はじめに
たとえばObsidianのようなマークダウンエディタをつかっていると、文書中に画像をはっておくことができて、これは大変に便利です。画像ファイルをローカルに置いておく必要もなく、クラウドストレージへの埋め込みリンクにしておくと、ローカルのディスク容量も食わないので精神衛生にもよいです。
画面からサクっとキャプチャして、クラウドストレージにアップロードし、そこへのリンクを取得できるツールといえば、Gyazoがとても便利です。何枚でもキャプチャ画像を保管しておけます(無料ユーザでもアップロードは無制限で、URLは使い続けられますが、古い画像に一覧からアクセスはできません)。
マークダウンエディタ+Gyazoの組み合わせを、たいへん便利につかっているのですが、あまりに便利すぎるがゆえに「Gyazoもずっとサービス提供してくれるとは限らないしな」と思いはじめました。Nota社の収益の源泉だから、やめることはないでしょうけれども。
そこで、別のクラウドサービスに画像を登録し、リンクを取得して貼りつける方法もつくってみました。
環境
ここで書いていることは、下記のバージョンで実施しました。
- Alfred 4.5.1
- FireFox 92.0 (64 ビット)
- macOS BigSur 11.5.2
- MacBook Pro (13-inch, 2020, Four Thunderbolt 3 Ports)
動きかたの概要
タスクフロー
画面遷移
②Alfred Workflowsを起動して、画面をキャプチャする。

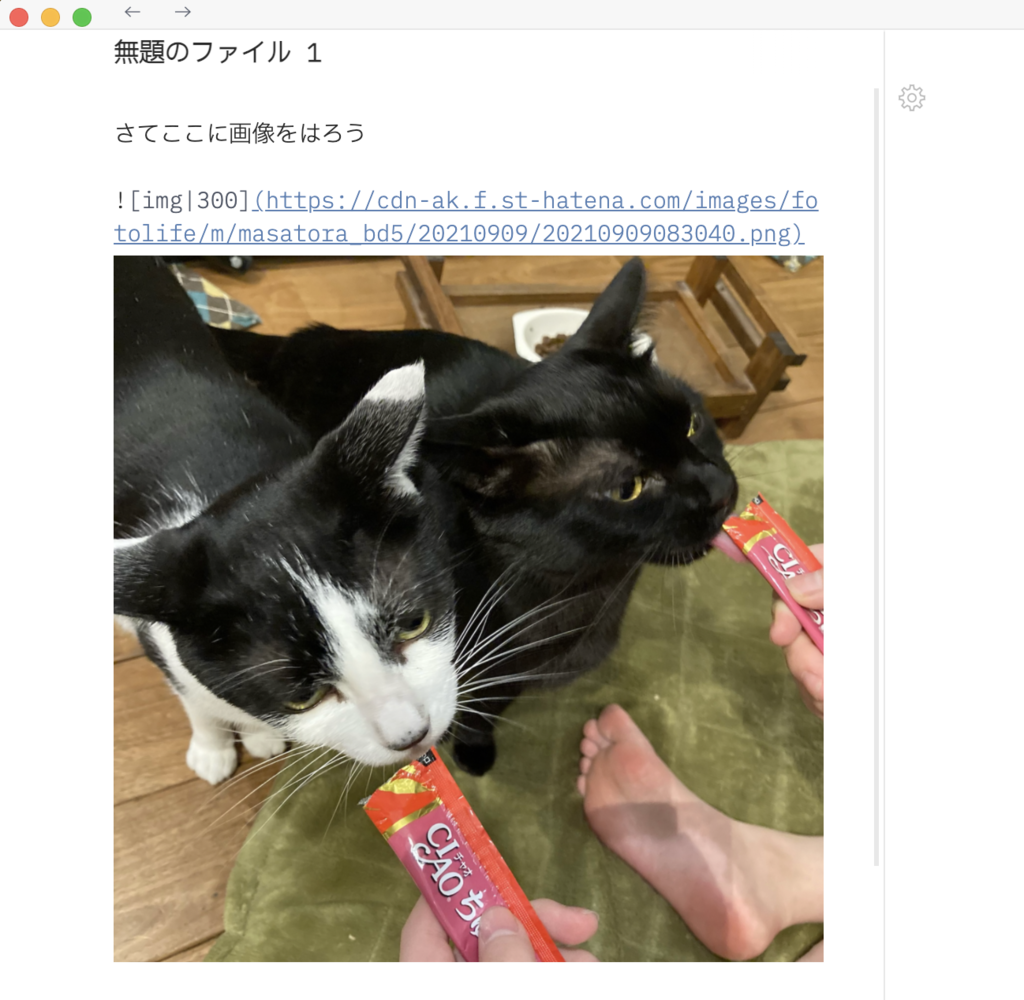
⑤マークダウンエディタに埋め込みリンクをはる(リンクはAlfred Snippetsで自動生成)

手動のところも残っていますが、Gyazoでもリンクを取得するのは手動になるので、アップロードのひと手間が増えただけで、許容範囲と言えるかとおもいます。
ツールの作成
Alfred Workflows編
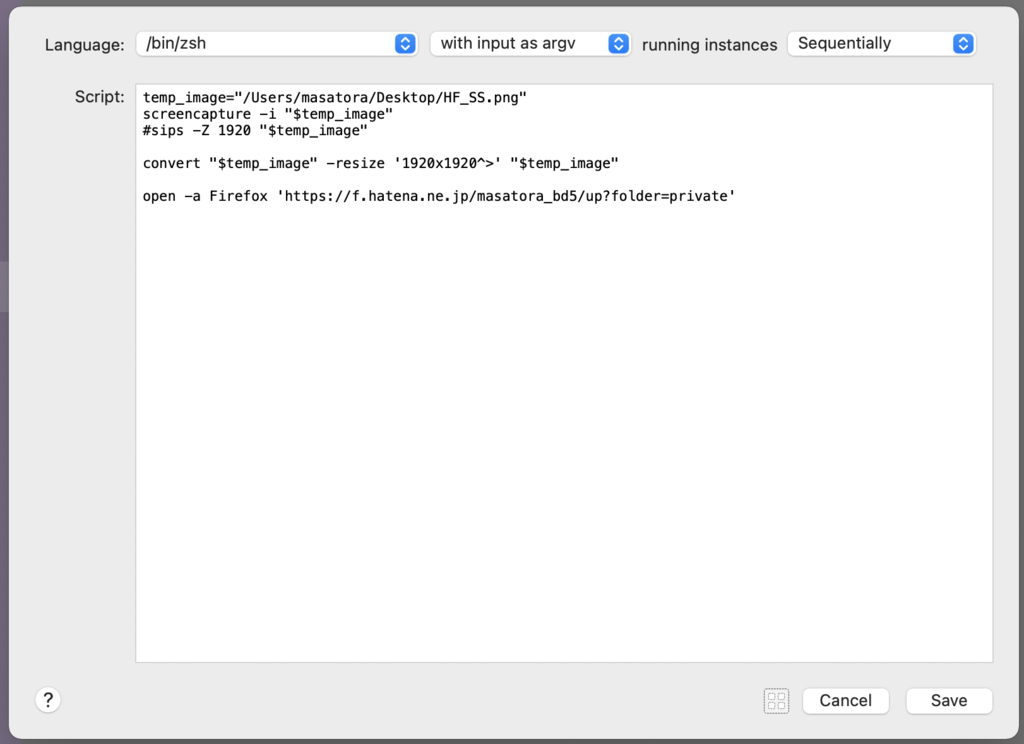
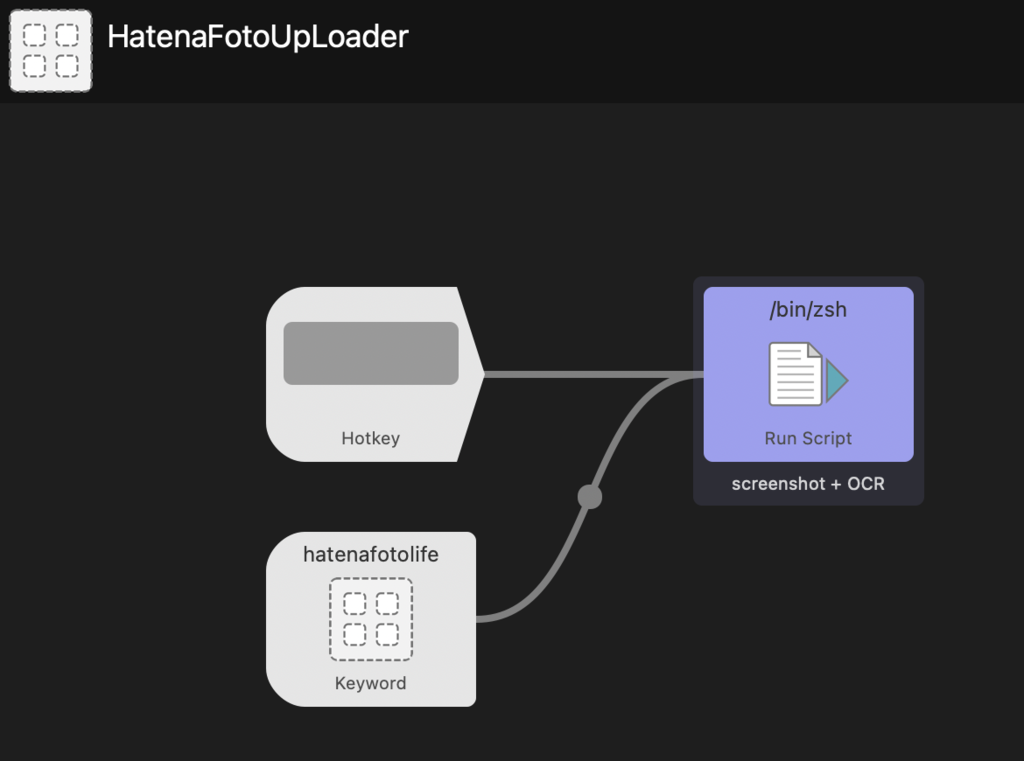
①AlfredでWorkflowsを新しくつくる。HotkeyとKeywordのトリガーをつくっておく。Hotkeyはいまは使っていないので空欄にしています。

temp_image="/Users/woo/Desktop/HF_SS.png"
screencapture -i "$temp_image"
convert "$temp_image" -resize '1920x1920^>' "$temp_image"
open -a Firefox 'https://f.hatena.ne.jp/foo/up?folder=bar'
-
screencapture -iコマンドで指定範囲をキャプチャし、convertで大きい画像を縮小し、ブラウザでアップロードページを開いています。 -
woo,foo,barはよしなに。 -
$ convert -resizeのところは、辺がこれ以下になるように縮小させています。画像が小さい場合は、大きさを変えません。Retinaディスプレイのキャプチャ画像は意外とサイズが大きい(容量も大きい)ので、リサイズしておくと安心です。
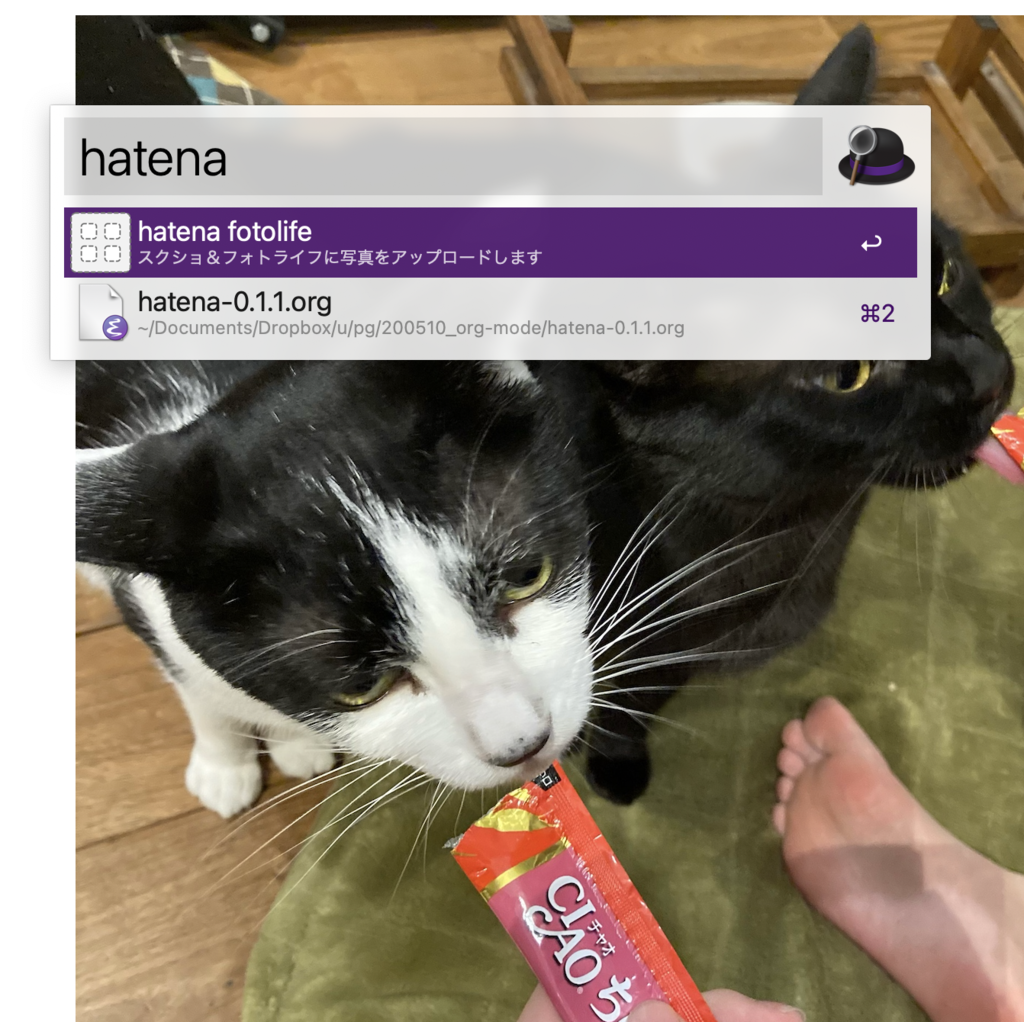
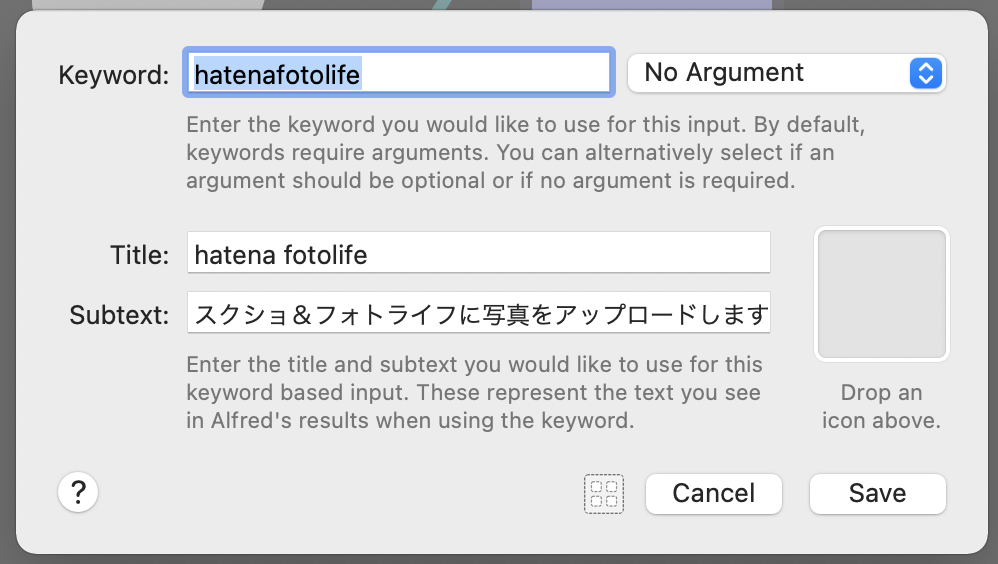
③Keywordを設定します。No Argumentにしておく必要があります。キーワードがhatenafotolifeと長いのですが、しばらくつかっているとhaぐらいで起動するようになります。

これで、Alfredを起動して、hatena...と打つと、キャプチャが始まり、ブラウザでアップロードページが開くところまで、かってに進んでいきます。
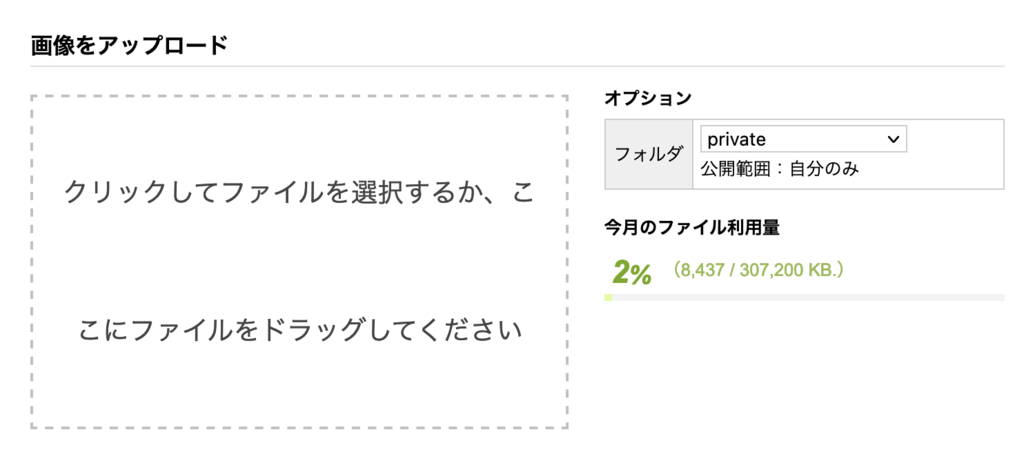
ここでは、オンラインストレージに、はてなフォトライフをつかっています。自分がすでに登録していた、というのが一番の理由ですが、
- 画像登録の手順がすくない
- 登録した画像のURL取得がかんたん
- トータル容量制限ではなく、月当たり容量制限
- 画像をプライベートにしておける
- サービスが終わってしまう可能性がひくい(はてなフォトライフは、はてなブログでつかわれているので、かんたんには終わらないとおもう(おもいたい))
といった条件をクリアしていれば、どんなサービスでもいいとおもいます。
Alfred Snippets編
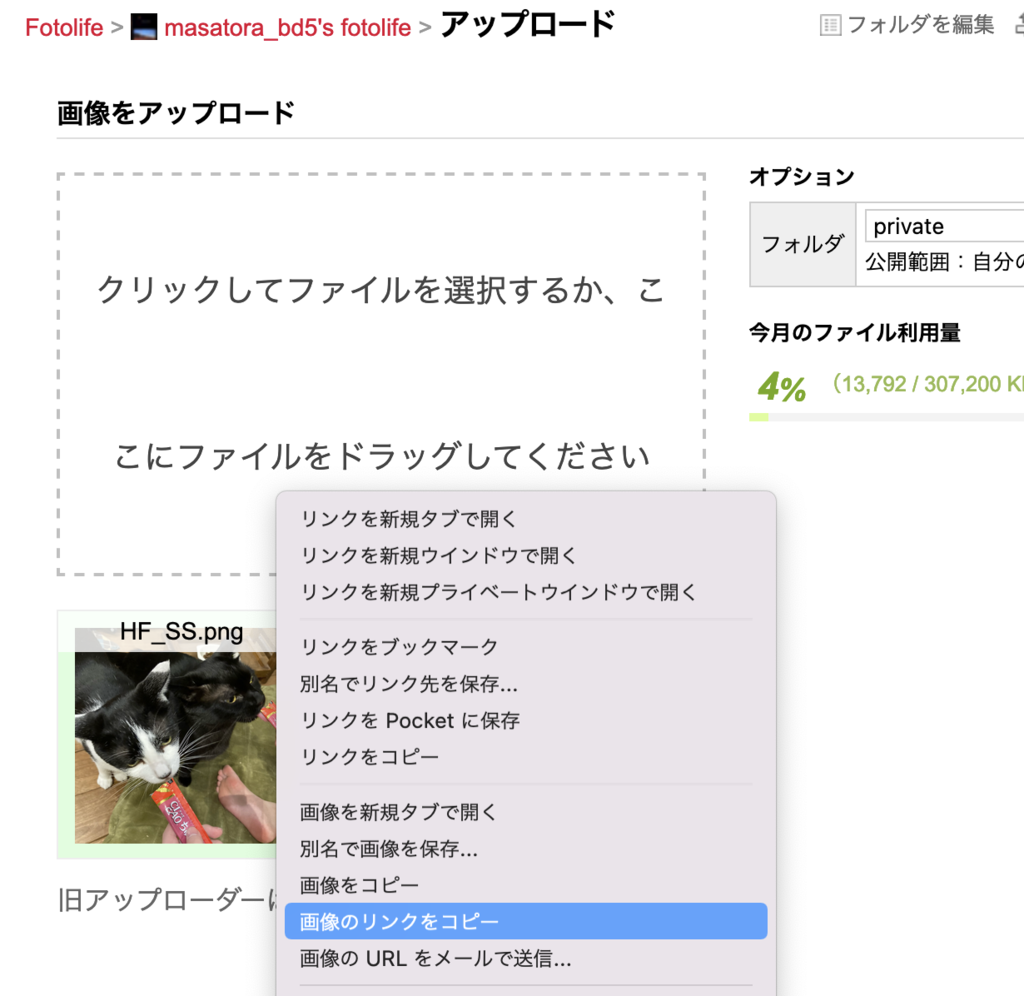
リンクをコピーし、マークダウンエディタに貼りつけるとき、手で書かずにすむとラクです。キーワード登録(ここでは!gya)しておくと、少ないキータイプで間違いなくリンクが貼れます。

おわりに
Alfred Workflowsをつかって、Gyazoっぽいサービスを用意してみました。フルオートにはならなかったのですが、こまごまとプロセスを変更できるメリットがあります。起動方法も変えられ、画像のキャプチャの仕方も変えられ、画像の大きさも変えられ、オンラインストレージも変えられます。自分好み、あるいは環境変化に応じて変更できるメリットと天秤にかければ、悪くないのではないかとおもいます。
じゅうぶんに抽象化・一般化したツールをつくるのが理想的だとはおもいます。APIを叩いて、リンクを取得して、そのついでにマークダウン形式も取れる(できればほかの形式も選択できる)ようになっているほうがいいでしょう。
でも、不格好でも自前で用意しておくと、自分で変化に対応できますし、使ってみたひとつひとつのプロセスを、他でも応用することもできます。たとえば、screencaptureコマンドに-iオプションを渡せることを知りましたが、ほかのユースケースでは他のオプションを渡して使うこともできます。convertコマンドで、大きい画像だけ縮小することを覚えました。たとえば、フォルダの画像を、複数のサイズに縮小するツールをつくるときに便利そうです。
このように「じぶんの掌中におさめられる」ツールをもっておくことも、おもしろいのではないかとおもうのです。
参考にさせていただいたサイト、関連サイト
Alfred - Help and Support > Workflows
Sips:最大の辺ではなく、画像の最小の辺のサイズを変更します