかなーと思いきや、白黒の矩形の合間にグレーのラインとかでできてしまっているので、一度適当な大きさで小さく縦長のタイルパターンを作り、さらにモザイクエフェクトで完全に白黒の状態にして
ということで、地道にマスクを作ります。チェックパターンのエフェクト1発でおしまいかなーと思いきや、白黒の矩形の合間にグレーのラインとかでできてしまっているので、一度適当な大きさで小さく縦長のタイルパターンを作り、さらにモザイクエフェクトで完全に白黒の状態にして
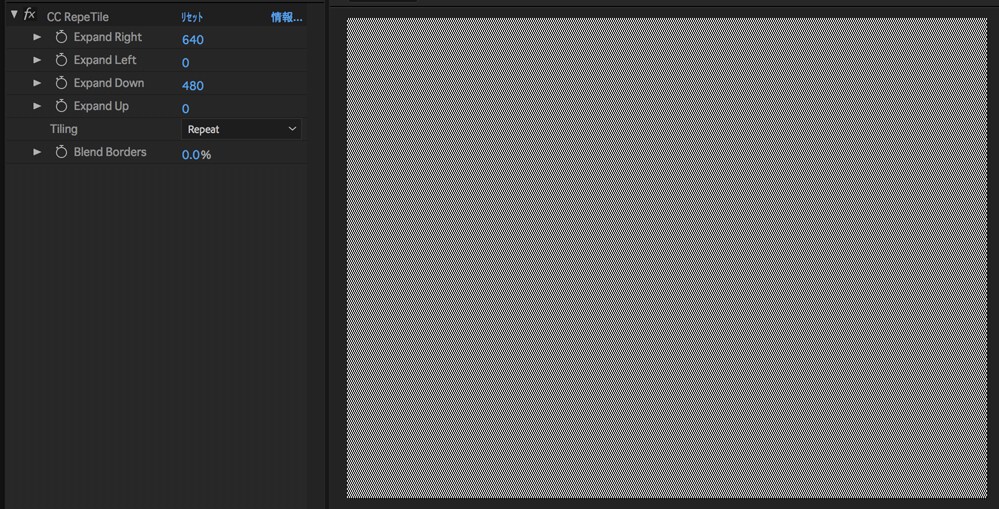
 CC repeat tileで画面いっぱいに並べます。これをタイリング用の輝度マスクとします。こういうのはフォトショより楽ですねえ。
CC repeat tileで画面いっぱいに並べます。これをタイリング用の輝度マスクとします。こういうのはフォトショより楽ですねえ。
 ルミナンスキーマットでマスクパターンを明るい方のレイヤーへ適用すると目的の画像を得ることができました。
ルミナンスキーマットでマスクパターンを明るい方のレイヤーへ適用すると目的の画像を得ることができました。
 これで完成。。でもいいのですが、さらに手を加えます。
これで完成。。でもいいのですが、さらに手を加えます。
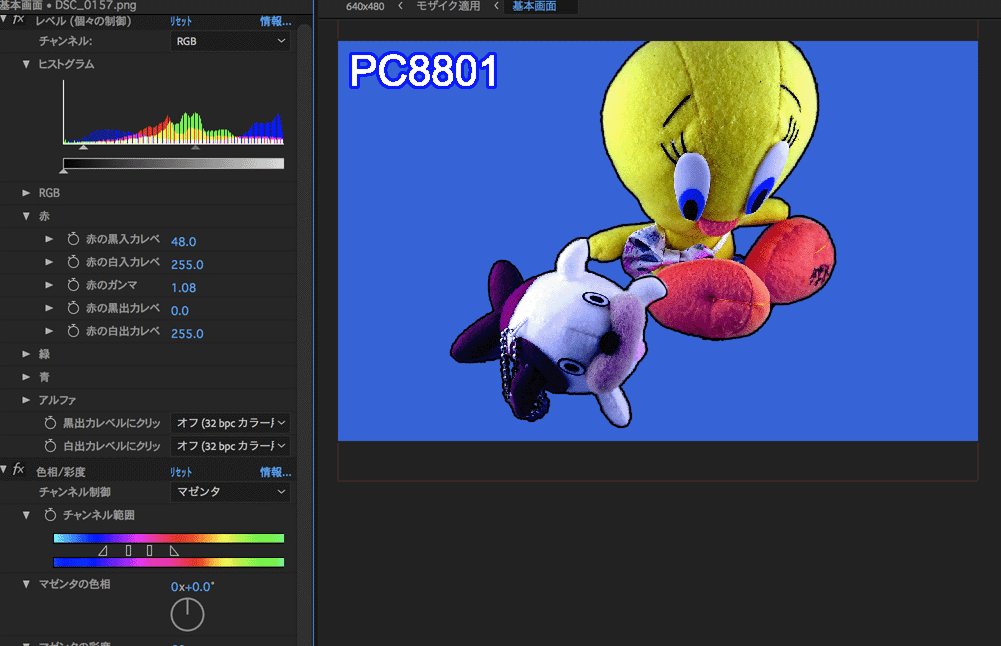
 ここから色味をドット絵としていい感じになるように、つまり元素材写真としての色味がおかしくなってもいいので、ドット絵が映えるように色彩調整をしていきます。市松模様のタイリングのみとした事でべつのディザリング方法に比べてのっぺりしたエリアができがちなので、いいバランスでベタ塗りとタイリングが並ぶように、トーンカーブや、レベル補正、色相調整などでいじっていきます。わざと赤か青のチャンネルを暗部に残し、他のチャンネルと強度のカーブをずらすことによって、グラデーションが多段になり深みができるのでおすすめです。緑を残すのは目立ってしまうのであまりおすすめしません。
ここから色味をドット絵としていい感じになるように、つまり元素材写真としての色味がおかしくなってもいいので、ドット絵が映えるように色彩調整をしていきます。市松模様のタイリングのみとした事でべつのディザリング方法に比べてのっぺりしたエリアができがちなので、いいバランスでベタ塗りとタイリングが並ぶように、トーンカーブや、レベル補正、色相調整などでいじっていきます。わざと赤か青のチャンネルを暗部に残し、他のチャンネルと強度のカーブをずらすことによって、グラデーションが多段になり深みができるのでおすすめです。緑を残すのは目立ってしまうのであまりおすすめしません。
 この作業の際は最終画面を別ビューで開いているとすぐさま結果が確認できて便利です。さらに、レイヤー効果や(一部ペンツール)で黒枠などを加えてイラストぽさを強調します。
この作業の際は最終画面を別ビューで開いているとすぐさま結果が確認できて便利です。さらに、レイヤー効果や(一部ペンツール)で黒枠などを加えてイラストぽさを強調します。
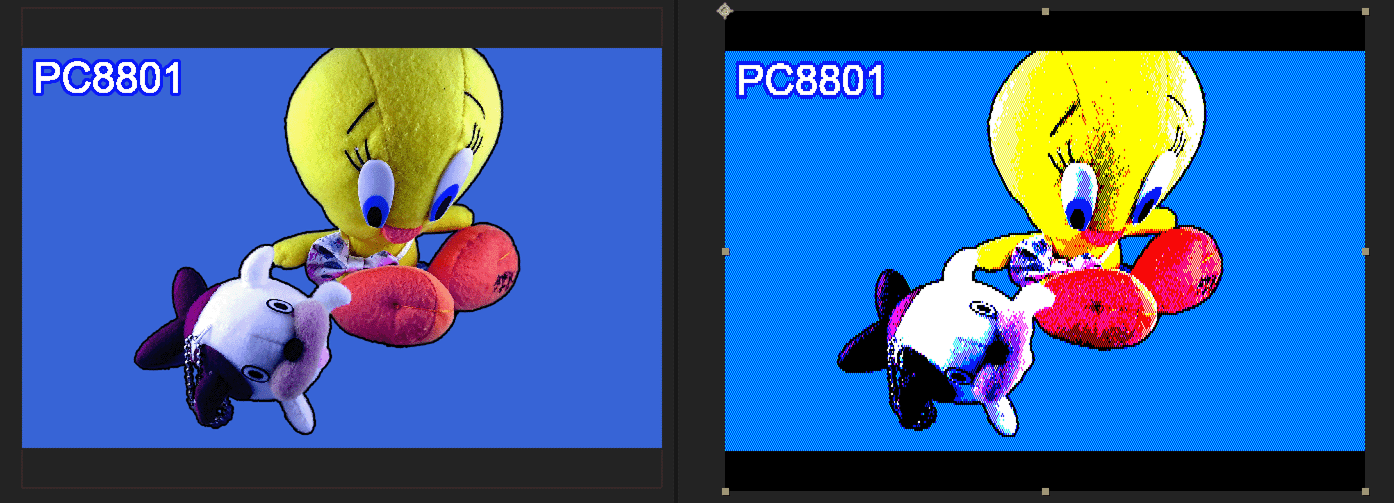
完成図
このようになりました。ワン魚(犬+魚のキャラクター)はトゥイーティーと別の色彩調整を与えています。局所的な色飛びはフォトショで直してやりたくなりますが、AfterEffectsのいいところはこれをこのまま動画に適用できるところですね。
作成したAEのフィルターを動画に適用テストhttps://t.co/Yh7ggtSdfN
— harayoki (@harayoki) 2018年3月3日
↓この記事の後、さらにいろいろ調整。各チャンネルで書き換えに時間がかかってずれがでるともっといいかも。
https://t.co/A0HmwMhLmx
— harayoki (@harayoki) 2018年3月4日
走査線を足してフレームレート落として背景とキャラクターで使用チャンネル分けた感じに調整
プラグインとか
レトロPCの画面をエフェクトで再現するレトロディザーなんてプラグインが販売されてましたが、縦長ドットには対応してない気がします。あとディザのコントロールがどこまでできるか謎です。まあ$50なので買ってもいいかもしれない。MSXのパレットあるっぽいし。
https://aescripts.com/retrodither/
そして、そのうちNukeかHoudiniでもこういうのをやってみたい。PythonコードかけるからパレットがあるレトロPCの画面の再現もやりやすいのではないか。(AfterEffectsだとプラグインレベルのコーディングをしないといけないので。)

