SNS投稿を簡単にできるようにするvue-social-sharingとは?
文字通りSNSの投稿を簡単にできるようにするnpmパッケージです!!
公式のドキュメントはこちら!
早速トライ!
インストール
vue create hogehoge <--プロジェクトを作成(すでにある人は飛ばして構いません)
npm install -s vue-social-sharing <--パッケージのインストール!
Vueで使えるようにしよう!
Vue自体を読み込んでいるsrc/main.jsにインストールしたパッケージを使えるように記述していきましょう!
以下のように書き込んでください
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import './registerServiceWorker'
/*========この下の2行を追加!========*/
import SocialSharing from 'vue-social-sharing'
Vue.use(SocialSharing)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
これで使うための準備は終了です。
早速使ってみよう
初期からあるsrc/components/HelloWorld.vueを変えてやっていこうと思います。
公式ページにあるコードをツイッターだけに変えてやってみます。
コードは以下のとおりです。
<template>
<div class="hello">
<social-sharing url="http://localhost:8080/"
title="vue-social-sharingのテスト"
description="SNS投稿を簡単にできるようにするvue-social-sharingを使ってみた件"
quote="Vue is a progressive framework for building user interfaces."
hashtags="vuejs,javascript,framework, npm"
twitter-user="hogehoge001212145"
inline-template>
<div>
<network network="twitter">
<font-awesome-icon icon="fa-twitter"/> Twitter
<font-awesome-icon class="fab fa-twitter"/>
</network>
</div>
</social-sharing>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
},
methods: {
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
</style>
social-sharingタグが今回のパッケージを使うのに使用するタグです。
プロパティーはこんな感じです。
| プロパティー | 型 | デフォ | 説明 |
|---|---|---|---|
| url | String | 今いるページ | 共有するURL |
| title | String | タイトル | |
| description | String | 説明 | |
| quote | String | Facebookの引用文 (Facebookのみ) | |
| hashtags | String | ハッシュダグ | |
| twitter-user | String | Twitterユーザー (Twitterのみ) | |
| media | String | メディアへのURL(Pinterestのみ) | |
| network-tag | String | ネットワークコンポーネントにレンダリングするタグを付ける? |
Facebookはハッシュタグを1つだけ受け付けます。複数のハッシュタグを定義した場合、最初のものだけがfacebookに渡されます
ー公式ページより
いまいちわからないプロパティーも有りますがわかったら修正していきます。
サーバを走らせて確認してみましょう!
npm run serve <---サーバ起動
DONE Compiled successfully in 513ms 16:44:50
App running at:
- Local: http://localhost:8081/
- Network: http://192.168.11.3:8081/
表示されたURLにアクセスするとこんな画面になると思います。

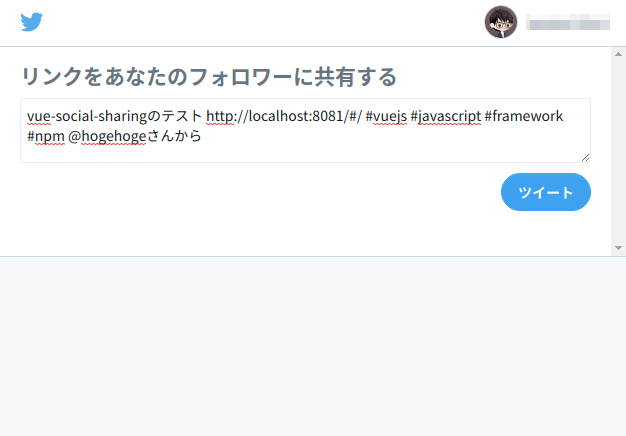
このTwitterと出ている部分をクリックすると次のようなウィンドウが出てきます!

これでツイートボタンを押すとログインしているユーザでツイートされます!
まとめ
ツイッター以外にも色々共有できるみたいなので、結構色んなとこで使えそうですね!!
便利なパッケージをありがとうございます!