WEBAPIとやらを使うと簡単に情報を参照したりサービスを受けられるというので体験してみました。
今回、Qiitaのアカウントも作ってみたので、やってみたことを投稿します。
1.やってみたかったこと#
WEBAPIを使うと簡単にインターネット上の情報を参照したり、サービスを受けたりできるらしいが、本当に簡単なのか体験してみたい。
具体的には、Node.js+axsiosを使って、今後お世話になるであろうQiitaのWEBAPIを呼んでみる。
2.Qiitaの記事一覧を呼び出してみた#
APIリファレンスを参考に、記事の一覧を取得してみる。
const axios = require('axios');
async function main() {
let response = await axios.get('https://qiita.com/api/v2/items?page=1');
for(var i in response.data){
console.log(response.data[i].title); //記事のタイトル
}
}
main();
たったこれだけのコードでQiitaのサーバから記事の一覧(タイトル)を取得できた!これは本当に簡単だわ。
これは面白い!といろいろ呼びまくっていたら、なにやらエラーしか返らなくなった。。。
3.認証しないといろいろ実験できないぞ!#
さすがに、「だれにでも」「いくらでも」は使わせてくれないようです。
APIリファレンスに以下の記載が。
利用制限
認証している状態ではユーザごとに1時間に1000回まで、認証していない状態ではIPアドレスごとに1時間に60回までリクエストを受け付けます
認証をしないとトライ&エラーできない。初心者なので、めちゃめちゃトライ&エラーしてしまいました。。。
Qiitaさんよくわからずめちゃめちゃ叩いてごめんなさい。
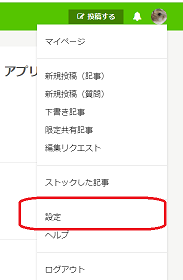
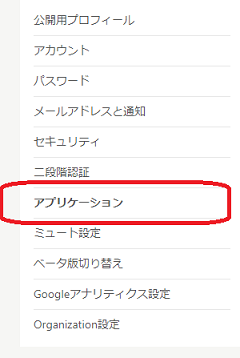
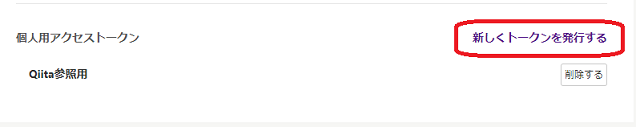
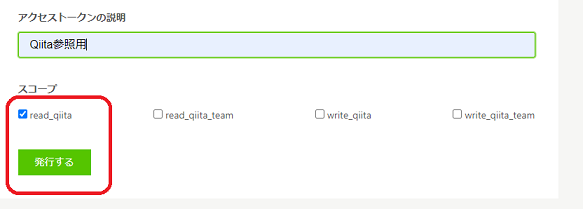
というわけで認証しました。(アクセストークンを取得する)
5.呼び出すときに、↓こんな感じにする。 XXXXXに発行したアクセストークンを設定する。
const axios = require('axios');
async function main() {
let response = await axios.get('https://qiita.com/api/v2/items?page=1', {
headers: {
'Authorization': `Bearer XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX`
}
})
for(var i in response.data){
console.log(response.data[i].title); //記事のタイトル
}
}
main();
これでお試しが捗るようになりました。
4.WEBAPIは簡単に情報を参照できるけれど、なんでも参照できるわけではない。
せっかくだから何か作ろうと思って妄想してみた
・人はだいたいどれくらいの期間でQiitaに投稿しなくなるのか?を分析し、自分の今後のQiitaLifeに活かす!とか。
→APIリファレンスを参照してみたけれど、必要な情報がとれなそうな。。
・どんな投稿をきっかけにフォロアーがつき始めるのか?ターニングポイントみたいなのがわかると面白そう
→おなじくそこにたどり着くためのデータがとれなそう???
・などなどいろいろ妄想してみたり、データをとってみたりしたのだけれど、
QiitaのAPIだけでは必要な情報を参照できない様子。もうちょっと時間をかけて調べたら意外といけたりするのだろう。
そんなこんなで、「WEBAPIがあればなんでもできちゃう!」わけではないということがわかった。
こんなデータ欲しいのだけれど、、とお願いすればAPIを作ってくれるのかしらね。
5.というわけで、とりえあず作ってみた。
つくったもの
これから「くる」タグ発見機。
タグについては、
・フォローしている人数、
・タグがつけられた記事の数
などがAPIで参照できるようなので、これらの数値を統計・分析することで
「 このタグ来てるぜ!くるぜ!を早期検知して、トレンドを先取りだ!うしし」
としたいぜ!
ただ、、取得できるのは履歴ではなく、現時点(ナウ)のようにみえるので、とりえあず蓄積してみることにした。
axiosでQiitaから情報を参照して、node-adodbというライブラリを使って、パソコン内のmdb(MS-Access)に保存することにした。
これを毎日エージェントかなにかで定期実行して、日ごとの値の変化を別途解析する!という考え方だ! なかなかしょぼいぜ!
const axios = require('axios');
const ADODB = require('node-adodb');
const connection = ADODB.open('Provider=Microsoft.Jet.OLEDB.4.0;Data Source=DB.mdb;');
async function main() {
//TAGの情報を保管した日付を取得する(処理日)
var date = new Date();
var year_str = date.getFullYear();
var month_str = 1 + date.getMonth();
var day_str = date.getDate()
//見やすいように日付をフォーマット
var format_regdate = 'YYYY-MM-DD';
format_regdate = format_regdate.replace(/YYYY/g, year_str);
format_regdate = format_regdate.replace(/MM/g, month_str);
format_regdate = format_regdate.replace(/DD/g, day_str);
//タグの一覧を取得する ひとまずお試しで100件とってみよう。
let parm = 'https://qiita.com/api/v2/tags?page=1&per_page=100'
let response = await axios.get(parm, {
headers: {
'Authorization': `Bearer XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX`
}
})
//取得したタグ一覧(レコード)からタグの情報を取得
for(var i in response.data){
let id = response.data[i].id; //タグID=タグの名称
let items_count = (response.data[i].items_count); //タグがつけられた記事の数
let followers_count = (response.data[i].followers_count); //タグをフォローした人のかず
//データベース(TBL1)のスキーマ TAG,RegDate,DocCount,FolCount//
//とりあえずDBに保存しよう。
connection.execute('INSERT INTO TBL1 VALUES ("' + id + '","' + format_regdate + '",' + items_count + "," + followers_count + ');');
}
}
main();
素敵な統計理論(?)をつかって、「これから来る!」をロジカルに発報してほしいのだが、その手の知識なんて持ち合わせているわけがなく、、
・とりえあずDB(MS-Accedd)を参照して、
・「タグ付けされた文書数」が前日よりも大幅に増えていたら発報する
テーブルぐりぐりscriptを別途作成。ぐーりぐーり、、、
うーん 効果は皆無だ! こんなんじゃ、うしうしでけない!!
データ分析のスキルも欲しいものですなぁ。
そんなこんなしているうちに、本日はタイムアップ!!! おつかれさまでしたー
感想
・APIで情報を取得するのは意外と簡単。でも、ほしい情報がサクッと取得できるわけではないので、目的達成までの道のりは簡単ではない
・Markdown記法を初めて使った!こっちのほうが実は新鮮な体験だったりして・・・ こうやってるのねマークダウン。