作ったもの
table2md
ExcelライクなテーブルからMarkdownのテーブルにリアルタイムに変換できます。
終わり
これでこの記事終了だとおもしろくないので、
作業過程をさらしたいと思います。
マークダウンを書きたいだけの人はありがとうございました。
ツールの作り方
個人的にこの手の改善系のツールの作り方のスムーズなパターンとして定着しつつあるのでまとめてみた。
前提としてReactになってますが悪しからず。
今回のツールは作業時間は2時間くらいで最初のサービスの公開までいけた。
平日の仕事の後でも公開まで行けるはず。
プロトタイピング→コミット→環境構築
- stackblitz でgithubと連携してブラウザでプロトタイピングする(大体Reactのテンプレート使うことが多い)
- codesandboxとかjsfiddleでもいいけど環境構築よりも先にコーディングをして形にする
- npm install しなくても依存をガンガン入れて動きを試すことができる
- この段階ではコンポーネントとか下手に分けないほうがいい
- 動くものや使えるものができたらコミット
- ローカルのマシンで2をクローン
- create-react-appで1で作ったコンポーネントをApp.jsに置き換える
公開
外部に公開したくなったら、
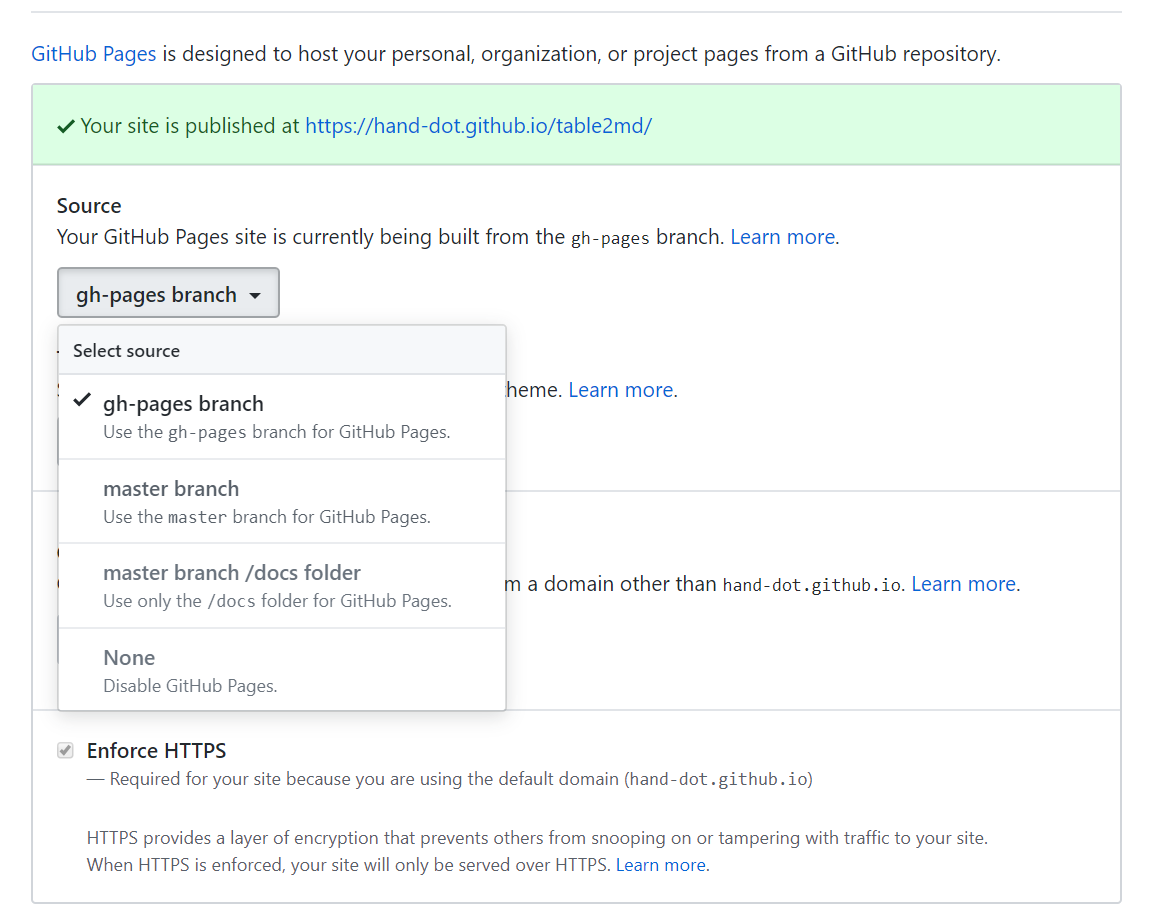
githubでレポジトリのSettingsからGitHub PagesのSourceをgh-pages branchに設定

package.jsonに下記を追加
"homepage": "https://username.github.io/reponame/",
scriptsには下記を追加
"deploy": "gh-pages -d build"
そのあと、
gh-pagesをインストールしてビルドしてデプロイ
$ npm i --save-dev gh-pages
$ npm run build
$ npm run deploy
で公開まで行けます。
まとめ
プロトタイピングの段階でうまくいかなかったり、思ったのと違ったってなったりしますので、いちいちレポジトリ作って環境作ってとやるよりも、stackblitz ,codesandbox,jsfiddleとかでコード書いちゃったほうが速いし、思い立った時にカジュアルにツールが作れるのでおススメ。(ちゃんとつくりたいものがある場合は普通に作ったほうがいいと思うけど。)
速さは正義
かもしれない