Photoshopデザイン上の構成をそのままSpineに取り込むやり方をくわしく説明します。パーツの位置と重ね合わせ順序をそのまま取り込むことができます。
事前準備
PhotoshopとSpineをインストールしてください。記事を書いた時点で使用しているバージョンはPhotoshop CC 2015およびSpine2.1.27 Essentialです。以下、Mac上での作業での解説となるので、Windowsの人はパスなど適当に読み替えてください。
Photoshopプラグインのインストール
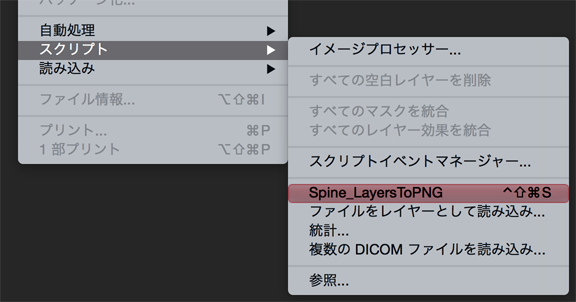
Spineをインストール済みであれば、/Applications/Spine/scripts/photoshop/ 以下にLayersToPNG.jsxという Photoshop用プラグインファイルがあります。これをコピーして、Photoshopのプラグインとしてインストールします。CC 2015の場合は、/Applications/Adobe\ Photoshop\ CC\ 2015/Presets/Scripts/ 以下に配置します。なお、ファイル名がそのままプラグイン名として表示されるので、わかりやすい名前に変えても良いでしょう。自分はSpine_LayersToPNG.jsxとしてみました。さらにショートカット設定なども行ってみました。メニュー→ファイル→スクリプト→で見つかります。

なお、インストールせず、 Photoshopのプラグインメニューから上記jsxファイルを直接開いてもプラグインの実行はできます。
Photoshop上のキャラクターデザインをexportする

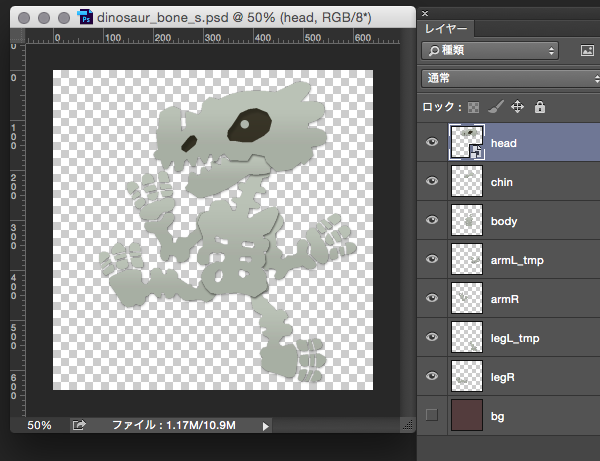
今回はこのようなデータを用意してみました。各レイヤーに画像が一つずつ配置されている事と書き出す必要のないレイヤーは非表示になっている事に注意してください。ここで、先ほどのプラグインを実行します。

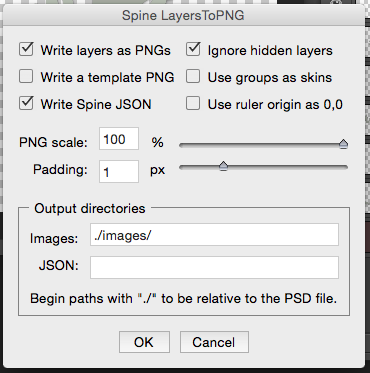
このようなダイアログがでますので、特に設定は変更せずOKを押します。(細かい設定については次の記事で解説します。)jsonファイルが1つとimageフォルダ以下に各パーツの画像が掻き出されているのが確認できると思います。
Spineにデータを読み込む
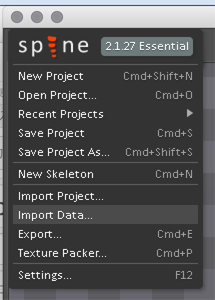
新規にSpineファイルを作成し、適当な名前で保存します。元からあるskeletonというスケルトンは削除しておきましょう。ツリービューで選択して右下の赤いxボタンを押すと削除できます。左上のSpineロゴをクリックするとメニューが(びよんと)飛び出てくるので、import Dataを選択します。

ダイアログで先ほどexportしたjsonを選び、他の設定は変更せずにOKを押します。
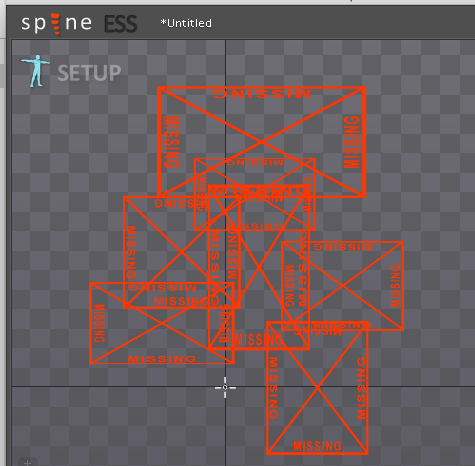
成功すればこれだけでPhotoshopのデータが取り込めるのですが、、下記のような画面になってしまうことがあります。

これは、json内に記述のある画像相対パスとspineファイルからの画像相対パスがずれており、読み込むべき画像が見つからない状態なので、Spineに正しいパスを教えてあげましょう。

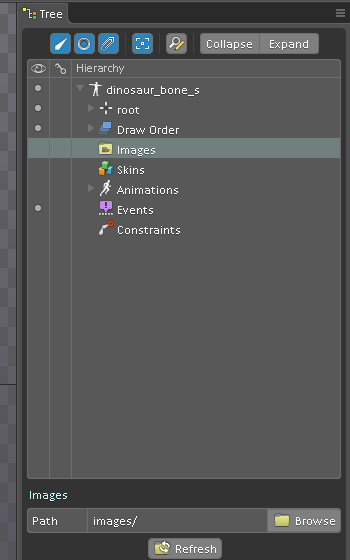
ツリービューからimageを選択すると、右下にBrouseというボタンを出現するので、これを押して先ほど出力した画像フォルダを選択し直してください。

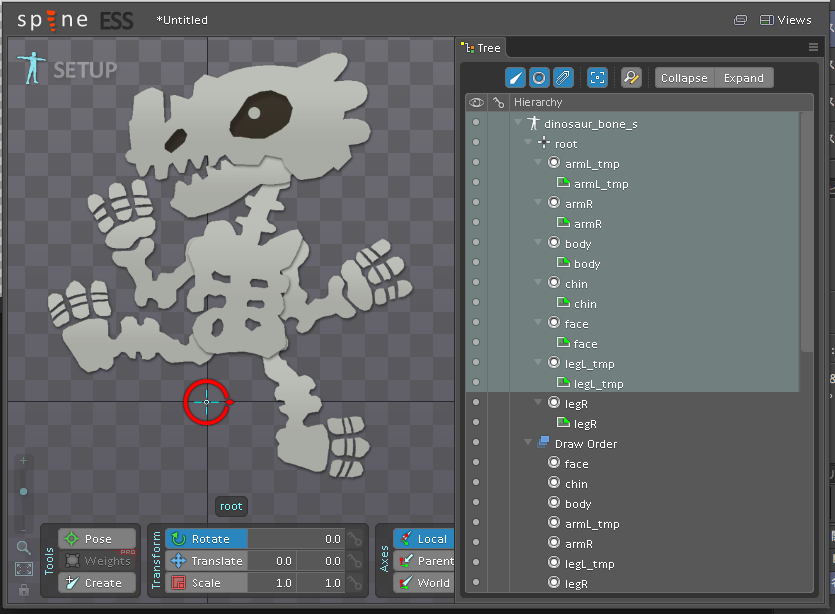
以上で、正しくSpineに Photoshopのデザインデータを取り込むことができたと思います。Boneの設定はPhotoshop上で行えないので、ここからSpineで行っていきましょう。
パーツ画像を編集したくなった
元のPhotoshopファイルを開いて、同じようにexportしましょう。Spineは画像ファイル(のあるフォルダ)の変更を監視しているので、再度importせずとも画像編集後に、自動でSpine上の見た目が書き換わります。むしろ、Spine上でパーツの配置を変更していた場合は再度のimportでパーツの配置がおかしくなってしまうので、importしなおしてはいけません。また、元のPhotoshopファイルがもう必要ないのなら、書き出したパーツ画像を直接編集しても構いません。
Photshop以外のデザインツールの対応など
公式にGIMP、Illustrator、AfterEffectsにもデータ書き出しのプラグインが用意されているようですが、 Photoshopの物が一番高機能なようです。またどうせSpine上でベジェのデータなどを扱うことはできないので、各ツールからは一度Photoshopデータに書き出してからそちらのプラグインを使ったほうがと良いかと思われます。なお、IllustratorのデータはPhotoshopの外部スマートオブジェクトとして読み込む事もできます。
詳しくはここに記載があります。http://ja.esotericsoftware.com/spine-images
おわりに
SpineというツールはFlashPRO並みの可能性を秘めていると確信したので、基本的なところから掘り下げつつ、デザイナーさんが作業を終えるような作業メモをこのように残してみようと思います。
〜 続く 〜