こんにちは。haniokasaiです。
わたくし、とてもWebデザインを苦手としています。美的センスもないし、コーディングスキルもないからです。
直感的に操作できるWebデザインソフトを探していたのですが、少なくとも日本語の情報だと役に立たないものばかり。
海外サイトをいくつか覗いて、最終的に「Pinegrow」が最高だぜ!と思い購入しました。
公式のPV
特徴
0.Win/Mac/Linuxに対応
OSに縛られる設計ではないので、開発環境のOSにしばられない。
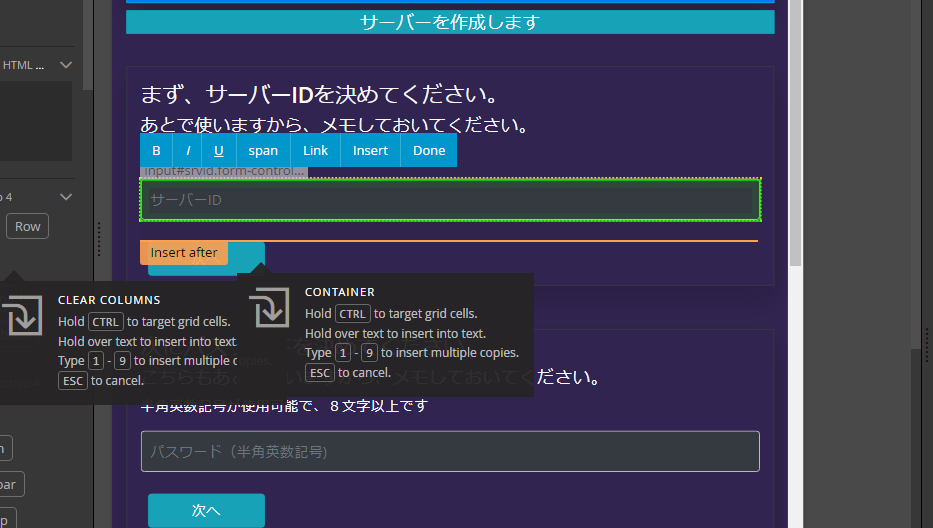
1.直感的


画面左にあるツールボックスからブロックを取り出して、プレビュー上に設置できます。bootstrap由来のブロックとhtml由来のブロックがどちらも設置可能です。
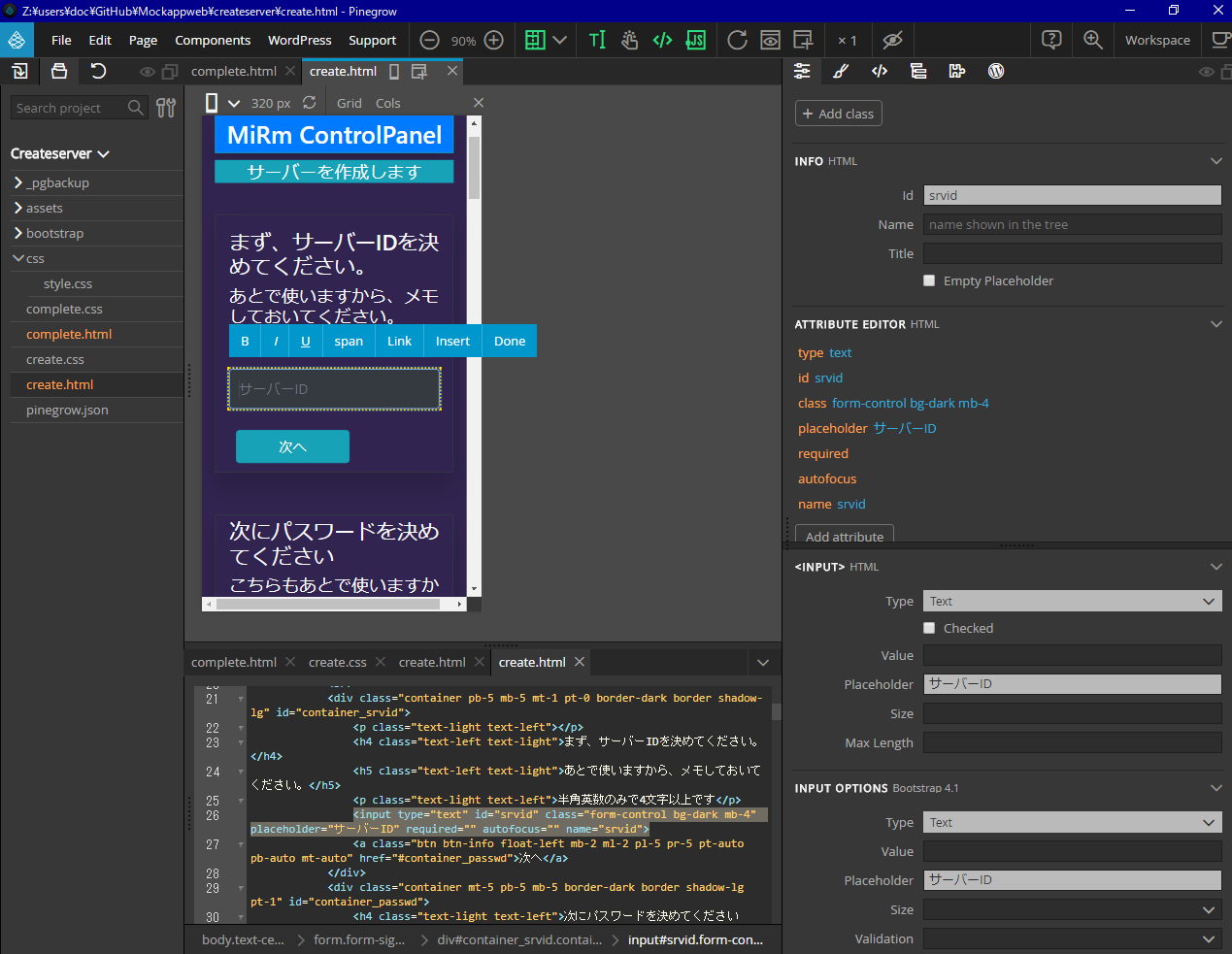
2.コードエディタは比較的自由

ほかのビジュアルエディタを試用してみて、Pinegrowは比較的コードを編集しやすいと思います。ブロックでの操作だけではなく、コードを書き換えたいこともあると思いますので、、、
ただし
1.ブロックが望み通りに動かないことがある
たまにブロックを配置してもおかしなことになります。その際はコードを編集しないといけません。
2.コードエディタが貧弱
予測変換やリアルタイムのコードチェックは通常のIDEに比べると弱いです。
入力時に自動でタブで揃えてくれる機能もありません。
3.言語が切り替えられない
価格(2019/02/25)

わたしはPinegrow Proを使っています。Standardですとプロジェクトが使えないようなので、それはちょっと困ります。
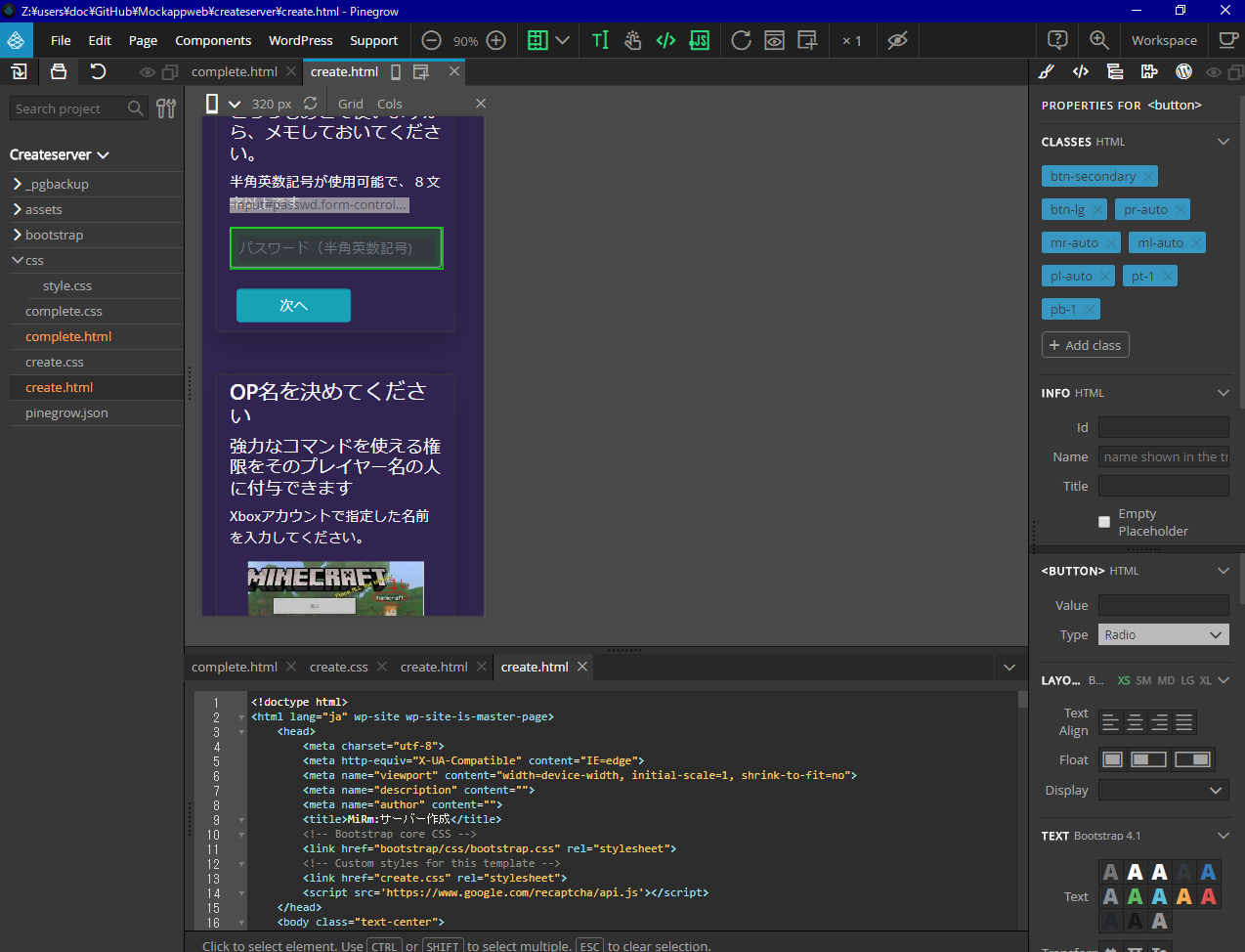
作業風景
競合
-Bootstrap Studio
https://bootstrapstudio.io
-Pingendo
https://pingendo.com
まとめ
webデザインは敬遠していましたが、Pinegrowのおかげでだいぶやりやすくなりました。日本では使ってる人は多くないようですが、増えたらいいなぁと思います。