タイトルの意味
最近家で猫を飼い始めた。
家猫にしているので家の外には出したくない。
そんな猫は最近あることを覚えたのだ。
玄関で私を出迎えればなにかもらえると。
別にお前がその欲求を抑えればいいのではというふうに考える人もいるだろう。
だが違う。猫はなぜか毎回玄関にいるのだ。
そして玄関の鍵を開けるとドアに急接近してくる。
日本の玄関は引き戸が多い。
私はそんな猫が飛び出してくるのに備えいつもヒヤヒヤしながら開けているのだが、
最近ふと思ったのだ。
”WEBカメラつけよ”
しかしWIFI上のウェブカメラのURLを打ち込むのはめんどくさい。
私はブラウザの履歴は閉じた際に消える上にブックマークも使えない端末を持ち歩いている関係が原因
そこで今回はいかにして監視カメラに早くアクセスできるか考えた過程を書いていきます。
下準備ーカメラを用意しよう
今回は使っていないAndroid端末をIPカメラにしました。
使用アプリ
https://play.google.com/store/apps/details?id=com.pas.webcam
設定は非常にかんたんなどで割愛しますが、
最初にアプリを開いたらローカルネットワークへの配信設定内のユーザー名設定などを行います。
それが終わっったら”映像ストリーミング開始”を押して配信します。
次に端末のIPアドレスを固定しておきます。
下準備はおしまいです。
1発想1:LineBotで家に近づいたらURL表示
評価(5段階)
かんたんさ0~1
使いやすさ1~3
技術転用性2~3
概要
LineBotを作って、ビーコンを併用することで近くにいるユーザーを判別する仕組み。
方法
まずLineのBeaconを用意します。
はじめは家のサーバーラズパイを利用しようかなとも思いましたが、
いっそAndroid端末にまとめてしまえということで、こちらの記事を参考にビーコンを設定しました。
https://qiita.com/moritalous/items/11280cebaeb7792d7868
次にGASを用意して新規プロジェクトを作成し、こんなふうなコードを作成しました。
//変数の設定(アクセストークンなど)
const CHANNEL_ACCESS_TOKEN =PropertiesService.getScriptProperties().getProperty("CHANNEL_ACCESS_TOKEN");;
var line_endpoint = 'https://api.line.me/v2/bot/message/reply';
//ここでWebhookのリクエストを受け取り
function doPost(e) {
var json = JSON.parse(e.postData.contents);
start_action(json);
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
//ここでイベントタイプの確認&メッセ送信
function start_action(json){
for (var i = 0; i <json.events.length; i++) {
var type=json.events[i].type;
var userId=json.events[i].source.userId;
if(type==="beacon"){
var reply_token = json.events[i].replyToken;
var send="beacon turn on.URLhere http://~~~~~~~~"
//UrlFetchappを使う
UrlFetchApp.fetch(line_endpoint, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': [{
'type': 'text',
'text': send,
}],
}),
});
}
}
このぐらいなら5分でかけそう。
あとはビーコンを有効にすれば完成。
メリットデメリット
メリット
・ボット作成のいい練習にはなりそう。
・Android iPhoneどっちの環境にも依存しないため快適
・コードを拡張したりすれば、スマホのアドレスの変化にも対応できる
例:AndroidにNodejs環境を作りIPアドレス変更検知+スプレッドシートへの送信を行えばよい
デメリット
・少し敷居が高い
・万が一他のユーザーにBotアカウントの存在がバレてビーコンが反応するとかなりリスク高
・ずっと反応し続ける
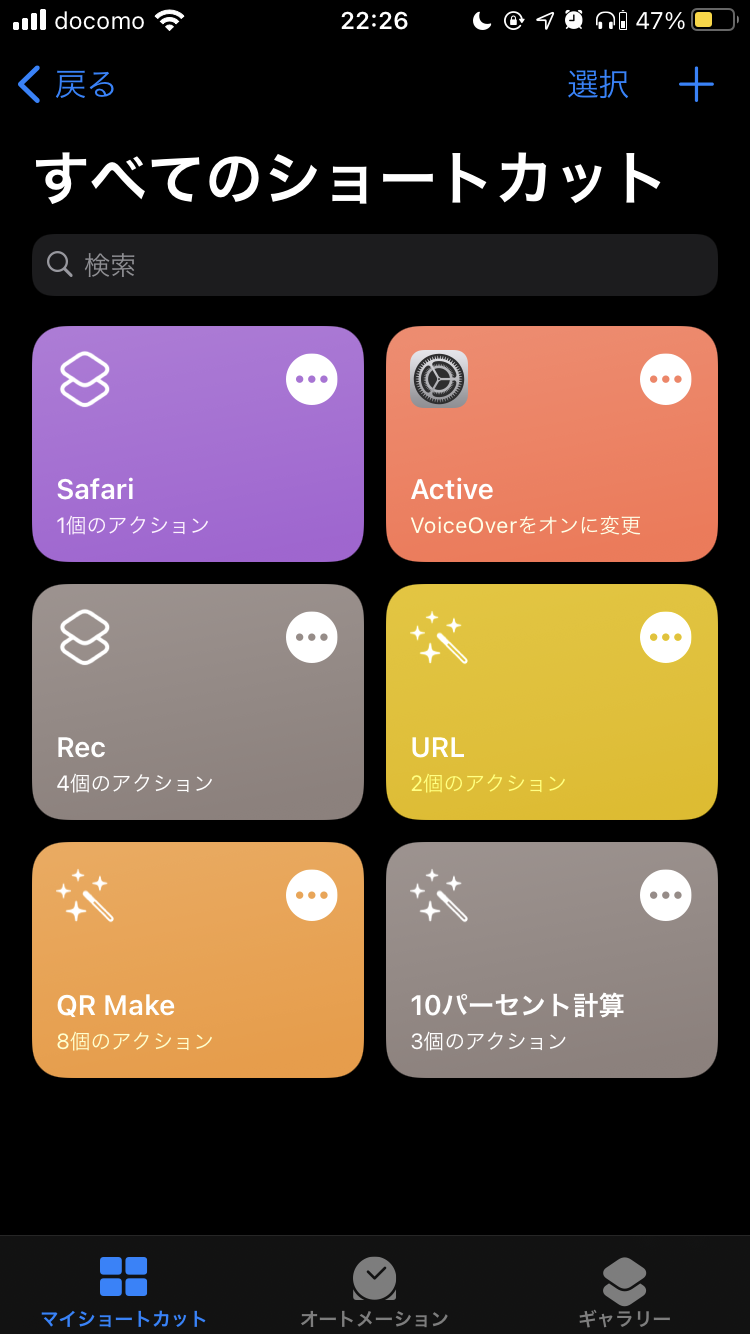
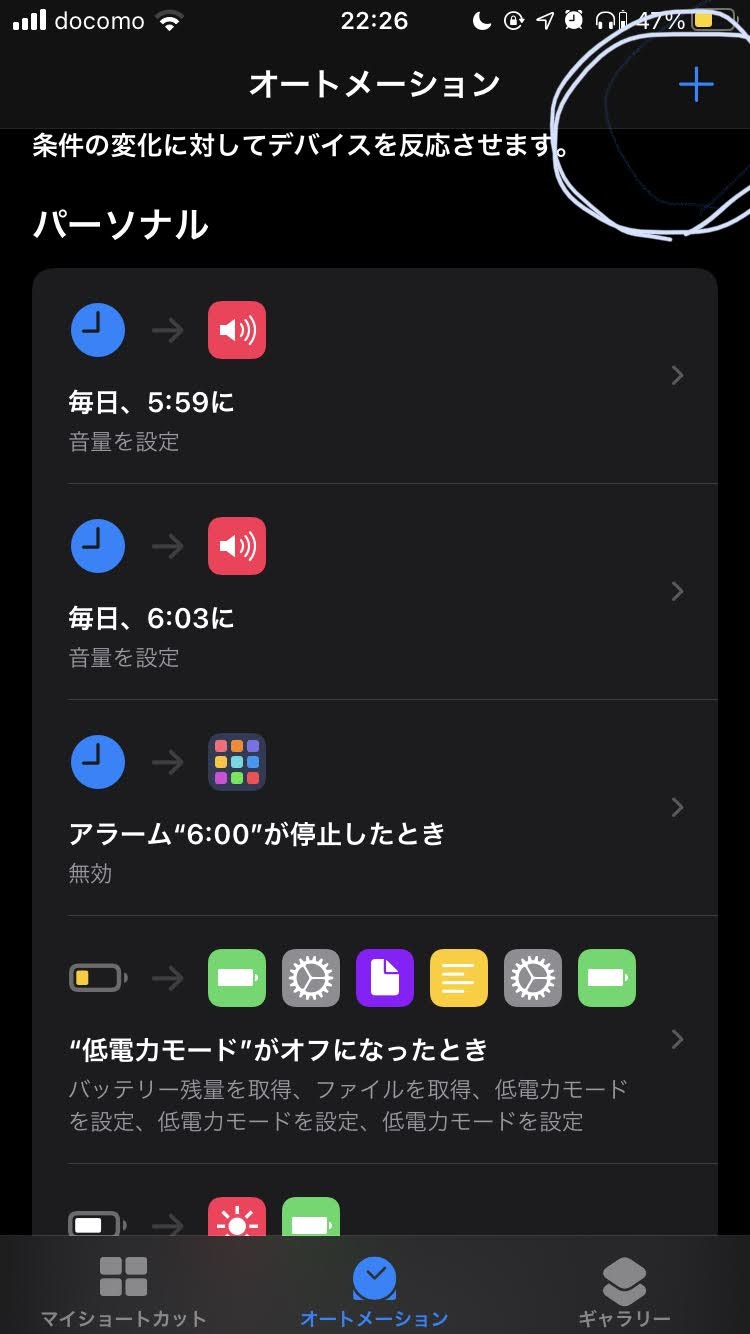
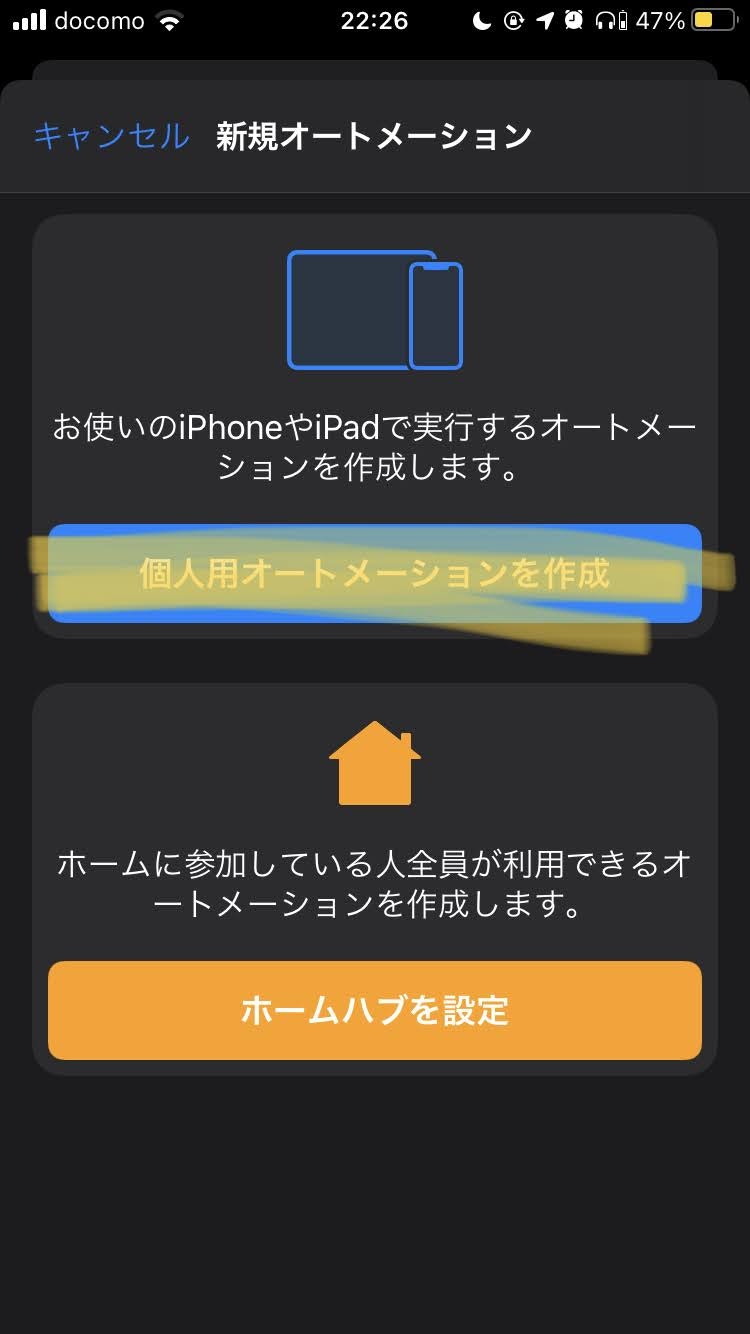
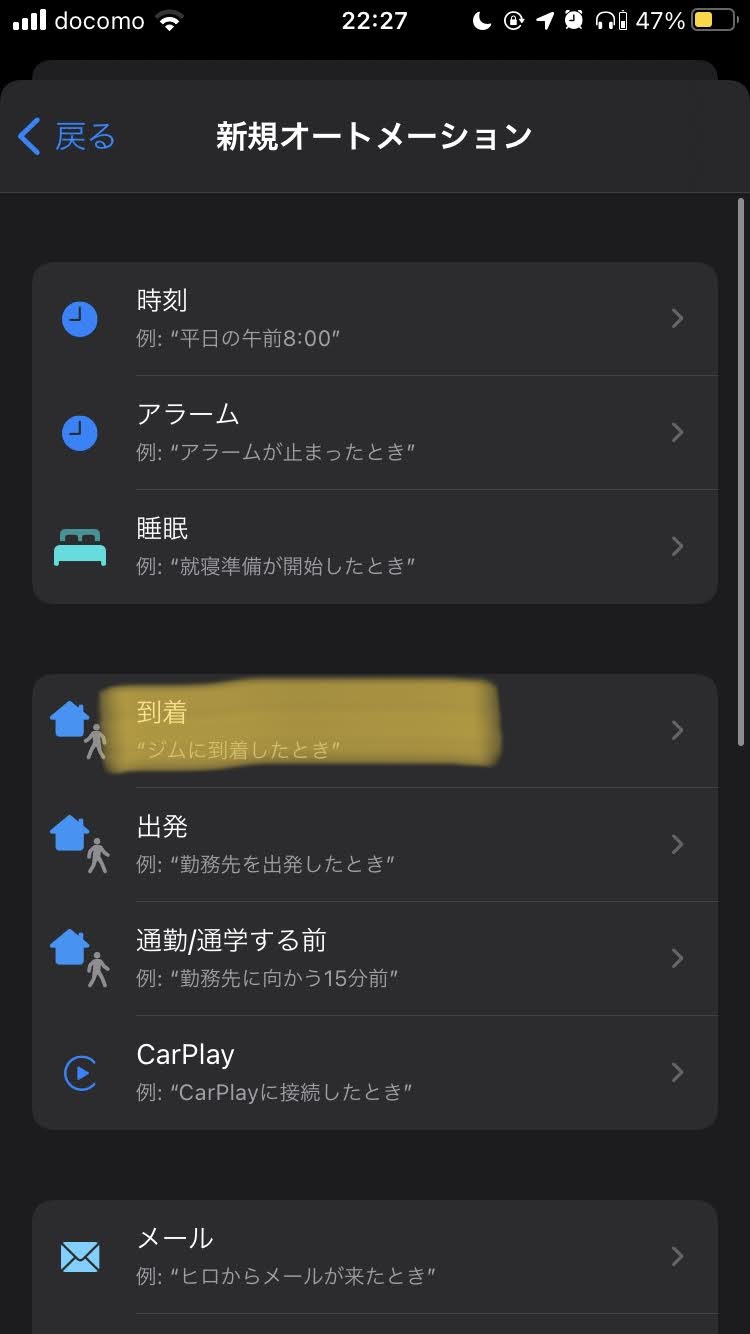
発想2:iPhoneのショートカットを利用する。
評価(5段階)
かんたんさ3~4
使いやすさ3~4
技術転用性2~3
概要
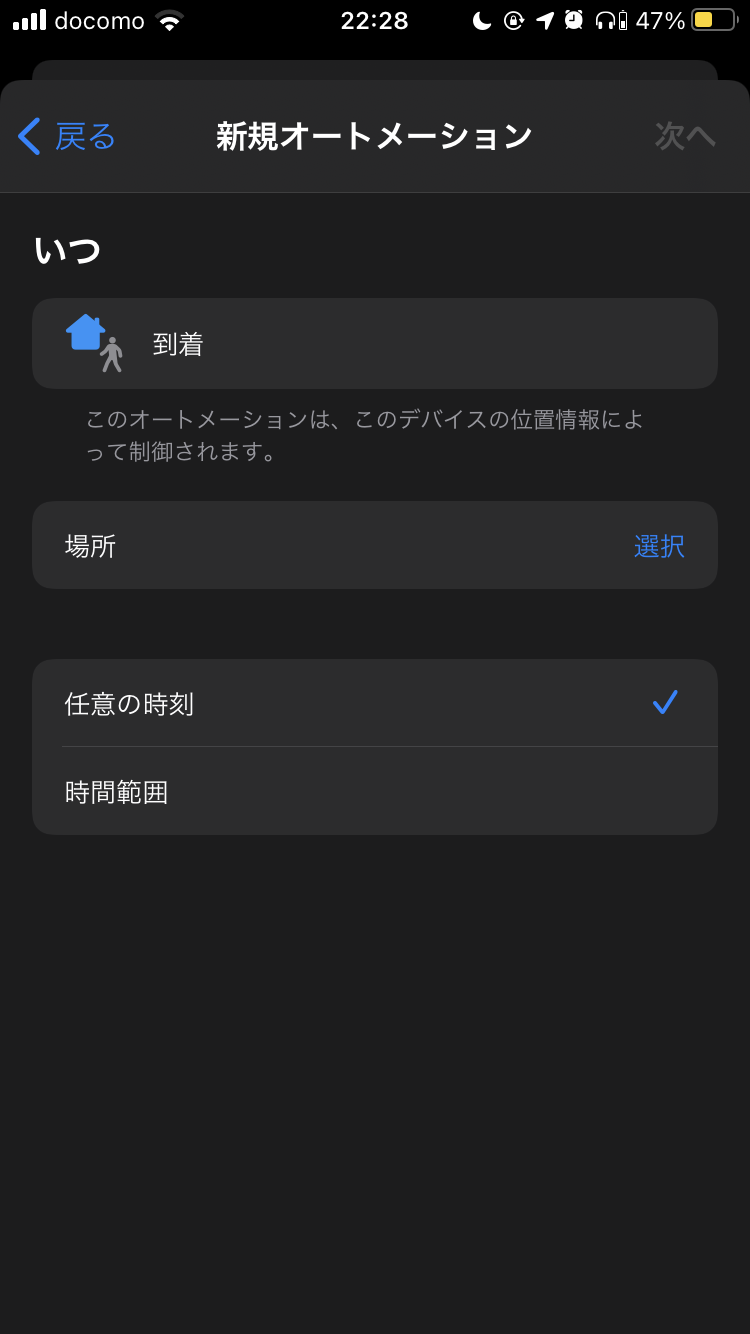
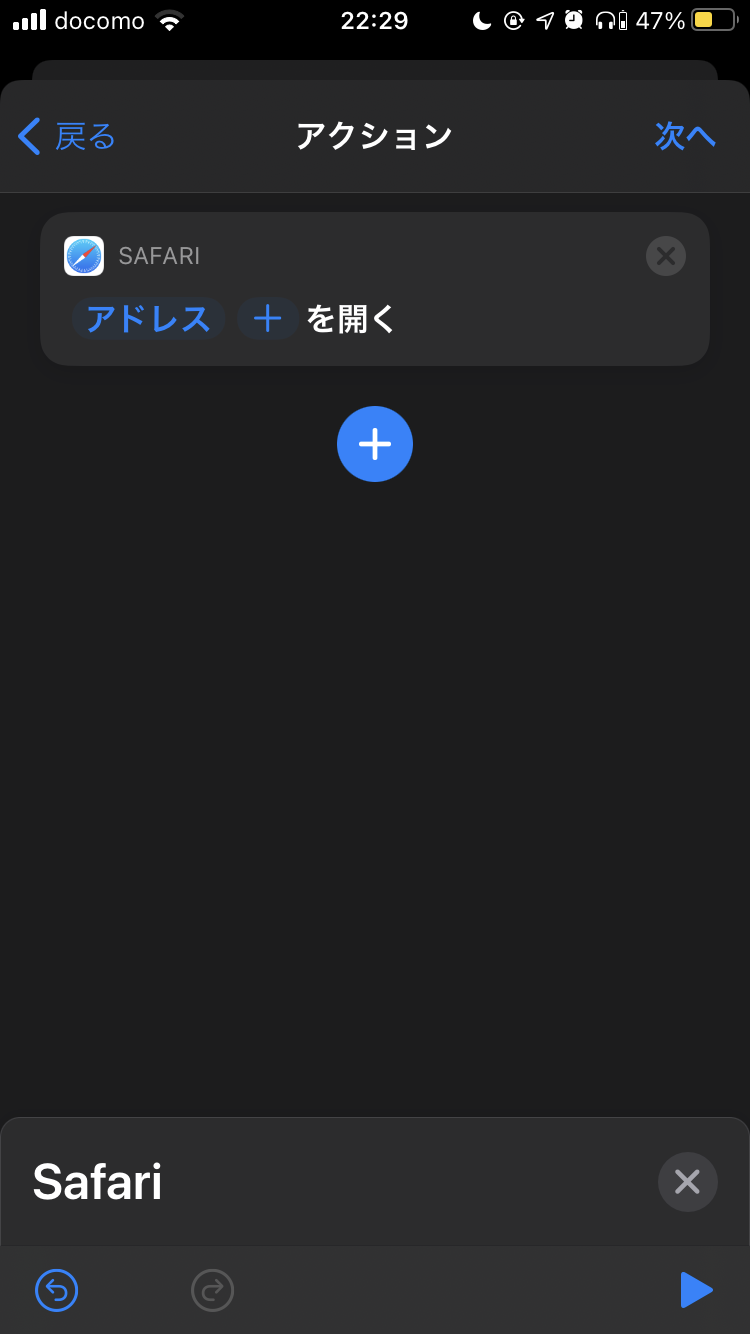
iPhoneのショートカットを利用しオートメーションする。
方法
メリットデメリット
メリット
・楽
・直感でできる
・若干セキュリティがよくなる
デメリット
・動的URL対応がちょっと面倒くさい。
・Androidだと転用できない。
発想2.1:Taskerを使う
評価(5段階)
かんたんさ?
使いやすさ?
技術転用性?
方法
なんかTaskerってのを使えばできるらしいがTasker単体ではできなさそうなので今回は見送り。
その後
結局発想1を使っているが、思ったよりも使えたのであんまり文句はない。
ただセキュリティ機能はほしいけど。
まとめ
自分にあったシチュエーションのものを使うのが最適であって、
誰かのおすすめの効率化が必ずしも有効だとは限らない。
無論私のもだけど。
自分にあった効率化を模索する時間も大事なのかなとおもいました。