はじめに
はじめまして! JAMstack Advent Calendar 2018 12/10 の記事を書かせていただきます、hand-dotと申します。会社員をしながら家に帰ってからは一人でサービスをつくったりしています。
JAMstackという言葉を聞いたのは11月半ばくらいだったのですが、作成予定だったコンテンツマーケ基盤に使えるのでは?と思い、触ってみると、大当たり!
はじめるまではJAMstackでのSEO事情の不安があり、運用の慣れているWordPressを選ぼうか迷っていましたが、
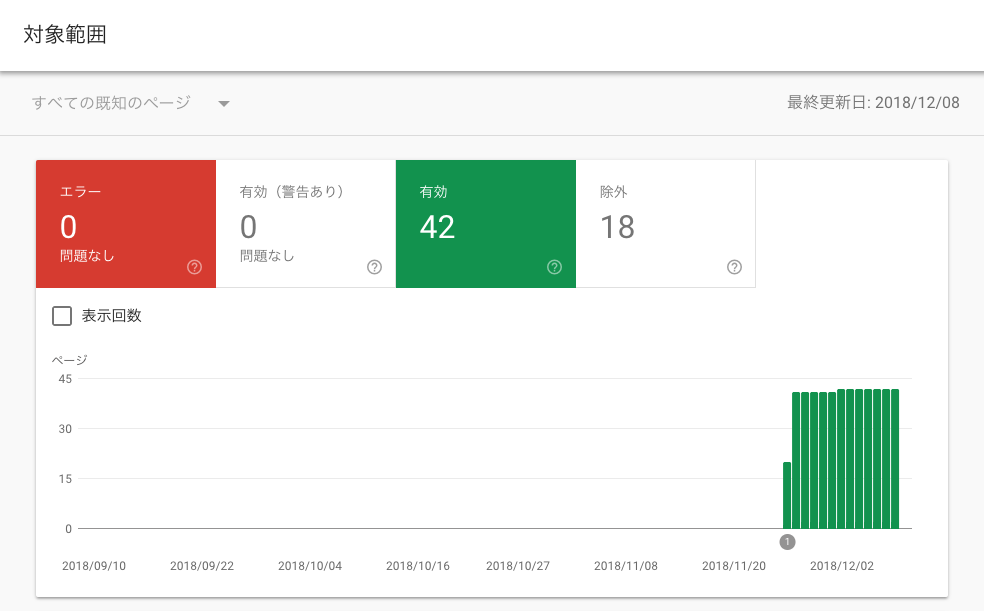
後述する ズボラSEOコンポーネント を使ってサイトを開設するとSEO関連知識がなくても1,2時間くらいで問題なくSEO+OGP対応できました。(おまけに構造化データも)
OGP対応されてる
暮らしニスタさんに投稿した、「100均のシール用紙で宛名ラベルを作成する方法(Excel,Wordは使いません!)」の記事が急上昇ランキング1位を獲得しました!
— labelmake.jp (@labelmake) 2018年12月9日
https://t.co/oLNYoQ41v1
CMSとかでコンテンツマーケ基盤を作成しようとしている方で、
「WordPressかー、うーん...もうちょっとお手軽にJAMstackに作りたいんだけど、SEOどうなんやろなー」
と不安に思っている方の後押しができればと思っています。(責任は取れませんがw)
まだ、 Gatsby + Netlify CMSでサイトを作ったことがない人は
初めて作るときはこの↓ブログが参考になったのでチェックしてみてください。
Gatsby + Netlify CMSで作ったブログをカスタマイズする
2ステップで、ズボラSEOコンポーネントを使うまでの流れを簡単に紹介し、
最後にズボラSEOコンポーネントを紹介して締めくくりたいと思います。
よろしくお願い致します。
1.Google Analyticsを設定する
兎にも角にもGoogle Analyticsの設置をします。すでに設定されている方は読み飛ばしちゃってください。
こちら↓のブログが日本語でヒットしたので参考にしました。
GatsbyでGoogle Analyticsを設定する
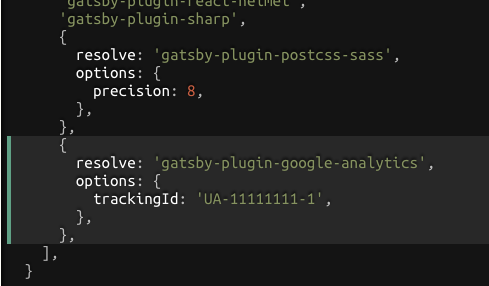
要するに**プラグインをインストールして、設定ファイルにtrackingIdを書き込めば動くと**。
あれまてよ、これってtrackingIdが公開されるやんけ、わし、プライベートレポジトリもってないねん。全世界にわしのtrackingIdが公開されるやないか!
って方もこれから説明する方法なら大丈夫。ビルド時の環境変数を使えばいいんです!
'UA-11111111-1'
の部分を
process.env.GOOGLE_ANALYTICS_TRACKING_ID || "none"
に書き換えてください。
gatsby-config.jsのpluginsの配列のgoogle-analyticsの設定はこんな感じになります。
{
resolve: `gatsby-plugin-google-analytics`,
options: {
trackingId: process.env.GOOGLE_ANALYTICS_TRACKING_ID || "none",
}
},
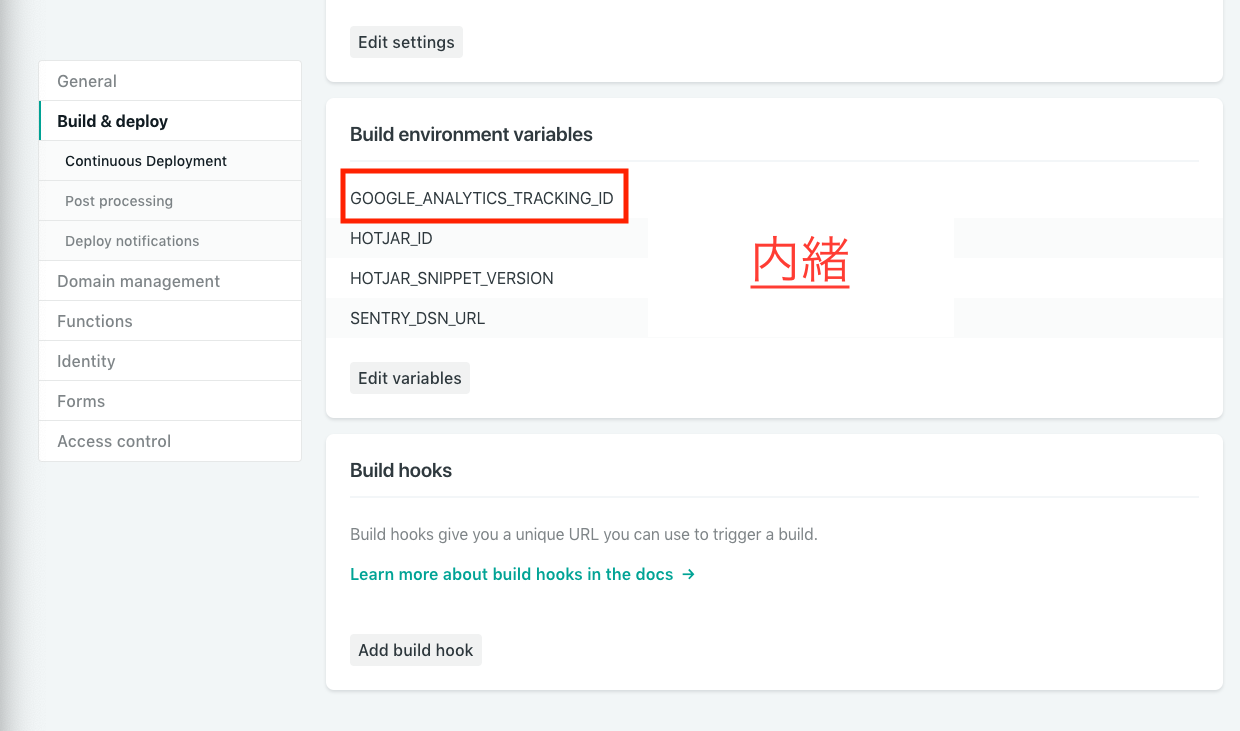
んで、GOOGLE_ANALYTICS_TRACKING_IDはどこで設定するのかというと、
ここです。Netlify管理画面のsettingsのEdit variablesからkey,valueが設定できます。

URL的にはhttps://app.netlify.com/sites/{YOUR_SITE}/settings/deploys#build-environment-variables
OKこれで、ビルド時に値が設定されるから、Google Analyticsが使える。
2.Metaタグを書き換えられるようにする
基本的にreact-helmetを使ってmetaタグを書き換えてSEOやOGPを設定する感じになります。
これもプラグインがあるのでインストールして、設定ファイルに書き込んで、コンポーネントでimportすれば普通に使えます。こんな感じ。
import React from "react";
import {Helmet} from "react-helmet";
class Application extends React.Component {
render () {
return (
<div className="application">
<Helmet>
<meta charSet="utf-8" />
<title>My Title</title>
<link rel="canonical" href="http://mysite.com/example" />
</Helmet>
...
</div>
);
}
};
OKこれで、metaタグが書き換えられるようになったから、SEO,OGP対応ができるようになった。
んで専門の方でない限りは、適当に調べて、ほぼ予想で作っていくわけですが...
そこで登場するのがズボラSEOコンポーネント!
🚀Let's! ズボラSEOコンポーネント🚀
このコンポーネントは簡単に説明するといい感じのmetaタグを作ってくれるreact-helmetのラッパーです。
使い方はpage queryで得られたデータをPropsに渡すだけ。
ズボラSEOコンポーネントは内部でStaticQueryを発行してサイト情報などを取得し、最適化したmetaタグを生成してくれるというわけです⭕
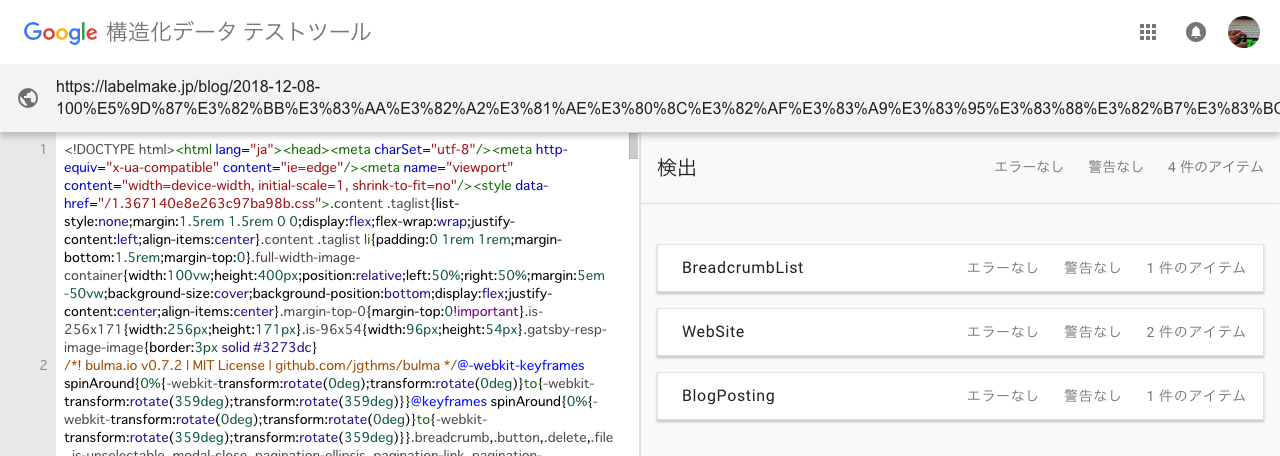
さらにPropsやStaticQueryで得られたデータから、shema.orgを使ったJSON-LDも生成してくれます💮
実はこれ自体は私が考えたものでもなんでもなくて、
gatsby-plugin-react-helmetのExamplesとして紹介されているSEO.jsというものを参考に作ることができます。
下記のファイルをチェックしてみてください。
https://github.com/jlengstorf/lengstorf.com/blob/master/src/components/SEO/SEO.js
これを参考にし、下記の2つの作業を行なっていきます。
- StaticQueryで取得されている情報から、
gatsby-config.jsに設定されているべきsiteMetadataを逆算して設定 propTypesから呼び出し側のpage queryで取得する情報などを、微調整
これらを行うことでSEO.jsを自分のサイトでも使うことができます。
下記で簡単にどうすればいいか説明していきます。
気に入らない部分は自分で少し書き換えてもいいし、
逆にもっといい書き方があれば教えてほしいです。
1.StaticQueryで取得されている情報から、gatsby-config.jsに設定されているべきsiteMetadataを逆算して設定
発行されているStaticQueryのqueryは下記
{
site {
siteMetadata {
title
description
canonicalUrl
image
author {
name
}
organization {
name
url
logo
}
social {
twitter
fbAppID
}
}
}
}
ということはgatsby-config.jsのsiteMetadataはこんな感じになる。
{
title: 'ほげ - hoge.com',
description: 'hoge.comはほげほげなサイトです!',
canonicalUrl: 'https://hoge.com',
image: 'https://https://hoge.com/image.jpg',
author: {
name: 'ほげ男',
minibio: `<strong>ほげ男</strong>は東京都内在住のほげほげなお兄さん`,
},
organization: {
name: '株式会社hoge',
url: 'https://hoge.com',
logo: 'https://https://hoge.com/logo.jpg',
},
social: {
twitter: '@hoge',
fbAppID: 'hoge',
},
},
2.propTypesから呼び出し側のpage queryで取得する情報などを、微調整
SEO.jsのpropsTypesは下記
SEO.propTypes = {
isBlogPost: PropTypes.bool,
postData: PropTypes.shape({
childMarkdownRemark: PropTypes.shape({
frontmatter: PropTypes.any,
excerpt: PropTypes.any,
}),
}),
postImage: PropTypes.string,
};
ということは
<SEO
isBlogPost
postData={{childMarkdownRemark: post, excerpt: post.excerpt}}
postImage={post.frontmatter.thumbnail.childImageSharp.fluid.src}
/>
こんな感じで使えるということやね!(雑ですまん!)
時間の関係上後半が若干雑ですが、こんな感じで
gatsby-config.jsとpage queryを微調整して各ページでスボラSEOコンポーネントを呼んでやればOK!
個人的にはSEO関連で毎回時間使うのはなんか辛いんで、いっそのことStaticQueryの依存を取り除いて、ズボラSEOコンポーネントをnpmパッケージにして公開しようと思っています。
*公開したら追記させていただきます~
おまけ
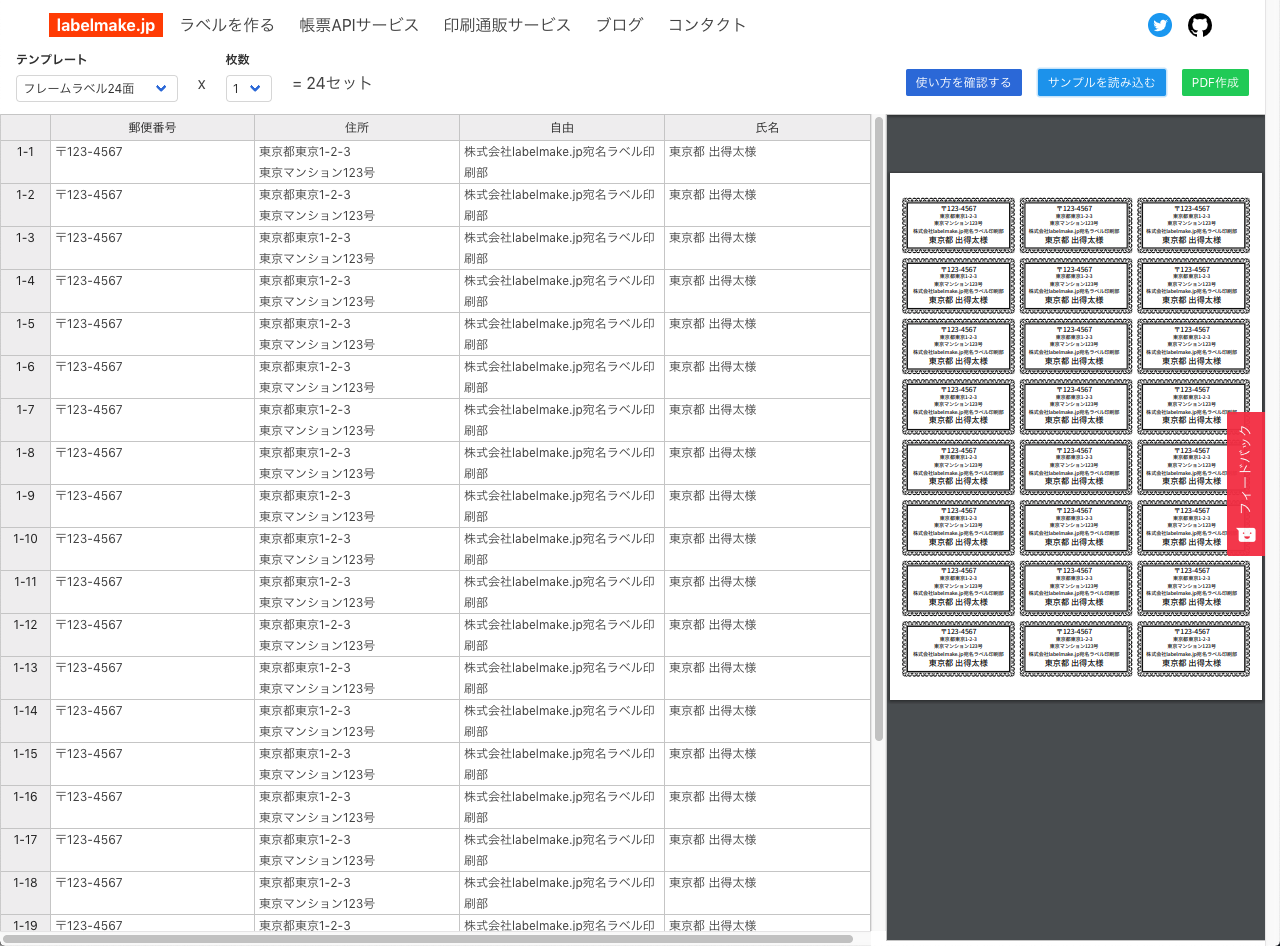
今回自分がズボラSEOコンポーネントを使用して作成したサービスはhttps://labelmake.jp/というサービスで、宛名ラベルとかが作れます。
絶賛作成中なのですが、テンプレートを好きなデザインや利用用途に合わせて選んで PDFを作成することで宛名印刷が0円で家庭用プリンタで行うことができるというサービスです。
グッズ販売、司法事務所など日々の発送業務を行なっている方にご好評いただいています。
Qiitaを利用している方であれば、技術書展などで本を売られている方やキーボードを販売されている方にも使っていただけると思います。もしよかったら使っていただけると嬉しいです。
これからブランドのロゴなどを配置できるようにしたり、封筒の差し込み印刷に対応したりしたいと思っています。
きったないですが、ソースコードも公開しているので、少しでも参考になれば嬉しいです。
元々create-react-appで作成した1つのコンポーネントを、firebaseでホストして運用していましたが、コンテンツマーケをすることでもっと多くの人に使ってもらえると思い、そのコンポーネントを引っ越して、Gatsby + Netlify CMSの基盤に合体しました。
引っ越し、合体作業はpagesディレクトリにファイルを移動するだけで終わるので
reactで簡単なツールを作成していてもっとユーザーを増やしたい!という方がいたら試してはいかがでしょうか?
運用開始2週間くらいでユーザー数が10倍以上増えて個人的にはもっと早くコンテンツマーケやっていればよかったなーなんて思いました。
終わり
とりあえず Gatsby + Netlify CMS ありがとう!
明日は @AkiraTameto さんです! 私がWordpressを採用しようか迷っていた時に全部クリアしていた人です。
結果的に採用してよかったです!ありがとうございました!