悲しきかな
最近のニュースに、こんなのがありました。
Google play musicの年内サービス終了
私は結構な頻度でGooglePlayMusicを使ってたわけですが、
こういうニュースもあったのでYoutubeMusicに移行することにしました。
と言いましても、まだ移行手続きの準備はできてないとかなんとか。
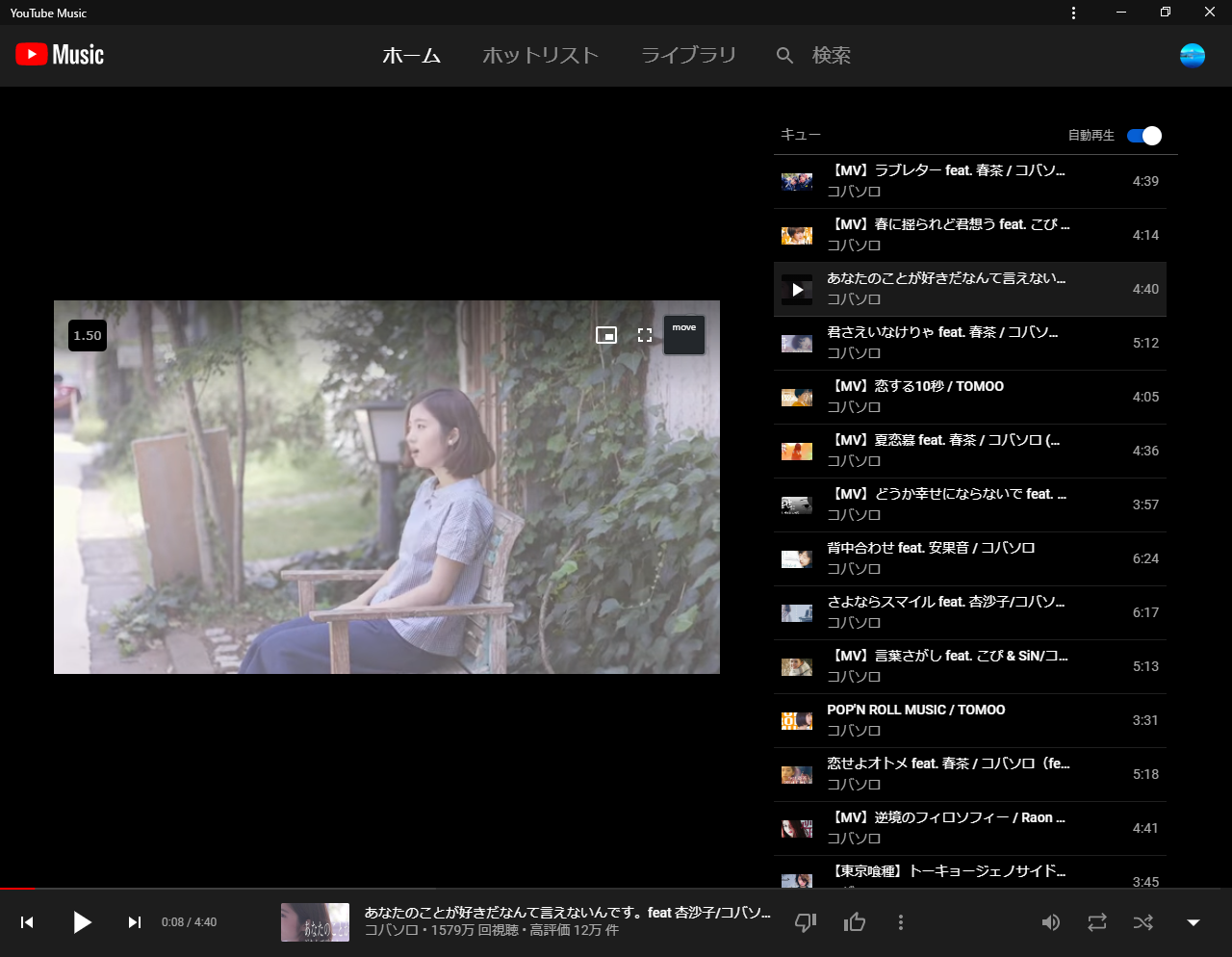
そこで試しにYoutubeMusicの下見に行きました。
コレナンデ概要欄ないん
私が使ってはじめに抱いたのはこの疑問でした。
確かに無いならないでいいのですが、
ちょっと気になります。
しかも、YoutubeMusicなのにYoutube上の同じ動画に、飛ぶ直リンクが無いではありませんか。
しかもちょうどよく、URLをちょっといじれば飛べるじゃないですか。
これはChrome拡張機能を作るしかねぇ。(作ったことはありません。)
こんな感じ
用意するもの
メモ帳、、、は無理なのでVSCODE
Chrome
パソコン
絵を書くやつ(とりあえずクリップスタジオ?みたいなやつ)
Githubにファイル一式あります。
https://github.com/haraday0403/YoutubeMusic_to_Youtube_links
1manifest.jsonを作ろう
私:これ何
知り合い:定義書みたいなもの?
{
"name": "YoutubeMusic_linker",
"version": "1",
"description": "YoutubeMusicで再生中の動画をYoutubeで見るためのボタンみたいなのを出してくれます。\nとってもいびつですね。",
"permissions": ["activeTab","declarativeContent"],
"content_scripts": [{
"js": ["background.js"],
"css":["bootstrap.min.css"],
"matches": ["https://music.youtube.com/*"],
"run_at": "document_end",
"all_frames": true
}],
"icons": {
"48": "images/get_started48.png"
},
"manifest_version": 2
}
name:拡張機能名
version:拡張機能のバージョン
description:説明文
permissions:権限?知り合いに任せた。
content_scripts:ページ内で実行するものの読み込むコードなど書く場所
matches:動作させるページの指定
run_at:実行タイミング(確か最後に読み込む?)
all_frames:よくわからんけど書けって言われた
icon:アイコンの設定前の数字が何かはわからん
manifest_version:このファイルのバージョン(あってるかは不明)
チェックポイント
今回はBootstrapを使いたかったので、ダウンロードして、作業フォルダにコピーしました。
(UIデザインが全くできないため)
アイコンは先に用意しましょう。

ダサ(IconにもBootstrapをください)
2 jsを書こう
知り合い:適当にエレメント触ればいいぞ。
私:appendChildさせてくらないんですが。
知り合い:(こいつマジで何も知らねえんじゃ)
今回一番の闇ポイント(同時に本題でもある)
const target=document.getElementsByClassName("title style-scope ytmusic-player-bar")
const observer = new MutationObserver(records => {
loader()
})
observer.observe(target[0] ,{
childList: true
})
function loader(){
if (!document.getElementById("urlteleporter")){
main();
}
else{
var url=location.href;
document.getElementById("urlteleporter").href=url.replace("music.youtube","youtube");
}
}
function main(){
var elem=document.getElementsByClassName("player-minimize-button style-scope ytmusic-player");
var alter=document.createElement("a");
var url=location.href;
alter.id="urlteleporter"
alter.innerText="Move";
alter.href=url.replace("music.youtube","youtube");
alter.classList.add("btn","btn-dark","text-center");
elem[0].parentNode.appendChild(alter);
}
ざっくり動きの説明
1:タイトルバーが変化(もしくは出現)すると、オブザーバーが検知してLoaderを実行
2:Loaderはこっちで用意したIDを持つものがあるか検知し、なければ生成、あればURL書き換えを行う。
3:ない場合は、Mainを実行し、新しくボタンを作成する。
BootstrapはCSSで読み込んでるので無問題。
チェックポイント
1:最初オブザーバーなしで行った
=>ページ移動がないせいでURLが変化しない
2:オブザーバーをおいた
=>一回目の実行のときに何故か2こ出てきたので、初期化処理しないようにした。
3:Classlistはスペースで区切れない=>,で分けてやる
読み込み
chrome://extensions/
からデバッグモード=>パッケージ化されてない拡張機能を読み込むで作業フォルダを読み込めば完成。
対応しないページは灰色アイコンになる。
言いたいこと
デザインって大事だわ。
(皆さんはaタグ内にimgタグとボタン用画像を用意するのをおすすめします。)
この拡張機能をGoogleに出してこよう。
多分通らない気がしますが出してきます。