はじめに
前回の記事でSpineにPhotoshopからデータを取り込む基本的な事を開設しました。この投稿では書き出し設定を詳細まで解説してみようと思います。
※記事を書いた時点で使用しているバージョンはPhotoshop CC 2015およびSpine2.1.27 Essentialです。Mac上での作業での解説となるので、Windowsの人は画像キャプチャとパスを適当に読み替えてください。

書き出しオプションの解説
-
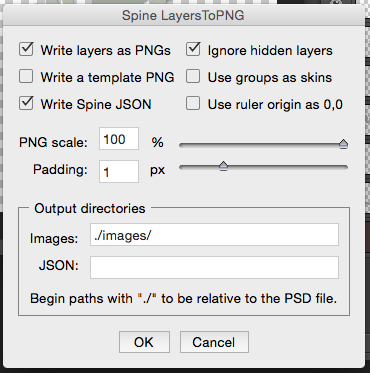
Write layers as PNGs
各レイヤーをpng画像として書き出すか。基本チェックする。 -
Ignore hidden layers
非表示レイヤーを書き出しに含めないか。お好みで。 -
Write a template PNG
チェックするとレイヤーを統合した画像も一緒に書き出されます。Spine側でガイドとして使いたい時などに。 -
Use groups as skins
レイヤーフォルダ(=グループ)をskin切り替え機能を利用する形式で書き出す為に使います。機能についてわからないうちはoffにします。詳細は後述。 -
Write Spine JSON
Spine用にjsonファイルを書き出す。画像のみ書き出したい場合にoffにする。 -
Use ruler origin as 0,0
ルーラの原点をSpine上で原点としてみなす。詳細は別記事で。 -
PNG scale
書き出し画像サイズの倍率を設定します。 -
Padding
各パーツの余白を設定します。不具合ない限りそのままで良さそう。
(メッシュ機能使う際など、大きめに取っておいたほうが良いかもしれません。) -
Output directories
imageフォルダとJSONの書き出しパスをPSDファイルからの相対パスで指定します。
spineファイルの横に書き出せば、前回の記事で解説した画像リンク切れは起こりません。
SKIN機能について
Skin機能というのはアニメーションは共通で、キャラデザインを別のもの切り替える為に使う機能です。Skin名でレイヤーグループを作り、その中に各パーツを配置していきます。

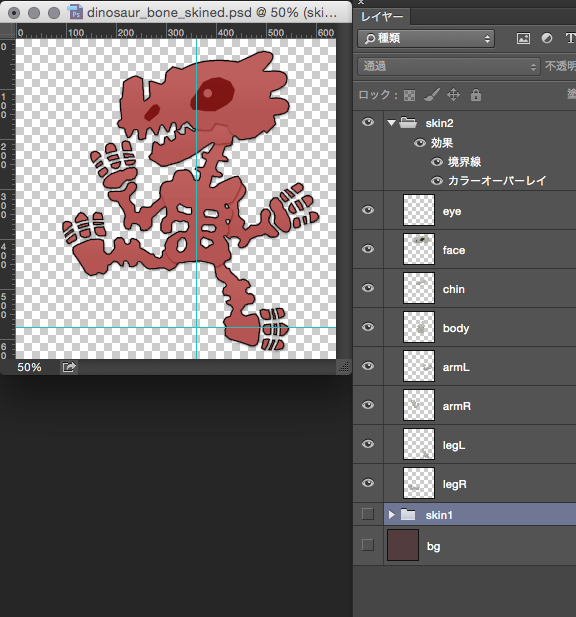
skinの例。名前をskin2とし、カラー効果をグループにかけてある。

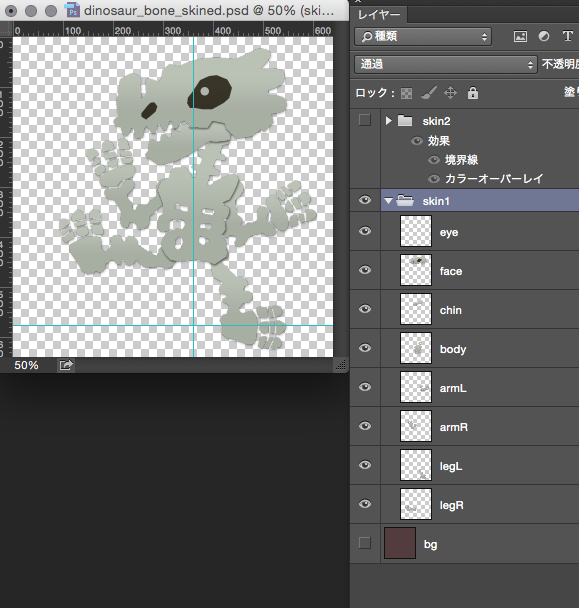
skinの例。名前をskin1とした。デザイン的には前回の記事と同じもの。

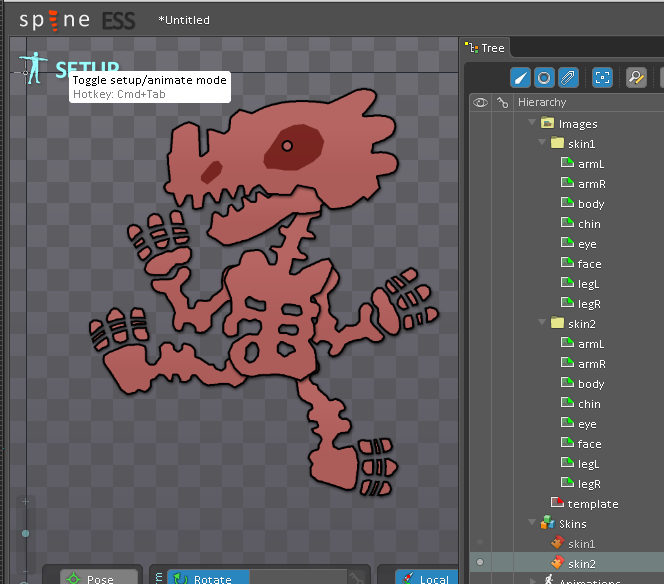
Skin設定ありでデータを書き出した場合、skinごとにサブフォルダが切られた状態で画像が配置されます。Spineに読み込んだ直後は、何も表示されないかもしれませんが、ツリービューのSkinsのところでskinを選択してあげることで、正常に表示されます。skinの切り替えもここです。一瞬でデザインが切り替わります。
同じパーツ画像を複数の場所に使いまわしたい
Photoshop側ではどうにもならないようです。ダミーのパーツ画像を配置して書き出し、Spine側で同じイメージを使うように編集し直しましょう。利用しない画像はスプライトシートに書き出されないので、ここでダミーを用意することに問題はありません。
おわりに
Skin機能について、共通パーツをどうするか、などより細かい利用方法についてはまたそのうち。
解説している公式PhotoshopプラグインではSkin機能がレイヤーグループを利用してしまうため、Generator(Photoshopの画像自動書き出し機能)のように複数のレイヤーを一つの画像として扱うことができず。。各レイヤーに単独の画像を置くことしかできなくなっているんですよね。
この件について、のちの記事で軽く触れまうが、公式以外にもSpineにデータを書き出すプラグインはあるようですし、公式のjsxファイルも難しくなさそうなので、好きにカスタマイズしてみるのも良いかと思います。
〜 続く 〜