はじめに
地形要素のない「グラディウス」のような、横スクロールシューティングを作っていく記事の1回目です。
今回はスクロールする背景を作ります。
完成図
下準備
新規プロジェクト作成
任意の名称の2Dプロジェクトを作成してください。
詳しくは割愛します。
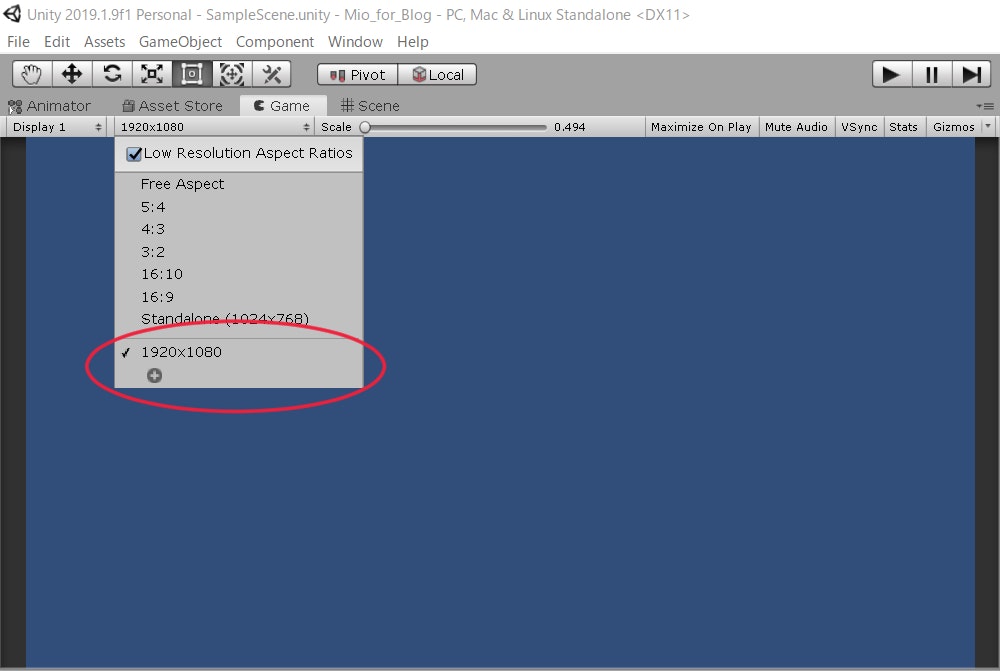
解像度の設定
Gameビューの上部のバーで設定します。

ここでは、1920 * 1080で設定します。
選択肢がない場合は、「+」ボタンから手動入力します。
Sceneの名前変更
デフォルトの「SampleScene」の名称を「Main」に変更します。
Projectビューのほうでしか変更できないので注意してください。
「SampleScene」を選択して、F2を押すと変更できます。
画像の用意
横幅、高さが解像度と同じサイズの、シームレスな画像を横に2枚つなげたものを用意します。(下のリンクからご自由にお使いください)

画像のダウンロード
Assetsフォルダ以下に、「Textures」フォルダを作り、用意した画像(ここではbackground_sea.jpg)を入れます。
(Projectビュー上部のメニューバーの「Create」のプルダウンメニューからFolderを選択し、名前を付けます)
background_sea.jpgを選択し、InspectorビューからPixel Per Unitを「108」に変更し、右下のapplyボタンを押します。
スクロールする背景を作る
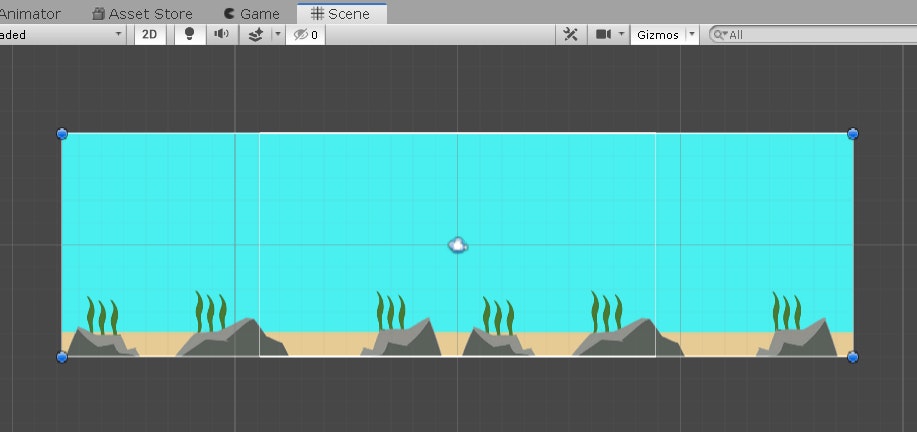
配置
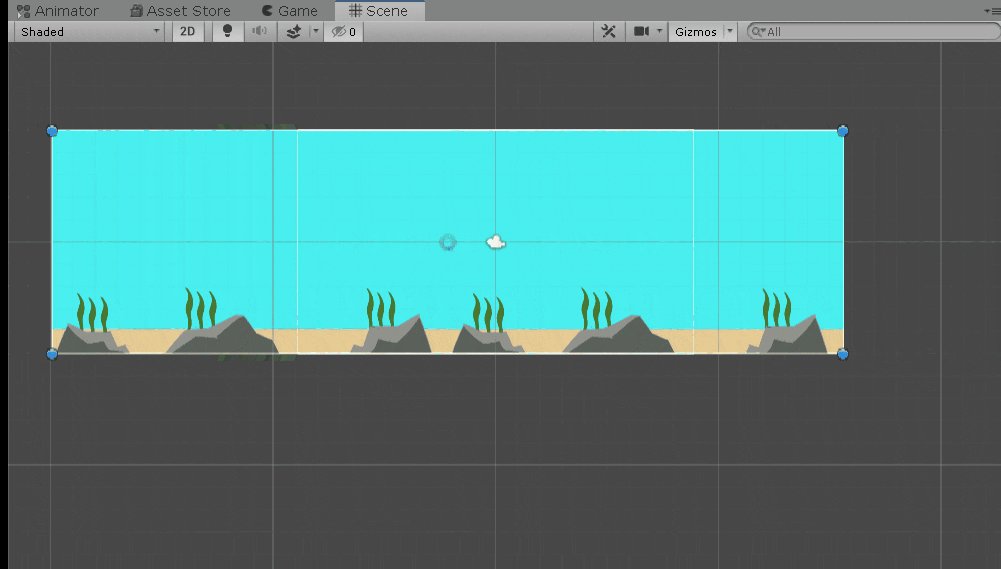
background_sea.jpgをHierarchyにドラッグアンドドロップします。
InspectorのTransformのpositionの値がすべて0になっていることを確認します。
Sceneビューを開き、背景画像がゲーム画面の真ん中に表示されていることを確認してください。

次に、Sprite RendererコンポーネントのOrder in Layerの値を0から-1に変更します。
スクリプトの作成
Hierarchy上のbackground_seaを選択し、Inspectorビュー下部のAdd ComponentボタンからNew Scriptを選んでスクリプトを追加します。名前は「Background」とします。
Assetsフォルダ直下に、「Scripts」フォルダを作り、作成したBackgroundをドラッグアンドドロップして入れます。
Backgroundスクリプトをダブルクリックし、テキストエディタで開きます。
テキストエディタは「Visual Studio Code」がオススメです。
詳しくはこちら→UnityでVisual Studio Codeを使用できるようにするまでの手順
スクリプトを開いたら、コピーアンドペーストするなどして、以下の通りスクリプトを書き換えてください。
using UnityEngine;
public class Background : MonoBehaviour
{
[SerializeField] private float speed;
void Update(){
transform.position -= new Vector3(Time.deltaTime * speed, 0);
if(transform.position.x <= -8.9f){
transform.position = new Vector3(8.9f, 0);
}
}
}
Unityに戻り、Hierarchyのbackground_seaを選択、アタッチされたBackgroundスクリプトのコンポーネント(Inspectorビューの、横線で区切られたひと塊の項目のこと)の「speed」の項目の値を、0から3に書き換えます。
最後に、再生ボタンを押して、完成図のようにシームレスに背景がスクロールすれば完成です。
スクリプトの解説
[SerializeField]
Inspector上に、変数の項目(ここでは「speed」)を表示するための一種のおまじないです。正確な意味はご自分で調べてみてください。
変数の保護レベルがpublicの場合は、この記述は不要です。
float speed
スクロールのスピードをコントロールするための変数です。Inspector上で任意の値に変更して、スクロールの速度を変えてみてください。
transform.position
このスクリプトがアタッチされたGameObjectの、位置情報を格納する変数です。x,y,zの値が入っています。
new Vector3(x, y(, z))
C#では、transform.position.x -= 0.1fのような記述ができないため、x, y, zをVector3クラスでまとめて扱う必要があります(zは記述を省略できます)。
ここでは、xの値を引き算することで、背景画像を左に動かします。縦の動きはないため、yは0にします。
Time.deltatime
直前1フレームに掛かった時間が格納されています(約1/60秒)。単純に固定値を引き算するより、ムラのない動きになります(理由は調べてみてください)。
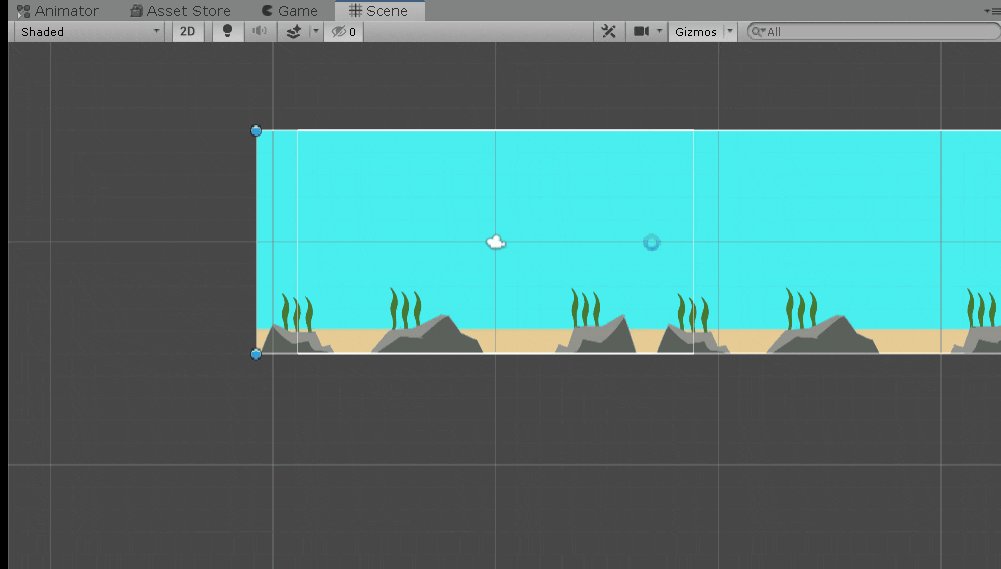
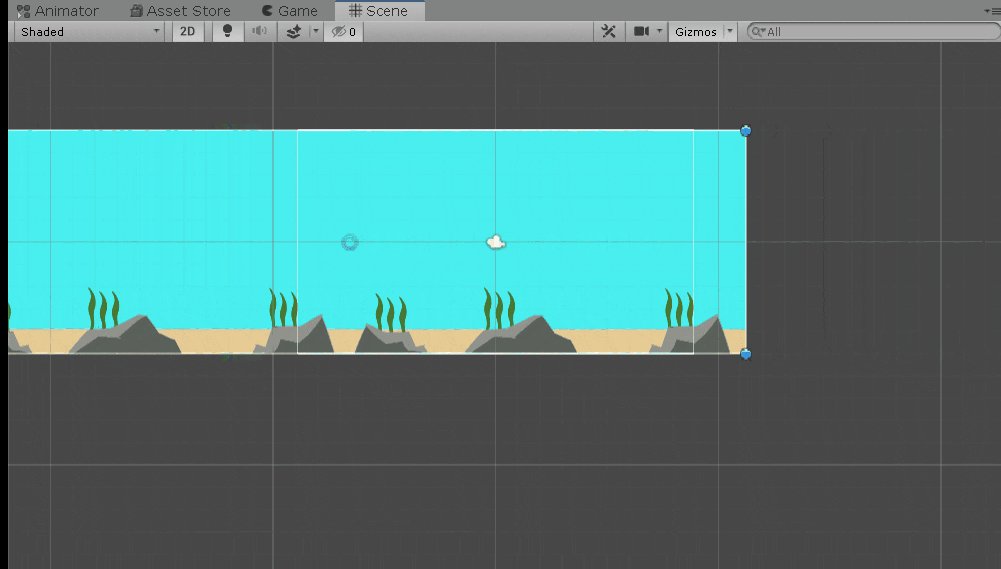
if文
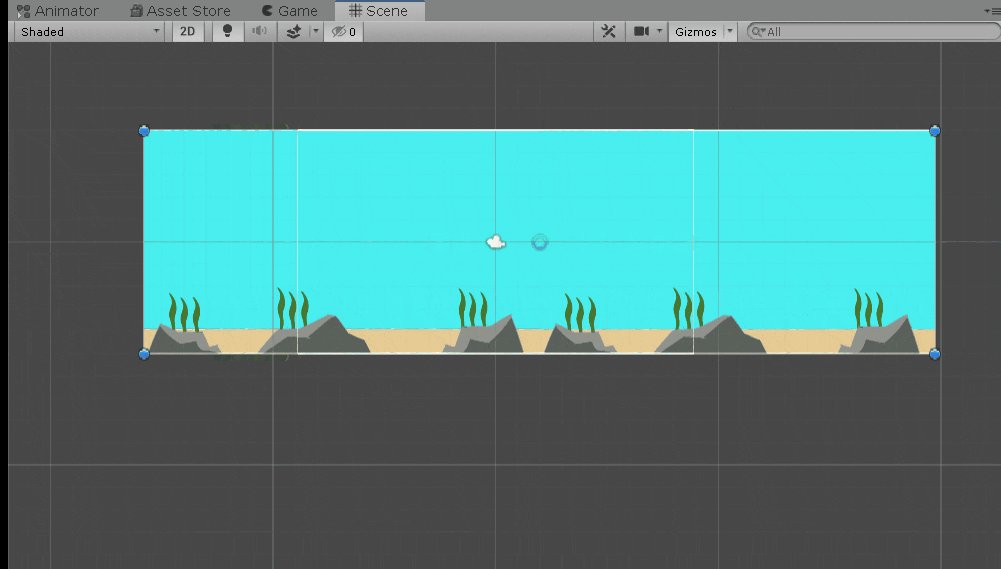
この条件文は要するに、「background_seaのx座標の真ん中が、画面左端(-8.9, 0)に来たら、background_seaの真ん中を画面右端(8.9, 0)に移動させる」という意味です。
よく意味が分からない場合は、再生後Sceneビューに切り替えて、背景画像全体の動きを見てみると意味がわかると思います。

-8.9という値は、Unityにおける1ユニット(transform.positionにおける1)が、画面の縦幅の10分の1であるため、解像度が1920 * 1080の場合、縦のユニット数10に対して、1920 / 1080 * 10 ≒ 17.8ユニット。画面の真ん中が(0, 0)なので 左端の横のユニット数(=x座標)は約-8.9となります。

