みなさん旅行は好きですか??
その土地ならではの食べ物や空気など、旅行では普段できないような体験をたくさんできますよね。
ただ、旅行となると時間もお金もかかります。行きたくても簡単にはいけないですよね、、。
そこで今回は「VRでいく。超お手頃札幌ツアー」をつくってみました。
はい。札幌です。このアプリさえ使えばいつでも気軽に札幌に行くことができます。
早速作ってみましょう。
事前準備
まずはお使いのPCにunityをインストールしましょう。
このサイトなどを参考にしてインストールしてみてください。
http://dev.classmethod.jp/client-side/unity1/
作成
unityをインストールできたら、早速作り始めましょう。
まずはunityを立ち上げてください。

Assetsのインストール
次は必要なassetsをインストールしましょう。
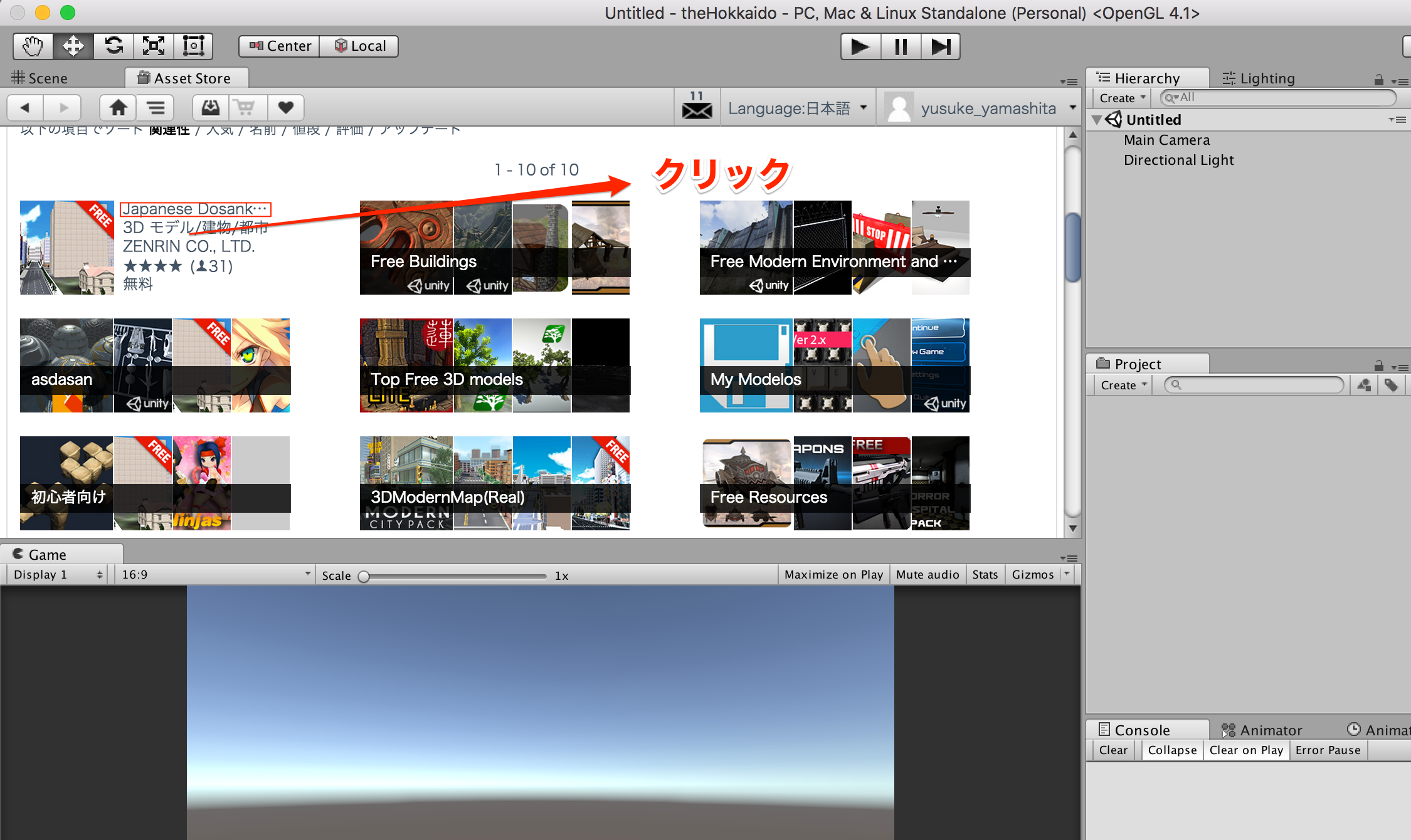
Assets storeを開いて検索窓に「Japasese Dosanko City」と入力して検索をかけましょう。
最初にヒットしたassetsをインポートします。

ZENRINさんのDosanko cityのassetsをインポートしましょう。
DLして全てにチェックが入っていることを確認してインポートします。
インポートができたら、今度はassetsの中には入っているプレハブをunity上に設置していきましょう。
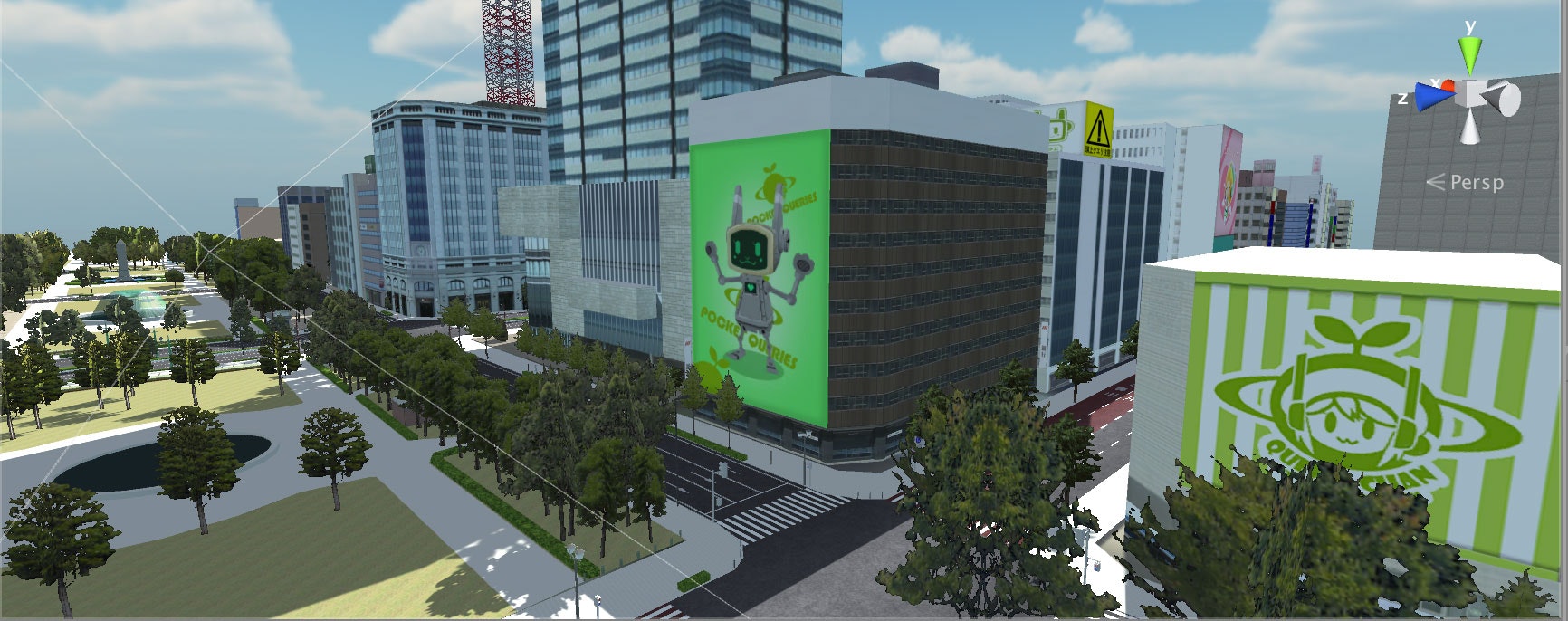
以下の階層の中に入っている「Sapporo_Ground」と「Sapporo_Prop」をunityのヒエラルキービューの中にドラックアンドドロップしましょう。

すると画面のようになったでしょうか?
これで札幌に行く準備はできましたね。次はこの札幌上を歩くための自分自身を設置していきましょう。
playerの設置
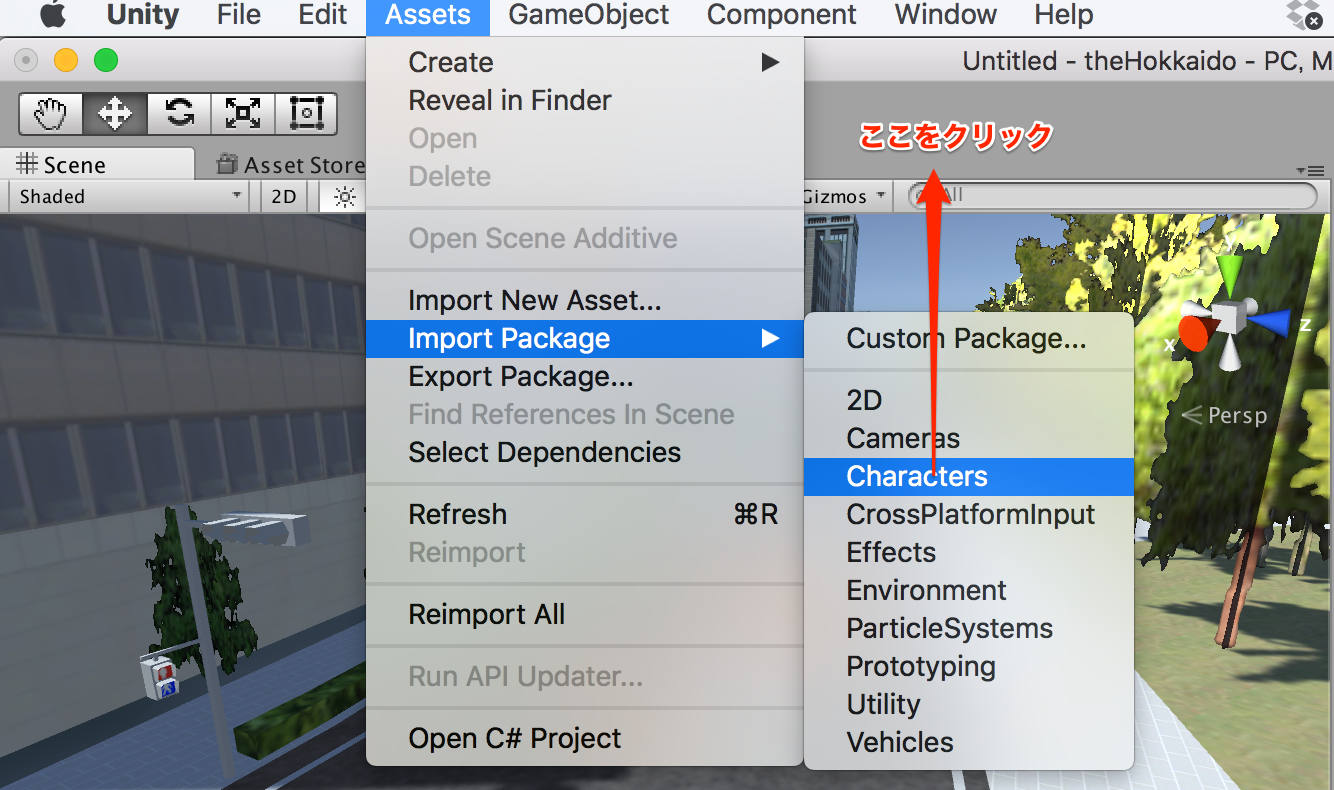
Assets -> Inport Package -> Charactersをクリックしてください。

CharactersをImportできたら、ヒエラルキービューの中にplayerのプレハブを設置していきます。
画像のように、ThirdPersonCobtrollerをヒエラルキービュー上にドラッグ&ドラップしていきます。
これがこのゲームの中でplayerとなります。

このままだと位置が紛らわしいので、以下の画像のように変更しておきましょう。

衝突判定の追加
これで札幌市内を歩き回ることができるplayerを配置することができました。
しかし、このままではゲームを再生するとこのplayerは地の果てまで落ちていきます。
なので、playerが再生しても落っこちないようにしましょう。
playerが落っこちてしまうのは、地面であるこのSapporo_Groundが衝突判定を行っていないからです。
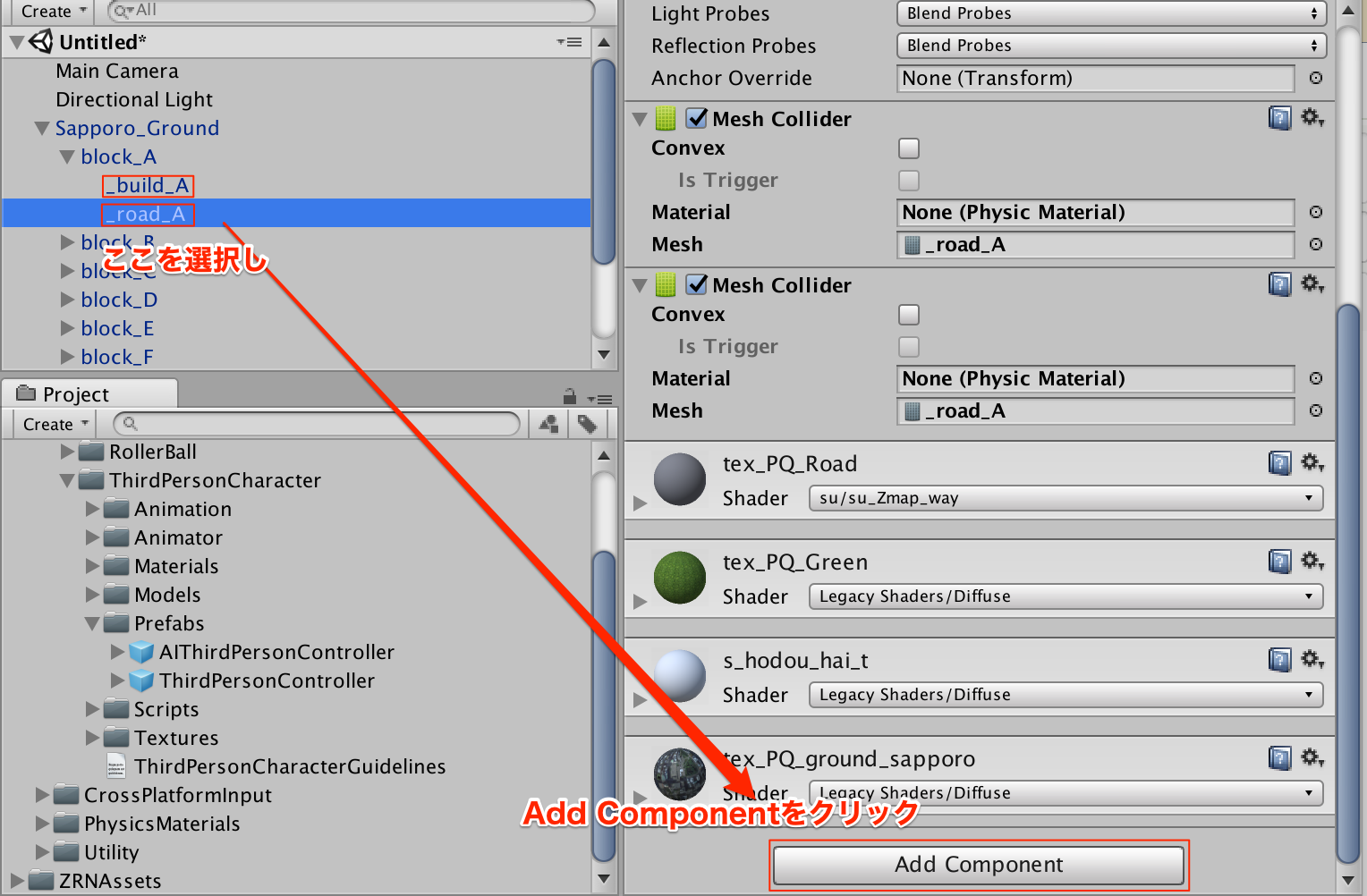
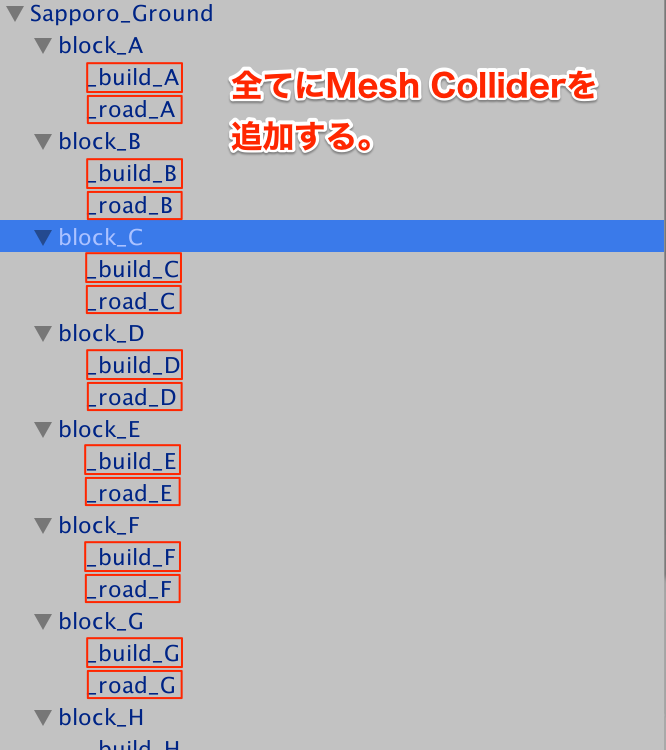
なので、Sapporo_Groundのオブジェクトに衝突判定をつけるコンポーネントである「Mesh Collider」を追加しましょう。
画像のようにMesh Colliderを追加していきます。
オブジェクトは「Sappo_Ground」 -> 「block_A」 -> 「_build_A」というような階層になっているので、「_build_A」と「_road_A」に「Mesh Collider」を追加し、それをすべてのブロックに対して行いましょう。


これでplayerが地の果てまで落っこちなくなります。
https://gyazo.com/adec5daaacbe6e627be375d5e9e0599f
視点の追加
次にカメラを皆さんの視点と同じにするようにしていきます。
まずはこちらから開発者向けツールをDLします。
https://www.durovis.com/en/sdk.html
「Dive Unity Plugin Package 2.1.5 for Android/ IOS」
こちらがページの中にありますので、こちらをDLしましょう。
Dive_Plugine_Unity_PackageがDLできれば大丈夫です。
これを使えばVR用のカメラgameObjectを使用することができるようになります。
早速インポートしていきましょう。
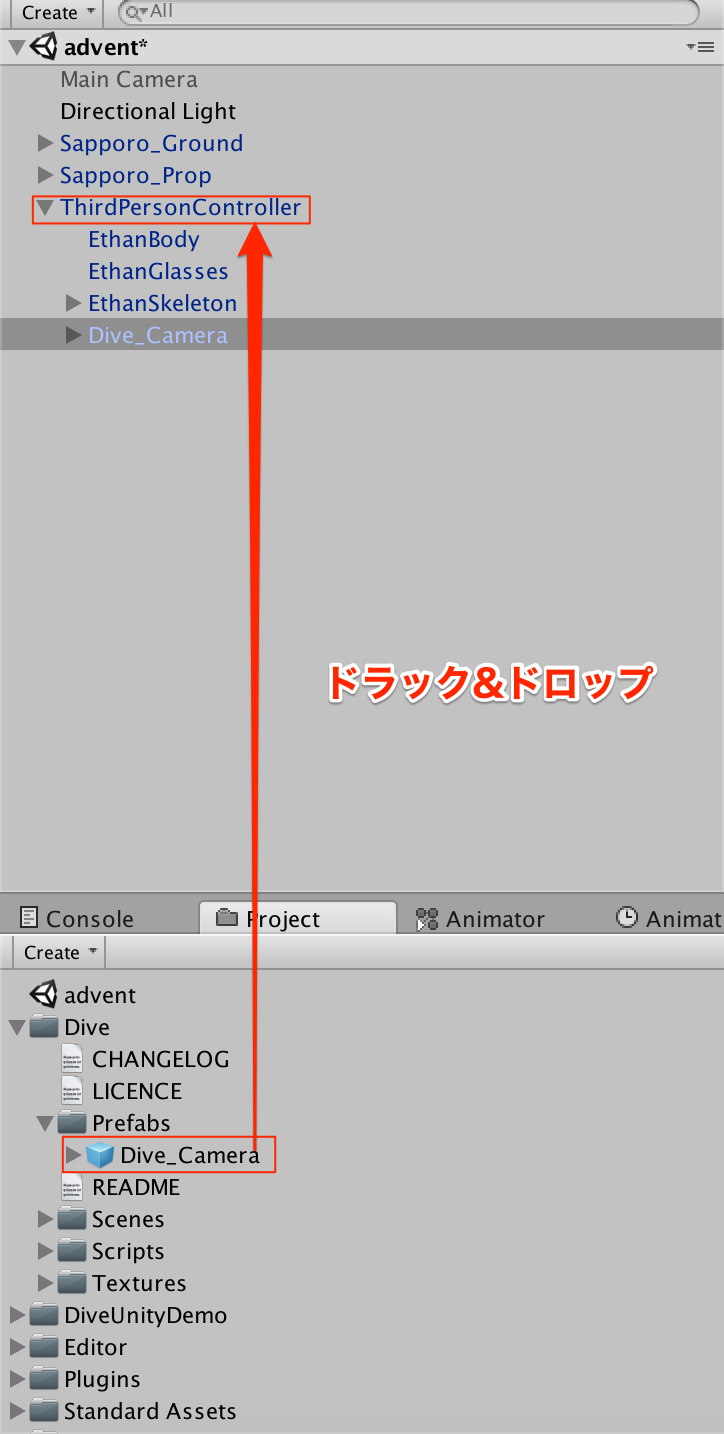
Dive_Plugin.unitypackageをprojectビュー上にドラック&ドロップさせましょう。
ThirdPersonControllerの動きに追従させたいので、ThirdPersonControllerの中にdive_cameraが入るようドラック&ドロップします。

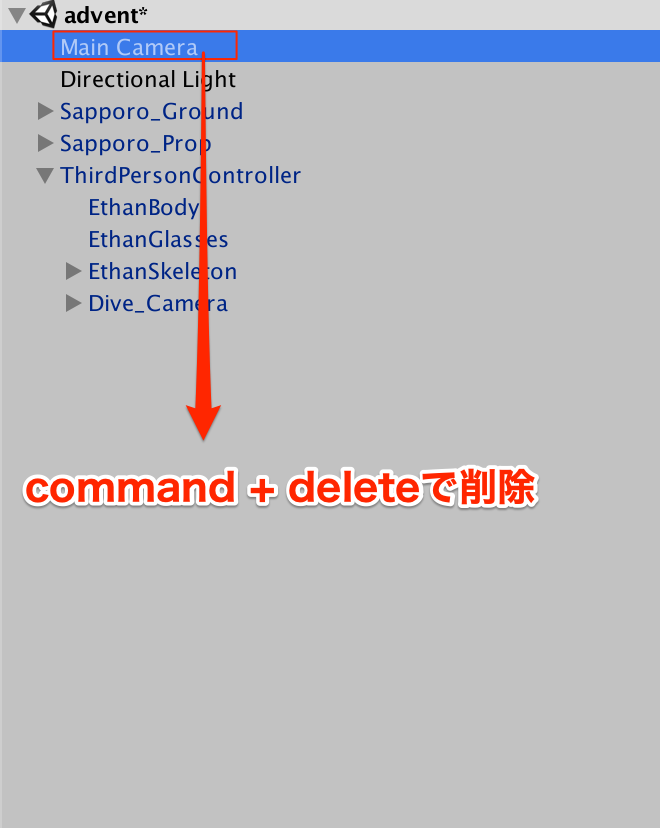
すると、ヒエラルキー上にCameraが二つになりますのでmain cameraの方を削除してしまいましょう。

ここで一旦unityをiphoneとつなげてみましょう。
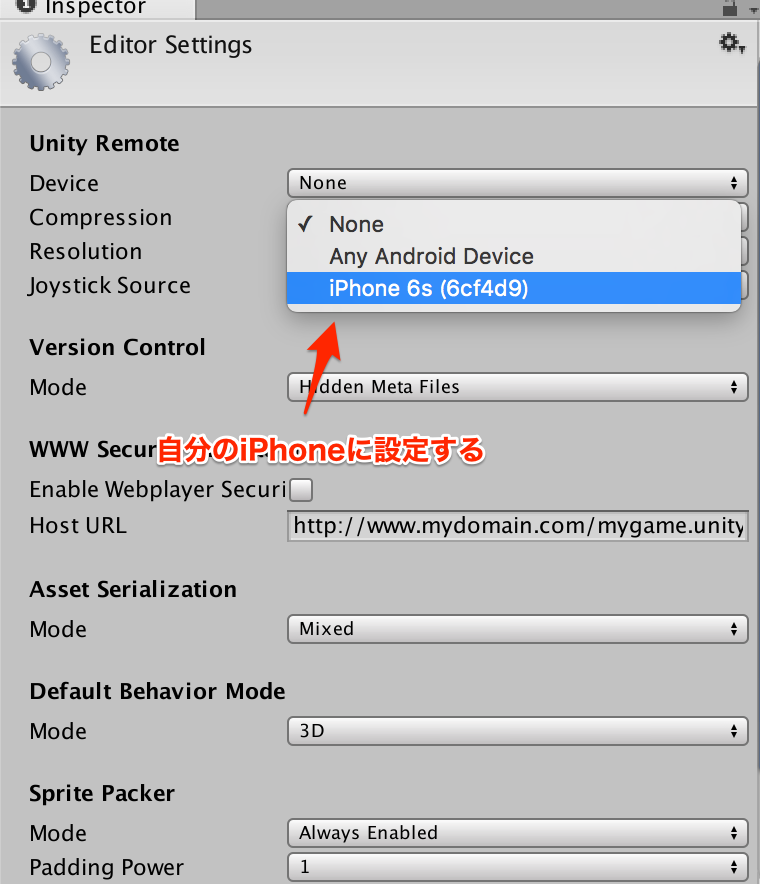
unityのEdit -> project -> Settings -> Editorをクリックし、画像のようにDeviceを自分のiPhoneに設定しましょう。

できたら、iPhone側はこの時unity Remoteのアプリを起動して再生ボタンを押してください。
ヘッドマウントディスプレイで確認すると、playerの視点とiPhoneの画面がつながったと思います。
しかし、まだヘッドマウントディスプレイの動きと画面の動きがリンクしていません。
なので、iPhoneのジャイロセンサーの動きに合わせて画面も動くようにしていきます。
カメラの動きと画面の動きをリンクさせる
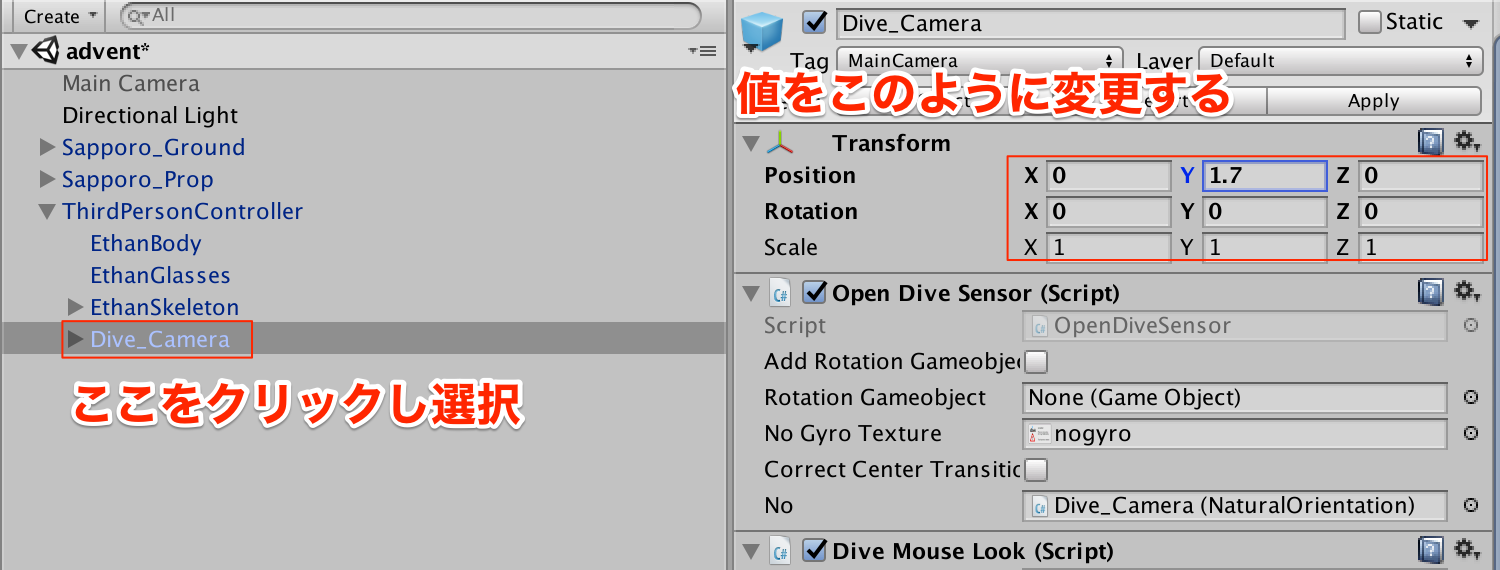
まずはdive_cameraのtransformを以下のように編集しましょう。

高さを1.7にしたのは日本人の平均身長の高さに合わせたからなので、高身長の目線を味わいたいのであればもう少し高くしてみましょう。
次に、iPhoneの動きに合わせて画面の動くようにしていきます。そのためにはiPhoneのジャイロセンサーを使いましょう。
そのためにスクリプトを書いていきましょう。
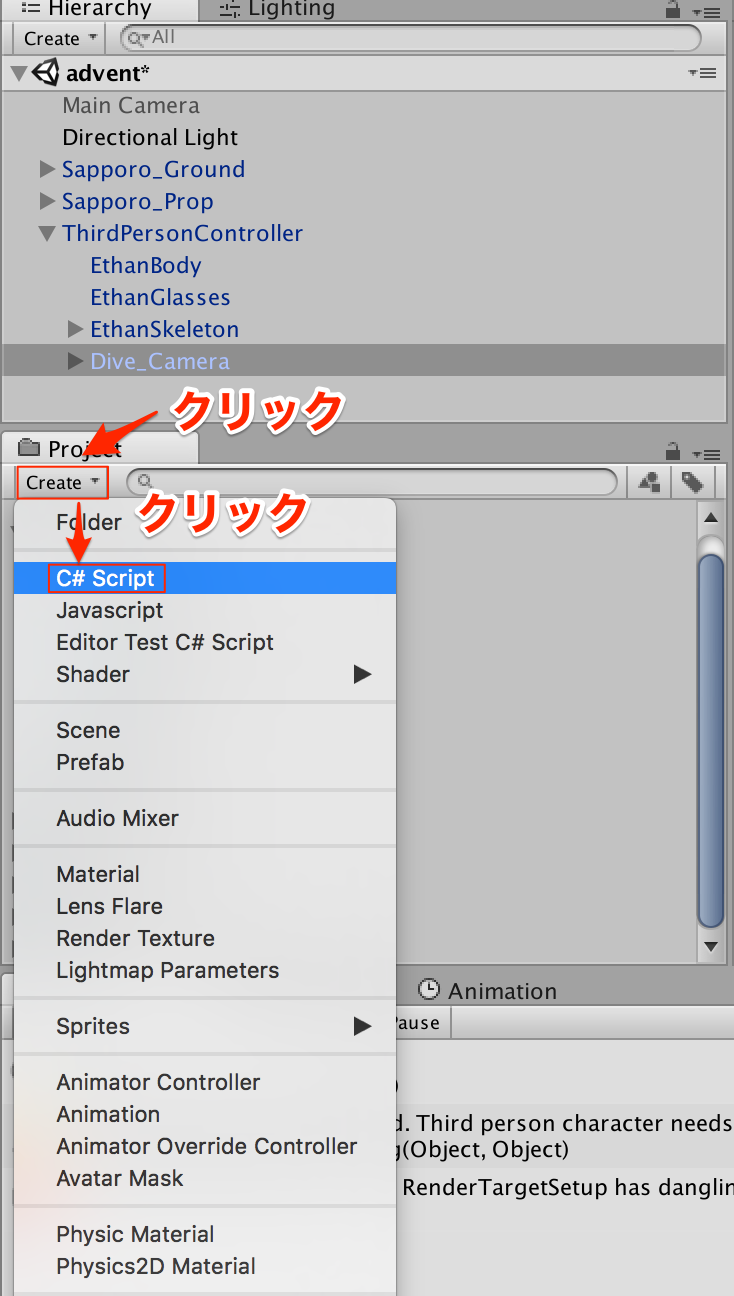
以下のようにscriptファイルを作成していきます。

名前はGyroScriptにしておきます。
中身はこのように編集しておきましょう。
using UnityEngine;
using System.Collections;
public class GyroScript : MonoBehaviour {
Quaternion currentGyro;
void Start(){
Input.gyro.enabled = true;
}
void Update () {
currentGyro = Input.gyro.attitude;
this.transform.localRotation =
Quaternion.Euler(90, 90, 0) * ( new Quaternion (-currentGyro.x, -currentGyro.y, currentGyro.z, currentGyro.w));
}
}
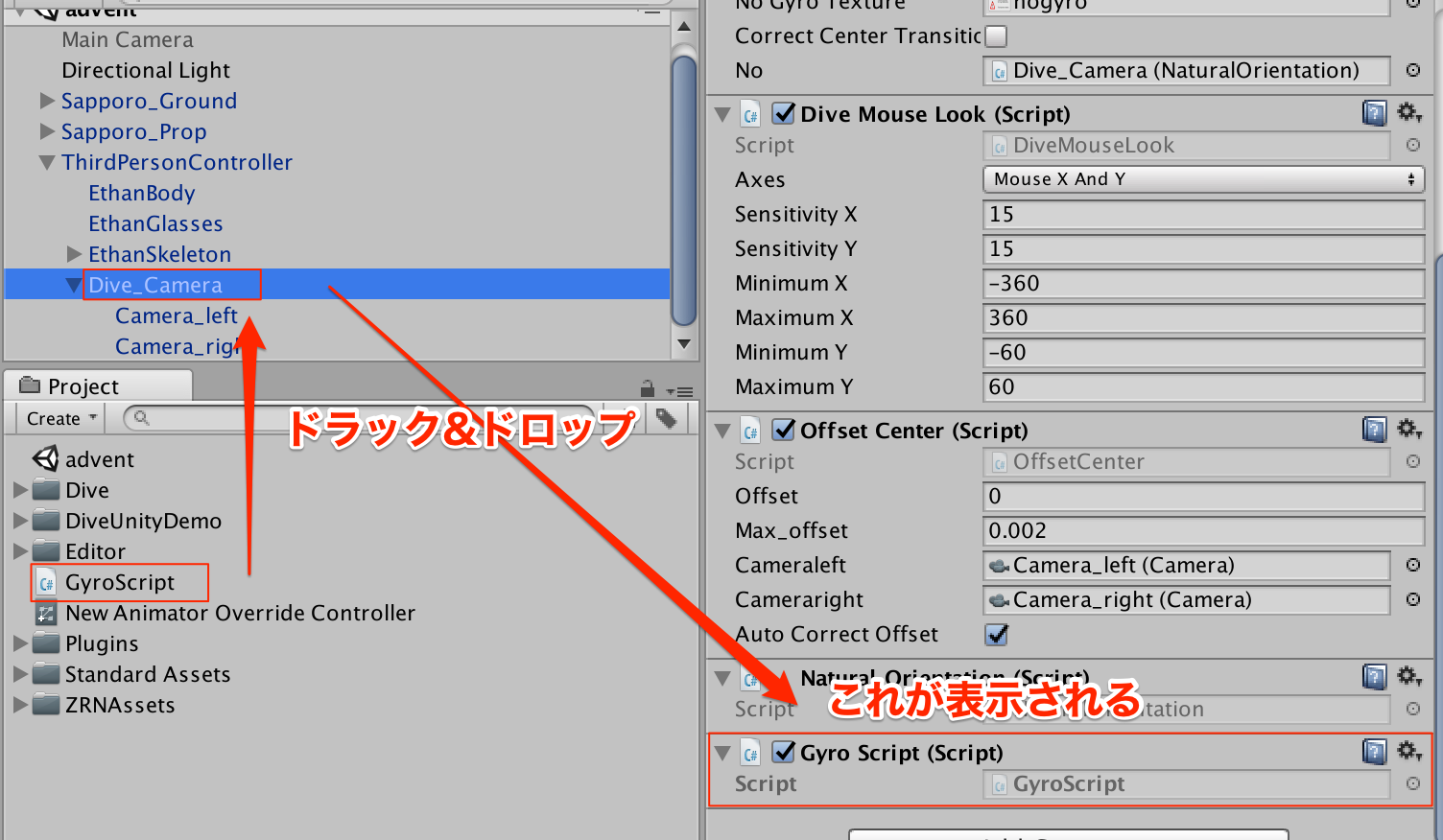
作成できたら、それをdive_cameraにアタッチしましょう。

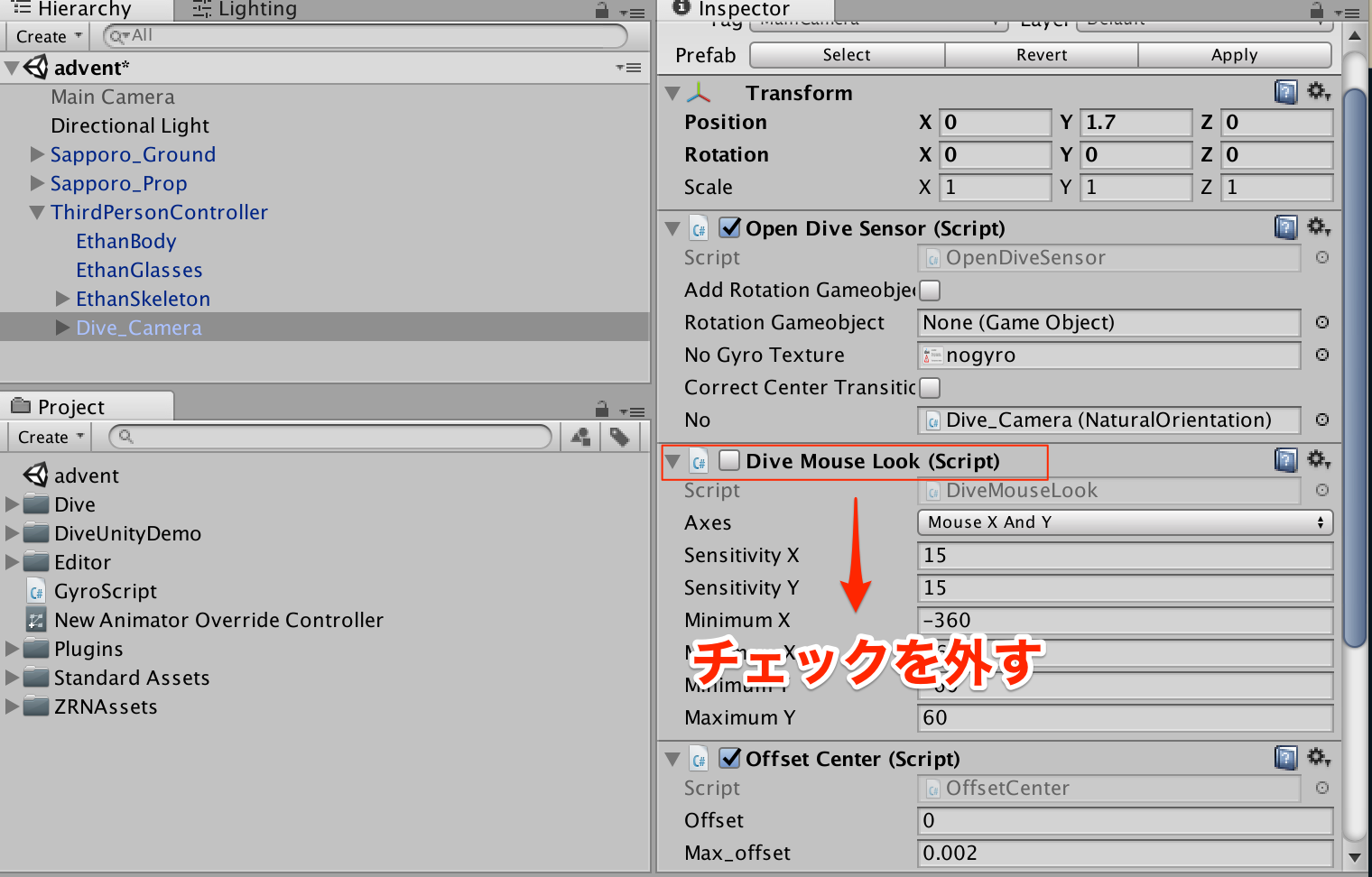
その際、Dive Mouse Lookのチェックを外すようにしておきましょう。
このチェックが入っているとiPhoneのGyroではなくマウスの方動きが優先されてしまいます。

ここでまた一度再生ボタンを押してみましょう。
ヘッドマウントディスプレイの動きをと画面の動きがリンクしていますでしょうか??
ここまでくればあと一息ですね。
最後はこの札幌を自由に歩き回るためのスクリプトを書いていく作業です。
頑張っていきましょう。
札幌市内を歩けるようにする
まずは動き方ですが、ヘッドマウントディスプレイにはカーソールもコントローラーもありません。なので今回は自分が見ている方向に進んでいくという歩き方を採用します。
ただ、この歩き方だとVR酔いをする場合がありますので、気持ち悪いと感じたらすぐにやめましょう。
unity上でplayerを動かすには、今回はポイントが二つあります。
一つ目は、unity上での自分の位置です。
unity上のThirdPersonControllerはtransformというプロパティを持っています。これは、ThirdPersonControllerがunity上でどの位置にいるかという情報を持っています。
なのでunity上で自分のいる位置を変更したい時は、この値を動かしていきます。
二つ目はrayです。
これは「ある点」から「ある方向」に向かって見えないビームを飛ばすという考え方です。
今回は自分の今いる位置からカメラの正面に向かってrayを飛ばし、自分自身の位置をrayがぶつかったところに移動させるという方針で作っていきましょう。
先ほどスクリプトを作ったのと同じように、またscriptを新規作成していきましょう。
名前はPersonControllerにしておきます。
using UnityEngine;
using System.Collections;
public class PersonController : MonoBehaviour {
public GameObject dive_Camera;
public GameObject player;
Vector3 newPlayerPosition;
float time = 0;
// Update is called once per frame
void Update () {
Ray ray = new Ray(dive_Camera.transform.position, dive_Camera.transform.forward);
RaycastHit hit = new RaycastHit();
time = 0;
if (Physics.Raycast(ray, out hit)){
newPlayerPosition = hit.point;
}
time += Time.deltaTime * 0.1f;
player.transform.position = Vector3.Lerp(player.transform.position, newPlayerPosition, time);
}
}
中身をこのように書き換えます。
public GameObject dive_Camera;
public GameObject player;
Vector3 newPlayerPosition;
float time = 0;
ここは使用する変数の宣言ですね。publicでdive_Cameraとplayerを定義したので、unity上から変数の中にオブジェクトを代入していきます。
Ray ray = new Ray(dive_Camera.transform.position, dive_Camera.transform.forward);
RaycastHit hit = new RaycastHit();
time = 0;
この記述で、今自分がいる場所から、カメラが向いている方向へrayを飛ばします。Rayクラスのインスタンスを生成する際、第一引数にrayを生み出す場所、第二引数にrayを飛ばす方向、大三引数に飛ばす距離を指定することがでいます。
大三引数を省略すると無限にrayをとばします。
if (Physics.Raycast(ray, out hit)){
newPlayerPosition = hit.point;
}
この記述で、飛ばしたrayがぶつかった時の処理を書くことがでいます。
Physics.Raycastは飛ばしたrayが何かとぶつかった時にtrueを返すメソッドです。
飛ばしたrayが何かとぶつかった時、ぶつかったポイントをhit.pointで取得することができます。
今回は、rayを飛ばして何かとぶつかった時に、newPlayerPositionという変数にぶつかったポイントを代入しているということになりますね。
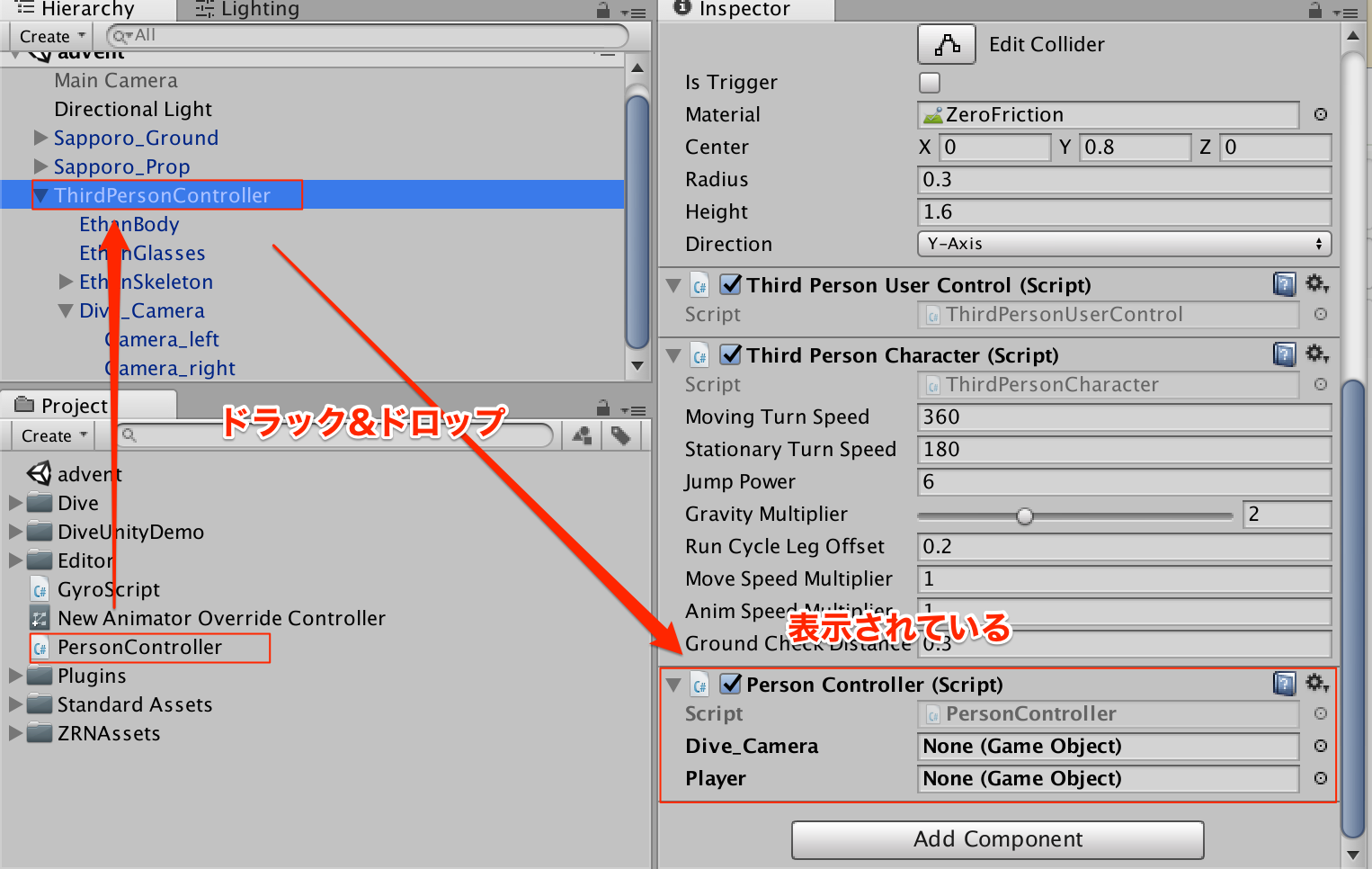
コードが書けたら、このコードをオブジェクトにアタッチさせます。

今回はThirdPersonControllerにアタッチさせましょう。
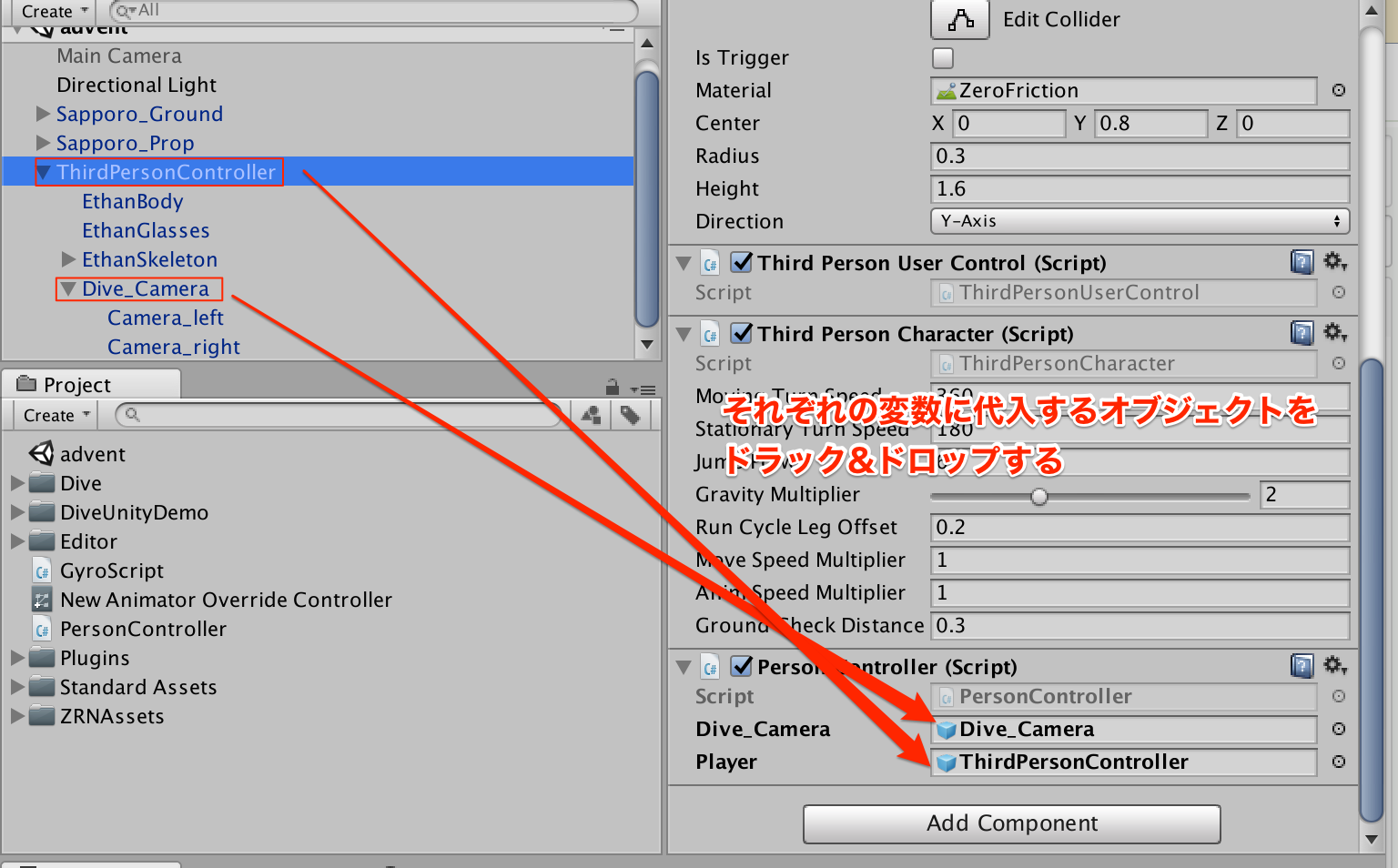
次にpublicで用意した変数に代入するオブジェクトを指定します。

ここまで出来たら、再生ボタンを押すとヘッドマウントデジスプレイの向いている方向に進むようになったのではないでしょうか??
仕上げとして、周りの風景に画像を設定したら完了です。
風景を追加する
背景画像はskyboxというコンポーネントをカメラに追加すると表示させることができるようになります。
Dive_cameraの中のcamera_leftとCamera_rightにそれぞれskyboxのコンポーネントを追加しAssetsの中にskydoom_nightをアタッチさせましょう。

これでアプリケーションは完成です。
無事に札幌に行くことがで来ましたね!
無料で気軽に旅行気分を味わえるので是非みなさん試してみてください。