Wordpressでサイトを作った後に更新とか改修があるとサーバーで変更するの面倒ですよね。
そこローカルで簡単にWordpressを動かしてみる。
既存Wordpressをローカル環境に移植のケースで説明しますが、新規Wordpressサイト構築でも使えるかとー。
簡単なコマンドライン操作は出来る前提の内容です。
下準備
1. まずは必須なツールがインストールされてるか確認。なければ入れる。
2. FTPでWordpressサイトを落としてくる。
3. SQLファイルをDumpしてくる。
mysqladminが入っていれば、そこからエクスポート(Droptableにチェックして)する。
4. 今回のキモである便利ツール達をDLしておく。
AdminierはAdminer 4.6.1 for MySQLとかで良いと思う。
ここからセットアップ
1. ScotchBoxの準備
ScotchBoxをDLするとpublicフォルダがあるので、そこがサーバーのrootとなるのでFTPで落としてきたWordpressサイトをまるっとぶち込む。
publicフォルダの隣にあるVagrantfileを開くと下記の記述があり、これがローカルのアクセスURLになる。
これは変更してもOK。
config.vm.network "private_network", ip: "192.168.33.10"
これだとhttp://192.168.33.10でアクセスできる。
2. wp-config.phpの編集
ぶちこんだファイルにwp-config.phpがあるはずなので、それを開いて下記に変更する。
/** WordPress のためのデータベース名 */
define('DB_NAME', 'scotchbox');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'root');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'root');
/** MySQL のホスト名 */
define('DB_HOST', 'localhost');
3. Adminerの準備
Adminerはファイル名をdb.phpに変えてpublic直下に配置する。
4. SQLファイルの準備
dumpしてきたSQLファイルを開き、optionやoption_idなどで検索するとsiteurlとhomeが見つかるので、そこをVagrantfileのIP(アクセスURL)に変更する。
(1, 'siteurl', 'http://192.168.33.10', 'yes'),
(2, 'home', 'http://192.168.33.10', 'yes'),
変更出来たらadminer.sqlにリネームしてpublic直下へ配置する。
5. ローカル環境の立ち上げ
ここまできたらVagrantfileのある場所で下記コマンドを実装する。
vagrant up
立ち上がったらhttp://192.168.33.10にアクセスしてみる。
上手く行っていればWordpressのインストール画面が出ているはず。
ここではインストールはしない。
6. データベースの設定
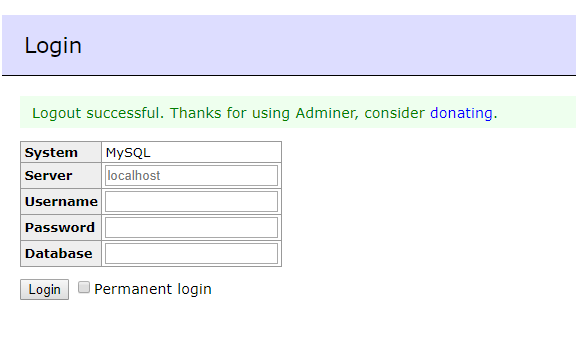
http://192.168.33.10/db.phpにアクセスする。

下記でログインする。
Username : root
Password : root
Database : scotchbox
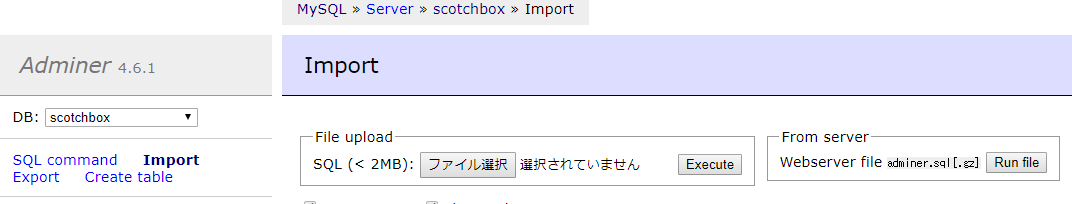
ログインしたら、DBにscotchboxを選んだ状態でImportを押す。

上の画面になったら右のFrom serverの項目のRun Fileボタンを押す。
7. 完成
あとはhttp://192.168.33.10にアクセスすれば、問題なければWordpressサイトが表示されるはず!
雑感
もっとハイテクなWP-CLIや、それを使ったVCCWとかあるけども、個人的に大げさに思ってたのでWordpressサイトを触るだけならこれくらいでもいいのかなーと思う。
おまけ
ScotchBoxとAdminerを入れたフォルダは下記においてます。
これに既存サイトのWordpressファイル+SQLファイルか、新規のWordpressぶち込むと幸せになれる。
なれると5分くらいでサクッと立ち上げれるよー。