blog(全12種)
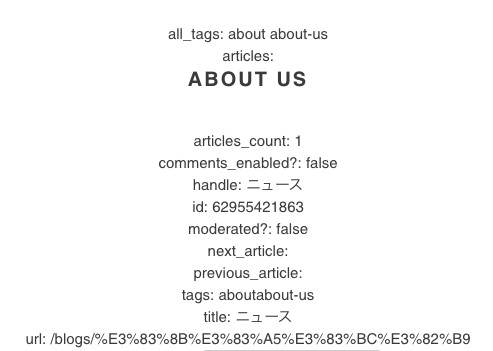
blog.all_tags
{% for tag in blog.all_tags %}
{{ tag }}
{% endfor %}
ブログの全記事の全タグを返す。
blog.articles
{% for article in blog.articles %}
<h2>{{ article.title }}</h2>
{% endfor %}
ブログ内の全記事の配列を返す。articleオブジェクトを使うことができる。
blog.articles_count
{{ blog.articles_count }}
ブログの全記事数を返す。
blog.comments_enabled?
{{ blog.comments_enabled? }}
コメントが有効であればtrueを、
コメントが無効であればfalseを返す。
blog.handle
{{ blog.handle }}
blog/ハンドル名(例 news)などのハンドル名を返す。
blog.id
{{ blog.id }}
ブログのIDを返す。
blog.moderated?
{{ blog.moderated? }}
コメントが管理されていればtrueを、
コメントが管理されていなければfalseを返す。
blog.next_article
{{ blog.next_article }}
次の記事を返す。次の記事がなければnilを返す。
blog.previous_article
{{ blog.previous_article }}
前の記事を返す。前の記事がなければnilを返す。
blog.tags
{{ blog.tags }}
ブログ内のすべてのタグを返す。
all_tagsに似ているが、フィルターされたビューにある記事のタグのみを返す。
blog.title
{{ blog.title }}
ブログのタイトルを返す。
blog.url
{{ blog.url }}
ブログの相対URLを返す。