AOPとは
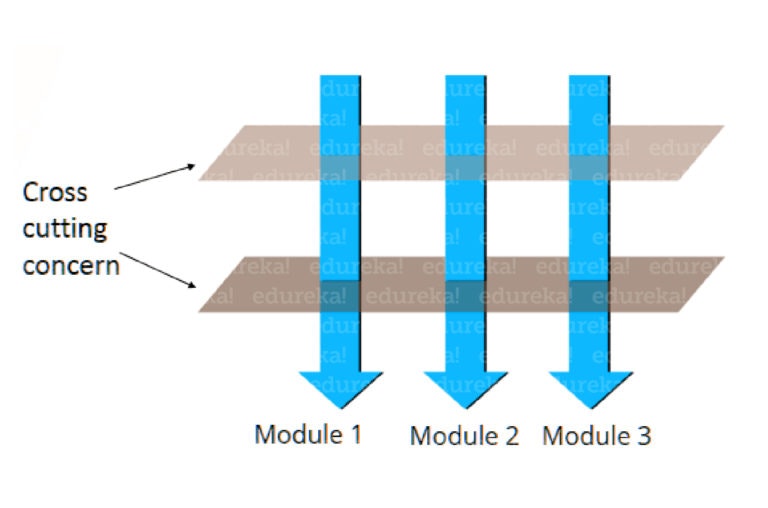
Aspect Oriented Programming(アスペクト指向プログラミング)アスペクトの略称、プログラムの様々なうまく分離できなところを、アスペクトとしてを共通処理を横断的抜き出して統一的に記述することができるような手法です。

インメージ図引用元:Spring AOP Tutorial – AOP for Beginners with Examples
javascriptのAOP
色々な手法がありますが、今回はFunction.prototypeを例として紹介させていただきます。
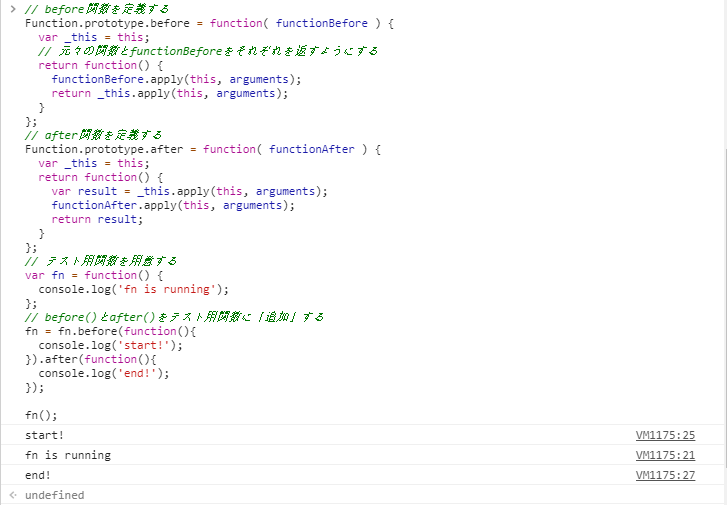
// before関数を定義する
Function.prototype.before = function( functionBefore ) {
var _this = this;
// 元々の関数とfunctionBeforeをそれぞれを返すようにする
return function() {
functionBefore.apply(this, arguments);
return _this.apply(this, arguments);
}
};
// after関数を定義する
Function.prototype.after = function( functionAfter ) {
var _this = this;
return function() {
var result = _this.apply(this, arguments);
functionAfter.apply(this, arguments);
return result;
}
};
// テスト用関数を用意する
var fn = function() {
console.log('fn is running');
};
// before()とafter()をテスト用関数に「追加」する
fn = fn.before(function(){
console.log('start!');
}).after(function(){
console.log('end!');
});
fn();
'start!'、'fn is running'、'end!'が順次表示されることが分かりました。
AOPの用途
- 上記のようなロギング処理
- トランザクション処理
- エラー処理
などの共通的な仕組み。