今日は Javascript の prototype という仕組みを使って InDesign のテキストフレームに独自の機能を追加してみます。追加するのは以下の3つ。
①width
引数無しで呼び出すとテキストフレームの幅を返します。引数を指定している場合はテキストフレームの幅を変更します
②height
引数無しで呼び出すとテキストフレームの高さを返します。引数を指定している場合はテキストフレームの高さを変更します
③toRightSide
引数で指定されたオブジェクトの右側に自身(テキストフレーム)を移動させます
prototype を使用すると InDesign の既存クラスであっても独自の機能を追加できるので、いろいろと捗ることがあるやもしれません。
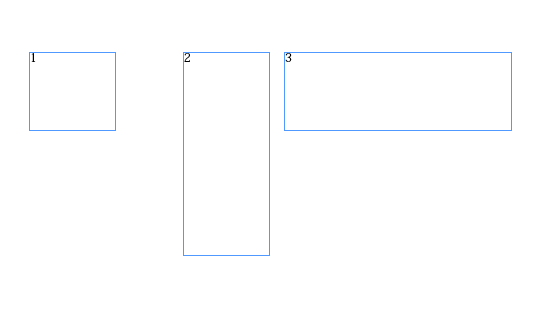
今回のサンプルスクリプトを実行すると、

↑これが
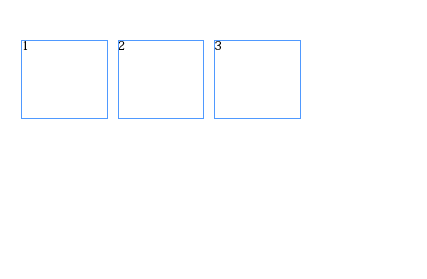
↓こうなるよー ※実行するときはテキストフレームを選択してね

以下サンプルコードの注意点
・エラー処理とかはいつもどおり省略しております
・toRightSide の処理は右側に移動しているだけ、X方向の座標を変更しているだけなので、縦位置は変わりません。サンプル画像はたまたま縦が揃ってるだけです
//ソート用の関数X座標昇順に並べる
function mySort(a,b) {
return(a.visibleBounds[1]-b.visibleBounds[1]);
}
// mmに単位を変更する
function tomm(document) {
var back_x = document.viewPreferences.horizontalMeasurementUnits;
var back_y = document.viewPreferences.verticalMeasurementUnits;
document.viewPreferences.horizontalMeasurementUnits = MeasurementUnits.millimeters;
document.viewPreferences.verticalMeasurementUnits = MeasurementUnits.millimeters;
return [ back_x, back_y ];
}
// mmから単位を元に戻す
function tounit(document, unit) {
document.viewPreferences.horizontalMeasurementUnits = unit[0];
document.viewPreferences.verticalMeasurementUnits = unit[1];
}
//=========================================================
//prototype を使用してテキストフレームへ機能を追加してみる
//=========================================================
//対象のオブジェクトの右側に移動する
TextFrame.prototype.toRightSide = function(targetObj,distance) {
var leftPostion = targetObj.visibleBounds[3] + distance;
this.move([leftPostion,this.visibleBounds[0]]);
}
//自身の幅を返す。引数がある場合は幅を変更する
TextFrame.prototype.width = function(value) {
if (value == null) {
return this.visibleBounds[3] - this.visibleBounds[1];
} else {
this.visibleBounds = [
this.visibleBounds[0] ,
this.visibleBounds[1] ,
this.visibleBounds[2] ,
this.visibleBounds[1] + value
];
}
}
//自身の高さを返す。引数がある場合は高さを変更する
TextFrame.prototype.height = function(value) {
if (value == null) {
return this.visibleBounds[2] - this.visibleBounds[0];
} else {
this.visibleBounds = [
this.visibleBounds[0] ,
this.visibleBounds[1] ,
this.visibleBounds[0] + value ,
this.visibleBounds[3]
];
}
}
//処理はここからよー
myDoc = app.activeDocument;
var myBackUnit = tomm(myDoc);
var myObj = new Array();
myObj = myDoc.selection;
myObj.sort(mySort);
var nowObj = null;
var i = 0;
for (i=1;i<myObj.length;i++) {
myObj[i].height(myObj[0].height());
myObj[i].width(myObj[0].width());
myObj[i].toRightSide(myObj[i-1],3);
}
tounit(myDoc,myBackUnit);