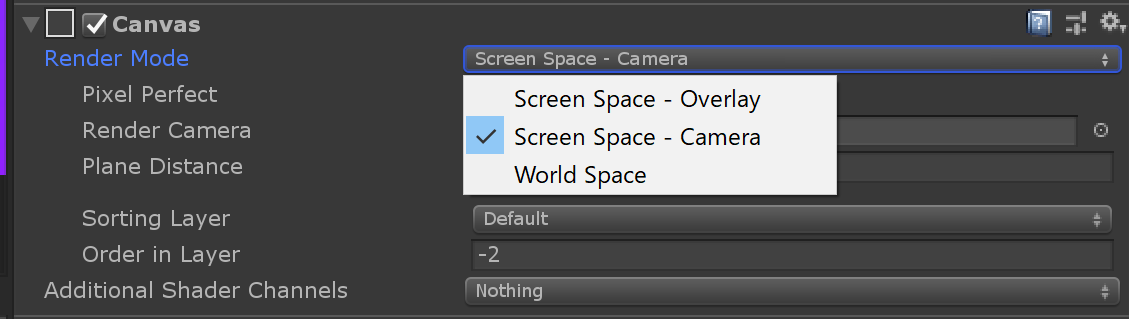
Canvasの設定を変更する
3種類のRender Modeを使い分ける
- Screen Space - Overlay
- Screen Space - Camera
- World Space
① Screen Space - Overlay
常にUIが最前面で描画されます。
Canvas同士の描画順はSort Orderで制御することが可能です。
Sort Orderの値が大きいほど手前に描画されます
UIが最前面張り付きになるので、このモードの時にはMeshをuGUIよりも手前に描画することはできません。
MeshやParticleの描画順を前後させたい時にはScreen Space - Camera、もしくはWorld Spaceを使う必要があります。
Sort Orderが出てきた後で紛らわしいですが、Sprite RendererやParticle System、Mesh RendererにはSorting LayerとOrder in Layerという2つのパラメーターが存在します。
これによってそれぞれの描画順を制御することができます。
Sorting Layer & Order in Layer
階層としてはSorting Layerの中にOrder in Layerがあります。
なのでSorting Layerで描画順を大別し、Order in LayerでLayer内の描画順を細かく制御します。
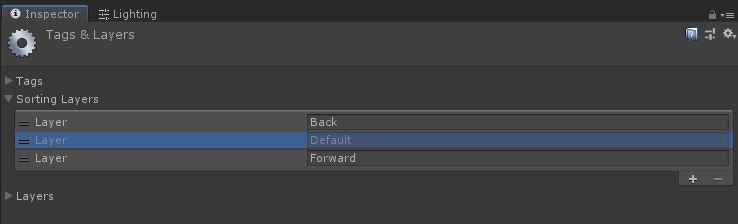
Sorting Layerは初期状態ではDefaultしかないので自分で追加してあげる必要があります。
BackとForwardを足しました。
上にあるほど奥に、下にあるほど手前に描画されます。
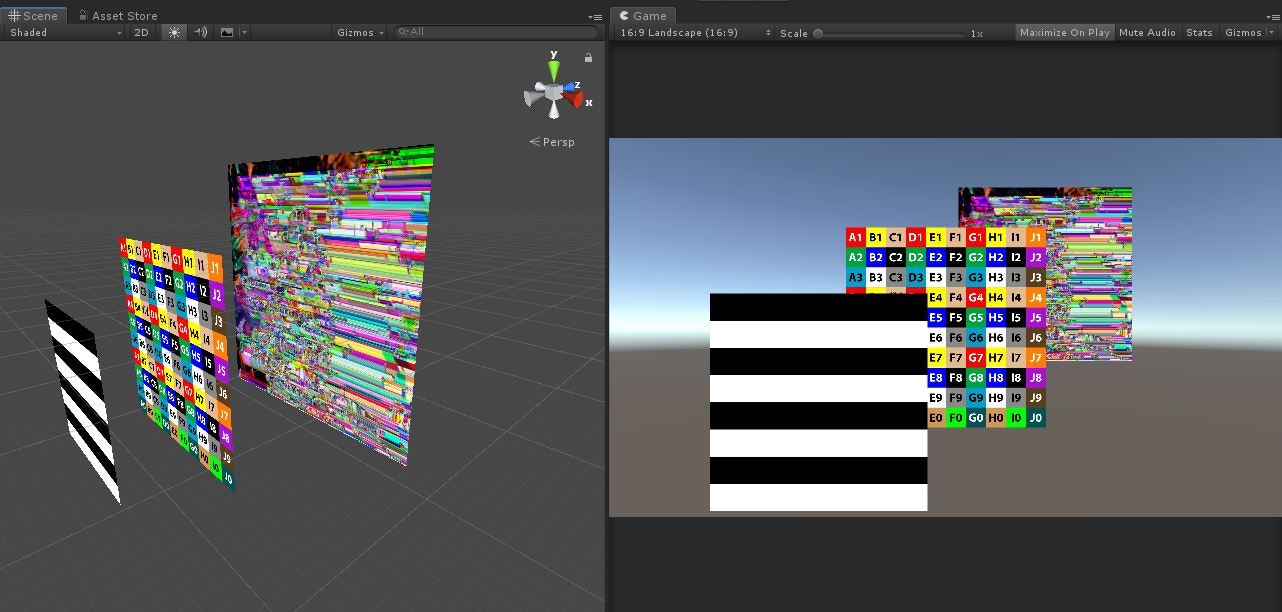
Sorting Layerが設定されていないと、基本的にはZ値を基に描画順は変わります。
カメラより遠いものを先(奥)に描画し、近いものは後(手前)に描画します。
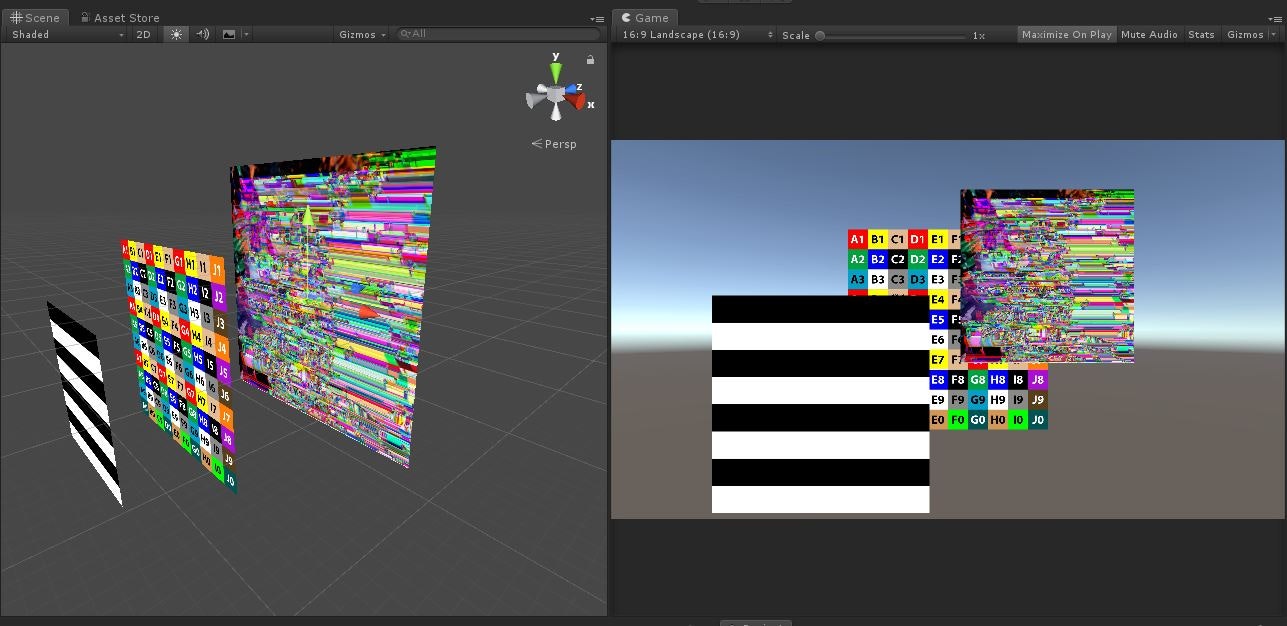
真ん中の画像をDefaultをBackにし、他はDefaultのままにするとこのようになります。
描画順がZ値に関係なく、Sorting Layerの順で描画されるようになりました。
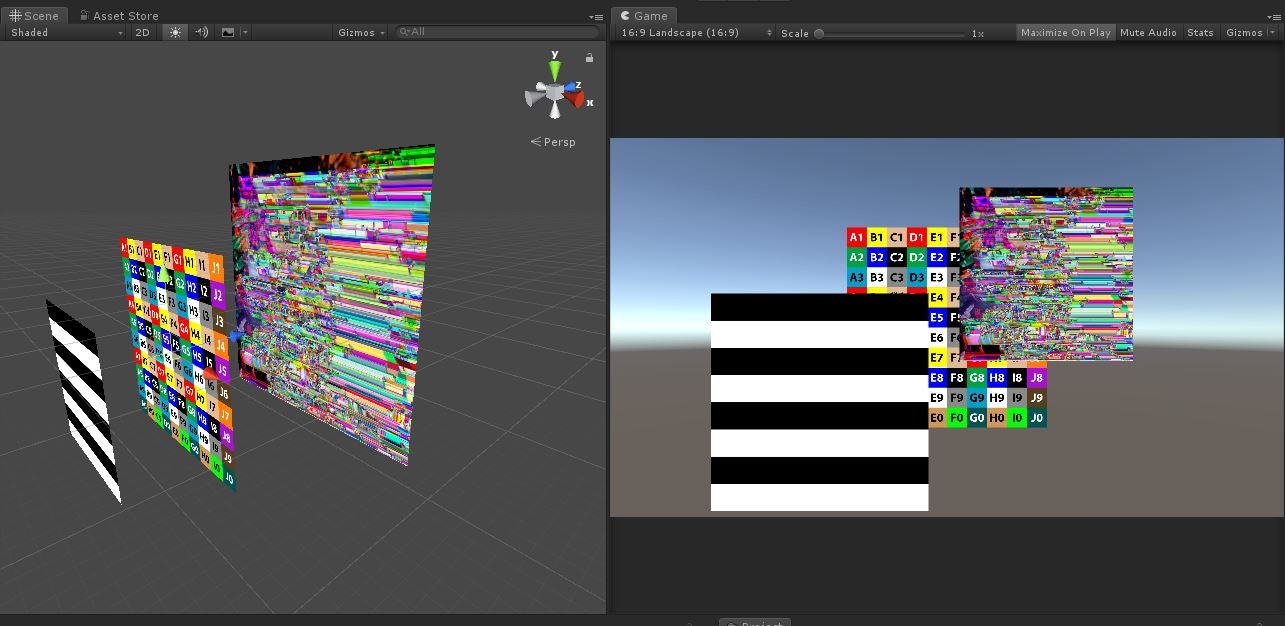
全てのSorting LayerをDefaultに戻し、一番奥の画像のOrder in Layerを1にしてみます。
Order in Layerが0のものより手前に描画されるようになりました。
② Screen Space - Camera
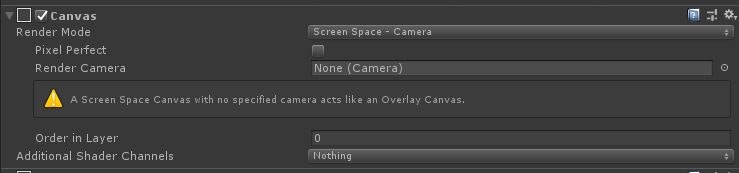
Order in Layerを使うためにモードをScreen Space - Cameraに変更します
ここで注意が必要なのがRender CameraがNoneのままだと、Screen Space - Overlayと描画結果が変わらないままになってしまいます。
Warningに書かれているようにScreen Space - Overlayと同じ挙動になります。
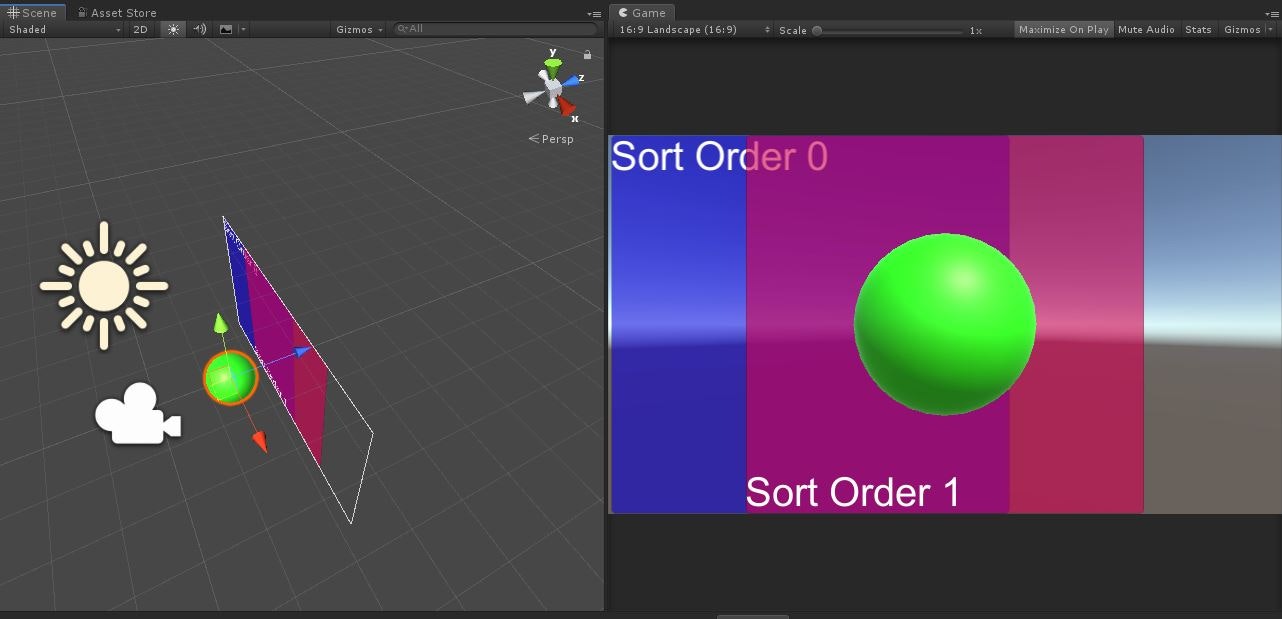
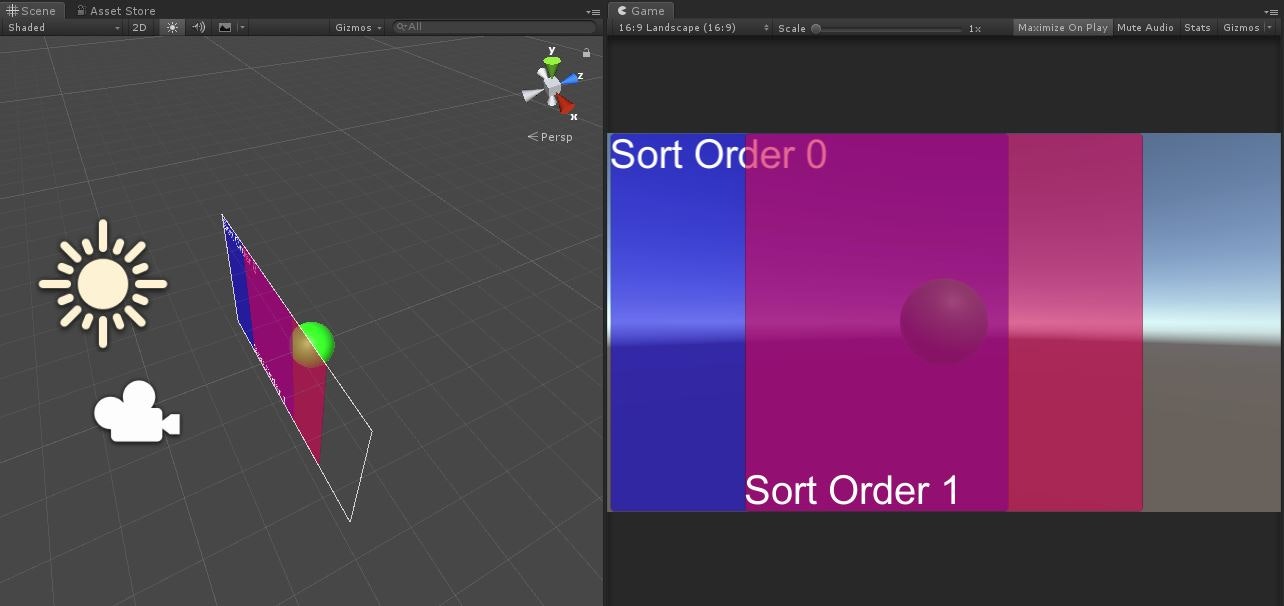
Cameraを設定した状態でPlane Distanceを使うことでカメラとUIの間にMeshを描画できるようになります。
Plane DistanceとはカメラとUIの距離を指しており、この値が例えば3だとカメラとUIの間に3m分のスペースがあるのでそこに配置されたオブジェクトはUIよりも手前に描画されます。
③ World Space
これは3次元空間にUIを配置するモードなので他のGameObjectと同じようにZ値を基に描画順が制御されます。
他のモードではUIが画面張り付きだったのに対し、回転した状態で配置することもできます。
普通のGameObjectのような感覚で扱うことが可能になります。
このモードでもSorting LayerやOrder in Layerを使って描画順を制御することが可能です。
uGUIよりも手前にメッシュのオブジェクトを描画するには
Screen Space - Cameraか、WorldSpaceを使うことで実現できます。
Mesh Rendererを使ったオブジェクトはSorting Layer、Order in Layerのパラメーターがインスペクター上にありませんが、スクリプトから変更可能です。
テラシュールブログさんの記事が参考になります。
UnityのSpriteとパーティクルとかモデルの描画順番について
Sorting LayerやOrder in Layerを使わなくても、基本的には手前に描画されてほしいものをカメラの近くに配置すれば問題ありません。