はじめに
本記事では,レガシーな組版処理システムであるLaTeXを扱うために,統合開発環境「VSCode」で「Overleaf」を操作するまでの手順を説明します.
LaTeXに関する詳細な説明は省略します.あらかじめご了承ください.
Overleafとは
まずは,Overleafに関する簡単な説明を行います.
Overleafは,オンラインでLaTeX文書を作成・編集・共有するためのクラウドベースのプラットフォームです.
ローカルにLaTeX環境を構築する必要がなく,誰でも簡単にLaTeXを使える便利なツールです.
あくまで,LaTeXの環境構築を省略して,クイックスタートしたい方やLaTeX初心者の方に推奨です.
VSCodeでOverleafを動作させるメリット
Overleafは本来ブラウザで使用しますが,本記事で紹介する手法を使うと,VSCodeで使用することが可能になります.
この手法のメリットとしては,以下が考えられます(筆者の見解).
- 見慣れたインターフェースで編集が可能
- VSCodeの様々な拡張機能が使用可能(AIエージェントなど)
(本題)VSCodeでOverleafを操作するまでの手順
VSCodeでOverleafを操作するまでの手順を,以下のステップに沿って説明していきます.
- Overleafのアカウントを作成
- VSCodeでOverleafにログイン
1. OverLeafのアカウントを作成
まず,以下のページからOverleafアカウントの作成を行います.
サインアップは,メールアドレスとパスワードを入力し,コード認証を行うだけで完了します.
※この際,有料プランへの加入を勧められますが,無料で使用したい方は「Skip」を選択して,丁重にお断りしましょう.
その後,名前の設定や,知名度調査,用途調査といった項目に関する回答を求められますが,全て入力せずに「Continue」を選択して結構です.
以上で,Overleafアカウントの作成は完了となります.
補足:プロジェクトの作成
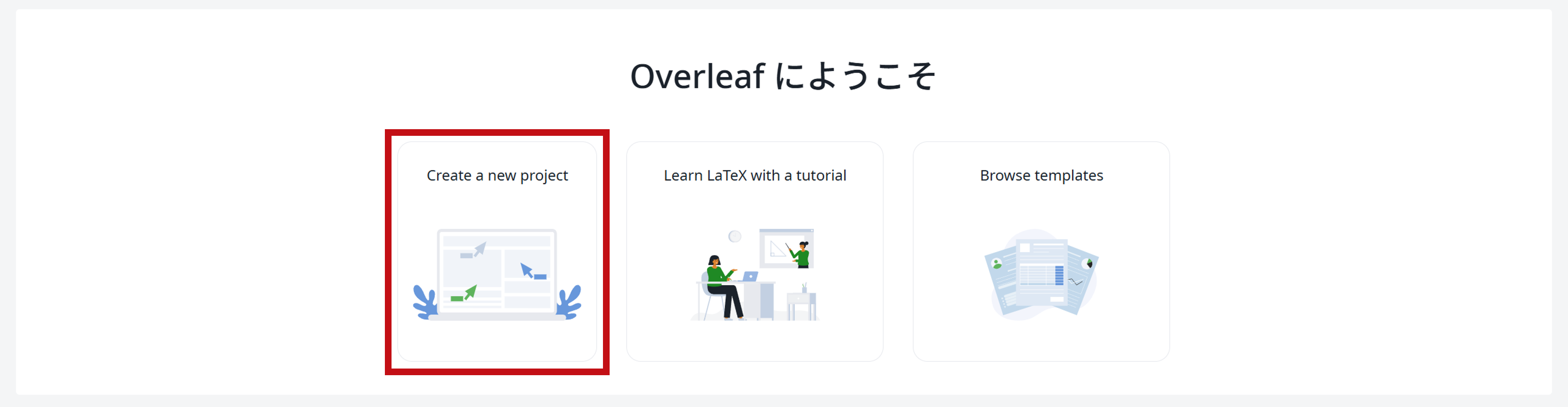
アカウントの作成が完了すると,スタート画面が表示されます.
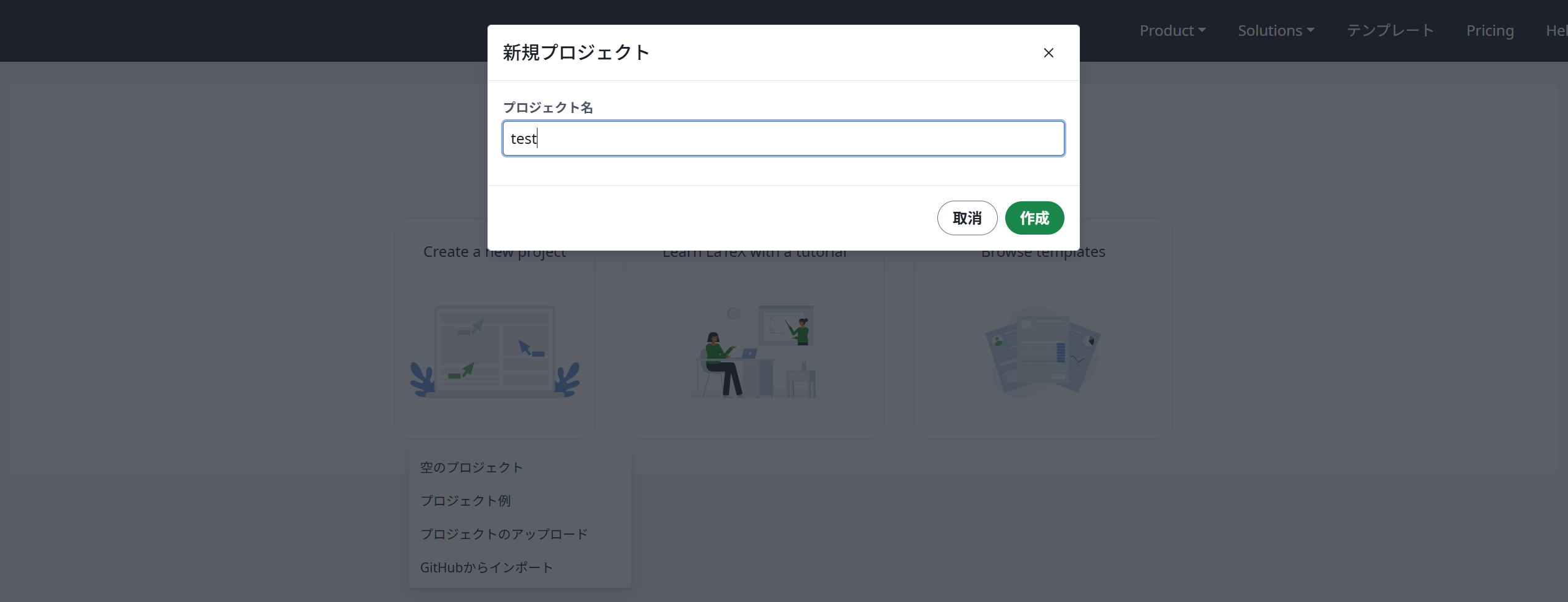
「Create a new project」をクリックし,「空のプロジェクト」を選択します.
その後,プロジェクト名の入力を求められますので,一旦適当な名称(Testなど)で作成してください.
プロジェクトは複数作成可能で,いつでも名称の変更や削除ができます.
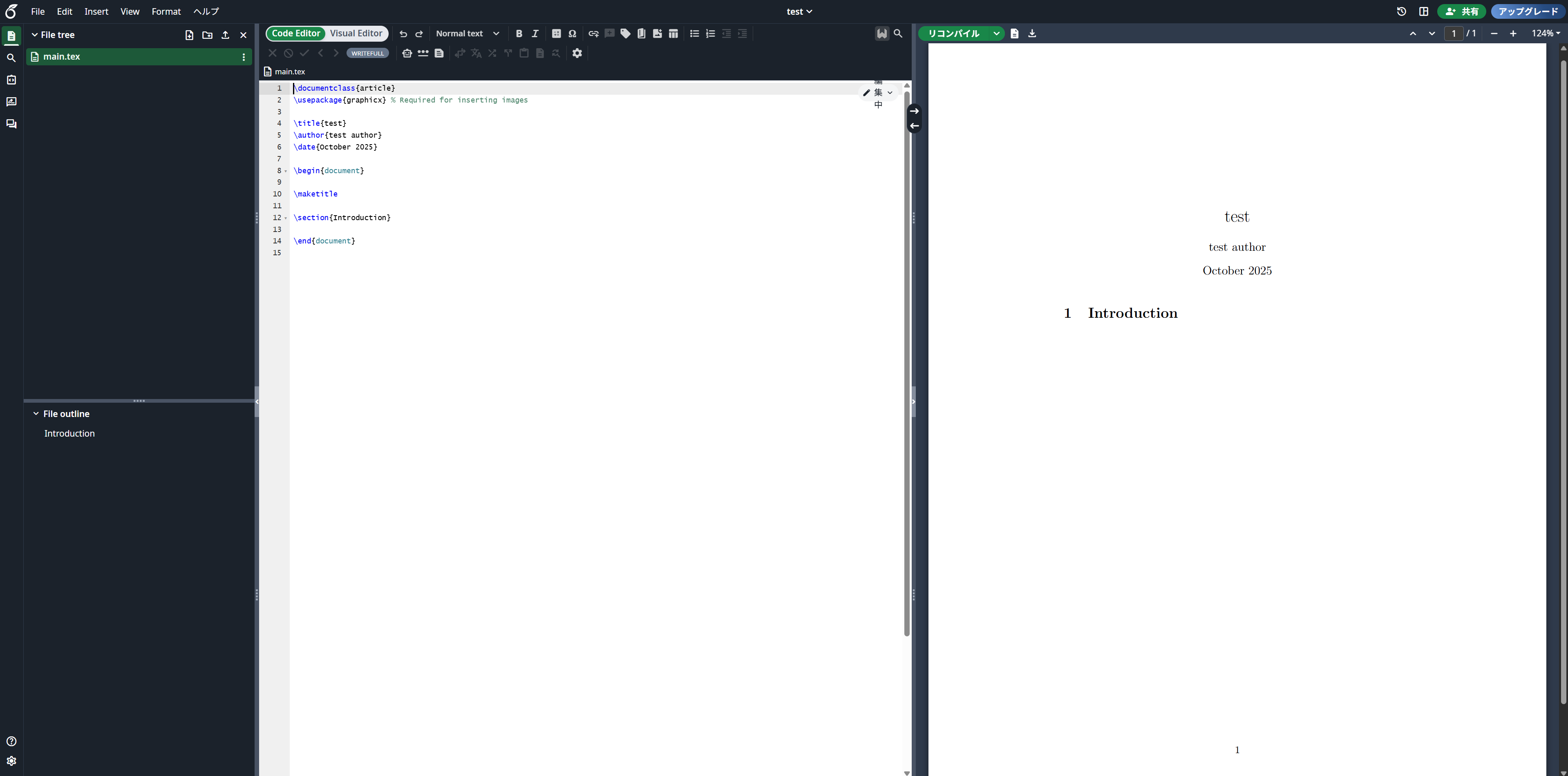
プロジェクトを作成すると,画面左にソースファイル一覧,画面右にテキストファイルが表示されると思います.
2. VSCodeでOverleafログイン
先ほどサインアップしたOverleafのアカウントにVSCodeでログインします.
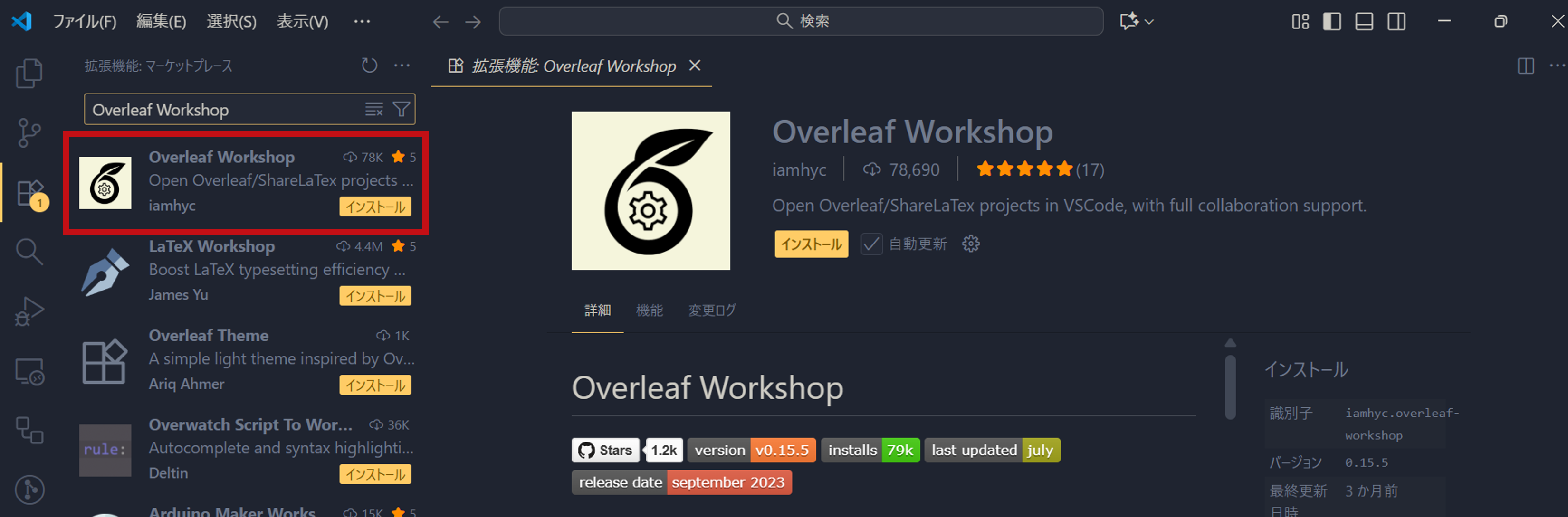
まず,VSCodeの拡張機能の検索欄に「Overleaf Workshop」と入力し,拡張機能をインストールします.
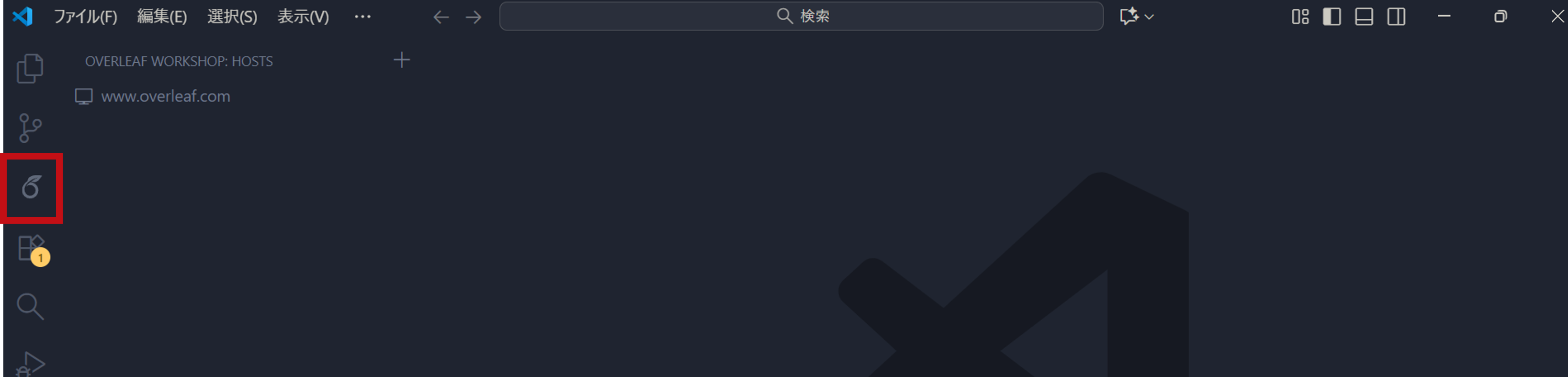
インストールが完了すると,サイドバーに「Overleaf Workshop」という名前のアイコンが追加されますので,クリックしてください.
すると「www.overleaf.com」というホストが表示されるので,そこにカーソルを合わせ,ホスト名の右側にある「Login to Server」をクリックします.
ログイン手段の選択画面が表示されますが,Cookiesを用いたログイン方法「Login with Cookies」を選択してください.すると,Cookies情報の入力が求められますので,自身のOverleafのCookies情報を入力します.
補足:OverleafのCookies情報の取得例 (Chromeの場合)
OverleafのCookies情報の取得方法を説明します.まず,以下のページからOverleafに自身のアカウントでログインしてください.
ログイン後に次の手順に進みます.
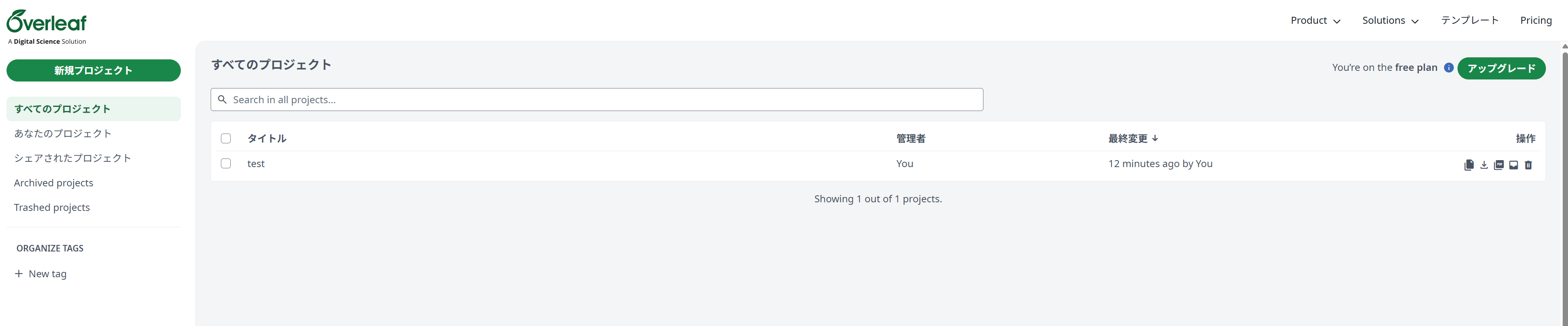
ログインすると,以下の画像のようなページが表示されます.
ここで,管理者画面を開きます(F12キーを押す,または右クリックで「検証」).
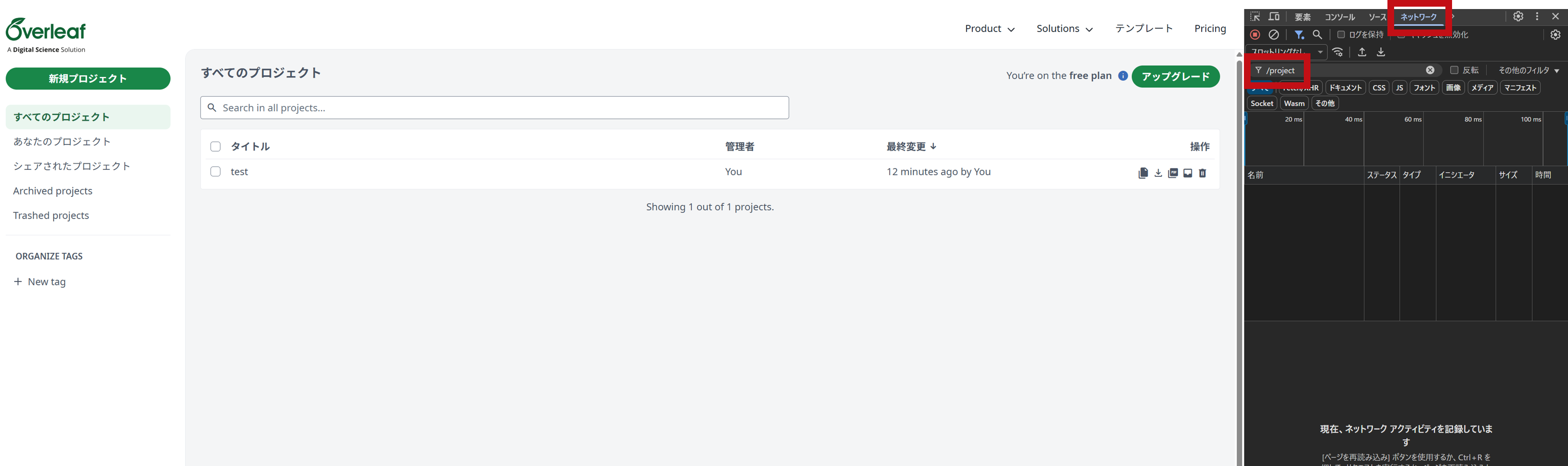
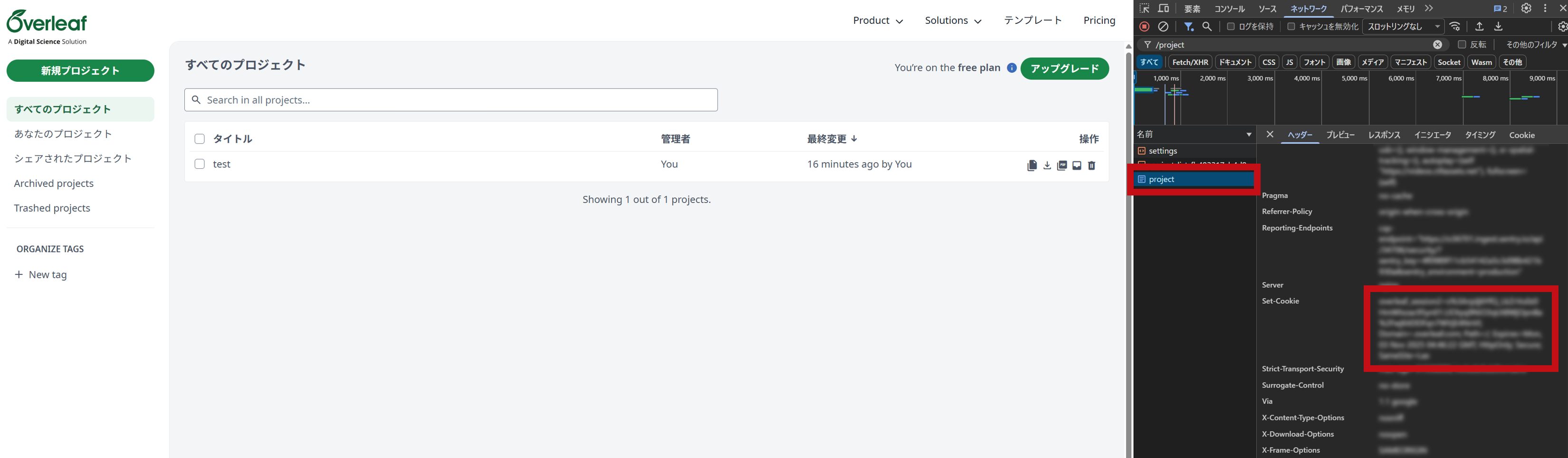
管理者画面内の「Network」タブをクリックし,検索欄に「/project」と入力します.(以下は入力後の画面例です).
この画面のままページを更新すると,projectという名称のRequestURLを含む通信が表示されます.
その中のprojectドキュメントをクリックし,Response HeadersにあるSet-Cookieに記載されている文字列(以下の画面の黒塗り部分)をコピーしてください.
以上で,OverleafのCookies情報の取得が完了しました.
Overleaf Workshopのログイン時に取得したCookies情報を入力することで,VSCodeからOverleafにログインすることができます.
まとめ
本記事では,オンラインで使用できるLaTeXエディタ「Overleaf」を,VSCodeで操作する方法について説明しました.
特に,LaTeX未経験の方や,環境構築が面倒だと感じて敬遠している方にとって,LaTeXを触るきっかけになれば幸いです.
本記事で説明した内容は,Overleaf Workshopの公式Gitリポジトリで詳細に記述されています(全て英語ですが).気になる部分や説明で分かりにくかった部分については,公式ドキュメントを確認することを強く推奨します.