はじめに
先日松江で行われた学生のハッカソンで、ノーコードでWebアプリを開発してみようということでClickというツールを利用しました。
全員がClick未経験だったので開発に手こずりながらも、最終的にそれぞれのチームが素晴らしいアプリを作成していました。
その中で面白い機能がたくさんあったので、簡単な紹介と実装方法の説明をしていきます。
次回のスムーズな開発に役立てられればいいなと思います。
目次
- いいね機能
- メニューバー
- 入力フォームでプルダウンを使う
- 一覧リストの絞り込み
- ログインユーザーごとに違う機能を持たせる
1. いいね機能
機能紹介

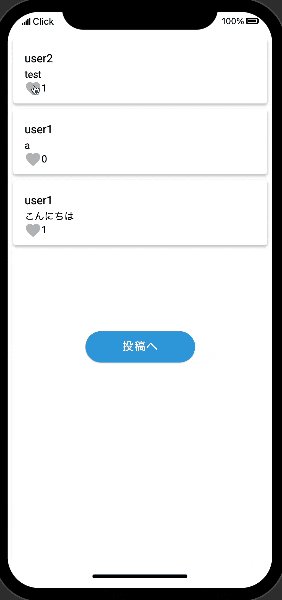
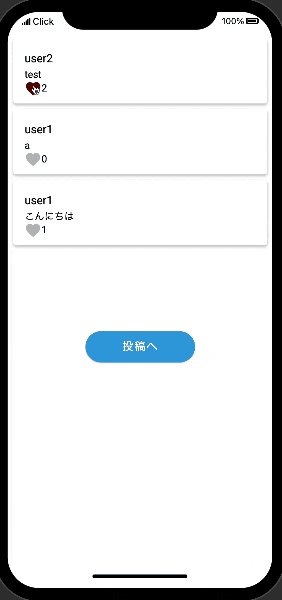
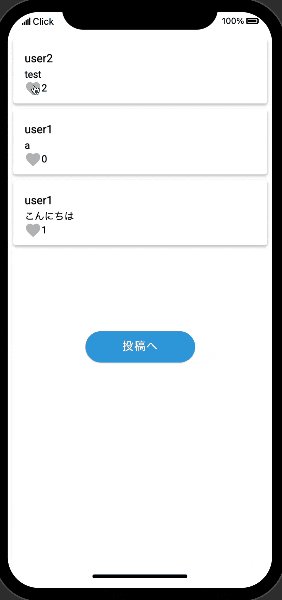
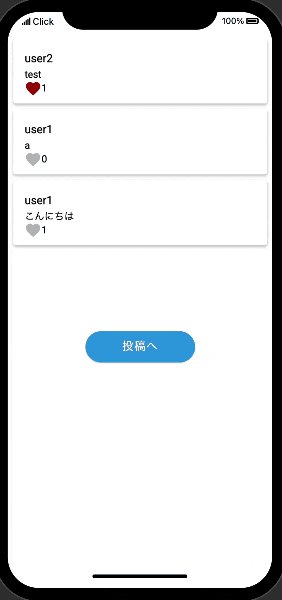
・♡を押すと赤くなり、数字が増える。(逆も然り)
・同じユーザーは一つの投稿にいいねを一つだけつけられる。
(Twitterのファボ機能と同じようなもの)
実装手順
DB側
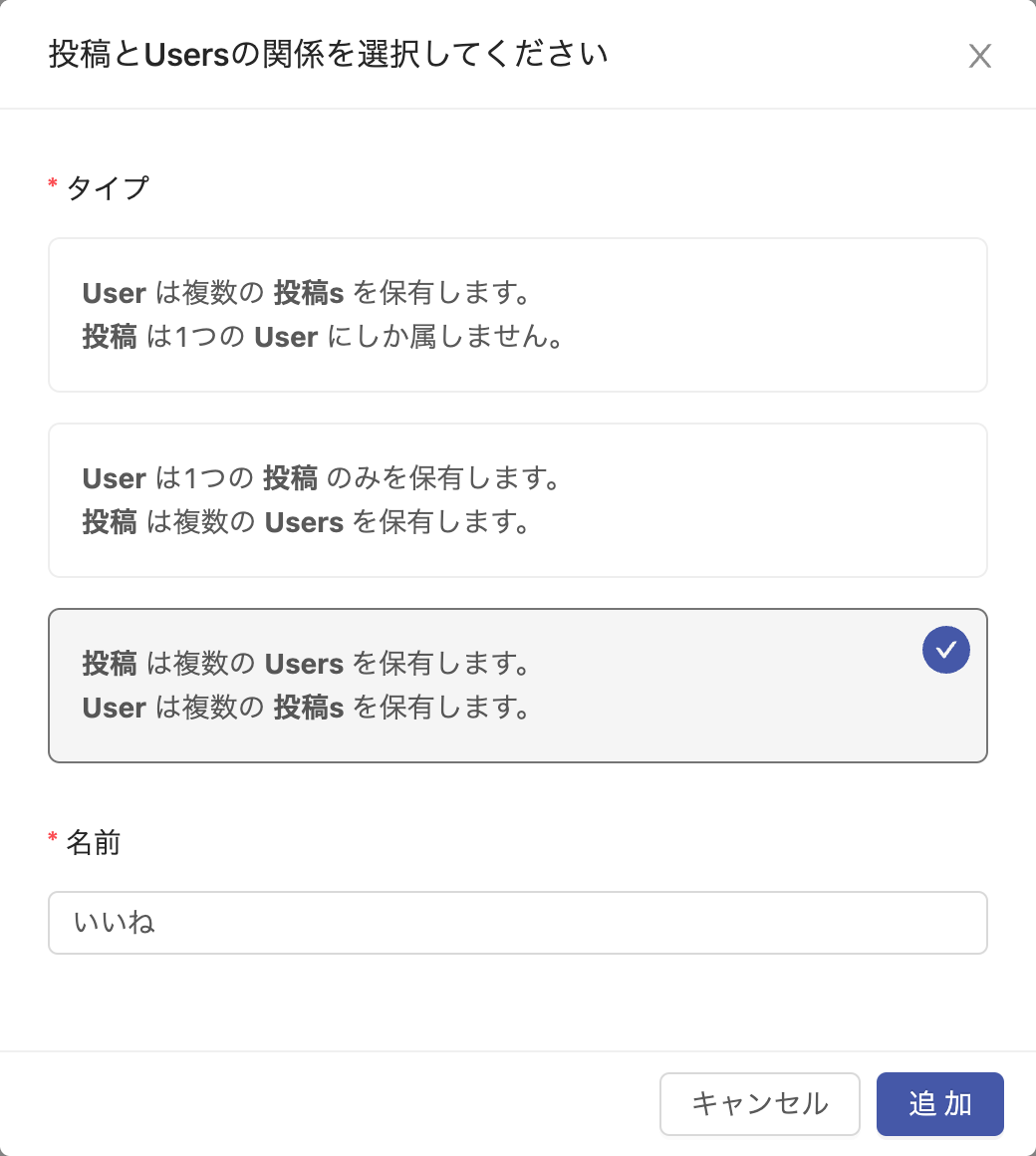
投稿者や投稿内容などを持っているテーブルで、項目を追加から「データの紐付け」>「Uses」と選択します。
画像の通り、一番下のタイプを選択し追加します。

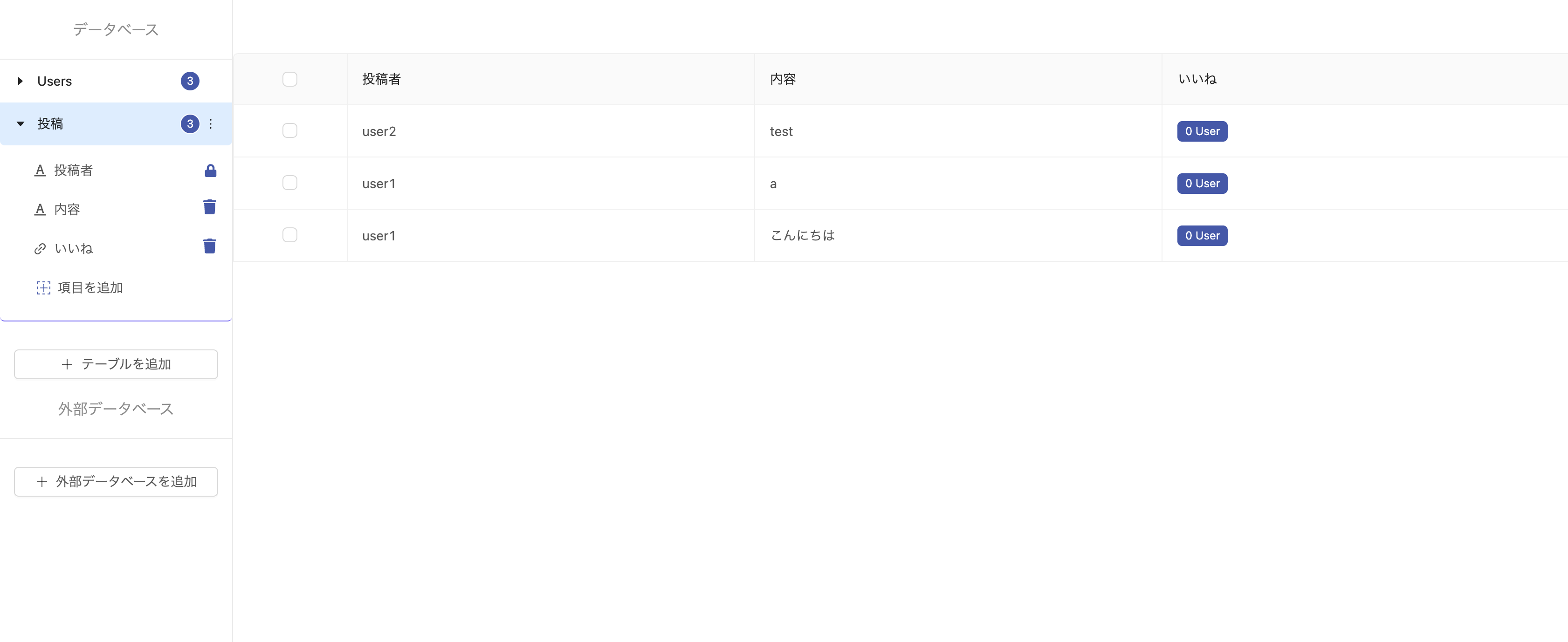
このようにできればOKです。

画面側
設定1
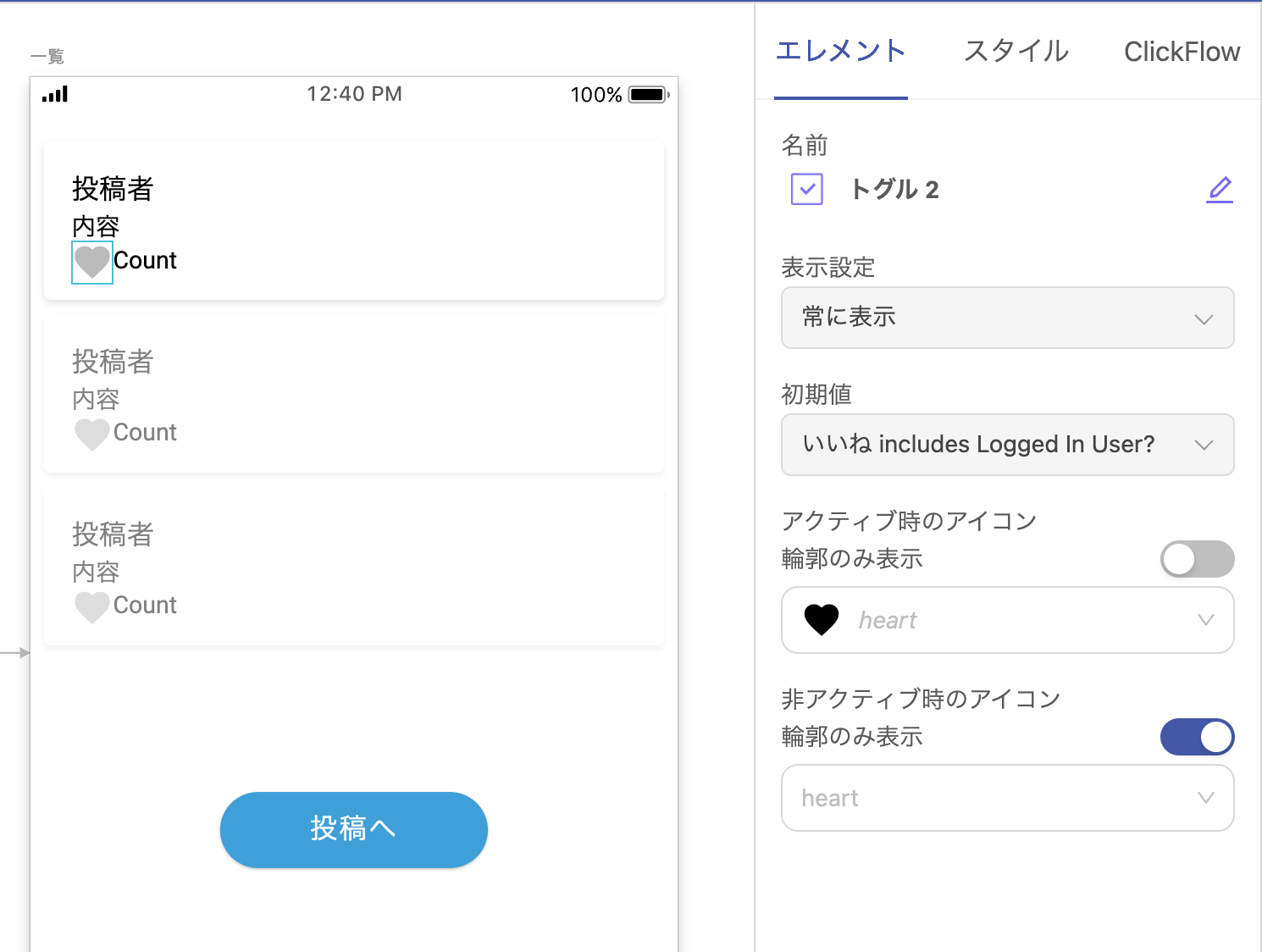
・♡はトグルエレメントを利用し、画像の通りに設定する。
・初期値を「いいね icludes Logged In User?」にすることでログインユーザーがいいねしている投稿であれば、トグルがアクティブとなった状態で表示される。

設定2
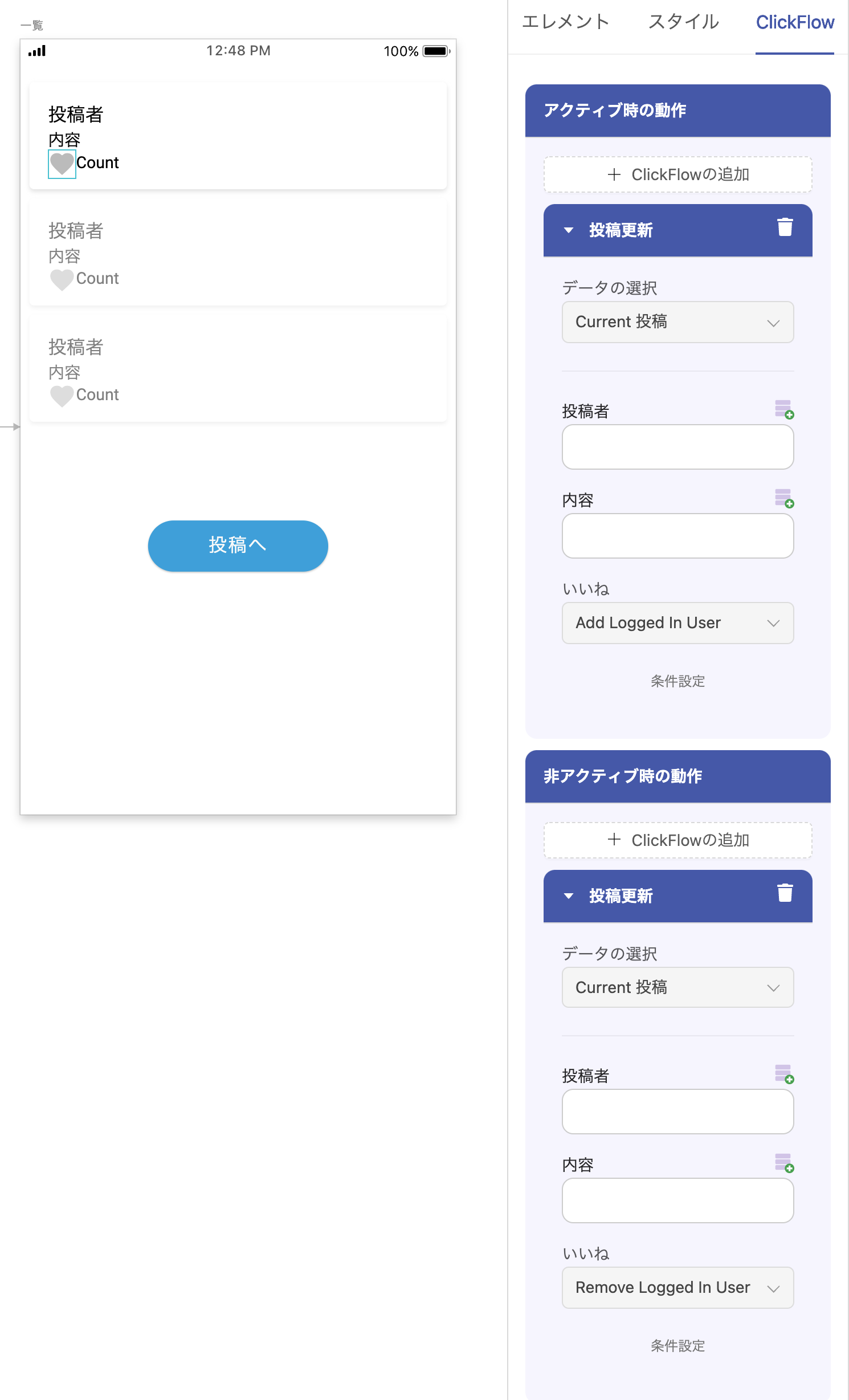
・ClickFlowはアクティブ時の動作と非アクティブ時の動作を画像のように設定する。

設定3
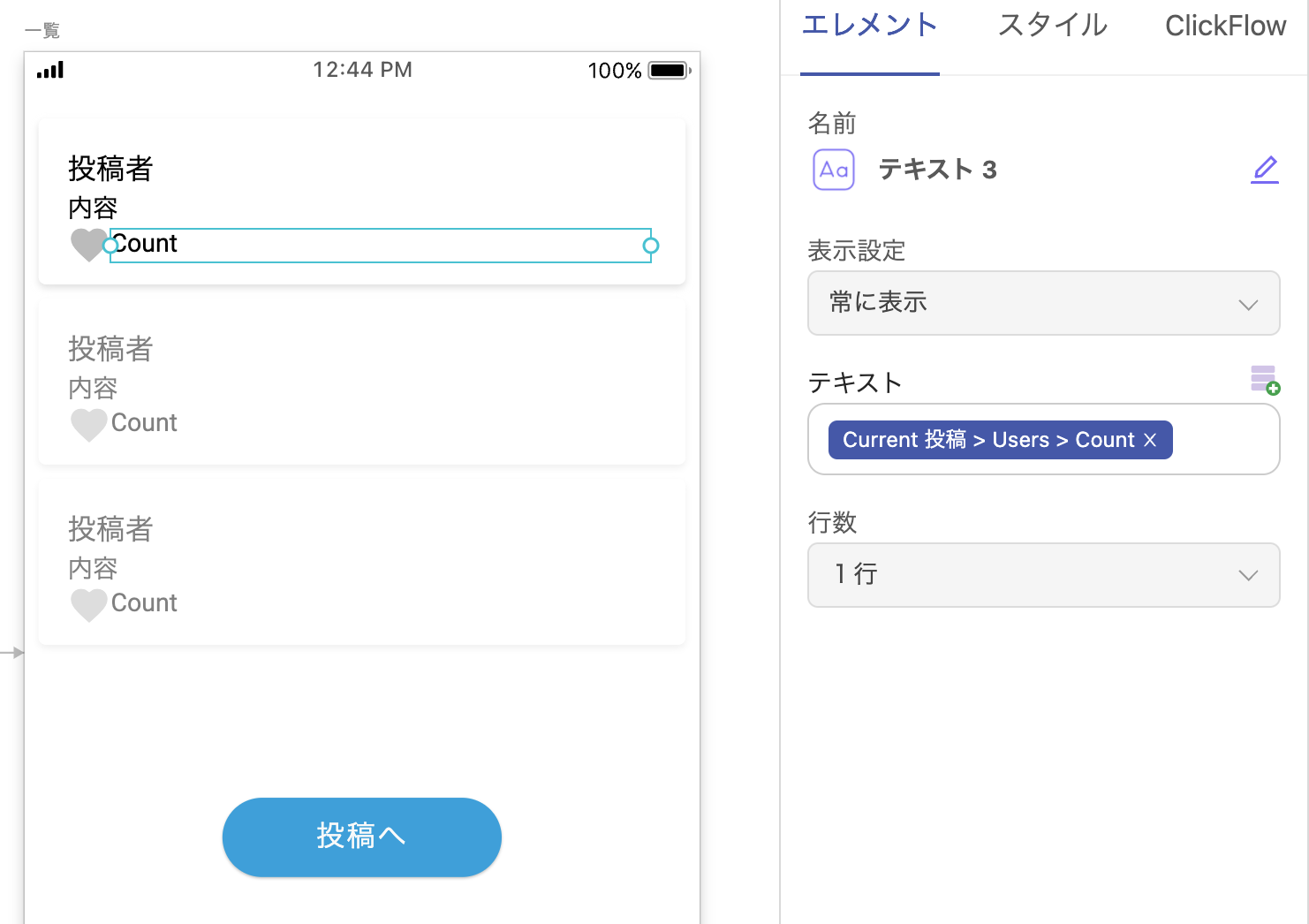
・いいね数を表示するためテキストエレメントを配置し、画像の通り設置する。
・テキストを「Count 投稿 > Users > Count」とすることで、この投稿にいいねしているユーザーの数を表示できる。
・テキストを「Count 投稿 > いいね > Count」とすることで、この投稿にいいねしているユーザーの数を表示できる。(2022/1/26修正)

以上の手順でいいね機能を実装することができます!
2. メニューバー
機能紹介

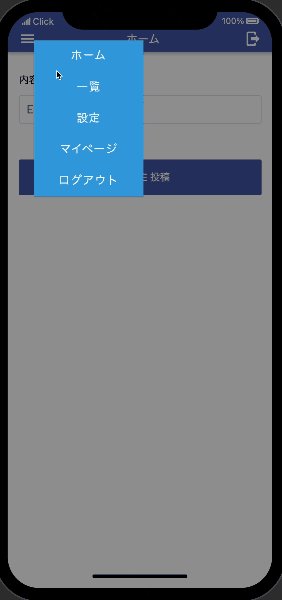
・ヘッダーのメニューボタンを押すとメニューバーが開かれ、そこからページ遷移やログアウトできる。
実装手順
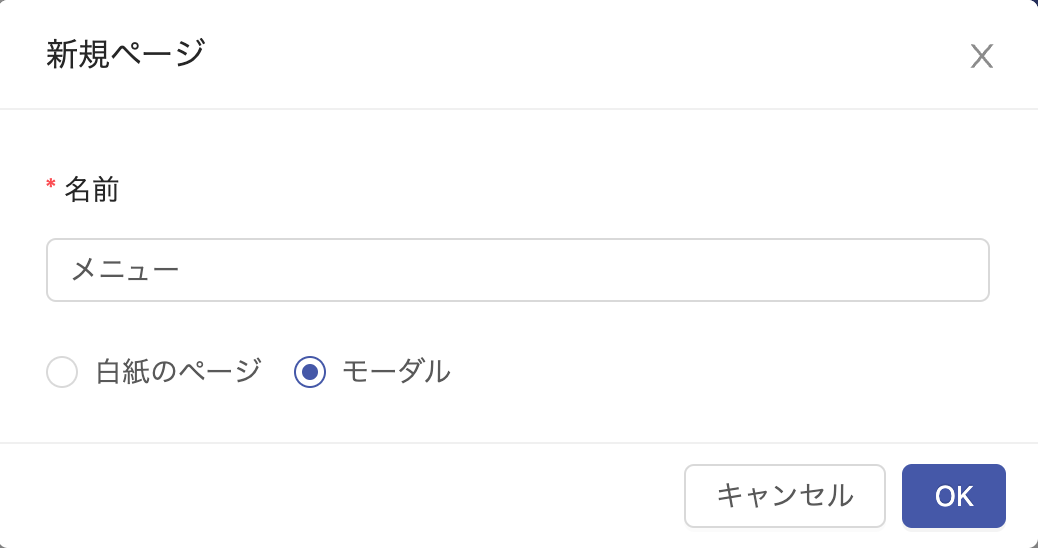
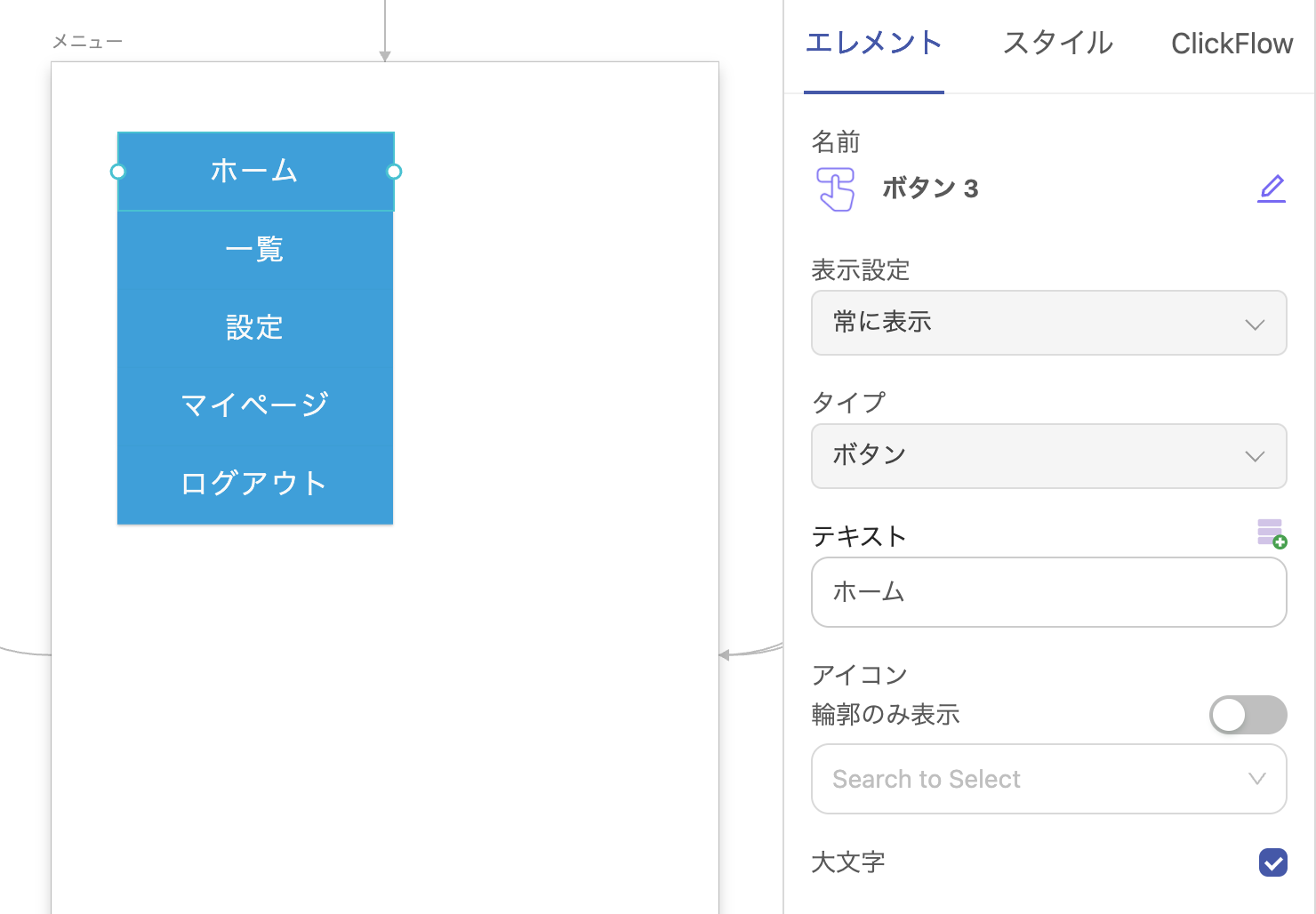
エレメントのページを追加します。名前をつけモーダルを選択しOKボタンを押します。

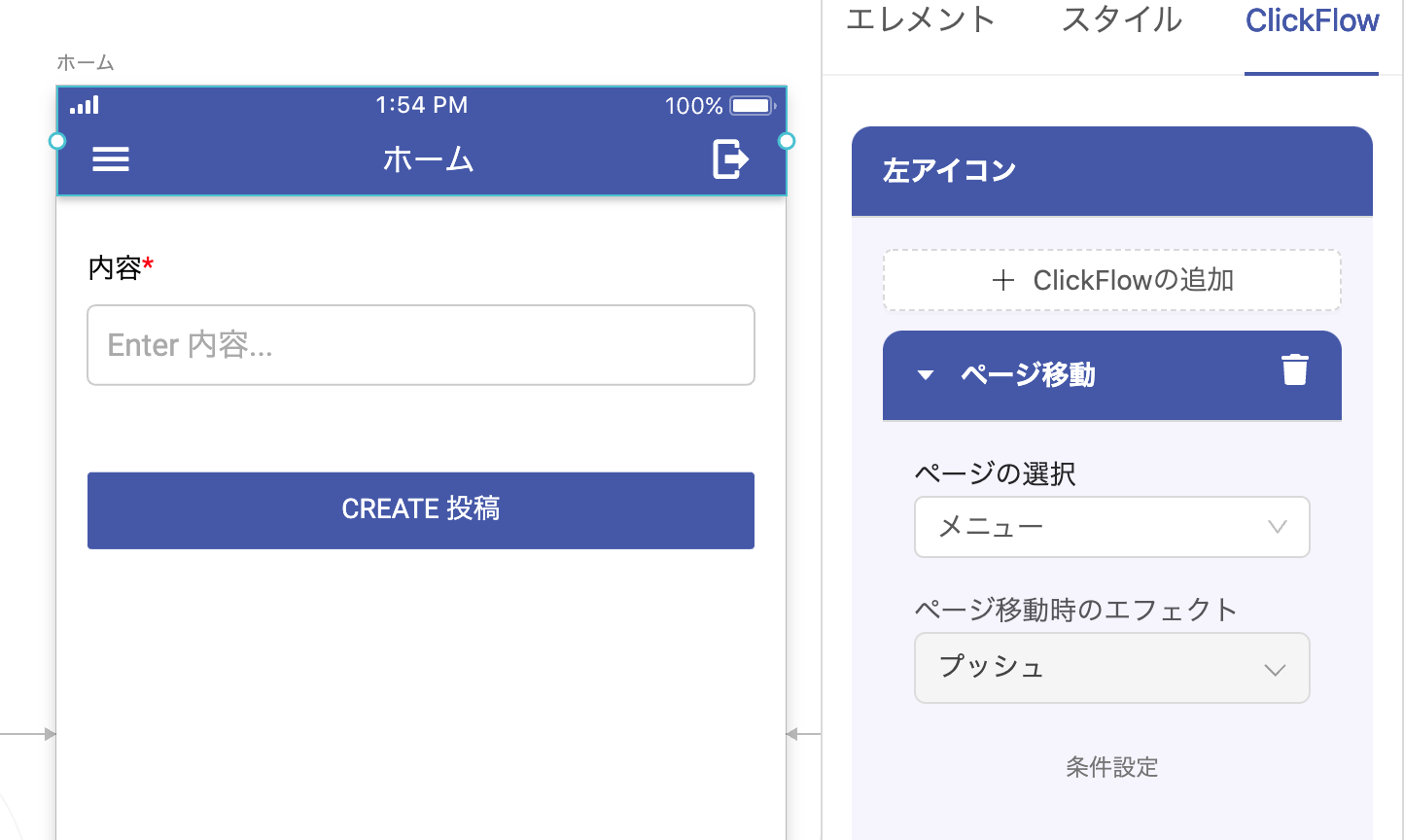
新しくできたページにボタンを並べ、スタイルの調整などで形を整えたり、画面遷移の設定をします。

メニューバーの画面遷移に先ほど作ったページを割り当てると完成です!

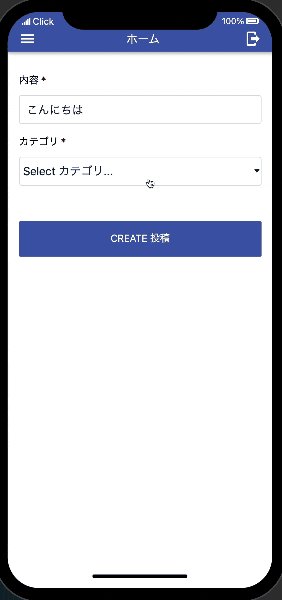
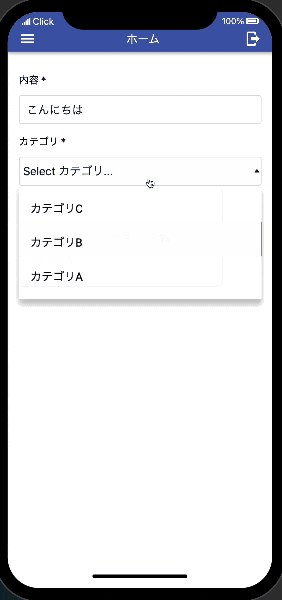
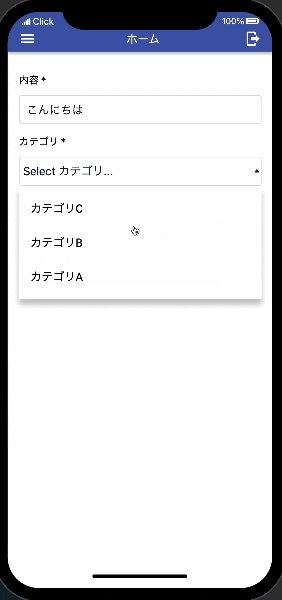
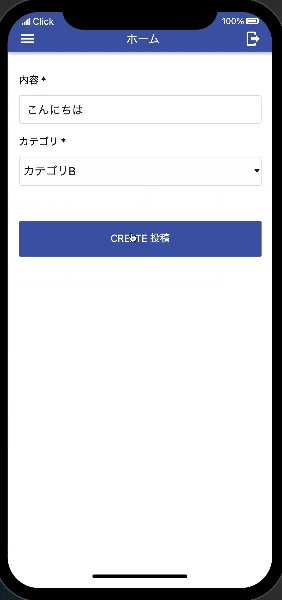
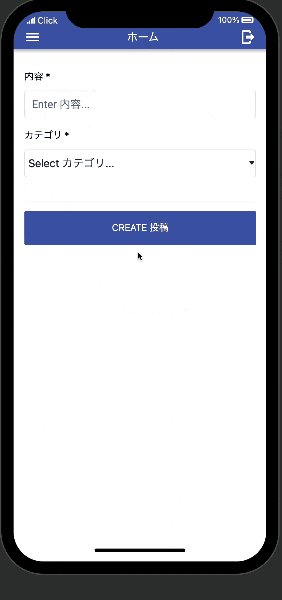
3. 入力フォームでプルダウンを使う
機能紹介
実装手順
DB側
設定1
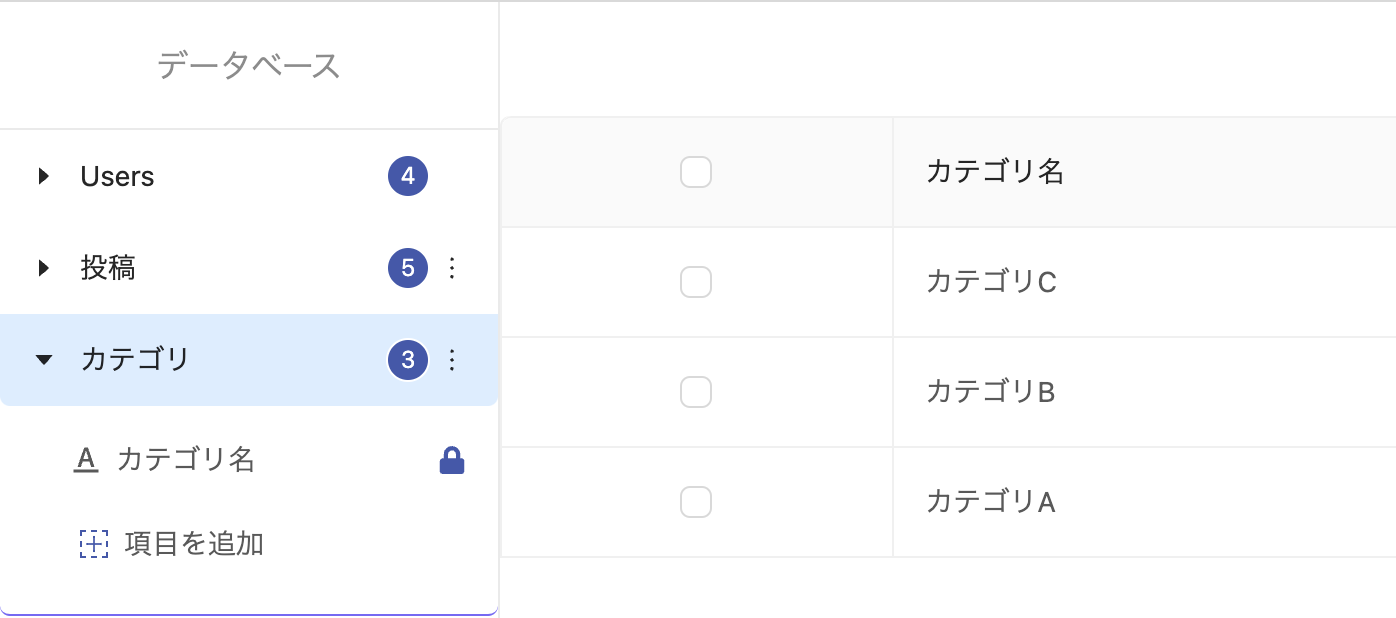
新しくテーブルを作り、カテゴリなどと名付けます。
最初の項目の名前をカテゴリ名などに変更し、レコードを追加からフォームで表示させたいカテゴリ名を追加します。

設定2
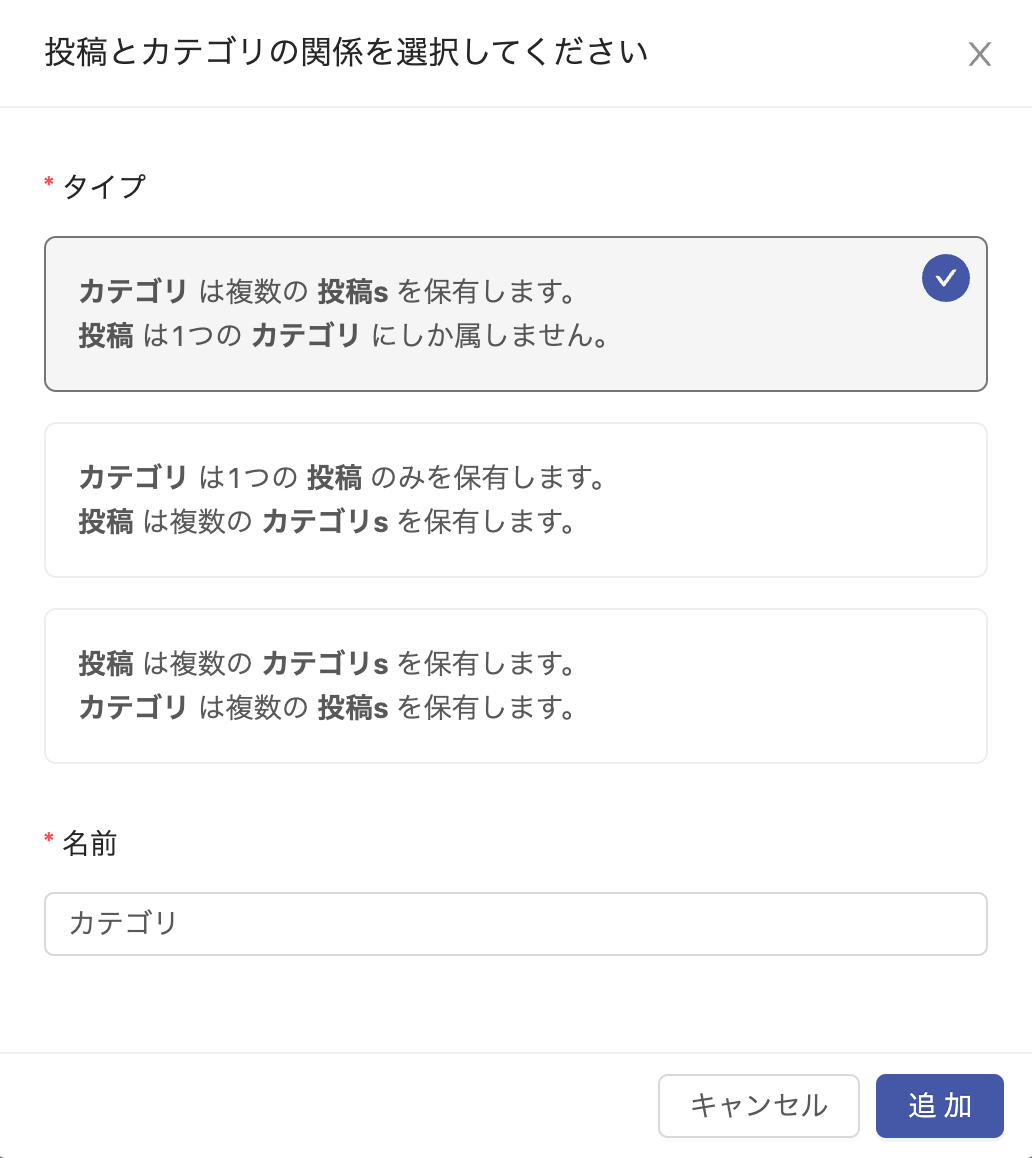
投稿テーブルで、項目を追加から「データの紐付け」>「カテゴリ」と選択します。
画像の通り設定し、追加します。

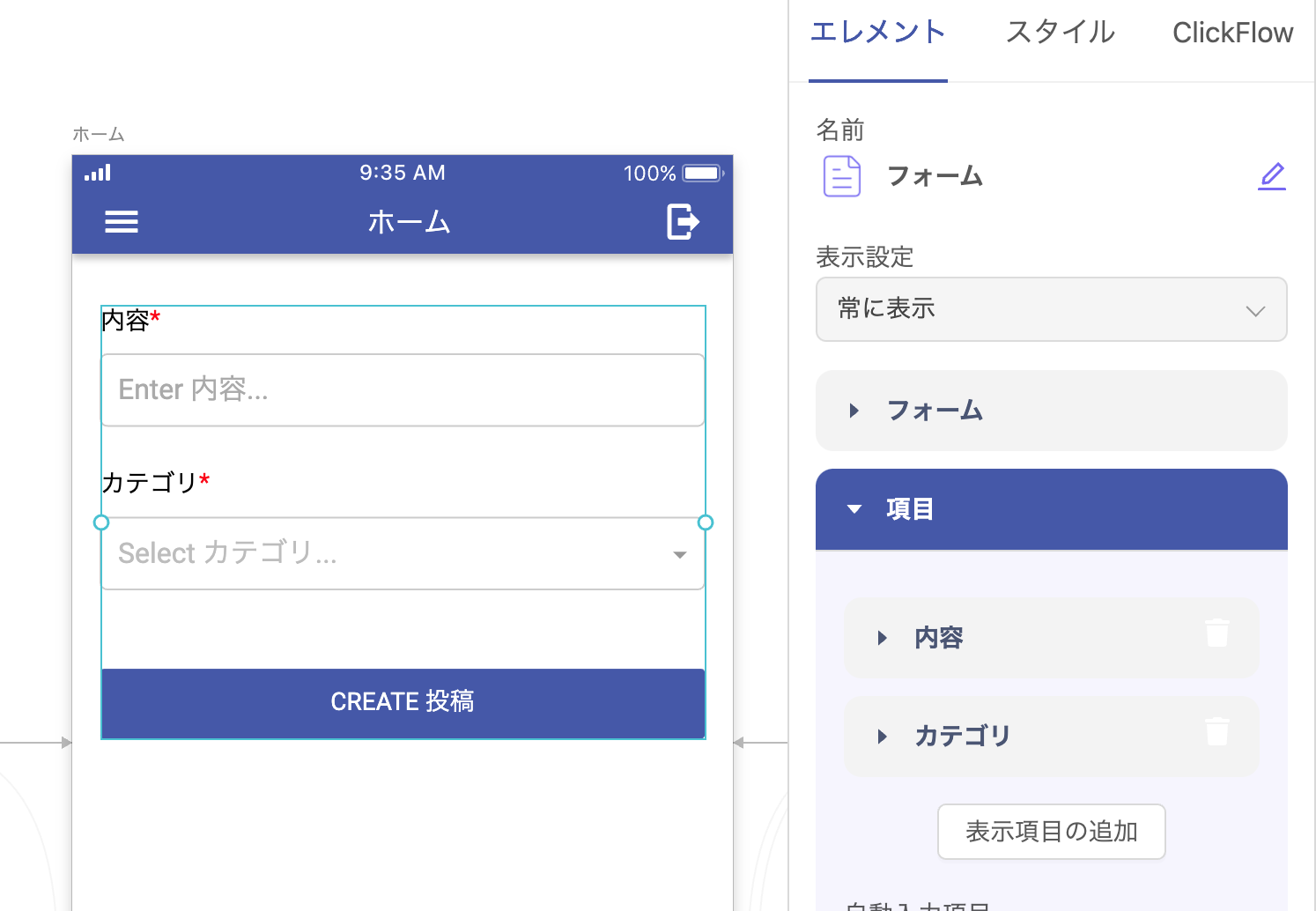
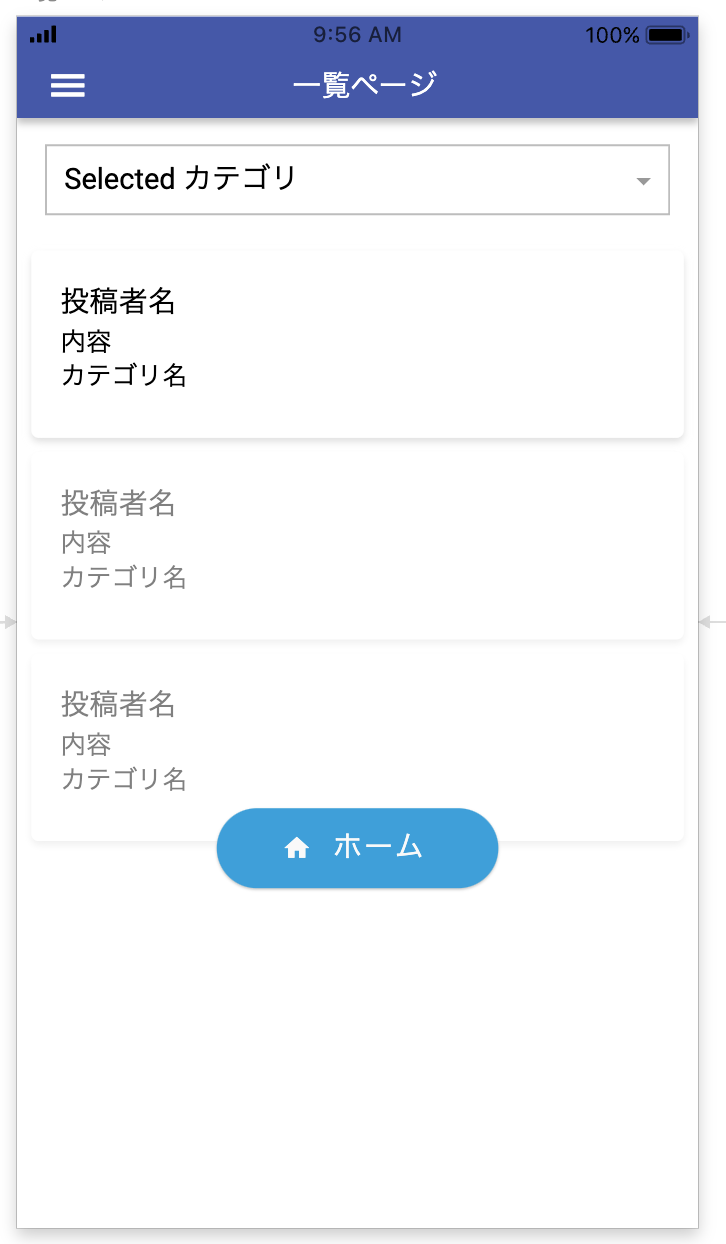
画面側
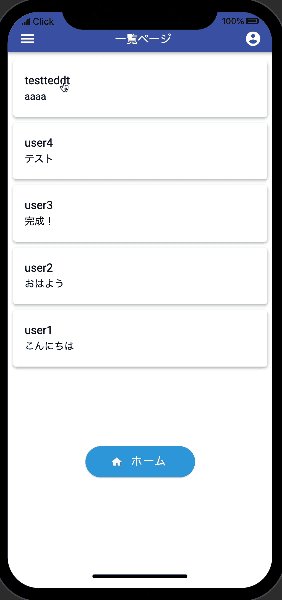
4. 一覧リストの絞り込み
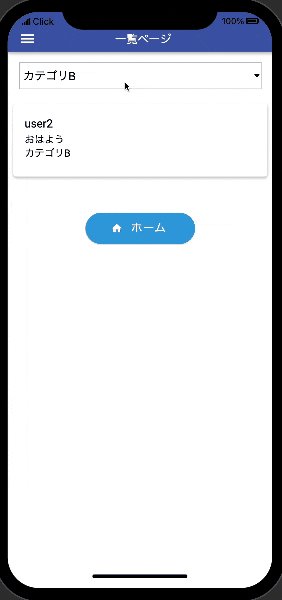
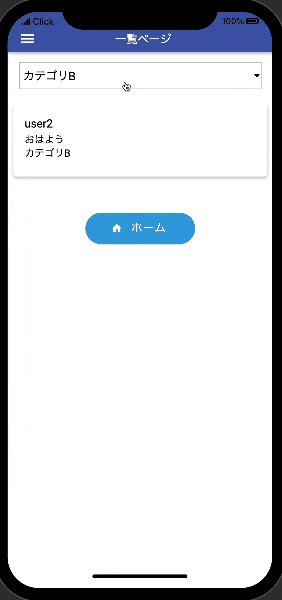
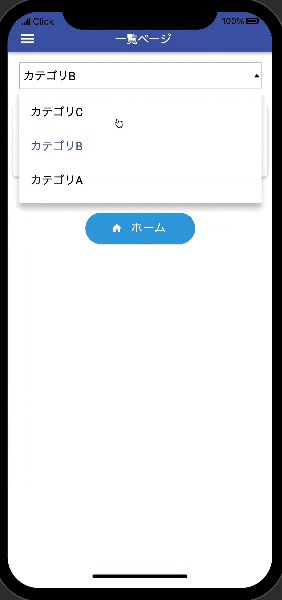
機能紹介
実装手順
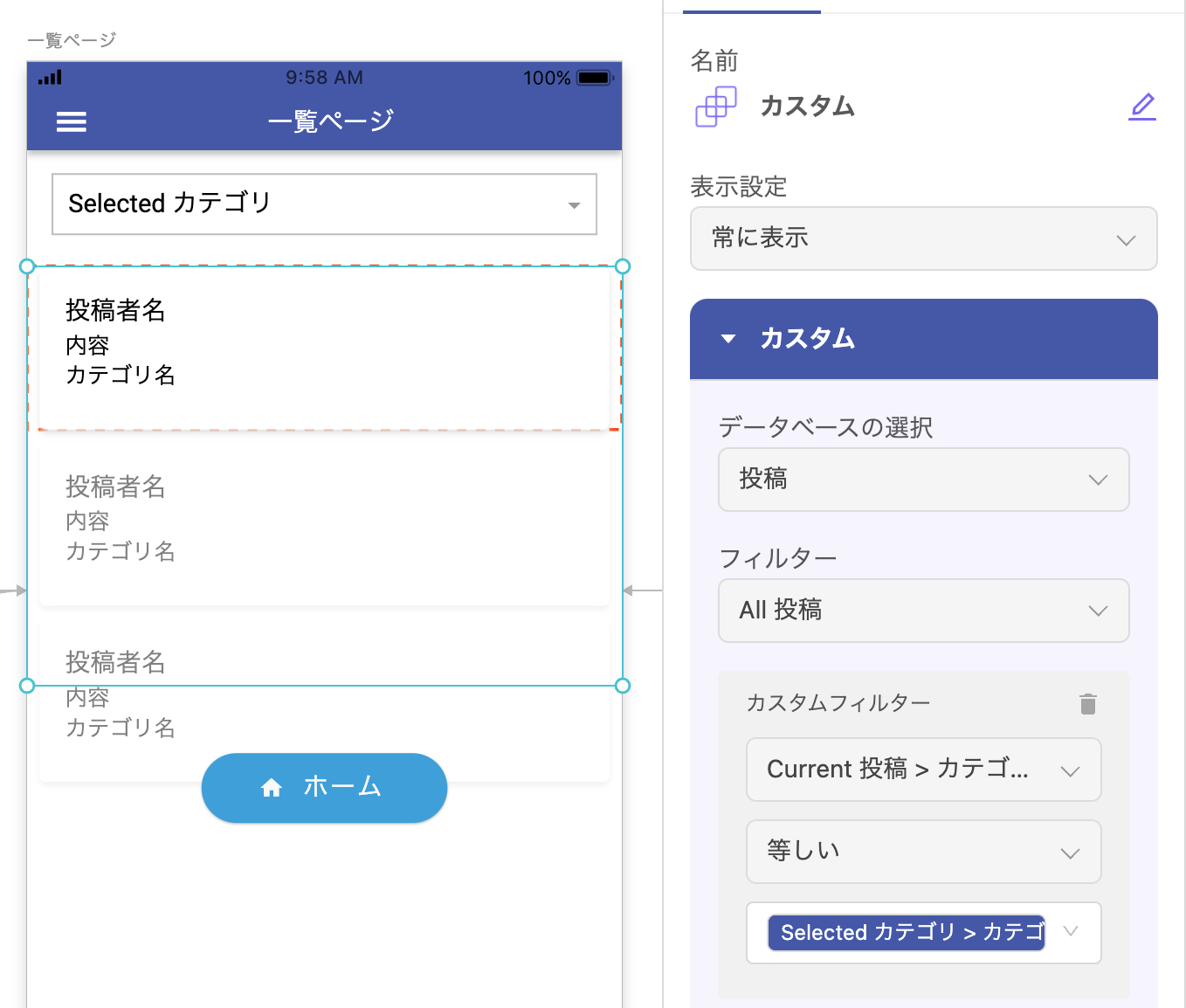
設定1
設定2
リストエレメントに画像のようにフィルターをかける。
(Current 投稿 > カテゴリ > カテゴリ名 = Form Inputs > ドロップダウンDB > カテゴリ名)

以上の設定で完成です。
5. ログインユーザーごとに違う機能を持たせる
機能紹介
実装手順
DB側
設定1
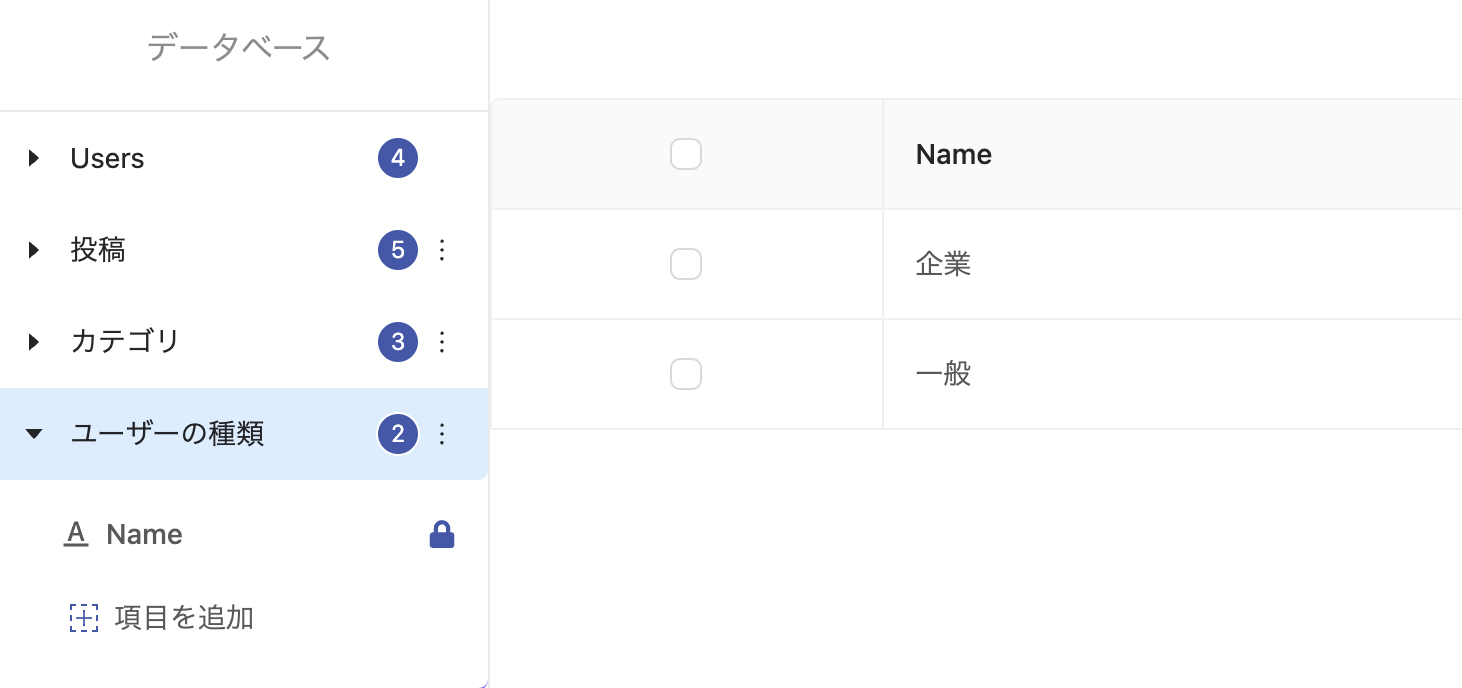
新しくテーブルを作り、ユーザーの種類などと名付けます。
レコードを追加し、ユーザーの種類を作成します。

設定2
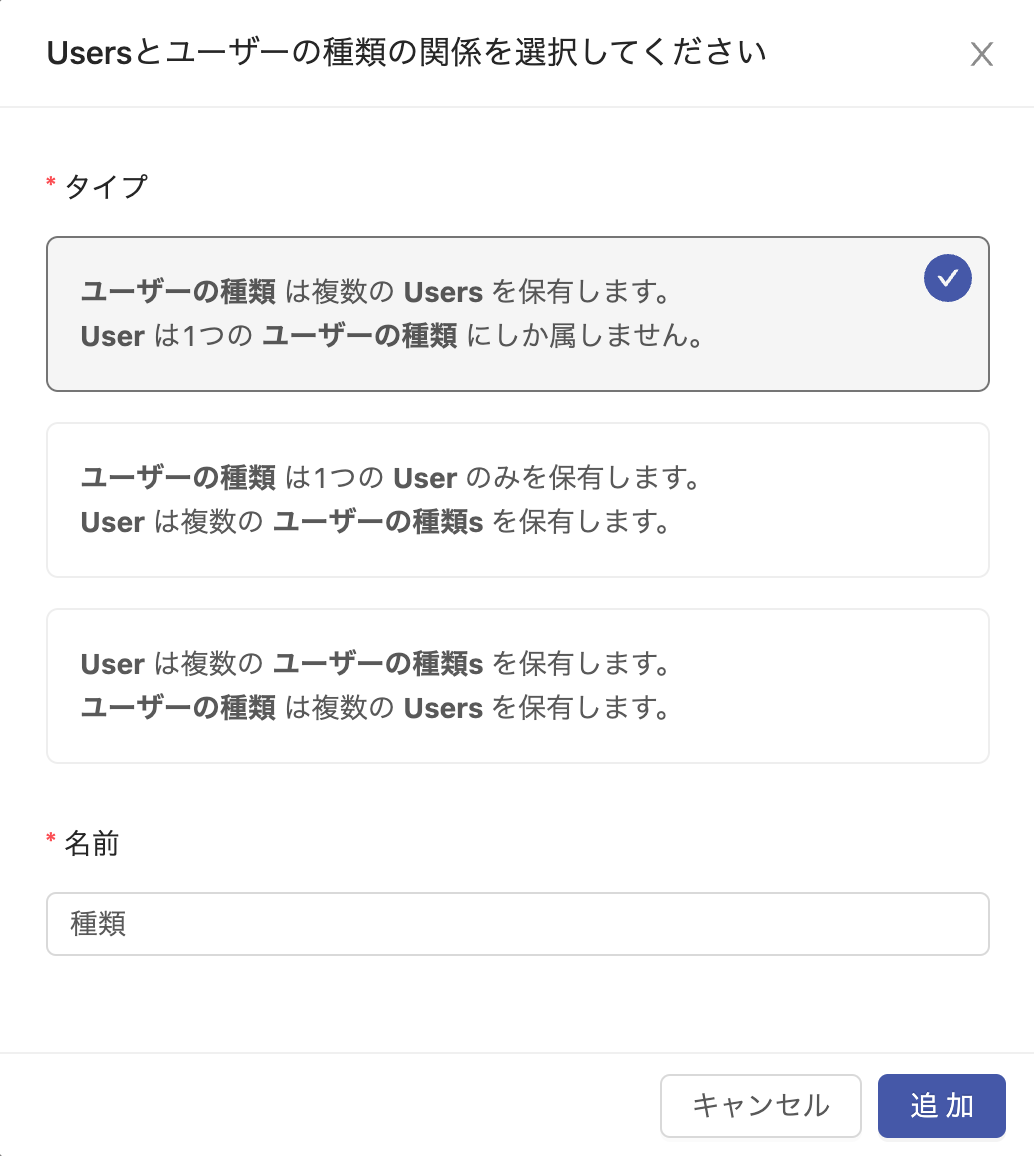
Usersテーブルで、項目を追加から「データの紐付け」>「ユーザーの種類」と選択します。
画像の通り設定し、追加します。

画面側
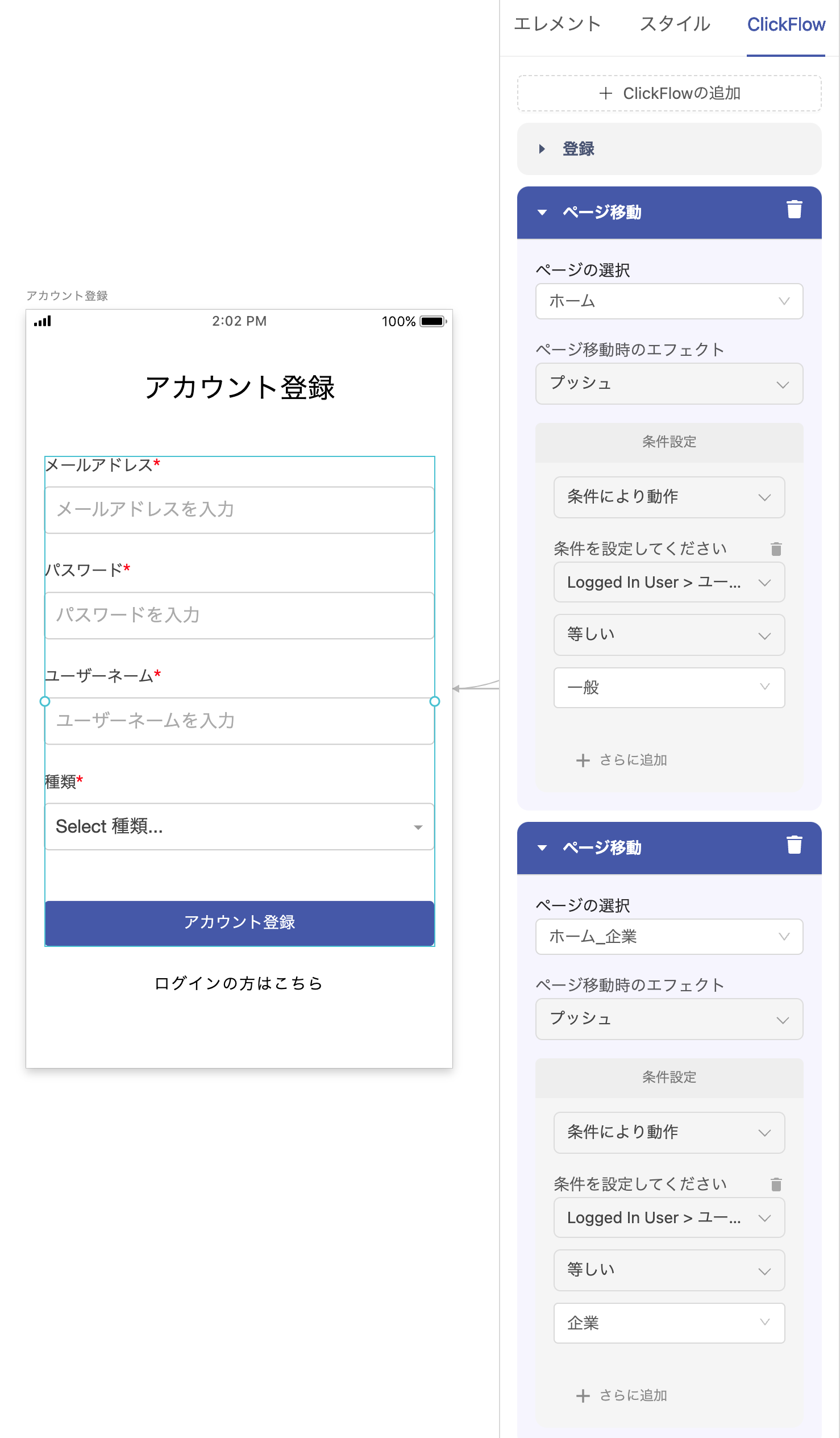
アカウント登録のフォームにユーザーの種類の項目を追加します。
企業用のページを作り、遷移設定をすれば完成です。
(Logged in User > 種類 > Name = 一般のとき、一般ユーザー向けの画面に行き、企業の時に企業向けのページに行く)

あとがき
かなりざっくりとした説明ですが、機能の実装方法はだいたいわかっていただけたかと思います。
今回紹介した機能のほとんどでデータベースのリレーション設定をしています。これをマスターすればできることが大幅に増えそうです。