Gutenbergブロック作成について
公式のチュートリアルに沿って、実際にカスタムブロックを作成してみます。
公式のチュートリアルはこちらです。
2020年1月7日現在では、日本語訳はありません。そのため、ちょっと主観を入れながら記事にしてみます。
(全ページ訳して書き溜めておいてから公開したかったのですが、時代に取り残される前に公開だけしておこうというわけで中途半端にも公開しておこうと思ったらすでに5月です)
カスタムブロック作成の流れ
カスタムブロック作成の流れは大雑把に書くと以下になります。
- カスタムブロック登録用プラグインを作成する
- ブロックをJavaScriptで作成する
- 2で作成したJavaScriptをプラグインにて読み込み/登録する(ここはPHPで行う)
カスタムブロックHelloWorld
公式が出しているチュートリアルでは、「Getting Started with JavaScript」から「Extending the Block Editor」まででカスタムブロック作成/登録動きが体験できるようになっています。
ここまでは後述するJavaScriptの開発環境を揃えなくても動かせるので最初はここまでやってみて、「ブロック作成ができた!」という感動を味わうのが良いかなぁ、と思います。
Getting Started with JavaScript
https://developer.wordpress.org/block-editor/tutorials/javascript/
日本語訳は作成されていないので、英語苦手な人は翻訳サイトを使いながらポチポチやっていくのが良いかと思います。
私は英語はあまり得意ではないのでGoogle翻訳片手にやりましたが、すごく変な翻訳をされるわけではないので、つまづかずに作成できるかと…。
ここでJavaScriptの開発環境を用意する…その前に
表示だけのカスタムブロックを作成してみて「公式の開発ドキュメントもあるし、JavaScriptをちょっと勉強したらできそう」と変に安心すると少し痛い目に合います。私は痛い目に合いました。
HelloWorldは「とりあえずブロックを作成して登録してみる」という手順をものすごく簡略化して解説しているというのがポイントです。この体験をさせているだけです。ここから先につまづきポイント待ち受けています。
この後のチュートリアルでは、React+JSXを使用したコードサンプルが掲載されています。これがつまづきポイントです。
普段からフロントエンドの技術に詳しい方はさしてつまづいたりしないとは思うのですが、PHP中心の人はつまづきます。
React+JSXが何か…というのを書いていると長くなるので、要点だけを絞ります。
React JavaScriptライブラリ
JSX JavaScriptの構文の拡張
「React?JSX?聞いたことがないんだけど…」というPHP中心の方は、ここから先をしっかり読みましょう。
JSX構文を使用して書くと、そのままのファイルを読みこんだだけではブラウザでは動作しません。
一度プリコンパイルが必要になります。(重要)
そのプリコンパイルをするための環境を用意します。用意してから開発ドキュメントと対峙しましょう。
「環境を用意するのって必須なの?」と疑問に思うかもしれませんが、React+JSXを使わずに素のJavaScriptで書けば動作はします。
ですが、コードサンプルはJSXで書いてあることと、導入したほうが記述がここから先の学習が楽です。
ついでに言ってしまうと、この構文で書いている人のほうが多いので(個人的な肌感ですが…)、
「ブログに載っているのをコピーしたけど動かない(><)」
という泥沼につまづく前に、一度処理を挟まないとだめなんだ…というのを頭にしっかり入れておきましょう。
開発環境の用意
開発環境の用意ですが、チュートリアル内の「JavaScript Build Setup」に載っています。
https://developer.wordpress.org/block-editor/tutorials/javascript/js-build-setup/
書いてある通りなのですが、Node.jsをインストール後にnpmを使って、環境を用意します。
上記のドキュメントだとWindowsではChocolateyというパッケージマネージャーを使っていますが、
私はChocolateyを使用していなかったので、素朴にNode.jsを公式から落としてきて入れました。
その手順を書いておきます。
1.Node.js公式サイトからNode.jsを落としてインストールする
2019年12月11日現在では12.13.1 LTSが推奨版とでてくるので、そちらを落とします。
https://nodejs.org/ja/
ダウンロードしたファイルを開いて、画面にしたがってインストールしていきます。
インストール後にコマンドプロンプトでnode --versionと打って、バージョンが出てくれば良いです。
(インストール時についてくるNode.js command promptでも良いです)
2.適当に作業フォルダをつくる
(私はC:\myguten-blockと作りました)
3.コマンドプロンプトで作業フォルダに移動
4.package.jsonを作成
npm initと打って、package.jsonを作成します。
設定を聞かれるのでここは公式と同じように打ちます。
以下は実際に打った時のものをコピペしました。
作成者の名前などは今は気にしません。
C:\myguten-block>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (myguten-block) myguten-block
version: (1.0.0)
description: Test block
entry point: (index.js) build/index.js
test command:
git repository:
keywords:
author: mkaz
license: (ISC) GPL-2.0-only
About to write to C:\myguten-block\package.json:
{
"name": "myguten-block",
"version": "1.0.0",
"description": "Test block",
"main": "build/index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "mkaz",
"license": "GPL-2.0-only"
}
Is this OK? (yes) yes
5.開発に必要なパッケージをインストールする
package.jsonの作成が終わったら必要なパッケージをインストールします。
npm install --save-dev --save-exact @wordpress/scripts
終わるとpackage.jsonにパッケージの記述が増えています。
"devDependencies": {
"@wordpress/scripts": "6.0.0"
}
以上で環境用意は完了です。
サンプルブロックの作成
次の手順としては、src/index.jsを作成してゴリゴリとプログラムを書き、
package.jsonにビルドの設定をして、src/index.jsをビルドします。
ビルドを実行するとbuild/index.jsにファイルが出力されます。
このbuild/index.jsをWordPress側で登録すればオッケーです。
build/index.jsをコピーして、チュートリアルの最初につくったjsに置き換えればブロックとして登録されます。
実際に作成するときはsrc/index.jsをゴリゴリかいて、ビルドを実行…を繰り返すようになるかと思います。
この設定では、ソースファイルをsrc/index.jsに設置してビルドすると、コンパイルされたファイルはbuild/index.jsに出力されます。
1.サンプルコードを完成させる
では、サンプルプログラムを書いてビルドしてみましょう。
このコードは公式ページと同じものです。
import { registerBlockType } from '@wordpress/blocks';
registerBlockType( 'myguten/test-block', {
title: 'Basic Example',
icon: 'smiley',
category: 'layout',
edit: () => <div>Hola, mundo!</div>,
save: () => <div>Hola, mundo!</div>,
} );
7.package.jsonにビルド設定を追記する
buildコマンドでビルドさせるために、package.jsonにスクリプトを追加します。
scriptsの箇所にbuildの行を追加します。
"scripts": {
"build": "wp-scripts build",
"test": "echo \"Error: no test specified\" && exit 1"
},
8.ビルドする
追加後にコマンドで以下を打つとbuild/index.jsが作成されます。
npm run build
9.ブロック用プラグインを作成する
作成されたbuild/index.jsをプラグイン経由でWordPressに登録します。
プラグインコード例
myguten-blockというフォルダとphpファイルを作成して、phpに以下を書いています。
(こちらは公式にサンプルがなかったので、己で書きました。PHP7以上での記述です)
<?php
/*
Plugin Name: myguten-block
*/
function myguten_block_example_01_register_block()
{
wp_register_script(
'myguten-test-block-01',
plugins_url('index.js', __FILE__ ),
['wp-blocks']
);
register_block_type('myguten-block/test', [
'editor_script' => 'myguten-test-block-01',
] );
}
add_action('init', 'myguten_block_example_01_register_block');
10.プラグインの有効化
プラグインの管理ページを開いたら、プラグインが登録されているので有効化します。
有効化すると、投稿で使用できるようになっています。
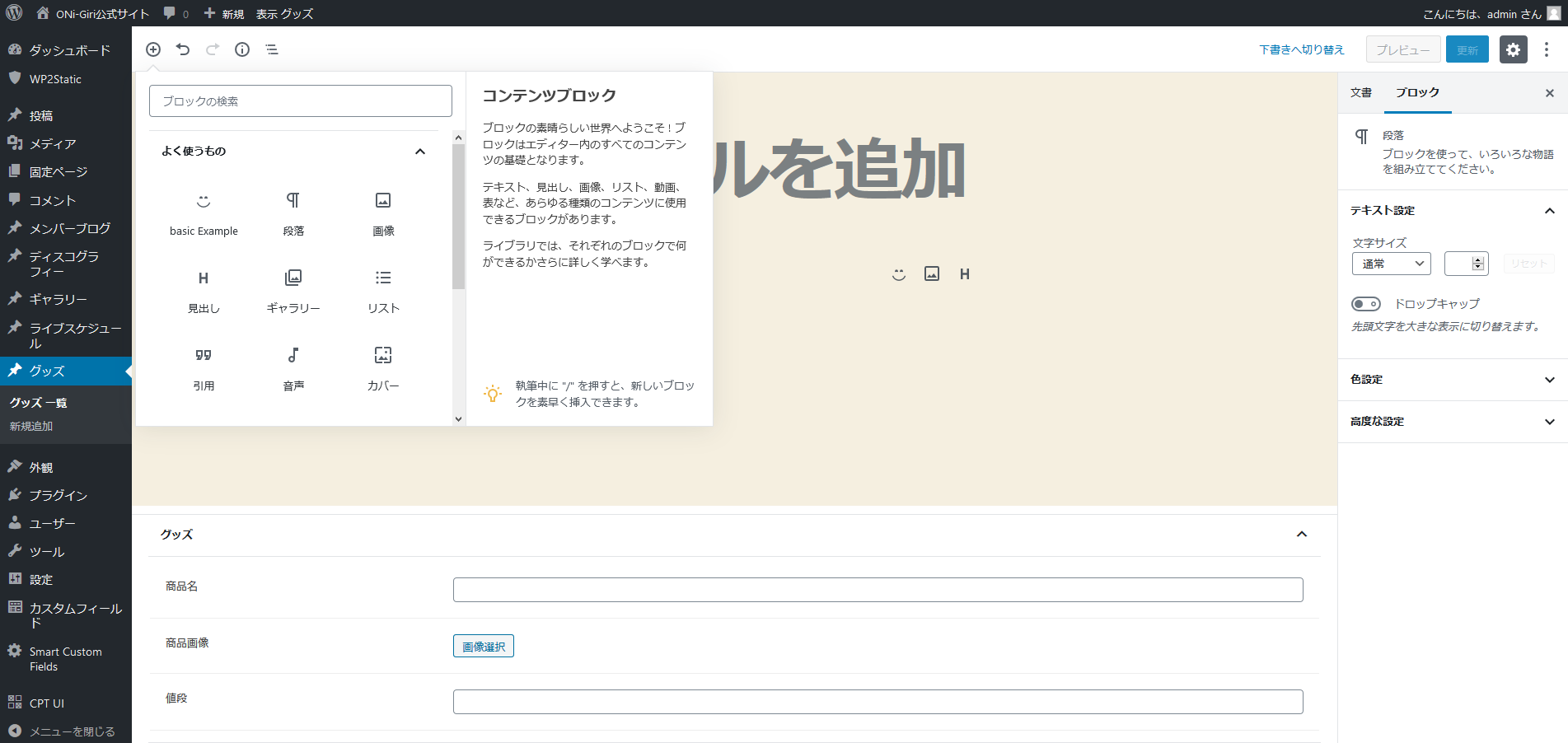
画像は記事作成ページのスクリーンショットです。今回作成した「Basic Example」というブロックが追加されて使えるようになっています。

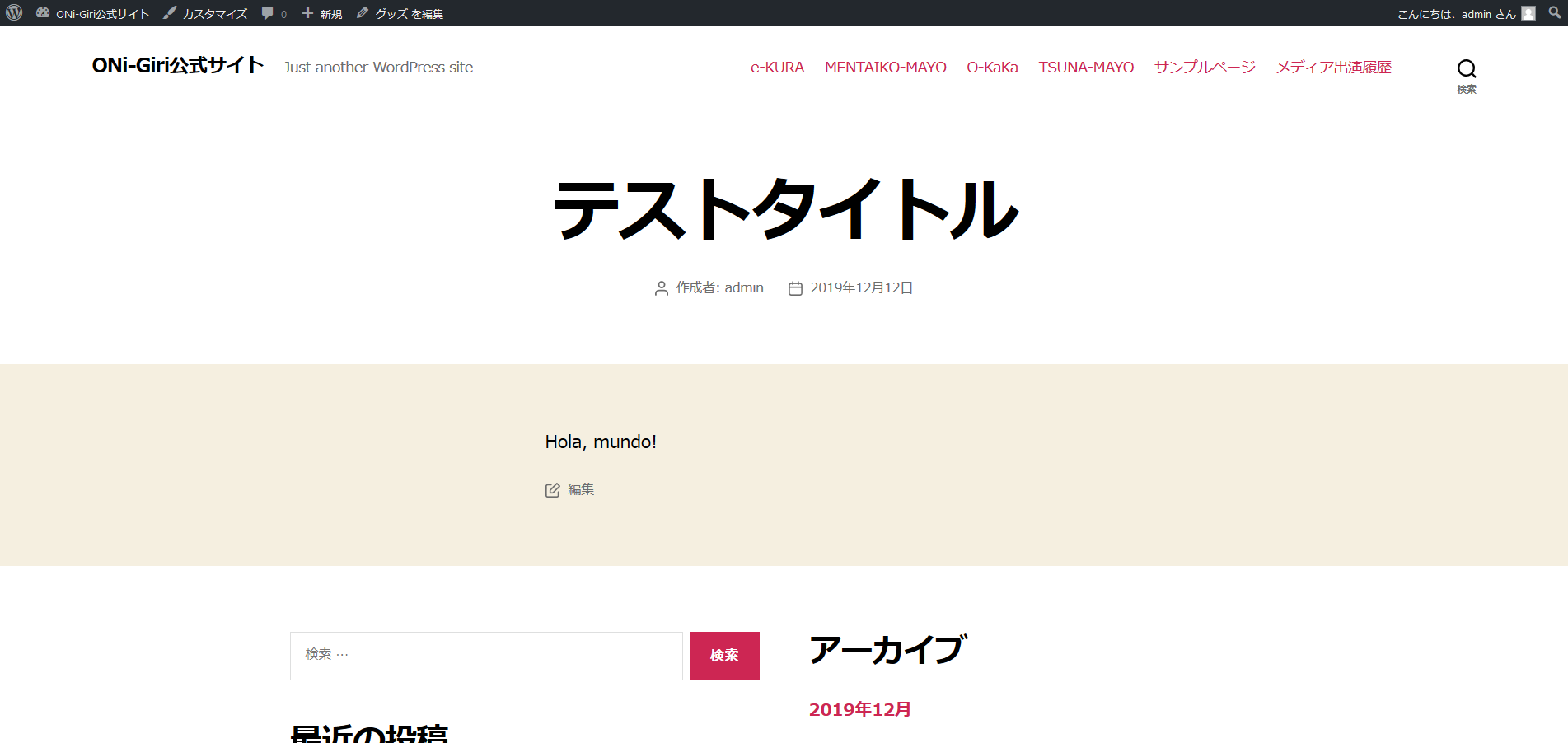
投稿を保存すると、表側のページにも反映されます。
投稿を保存して表側から見ると、divタグで囲まれたテキストが表示されます。
デフォルトテーマで反映させてみました。

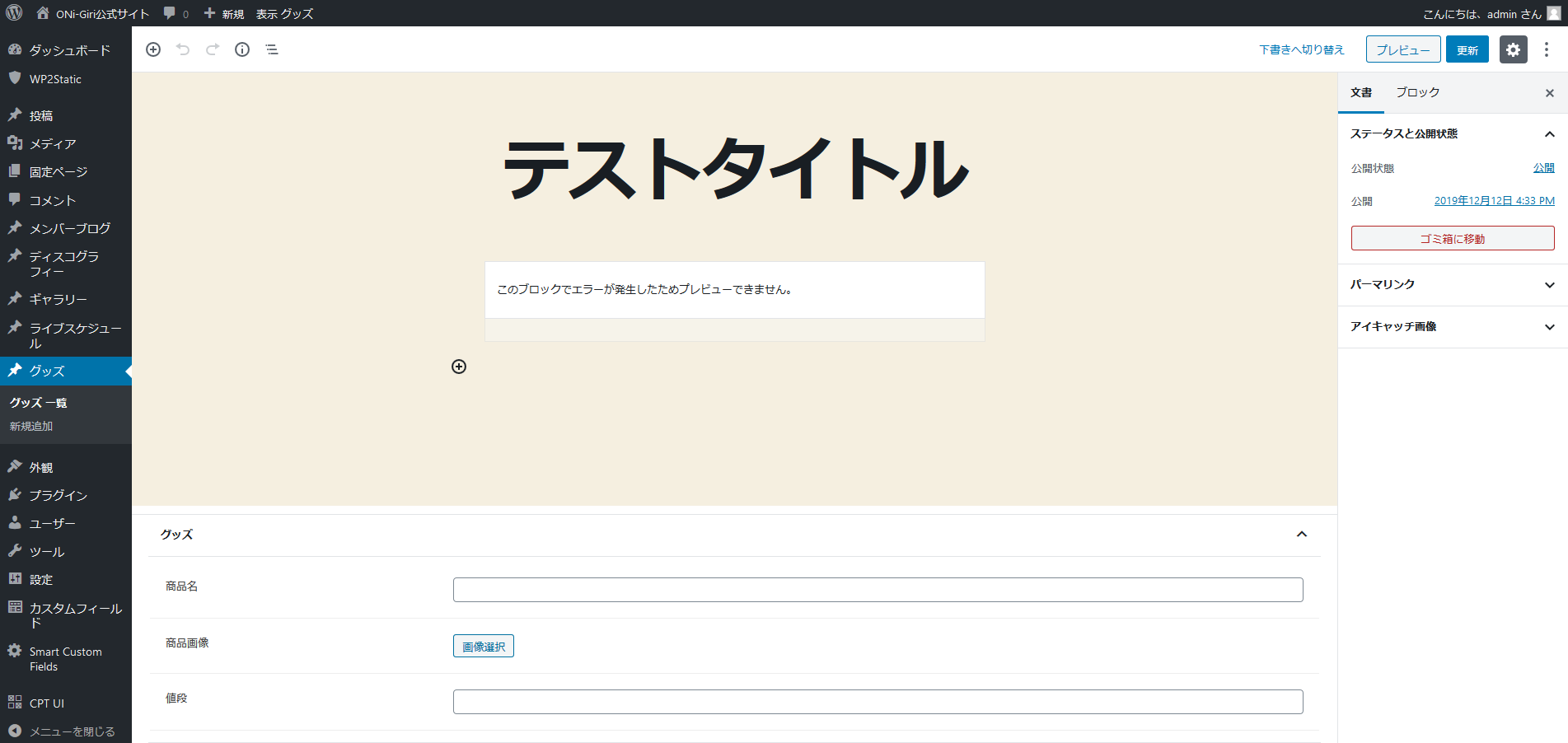
JavaScriptでエラーがあると、ブロックを使用する際にエラーが発生します。
(ブロックが使用できませんというエラーメッセージが出ることがだいたいです。出ない場合はコンソールを表示しましょう)

PHPでエラーがある場合は(だいたいは)プラグインの登録段階でエラーがでます。
今回作成したのはHola, mundo!というテキストを出すだけの簡単なブロックです。
実際はこれを複雑にして、ブロックを作成していきます。
実践について
実際にブロックを作成して使用してみました!という記事を書きたいのですが、ちょっとまとめるのに時間がかかります。
次回作にご期待ください。
補足
私は普段はPHPを書いていて、React+JSXはおろか、JavaScriptについてはあまり知識がありませんでした。
ほぼ初心者ですが、この勉強の際にReactのページのチュートリアルを一通りやってみると、この後のドキュメント読みがとても捗りました。
https://ja.reactjs.org/
Reactの公式のドキュメントは日本語でしっかりと書いてあります。
Gutenbergブロック作成チュートリアルの後にこのReactチュートリアルをやってみるというのが学習の順序的にはよかったのではないかと激しく後悔しています。