OPENLOGI AdventCalendar 3日目の記事です。
こんにちわ。「物流をもっとシンプルに」でおなじみオープンロジのエンジニアの@haradakunihikoです。
オープンロジの事業の一つである物流の代行サービスにおいて、提携している倉庫庫内作業のサポートをするためのWMSの開発を行なっています。
さて、今日の話題は地図です。
先日(といっても数ヶ月前の話ですが)新しく Google Maps Platform というサービスが発表されました。とはいえ既存の Google Maps API 機能が大きく変わるというわけではないようで、今までの18あったGoogle Maps APIが Maps 、 Routes 、 Places と三つの分類に単純化・整理され、料金体系が一新された、ということのようです。多分。
Maps API でできること
さて、 Google Maps Platforms の内、 Maps API について。地図の操作はよく記事になりますが、実際のサービスで見るのは、
- サービスへの地図のはめ込み
- ルートの表示
- ピンの表示
など。基本的にはGoogleの提供している地図情報を、それぞれのサービスに沿ってわかりやすく表示させる、ということが多いイメージ。でも、本当はMap APIはかなり自由度が高く色々と応用することができます。
例えば、画像を使って自分だけのぬるぬる動く独自地図を作るなど。
と、いうことで、この記事では Google Maps Platform で地図を扱う方法について書いていきます。
基本全てはこのあたりに書いてあることばかりですが、必要な要素について、順をおって説明していきます。
表示できる地図の種類について
Maps APIでは表示できる地図の種類をMap Typesを利用して定義します。デフォルトでは基本となる4種類のタイプが定義されており、それを拡張、新規に定義することで思い思いの地図を表示させることができます。
基本の4種類の地図を表示させて見る
Google Map Platformで扱える基本的な地図の種類は以下の4種類あります。
-
roadmap通常の地図 -
satelliteGoogle Earthのサテライト画像の表示 -
hybrid上記両方をミックスした地図 -
terrain地形情報を付加した地図。




Google Mapでよく見るおなじみの地図です。
これらを表示するためのもっとも基本的なコードは以下のような感じです。
<div id="map" style="height: 100vh"></div>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 10, // デフォルトのズームレベル
center: {lat: 35, lng: 135}, // 中心の緯度・経度
mapTypeId: 'terrain' // ここを変える
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer></script>
google.maps.Map に MapType を指定することで、期待する地図を表示させることができます。
カスタム地図を表示させてみる
MapTypeの定義
基本となるタイプでない地図を表示する場合、 MapTypeインターフェース を実装して登録することで、利用できるようになります。
インターフェース仕様には様々なプロパティや関数がありますが、 MapType は以下のプロパティが必須となっているため、これらを実装します。
- tileSize (地図を構成するタイルのサイズ)
- maxZoom (ズームできる最大値)
- getTitle (各タイルを描画するための関数。APIから呼ばれる。)
htmlによる地図を定義する
まずはhtmlを利用してカスタム地図を作って見ます。
function initMap() {
function Grid(size) {
this.tileSize = size;
}
Grid.prototype.maxZoom = 10;
Grid.prototype.getTile = function(coord, zoom, ownerDocument) {
var div = ownerDocument.createElement('div');
div.innerHTML = coord;
div.style.width = this.tileSize.width + 'px';
div.style.height = this.tileSize.height + 'px';
div.style.borderStyle = 'solid';
div.style.borderWidth = '1px';
return div;
};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 10,
center: {lat: 35, lng: 135},
mapTypeId: 'custom_type',
});
// `custom_type` というtypeを登録
map.mapTypes.set('custom_type', new Grid(new google.maps.Size(256, 256)));
}

大事なのは tileSize と getTile 関数です。
tileSizeでは256 * 256サイズを指定しました。が、これはなんでもいいです。長方形でも大丈夫。
getTile はその名の通りですが、地図を構成する タイル を定義しています。
左上の地図の切り替えと、ストリートビューが邪魔なので、これを消すためには、 mapTypeControlOptions streetViewControl を変更します。
function initMap() {
function Grid(size) {
this.tileSize = size;
}
// 省略(同上)
Grid.prototype.name = 'カスタム地図'; // 追加
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 10,
center: {lat: 35, lng: 135},
mapTypeId: 'custom_type',
streetViewControl: false, // 追加
mapTypeControlOptions: { // 追加
mapTypeIds: ['custom_type'],
}
});
map.mapTypes.set('custom_type', new Grid(new google.maps.Size(256, 256)));
}

いい感じになりました。
カスタム地図をオーバーレイさせる
地図を既存の地図にオーバーレイで表示させることもできます。
function initMap() {
function Grid(size) {
this.tileSize = size;
}
// 同上。省略
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 10,
center: {lat: 35, lng: 135},
mapTypeId: 'roadmap', // 通常の地図を表示
});
// 個別の地図としてmapTypeに登録するのではなく、オーバーレイで表示させる
map.overlayMapTypes.insertAt(0, new Grid(new google.maps.Size(256, 256)));
}

タイルについて
さて、上でタイルという表現をしました。
通信速度が遅い環境でGoogle Mapをzoom in/outすると、それぞれのタイルが遅延して表示されるのは見たことがあると思いますが、Google Map APIでは各zoopレベルにおいて、同じピクセルサイズの画像(=タイル)を利用します。
通常のGoogle Mapの画像は256px * 256pxの画像(タイル)で構成されています。
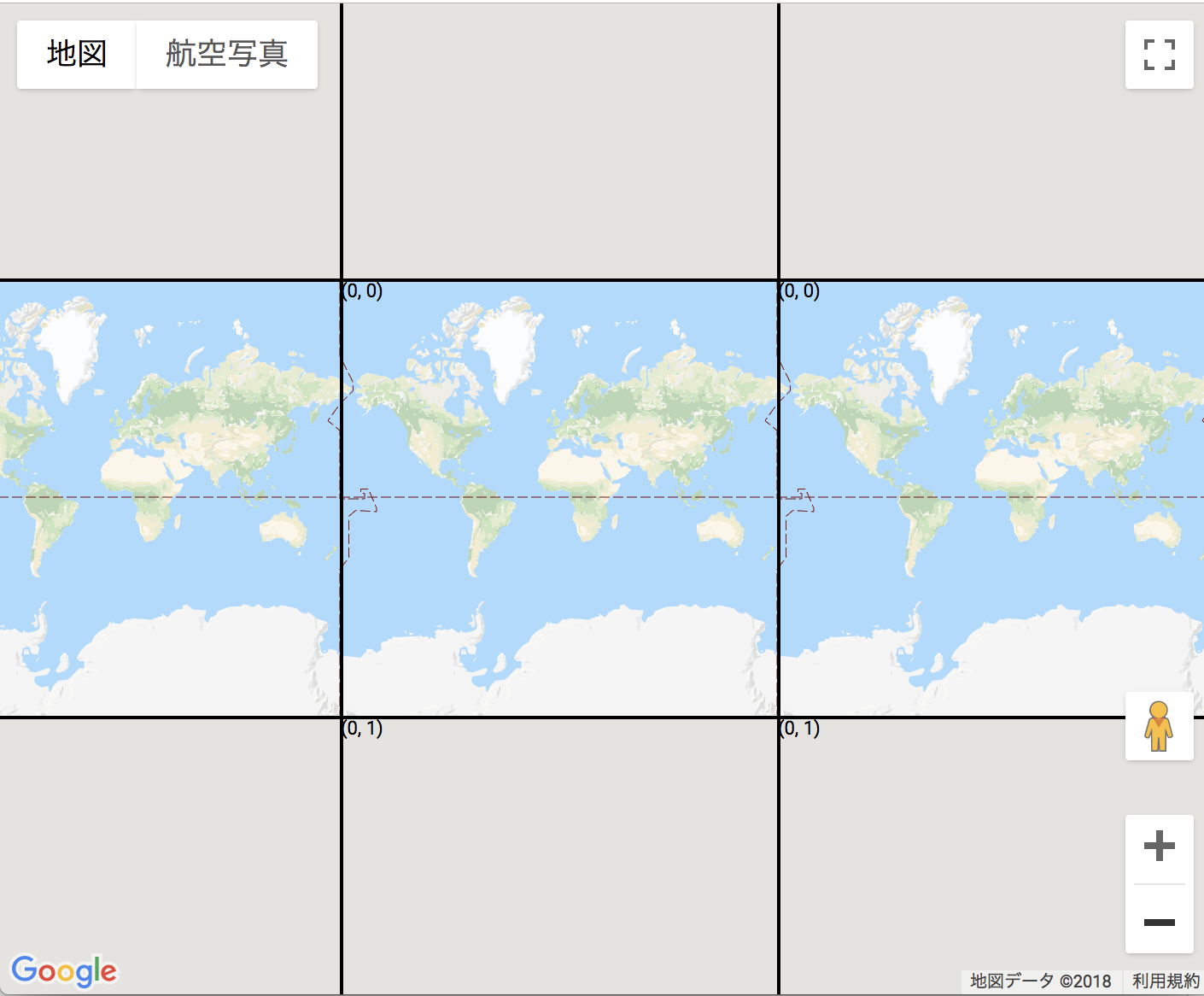
例えば上述の地図の各zoomレベルで比較してみると、
zoom レベル0
もっとも縮尺の小さい状態。256px * 256pxの世界地図が横に繋がって表示している

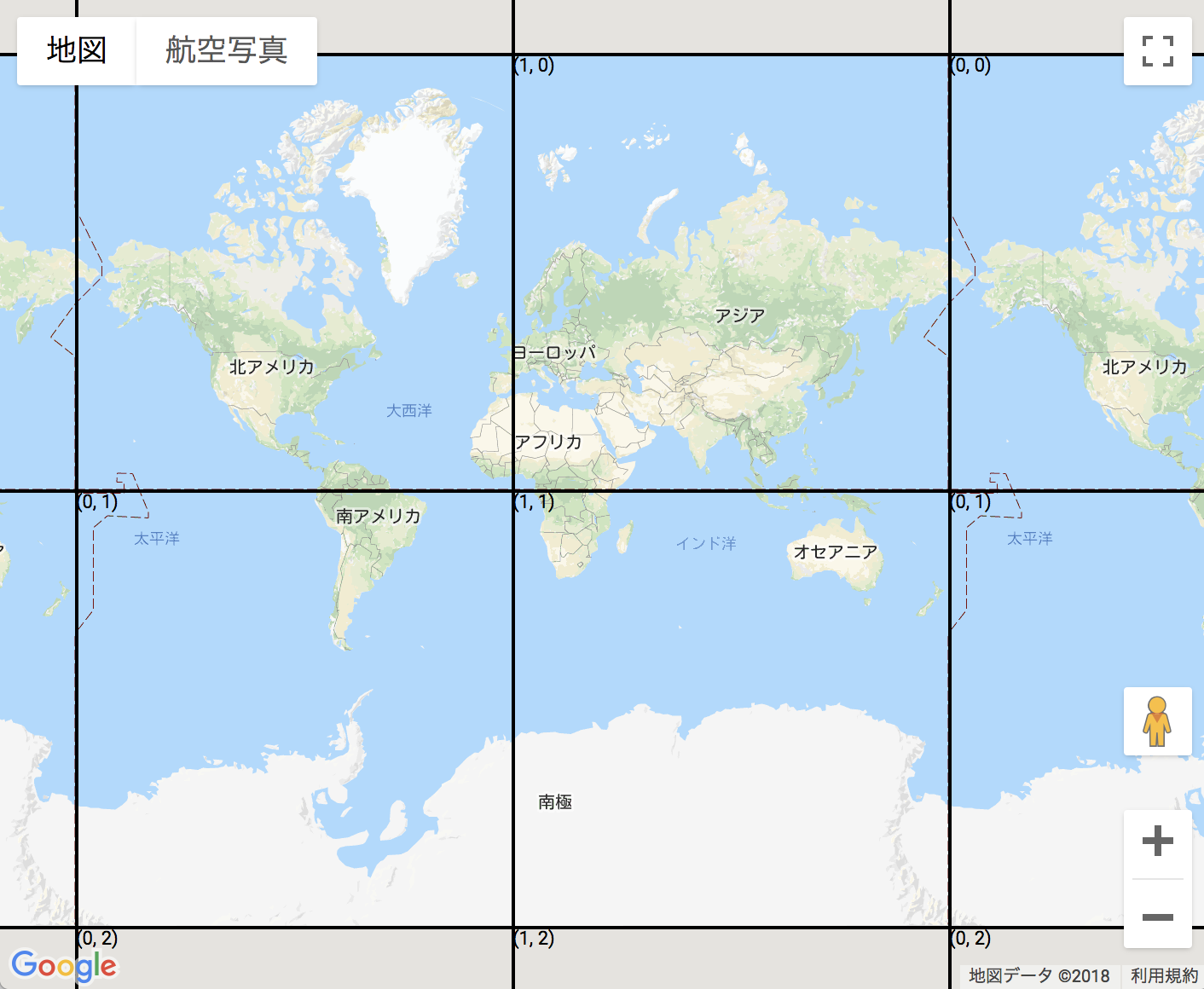
zoom レベル1
倍の縮尺。256px * 256px * 4 で世界地図が構成されている

以降、zoomレベルを1あげると、2倍ずつ縮尺が上がっていきます。
独自画像の地図を表示させる
ここまでで基本となる知識がそろったのでいよいよ独自画像の地図を表示させてみます。
Google Maps APIでは、各zoom levelにおける縮尺の画像を、特定のpixcelサイズで用意する必要があります。画像の加工が得意な人は頑張って用意すれば良いですが、 google map tile generator とかでググると色々ツールがあります。
タイルを作成する
例えばimage-map-tilesを使って画像を分割します。
画像を分割したりごにょごにょして表示するのに著作権とかよくわからないので最近生まれた我が子の写真を使おう。可愛い。
2400px * 3600pxの写真です。これを元に、例えばzoomレベルを5まで作るとすると、 タイルのサイズは
- 横・・・ 2400 / 2^5 = 75px
- 縦・・・ 3600 / 2^5 = 112.5px
なので、各zoomレベルにおいて、75px * 112pxのタイルで構成される写真を作ります。
zoomレベル2(75 * 112px / 4*4枚)
以下省略
ちなみにzoomレベル5(75 * 112px / 32*32枚)の目の部分




画像を利用したタイプを定義する
カスタム地図を定義する際、 MapType を実装しましたが、画像を利用した地図はすでにクラス(google.maps.ImageMapType)が提供されています。
google.maps.ImageMapType のコンストラクタに渡すパラメータのインターフェースは google.maps.ImageMapTypeOptions に定義されていますが、
- getTileUrl
- tileSize
- maxZoom
が必須です。
function initMap() {
function Grid(size) {
this.tileSize = size;
}
// 同上・省略
var imageMap = new google.maps.ImageMapType({
// 各zoomレベル、タイル座標に対して表示させる画像を返す
getTileUrl: function(coord, zoom) {
return './daughter' +
'/' + zoom + '/' + coord.x + '/' +
coord.y + '.jpg';
},
tileSize: new google.maps.Size(75, 112),// タイルのサイズ(px)を指定
maxZoom: 5, // 最大のzoomレベル
});
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 1, // 初期zoomレベルを指定
center: {lat: 35, lng: 135},
mapTypeId: 'image_map',
streetViewControl: false,
mapTypeControlOptions: {
mapTypeIds: [],
}
});
map.overlayMapTypes.insertAt(0, new Grid(new google.maps.Size(75, 112)));
map.mapTypes.set('image_map', imageMap);
}
できた。
わかりやすくするために上同様にタイルサイズのグリッドを表示させています。
特定のzoomレベルのタイルの画像を返すだけなので、例えばzoomしたら詳細な地図を表示させる、といったことも少し変えれば実現できます。
・・・ただこれなんか端の方によってますね。真ん中に持ってきたい。
緯度経度と座標の関係
右上の方によっているのは、 center: {lat: 35, lng: 135}, と指定しているからです。写真で地図を表示できるとはいえ、基本的に地図なので、位置を指定する場合は基本的に緯度経度を指定します。でも画像の中心の緯度経度ってどこになるのでしょう。
タイルの位置と緯度経度を考えるには、Google Maps APIの座標系について知る必要があります。
3つの座標系
Google Map APIでは、緯度経度の他に、三つの座標系があります。
- 世界座標
- ピクセル座標
- タイル座標
世界座標 は、zoomレベルによらず地図上のある一点を示す値として用いられ、 {0-256}, {0-256} の範囲で指定されます。256が利用されるのは、Google Map APIの基本となるタイルが 256px * 256px であることからきています。
ピクセル座標 は、zoomレベルに応じたピクセル値を示します。具体的には 世界座標 * 2^ズームレベル の式で計算される値をとります。
タイル座標 は、各タイルを表す値です。zoomレベル0の場合は(0,0)をとり、zoomレベル1では(0,0)-(1,1)をとります。
さて、Google Map APIは メルカトル図法を用いて投影されており、世界座標と緯度経度の変換は、wikiにあるので計算できそうだし、実際変換式はぐぐると転がってるんですが、変換のための関数が用意されているのでそれを使います。
要は、 zoomレベル0の左上の点からのピクセル値が世界座標となる ため、以下のように 画像の中心点の世界座標 を、 projection に定義されている関数を用いて 緯度経度に変換 してあげればよい。
google.maps.event.addListenerOnce(map, "projection_changed", function() {
map.setCenter(map.getProjection().fromPointToLatLng(new google.maps.Point(
imageMap.tileSize.width * (1 / 2),
imageMap.tileSize.height * (1 / 2)
)));
});
なお、イベントリスナーを用いているのは、 initMap の時点ではまだ projection が初期化されていないためです。mapの初期化時に指定したいのであれば、自分で projection を生成するか、メルカトル図法における変換式を用いて計算してあげると良いのかもしれません。
 センターに持ってこれた。
センターに持ってこれた。
同様に、例えばピンを立てる場合なども、 世界座標(つまりzoomレベル0におけるピクセル座標) を緯度経度に変換することで、任意の座標を指定することができます。
最後におまじないを一つ
タイル座標 が、y座標についてはマイナスで呼ばれたり、表示される領域分大きな値が呼び出されることもありますし、x座標については、256の約数でなければ画像の存在しない領域が発生します。ので、こちらの想定していないindexのタイルが呼ばれた場合の処理を追加。
getTileUrl: function(coord, zoom) {
// この辺追加
var tileRange = 1 << zoom;
if ( coord.y < 0 || coord.y >= tileRange || coord.x < 0 || coord.x >= tileRange ) {
return null;
}
// ここまで
return './daughter' +
'/' + zoom + '/' + coord.x + '/' +
coord.y + '.jpg';
},
多分なくても悪さしないですが、404エラーとかいっぱい出るので追加しておきます。
まとめ
と、いうことで、無事画像から独自の地図をGoogle Map APIを利用して実装することができました![]()
Google Map APIではその他にも色々とカスタマイズできる要素がたくさんあります。が、基本的には 地図タイプ(MapType)、タイル、座標系 の3つを押さえておくとあとはそれの応用でなんとかなるように思います。
基本Googleのプロダクトはドキュメントや例がしっかりしているので それを見るのが近道ですが、意外とこの辺りを日本語で整理されていることが少なかったので、ハンズオン的に簡単に流れだけ説明しました。
それぞれの要素はまだまだ深掘りする余地がたくさんありますので、興味があればぜひ遊んでみてください。
それでは長い文書を読んでいただいてありがとうございます。







