概要
個人的に広告ブロックが気に食わないので、どうすれば広告ブロックブロックをできるか考えました。
対象
Adsenseを使われてる方。(手法を真似れば応用できます)
実態
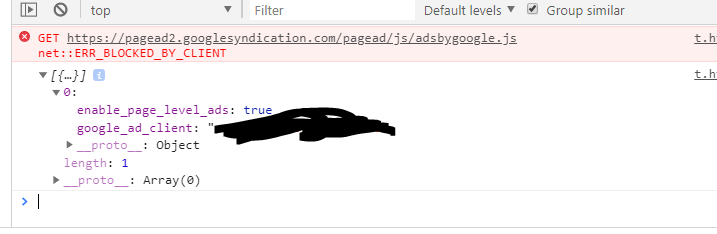
Chromeのアドオンを使うと、広告が見えなくなります。
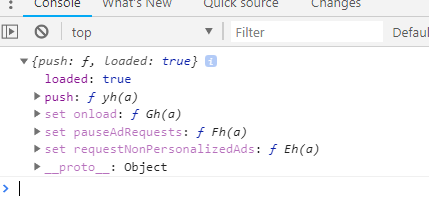
Devtoolsでは何が起こったのでしょうか。window.adsbygoogleの中身を見てみましょう。
ここに存在する関数の中身で広告ブロックを判断してやろうと思いました。
コード
<script src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "うんぬんかんぬん",
enable_page_level_ads: true
});
//adcheck
if((window.adsbygoogle.loaded)){
console.log("adisloaed");
}else{
alert("広告を読み込んでいませんね!");
}
</script>
割と単純なコードで済みました。どこにも載ってなかった。載っけるべきじゃなかったかしら?
まとめ
様々なアプローチを試みましたが、これが一番確実でした。
iosのsafariのadblockプラグインでも有効だったし(詳しくは知らない、人に試させた)、Chromeのアドオンでも区別付いたし、Androidの「無料の広告ブロック ブラウザ」や「Tenta browser」でもいけました。
これに関して評価が分かれるのは自明ですけども、手法として参考として頂ければと思います。アフェリエイトで飯を食べている人だっているだろうに、広告ブロックする人が増加してしまえば、その人のことを餓死させるも同然なことだと思いますけどね。