Qiitaを拡張させたい
最近Qiitaでの調べ物の頻度が増えてきた私は、ふとこんなことを思った。
なんで検索画面にプレビュー機能ないんだろう
くだらないと思った方、正解です。
でも深夜テンションって怖いですね。
こんなことを思いついた結果、
拡張機能作ればいいじゃんww
となったのです。
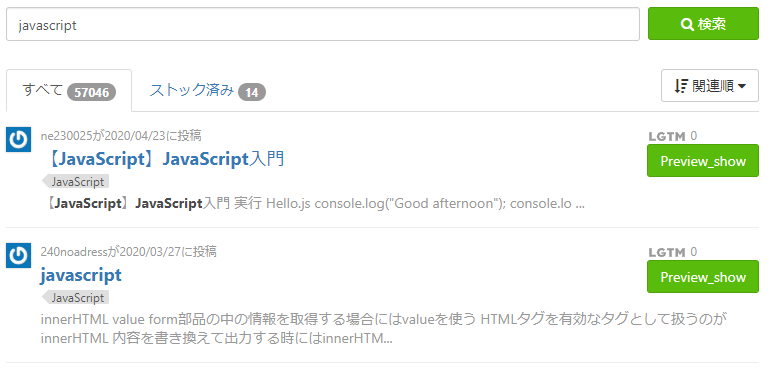
それではどんな感じになったのかご覧頂きましょう。
こんな感じなイメージ
Movie
https://youtu.be/8_Tt3_7xvEE
Image




How it works
今回もContents_scriptを利用して作成しましたが、
今回はBootstrapのみならず、Jqueryと
MarkdownをHtmlにしてくれる
Markedを導入した上で作成しました。
動きとしては
JqueryとMarkedが読み込まれる
メインスクリプトがページ生成後に実行
・このタイミングでボタン生成
ボタンを押すとイベント発火
・ここでQiitaAPIを用いて記事情報取得
=>Markedでなんとなく整形
(コードなどの一部の特殊なのは読み込めなかったっぽい?)
(URLは長いやつだと画面外にでてうざかったので、
replaceで置き換えといた。)
最後に適当にAppendしておく
チェックポイント1
今回のコード作成においてQiitaで本来使われている、
BootstrapのFlexに邪魔されてるので、
CSSを次のようにして無効(&見やすさアップしました。)
.tr-Item{
display:block !important;
}
.p-home_container {
max-width: 3000px !important;
}
(この変更で、画面幅が一定以下で一部要素が下に行ったりします)
チェックポイント2
はじめは全く動作せず、こころが折れそうだったので、
はじめ考えていたtooltip形式をやめた途端、
うまくいきました。(なぜでしょう)
コード軍
$(document).ready(function () {
$(".tr-Item_meta,.tf-ItemContent_meta,.ms-ItemContent_meta,.searchResult_sub").append("<button id='make_pre' class='btn btn-primary'>Preview_show</button>")
});
$(document).on('click', '#make_pre', function () {
console.log($(this).parent().attr("class"))
if ($(this).parent().attr("class")==="searchResult_sub"){
if ($(this).parent().next("#pre").length) {
$(this).parent().next("#pre").remove()
} else {
const url = $(this).parent().prev().find(".searchResult_itemTitle").find("a").attr("href");
console.log(url)
const pos = this
const req = url.replace(/\/.*\/items\//g, "/api/v2/items/")
$.getJSON("https://qiita.com" + req, function (data) {
console.log(data.body)
const content = "<div id='pre' class='card'><h1>Preview</h1><br>" + marked(data.body.replace(/\(http.*\)/g, "[URL]")) + "</div>";
$(pos).parent().parent().append(content);
})
}
}else{
if ($(this).parent().next("#pre").length) {
$(this).parent().next("#pre").remove()
} else {
const url = $(this).parent().prev().attr("href");
console.log(url)
const pos = this
const req = url.replace(/\/.*\/items\//g, "/api/v2/items/")
$.getJSON("https://qiita.com" + req, function (data) {
console.log(data.body)
const content = "<div id='pre' class='card'><h1>Preview</h1><br>" + marked(data.body.replace(/\(http.*\)/g, "[URL]")) + "</div>";
$(pos).parent().parent().append(content);
})
}
}
});
メインコード
無駄しかない。
{
"name": "qiita_smart_preview",
"version": "1",
"description": "qiita。\nUsing by jquery and bootstarp4",
"content_scripts": [{
"js": ["jquery-3.5.1.min.js","marked.min.js","background.js"],
"css":["bootstrap.min.css","css.css"],
"matches": ["https://qiita.com/*"],
"run_at": "document_end",
"all_frames": true
}],
"icons": {
"48": "images/icon.png"
},
"manifest_version": 2
}
マニフェスト
前回とあんまり変わんない。
まとめ
Jquery便利だけどThisの継承忘れに注意しようと思った。
(中のFanctionでThisなんでむりなーんっと愚痴っておりました。)
const pos = this
おしまい
(ほしいとコメント頂いた暁には、
GithubにコードをUploadしようと思います。
=>コード管理一切していなかっただけ)