はじめに
本記事では、ライブラリ管理ツールであるCarthageをMacにインストールし、RxSwiftをプロジェクトにインポートします。
環境
Mac OS 10.13.6(High Sierra)
Homebrew 1.7.5
Xcode 10.0
Swift 4.2
Homebrewのインストール
最初に書いてあるコマンドをターミナルにコピペします。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
インストールが終了したら、バージョンの確認
brew -v
これでHomebrewのインストールは完了です。
carthageのインストール
続いてcarthageのインストールを行なっていきます。
carthageのREADMEに記載してある以下のコマンドをターミナルで実行します。
brew install carthage
carthageの導入
carthageを以下の手順で、プロジェクトに導入します。
- Cartfileの生成
- Cartfileの編集
- ライブラリのインストール
- Xcodeのプロジェクトにライブラリの導入
Cartfileの生成
導入するXcodeプロジェクトのディレクトリに移動して、Cartfileを生成します。
cd /YOUR_XCODE_PROJECT
touch Cartfile
これでCartfileの生成ができました。
Cartfileの編集
続いて生成したCartfileの編集を行います。
vi Cartfile
RxswiftのREADMEに記載されている以下をCartfileに追加します。
github "ReactiveX/RxSwift" ~> 4.0
ライブラリのインストール
Cartfileに追加したライブラリのインストールを行います。
carthage update
OSを指定したい場合は、以下のようにOSを指定してインストールします。
carthage update --platform ios
以下のようなエラーが発生する場合があります。
xcrun: error: unable to find utility "xcodebuild", not a developer tool or in PATH
この場合は、Xcodeの設定で、Command Line Toolを設定する必要があります。


エラーが出た場合は、設定後に再度
carthage update --platform ios
行います。
プロジェクトのディレクトリ内にBuildディレクトリとファイルがインポートされれば成功です。
これでライブラリのインストールが完了しました。
Xcodeプロジェクトにインポート
ビルドしたライブラリをXcodeプロジェクトにインポートします。
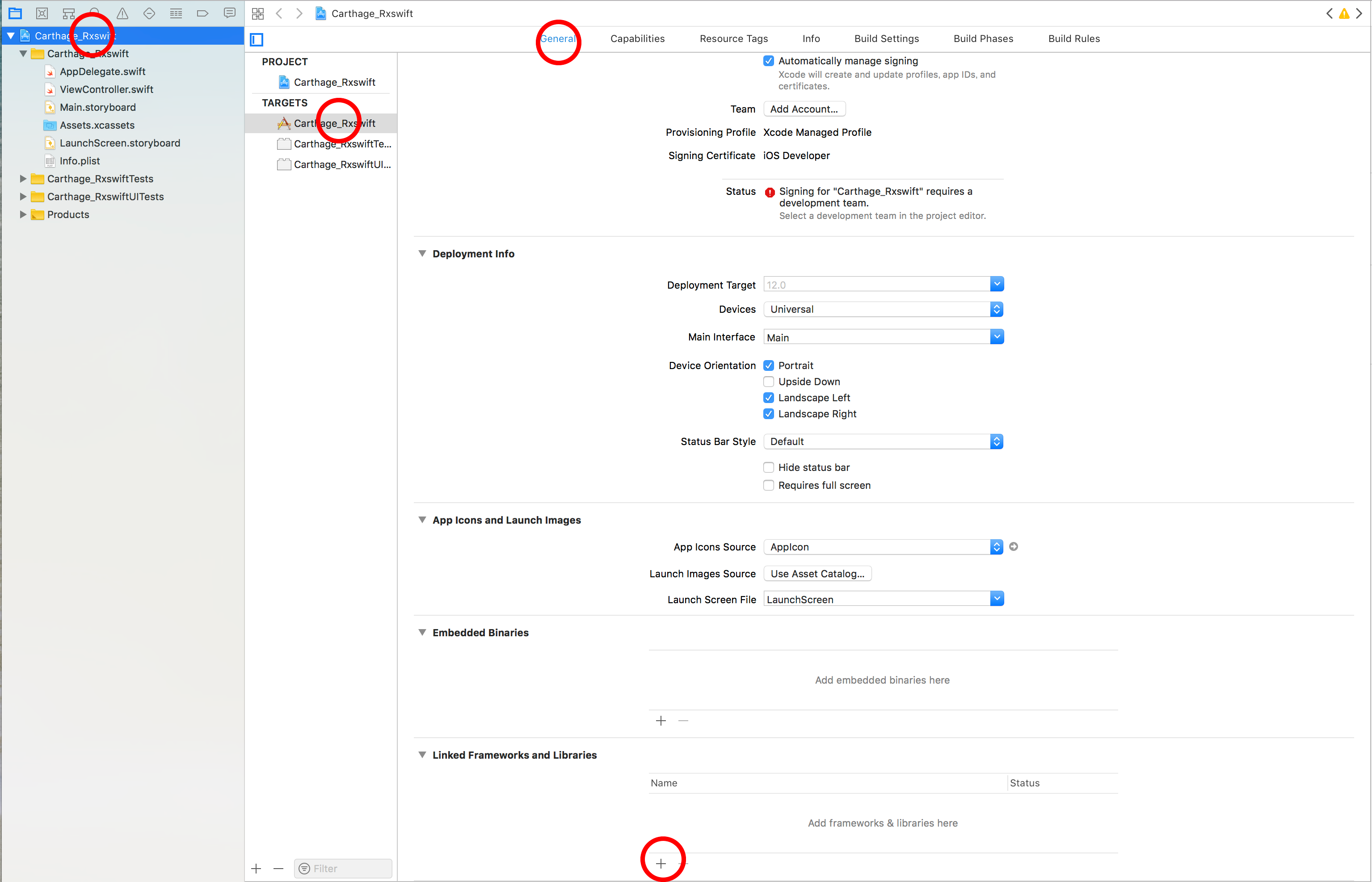
プロジェクトファイル > General を選択します。
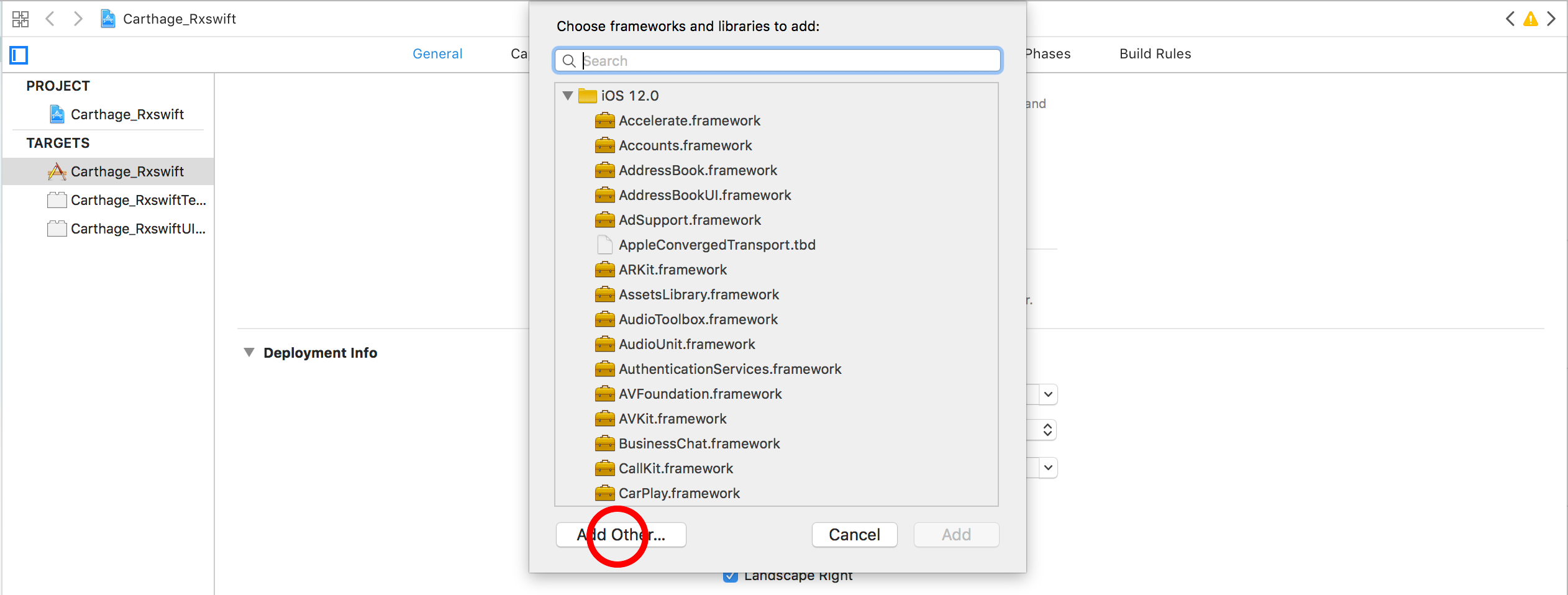
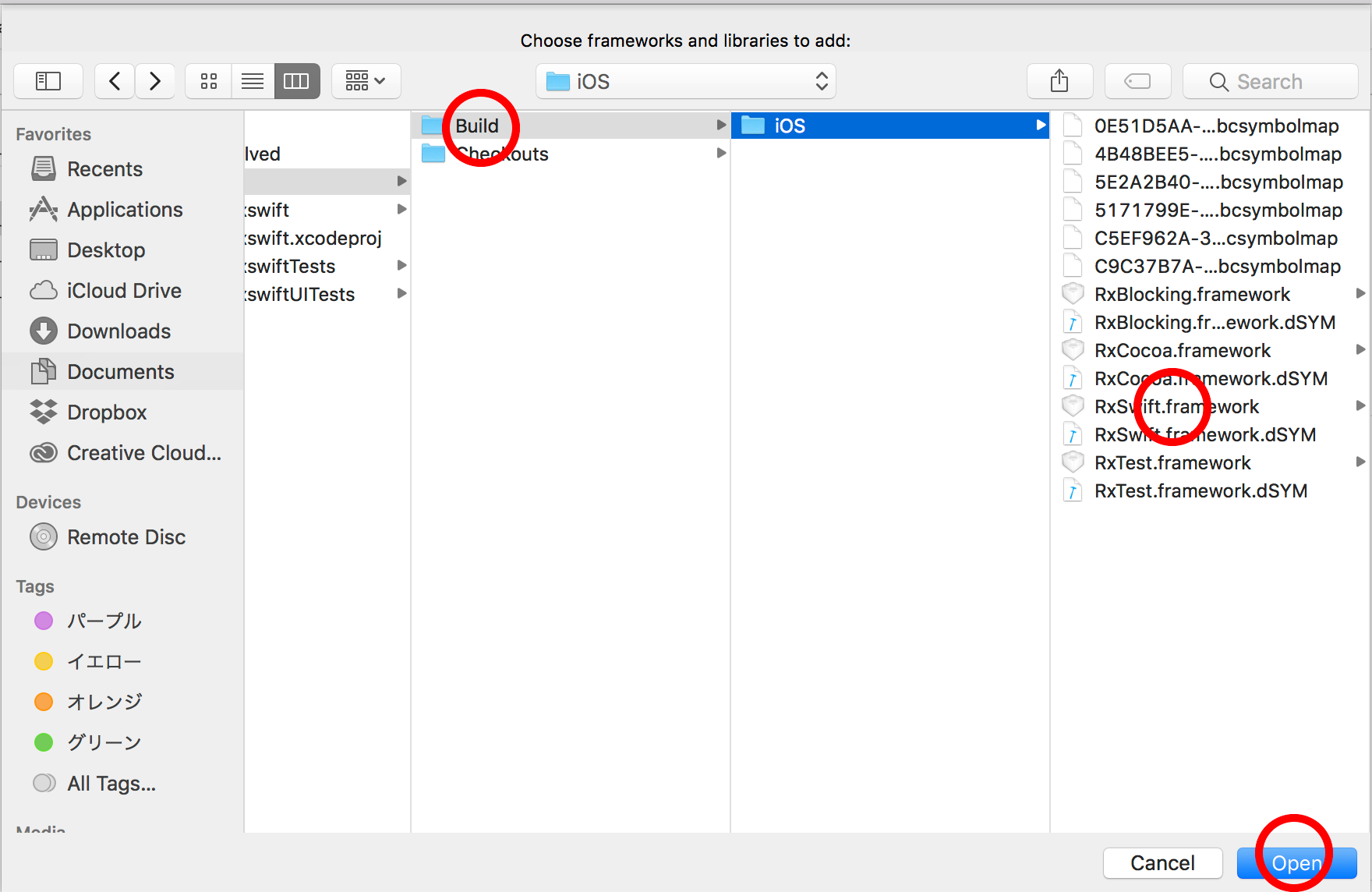
Linked Frameworks and Librariesのプラスボタンから、Carthage/Buildに入っているRxSwift.frameworkを追加します。
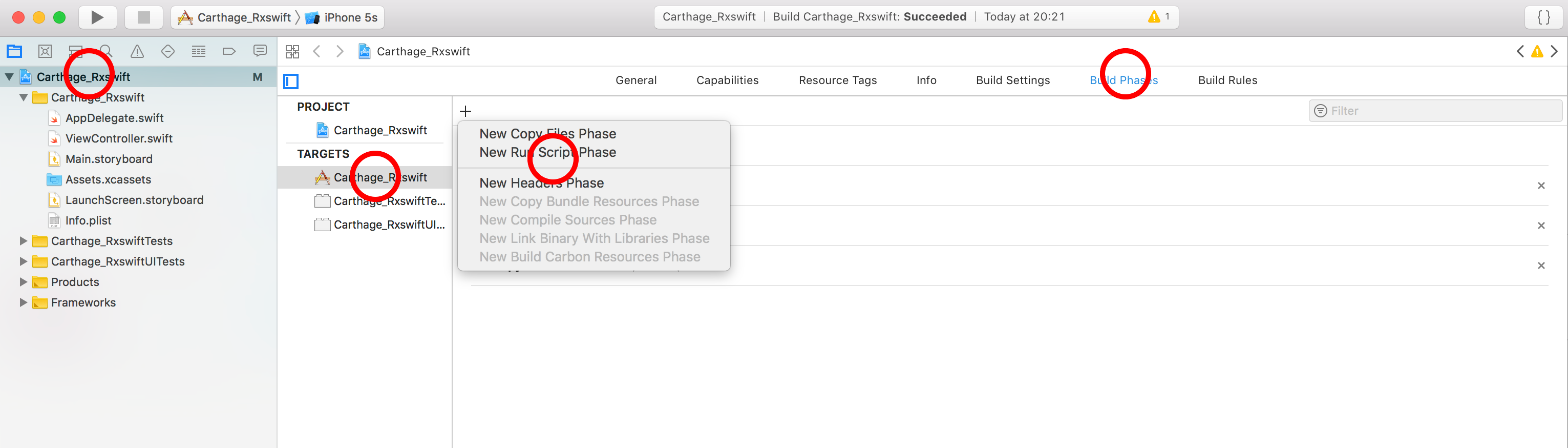
続いて、プロジェクトファイル > Build Phases
の左上のプラスボタンからNew Run Script Phaseを選択し、新しいRun Scriptを作成します。
以下のように新しいRun Scriptがつくられます。

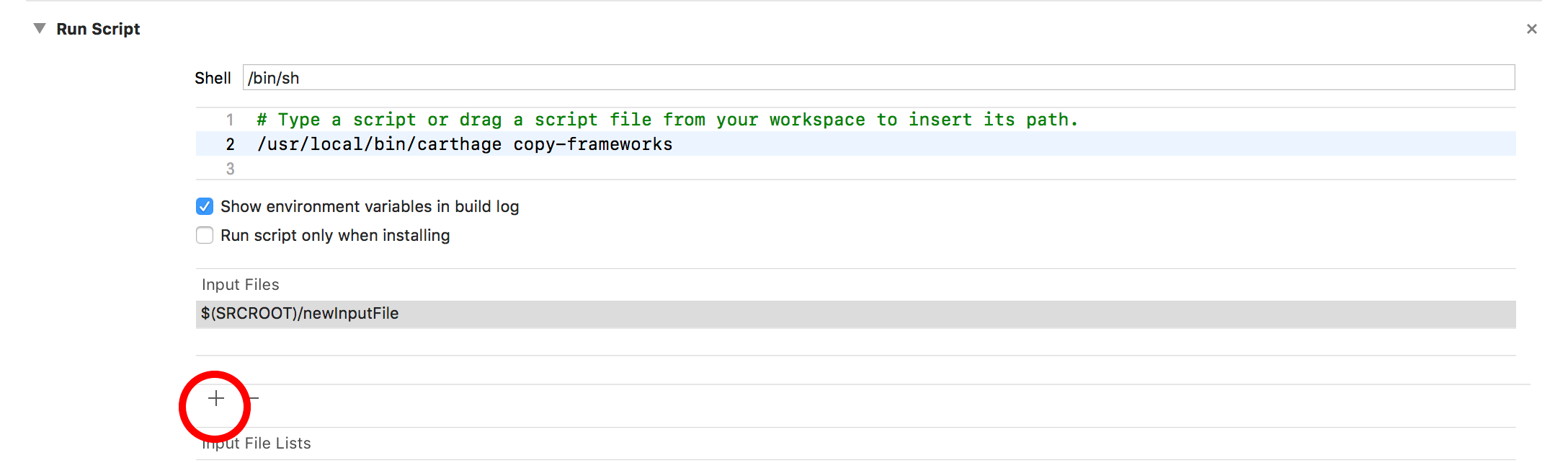
Run Scriptの
# Type a script or drag a script file from your workspace to insert its path.
に以下のスクリプトを追加します。
/usr/local/bin/carthage copy-frameworks

続いて、該当のライブラリをInput Filesにプラスボタンから追加していきます。
プラスボタンを押すと、Input Filesに
$(SRCROOT)/newInputFile
が追加されます。こちらを変更します。
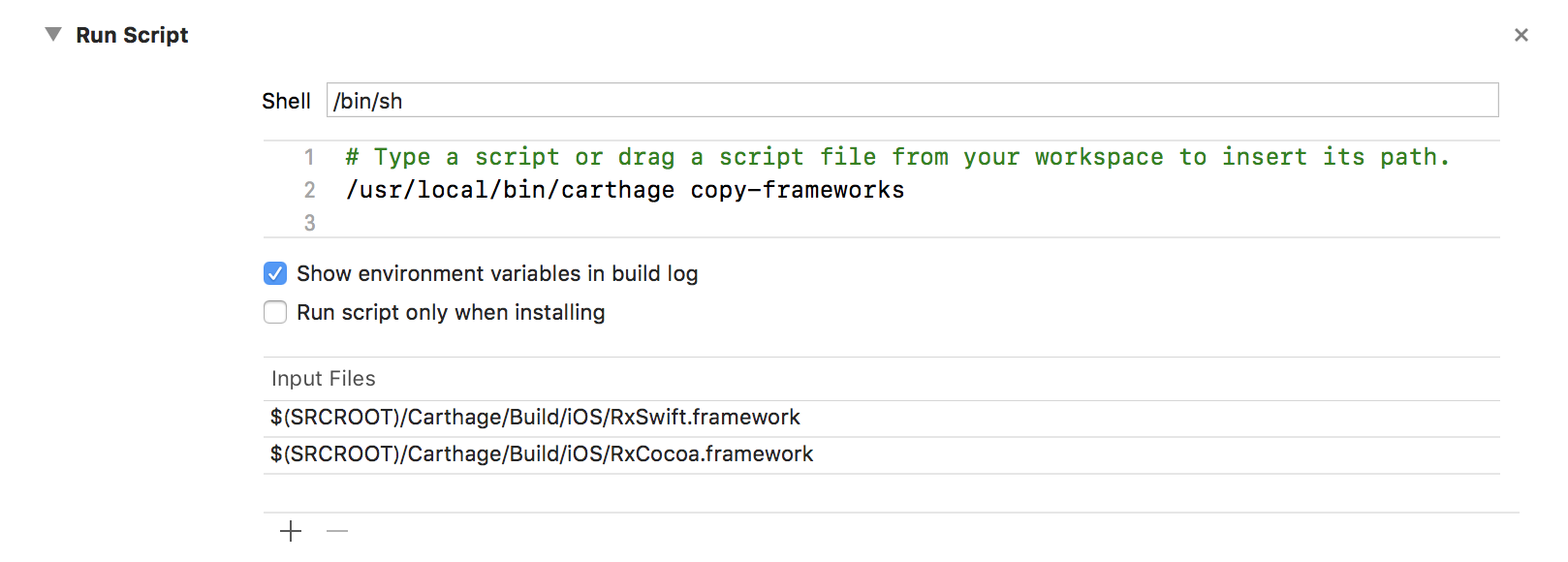
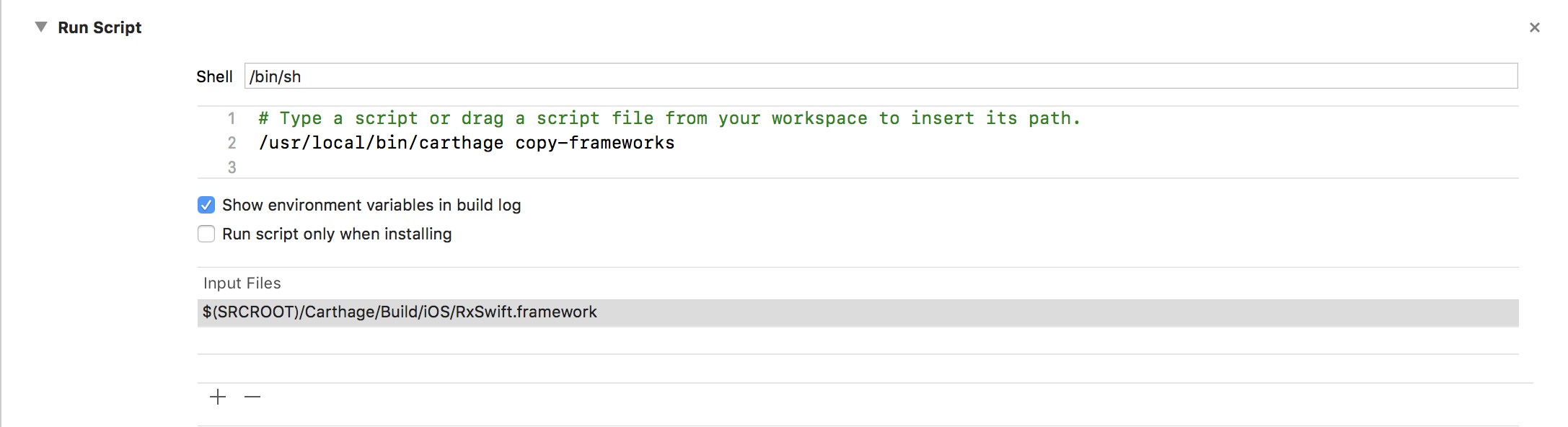
newInputFileをCarthage/Build/iOS/RxSwift.frameworkとライブラリを指定します。

必要であれば、同じようにRxCocoaも追加します。
コントローラーに追加
これでRxSwiftを使用することができるようになりました。
ViewControllerにインポートして使用します。
import UIKit
import RxSwift
import RxCocoa
class ViewController: UIViewController {
@IBOutlet weak private var button: UIButton!
private let disposeBag = DisposeBag()
override func viewDidLoad() {
super.viewDidLoad()
button.rx.tap
.subscribe({ _ in
// do something
})
.disposed(by: disposeBag)
}
}
サンプルプロジェクト
こちらサンプルです。
https://github.com/hananao/Carthage_RxSwift_import
その他
間違っている点などありましたら、コメントをお願いします。