はじめに
自分が制作中のゲーム「水神の末裔」の制作工程(主としてUnity部分)をシェアしていこうと思います。
Unityのバージョンは、2019.4.8です。
ゲーム概要
「水神の末裔」は、ジグソーパズルとノベルゲームをくっつけたようなゲームです。
(SFCの「オリビアのミステリー」が元ネタです)

ストーリーパート、会話パート、ゲームパートに分かれていて、ストーリーパートは地の文のストーリー、会話パートは立ち絵と台詞の会話劇、ゲームパートは絵の動くジグソーパズルという構成です。
詳しくは下記サイトの体験版をご参照ください。
体験版URL:http://nishi835.sub.jp/SuijinSite/index.html
それではまず、ゲームの中心部分である、ジグソーパズル部分から作っていきます。
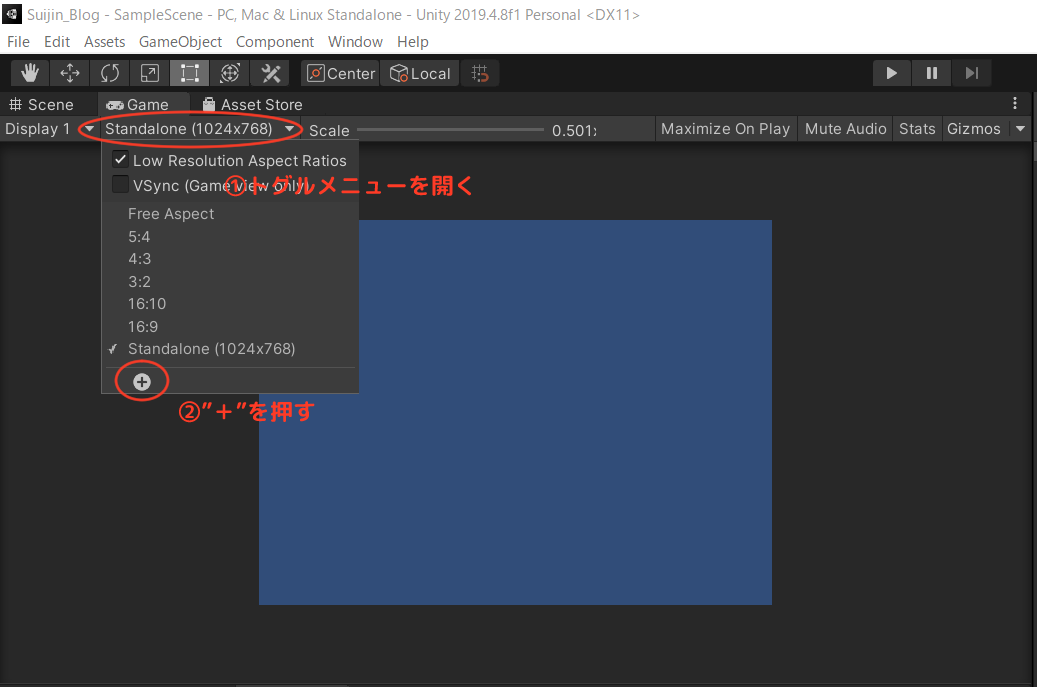
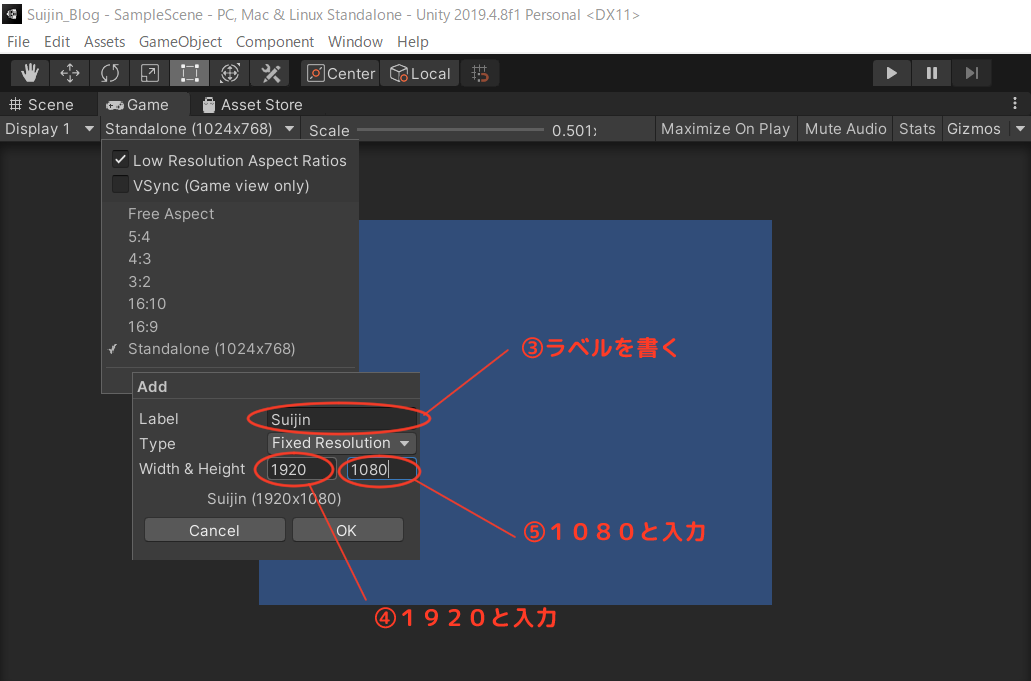
画面サイズの決定
その前に、画面サイズを決めましょう。
今回は、フルHDのサイズである1920px×1080pxで行きます。
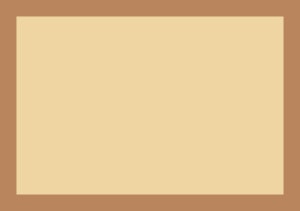
パズルフレームの準備
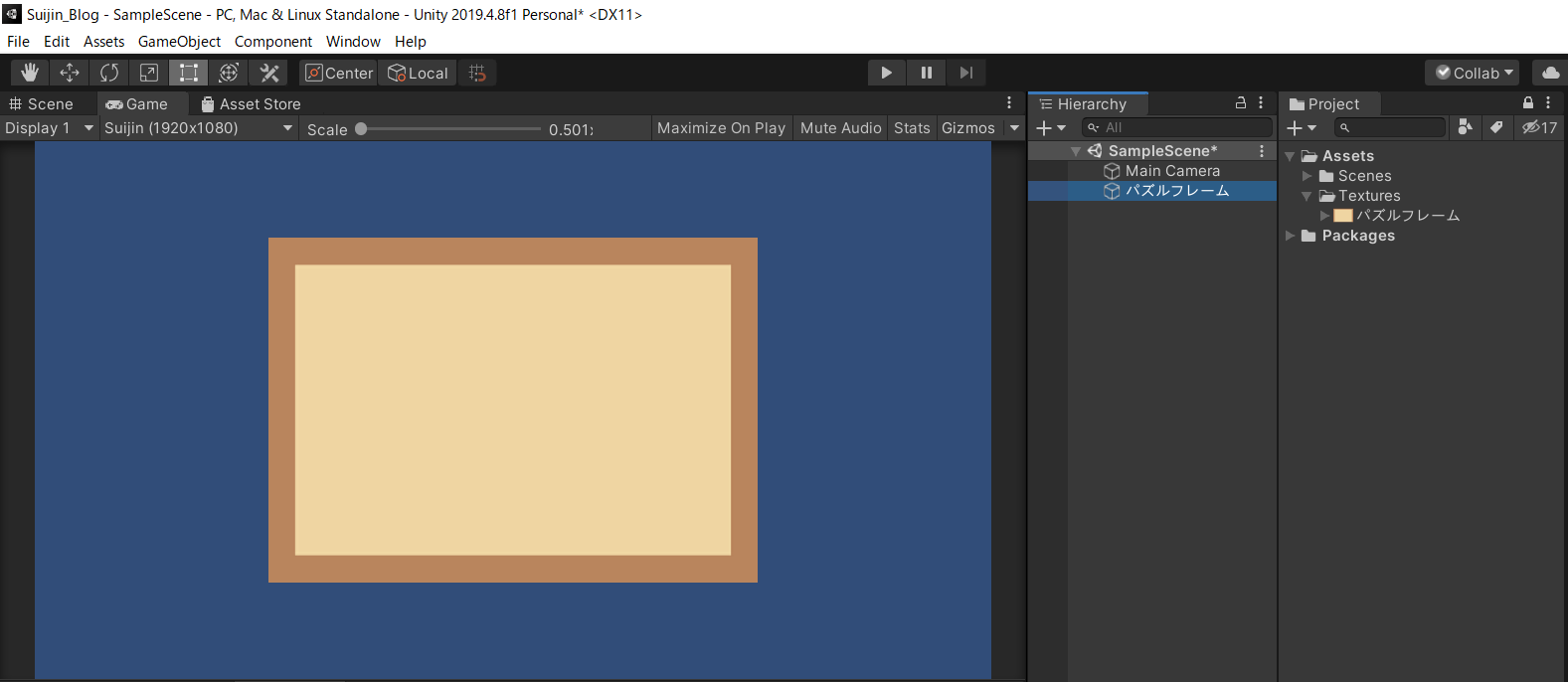
画面サイズが決まったら、早速パズルの置き場であるパズルフレームを準備します。
フレームの縦横比は、ピースの縦横比と同じにします。
今回は、基本的にピースの縦横比を横3:縦2とします。
パズルを直接置く中心部分のサイズを縦810px×横540pxとします。
外枠(ベゼル)があったほうが、パズルフレームらしさが出るので、縦横100pxずつ外枠を足します。
(全体の比率が変わってしまいますが、実際にパズルを置く中心部分の比率が3:2であればOKです)

(上画像は縮小版なので、DLされる場合は下記リンクからどうぞ)
DL用サンプル(右クリック > 名前を付けてリンク先を保存)
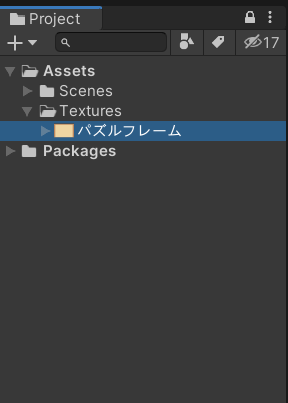
UnityのProjectビューで、「Textures」という名前のフォルダを作り、その中に先ほど用意したパズルフレームのファイルをドラッグ&ドロップします。
(「Projectビュー」というのは、一言でいうと「資材置き場」です。こちらの記事が詳しいです)

これでUnity上でパズルフレームの画像を使えるようになりました。
このパズルフレームの画像を、Hierarchyビューにドラッグ&ドロップします。
(「Hierarchyビュー」というのは、シーン(タイトルとか、実際のゲーム部分とかの「場面」のこと)上に存在するオブジェクトの一覧画面です。こちらの記事が詳しいです)

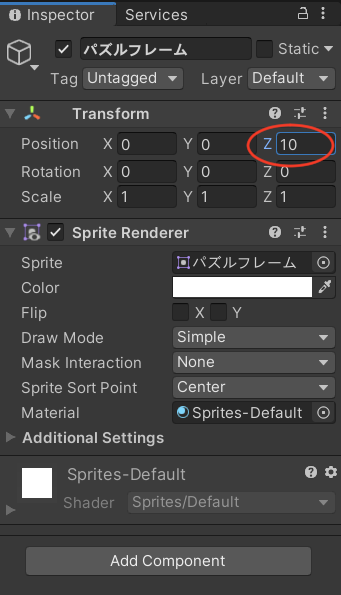
それから、Hierarchyビューでパズルフレームを選択した状態で、InspectorビューのPositionのZの値を10に変更します。
(「Inspectorビュー」は、Hierarchy上で選択されているオブジェクトの「コンポーネント(オブジェクトの性質を決める部品のようなもの)」やそのパラメータが表示される領域です)

これで、パズルフレームの準備ができました。
※ちなみに、「自分のUnityの画面とビューの配置が違って分かりづらい!」という方は、こちらの記事を参考に配置を変更してみてください。
パズル制作の流れ
いよいよパズル部分を作り始めるにあたって、今後の流れを確認しておきましょう。
1.絵を用意する
パズルになるイラストを用意します。当記事では動く絵を使いますが、普通の止め絵でも構いません。サイズはフレームの中心部分と同じ、810px×540pxにします。
2.絵を分割する
この工程が、技術的な肝になります。
「絵を分割する」とありますが、イメージ的には、バラバラのピースに一枚絵の部分部分をそれぞれ描くことで一つの絵に見せる、という感じです。
詳しくは後述します。
3.ピースを動かせるようにする
指カーソルなどでピースを掴んで、ドラッグで動かせるようにします。
4.ピースをボードにスナップさせる
ピースを完全に自分できれいに並べることは困難なので、ある程度の位置に置いたらスナップしてきれいに並ぶような仕組みを作ります。
5.クリア判定を作る
ピースが正しい位置に並んでいるかどうか、判定する仕組みを作ります。
一つ正しい位置にはめるごとに、ピースが光るようにし、全部正しくはめたらクリアの表示が出るようにします。
これでパズル部分の骨格は完成です。
最後に
次回は、動く絵の用意からはじめます。